总结这3个特点后,我能把任何作品都变成MBE 风格!(附实战)
adinnet/2017-03-01 16:49/洞察
从线框型Q版卡通画演变出来的MBE风格,设计采用了更大更粗的描边,相比没有描边的扁平化风格插画去除了里面不必要的色块区分,更简洁、更通用、易识别。粗线条描边起到了对界面的绝对隔绝,突显内容,表现清晰,化繁为简。
MBE风格的原创作者是法国设计师MBE于2015年年底在dribbble网站上发布,红遍国内国外网站,世界各地的设计师根据风格的特点做出了很多优秀的作品,以下是我总结的几处观点,与大家分享~
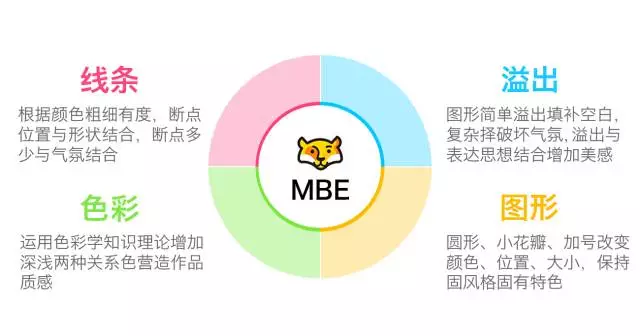
MBE风格特点
任何设计都有其自身的特点,也有同其它物质所持有的共性,特点就是与众不同掌握这些与众不同的特性,就可以娴熟的使用出这项技能。

线条
MBE风格更大的特点就是,比原本插画更粗更大的线条光环一般把作品诠释的更加闪耀。在使用的这些线条的时不但要结合色彩学还要对作品寄予情感理解的更加通透,当然也不能缺少对审美的认知。
有断点
黑色线条好处是可以突出内容,坏处就是会产生压抑感削弱内容主题使物体失去生动特性,MBE很好的用断线的处理方法解决了这个难题,这些断线的处理并不是根据图形的去限定个数,它们的数量多少是跟位置有直接关系的。
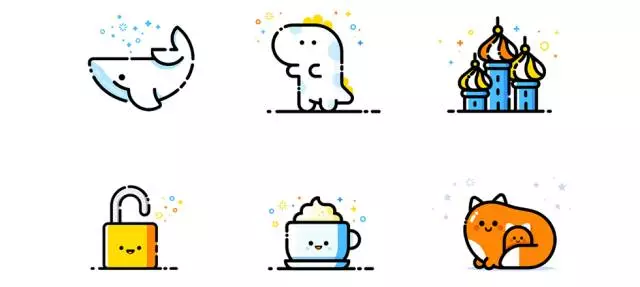
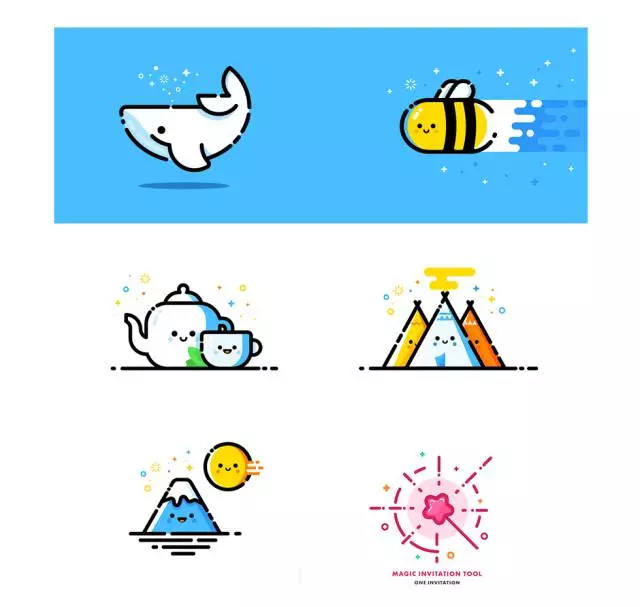
1:图中的鲸鱼和恐龙都是体积比较庞大的动物,大面积过度的线条让动物本身显得有点严肃,作者在鲸鱼的嘴部、喷泉的尾后部分都适当使用了断线结合动物本身的特点处理出来断点的既能起到效果又不失美观。
2:宝塔和锁的处理都是在密集的线条交汇处做断点,破除了画面的压抑感让整体看起来更加透气。
3:杯子和狐狸的看起来虽然都是独立的个体,但是仔细观察他们都有一个围绕的共同特性,杯子里面装着水大狐狸抱着小狐狸这样的设计内容是要更突出他们之间的紧密关联所以设计师们只选择一处做断点,此时如果在他们之间多加几处断点就会破坏这种气氛使画面的关系产生被分离的感觉。

无断点
扁平化图形+黑色粗线+断线处理是MBE风格的固定搭配,但是断线的处理并不适合在所有的图形上,既要保持这种新风格又要完成想表达的设计,在线条的颜色和粗线处理上就要有些不同的处理手法。
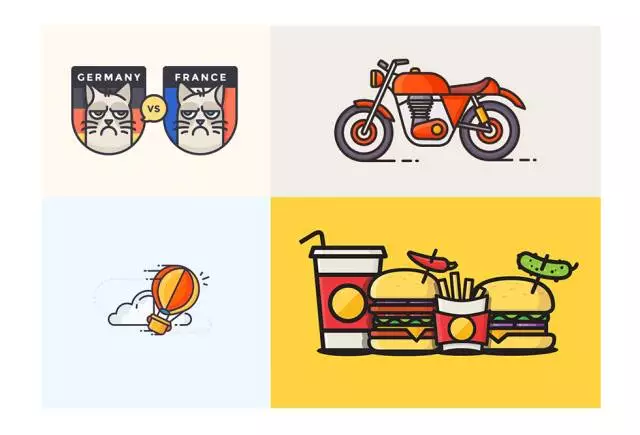
1:汽车的整体构造属于比较精致细腻的图形,如果使用黑色粗线势必会遮盖住车体细腻的结构无法表达出一辆精致跑车的视觉传递,设计师将描边线条调细并把黑色改为深灰色在地面部分适当增加断线处理,既突出整体的精致奢华又保留的设计独有风格。
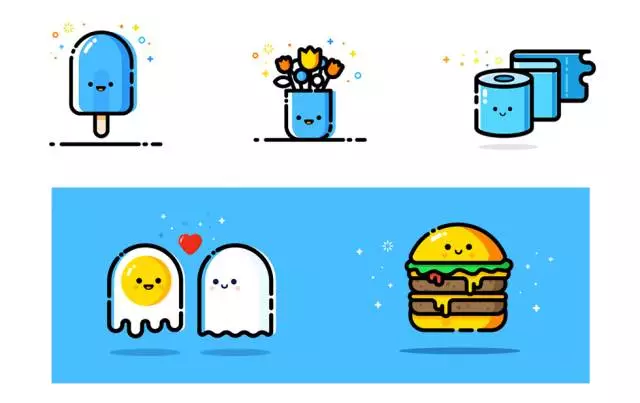
2:元宝图形的使用环境是在烟花点缀的簇拥之中如果使用过多的断线处理画面整体就会感觉被散开,设计师使用了红色中偏黄并降低饱和度的颜色很好的消除原本使用黑色线条的压抑感,并且这种偏暖的红色会更加增加元宝金光闪耀的色泽。

溢出
MBE风格除断线以外更大的特别就是色块的溢出,其含义应该是想表达物体通过光照折射出来的阴影因为通常溢出的方向都是高光的对侧。MBE早期使用色块溢出作品较多后期基本已经很难见到,原因是因为早期作品图形都偏于简单色块溢出的处理可以给画面营造质感增加对风格的印象,而后期作品复杂度提升溢出部分无论在颜色还是整理型上很难融合,让图形本身突兀破坏本来想传递设计思想。

色彩
单色系
分析物体包含内容是否属于一种(材质、数量、介质)上述特性属性唯一时,即可使用单色系搭配方法找出物体的深浅关系营造质感,画面表达会更为完整明确。

邻近色+补色
在色系上作者MBE有时候也会用不同色系制造图形的氛围,颜色的基本范围会控制在三种颜色以下,分别采用邻近色加补色形成,以下图形中包含的红、黄、绿、在色环上角度分别为22.5°的两色间,色相差为1的配色,均属于邻近色相配色。而蓝色角度为180°左右,色相差为8的配色,称为补色色相配色。
当想要表达的物体在一个数量以上或者物体本身某一处的材质与其它地方不同,使用颜色区分能更好的传递画面所要的表现的内容,不用刻意保持色相的单一性。

邻近色+类似色
邻近色是指在色环上相近的两个颜色,在色彩学中还有类似色相配色、对照色相配色,在模仿和研究MBE风格时不用墨守陈规的去遵循作者的设计元素,在找到规则之后可以灵活使用才是设计的王道。
中国设计师SA 9527这组的设计中使用了另外一组邻近色加上类似色的使用(红、粉、橘、黄)更好的表达了一种新年的气氛。

写实派
在色相的使用上,设计师会遵循色彩基础原理来进行配色,但是在不同环境下为了能更明确的表达物体本身之间的关系,在艺术形态上会更加具象。
立陶宛的设计师Justas Galaburda在表现形式上更加贴近现实,蓝天、白云、国旗、汉堡和薯条中的配色均采用现实中的物体颜色做为填充。

图形
MBE风格的背景图更初只有圆形、小花瓣、加号三种也是更常用的三种图形,它们是随着MBE而来也这种风格标志直到今天也一直被沿用。
当然天生具有灵活思维的设计师们不会仅仅停留在这三种元素的组成,通过不同位设计师的演变它们被改变颜色、位置、大小另外也衍生了一些与扁平风格的结合,这种改变都是通过图形本身特有的气质而改变。
1:鲸鱼的背景图形重新组成之后是不是有喷出水花的感觉。
2:小蜜蜂飞舞的足迹结合扁平的渐变色加上漫天飞舞的小星星真的很有feel。
3:茶壶中间的叶子很好的区分的茶具之间靠色的问题,并给画面增加了茶水很新鲜的意味。
4:山体中间的云也是自然恰到好处。
5:太阳会因日出而东日落而西,太阳的动态气氛给画面增加了几分活力。
6:仙女棒五彩缤纷的气氛,光照出来的时候会闪闪发光。

MBE风格看似简单但是其中好的作品总结出来的经验也是通过设计师们的实践经验得来的,有了这些设计理论在设计的时候对我们更终达成的效果的会有着很大的帮助。
以上总结观点希望能对大家的设计有一些些的帮助,欢迎大家留言讨论更多设计风格的研究。
MBE 风格制作优酷引导页的教程
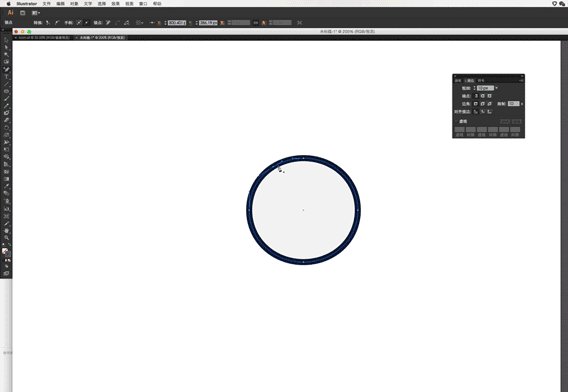
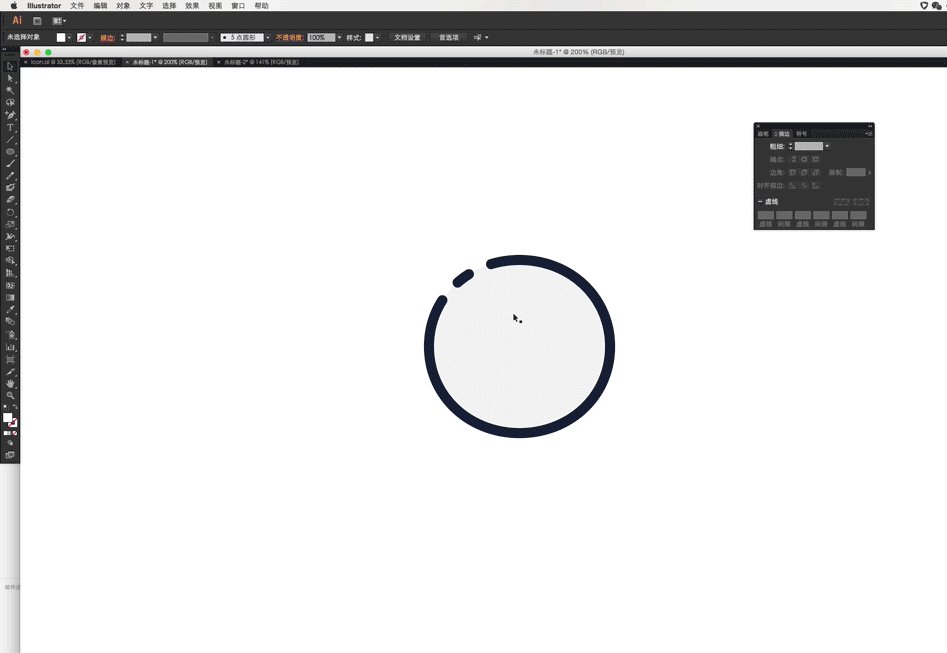
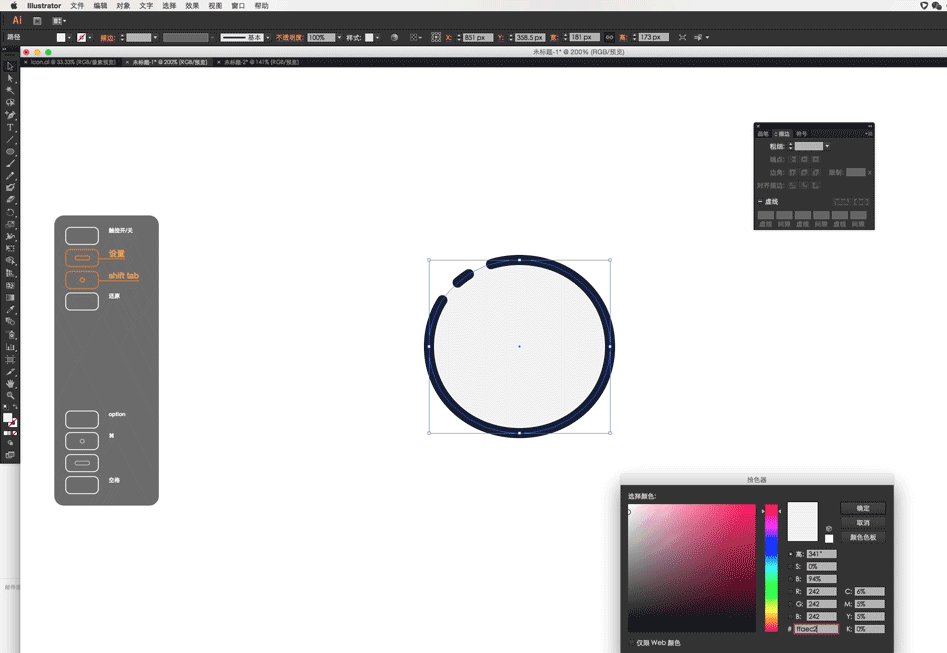
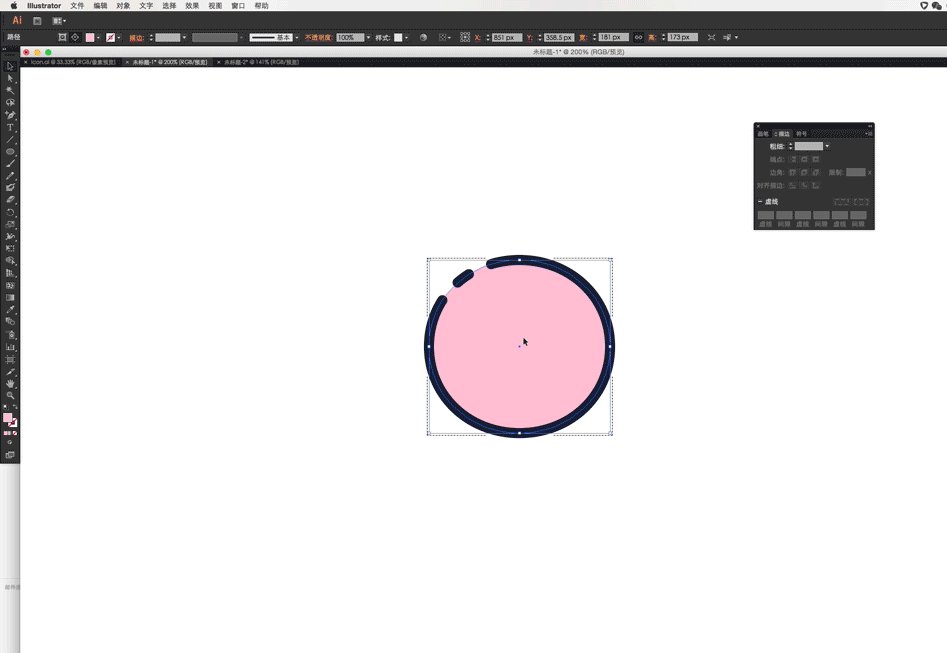
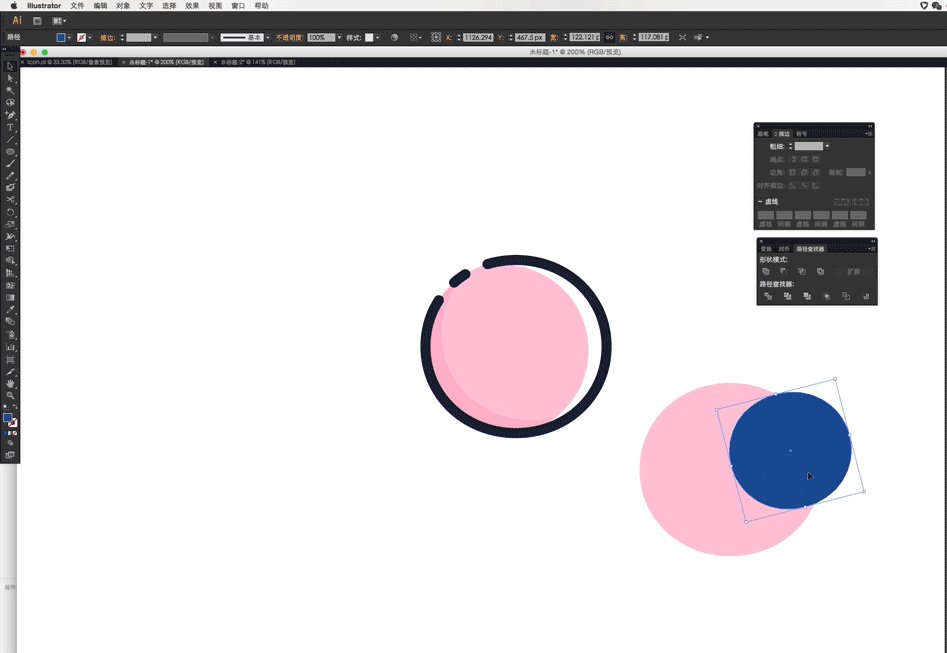
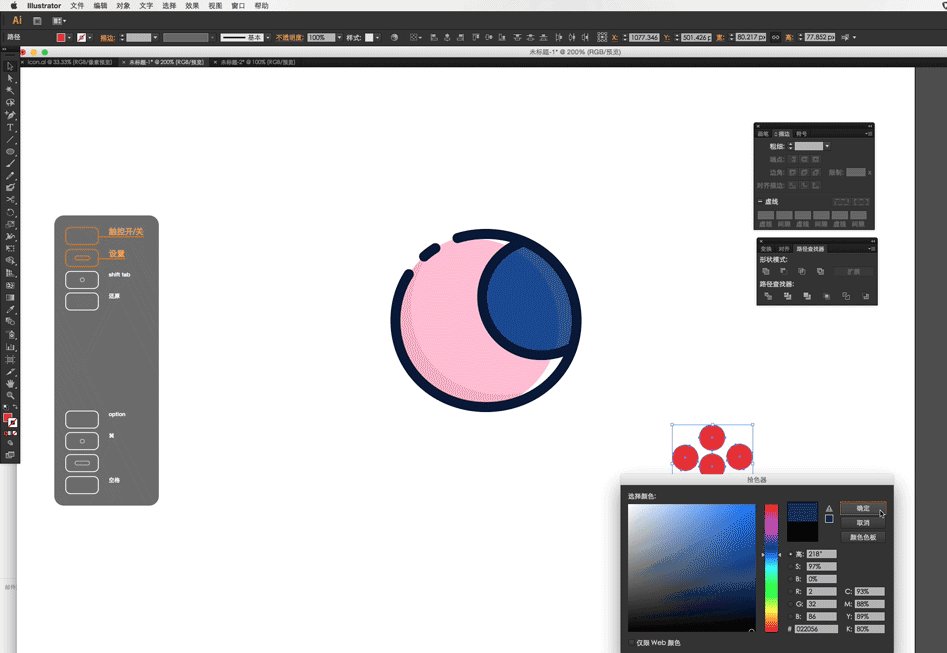
1:画一个圆,选中两端的锚点各缩进4px,复制粘贴这个圆去掉填充色选择描边颜色设置描边10x,用钢笔工具在描边上增加几个锚点,选择中间锚点删除就可以形式一个圆的断点。

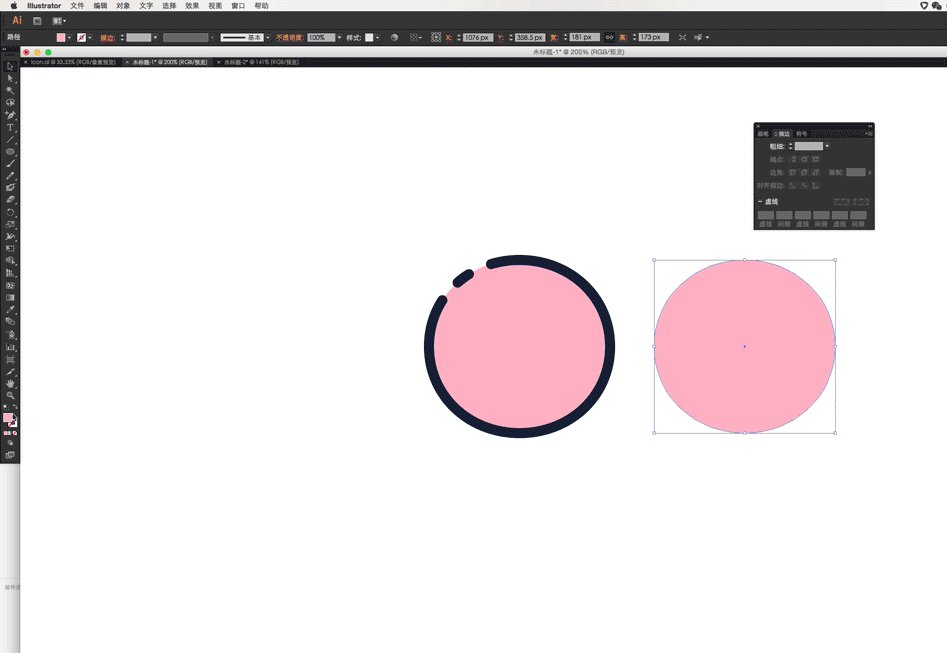
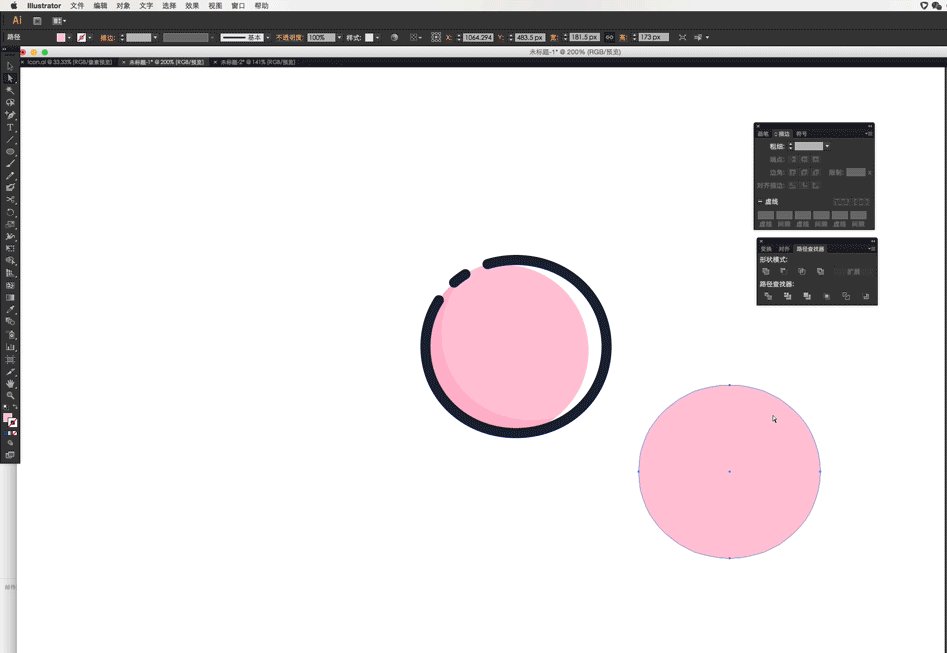
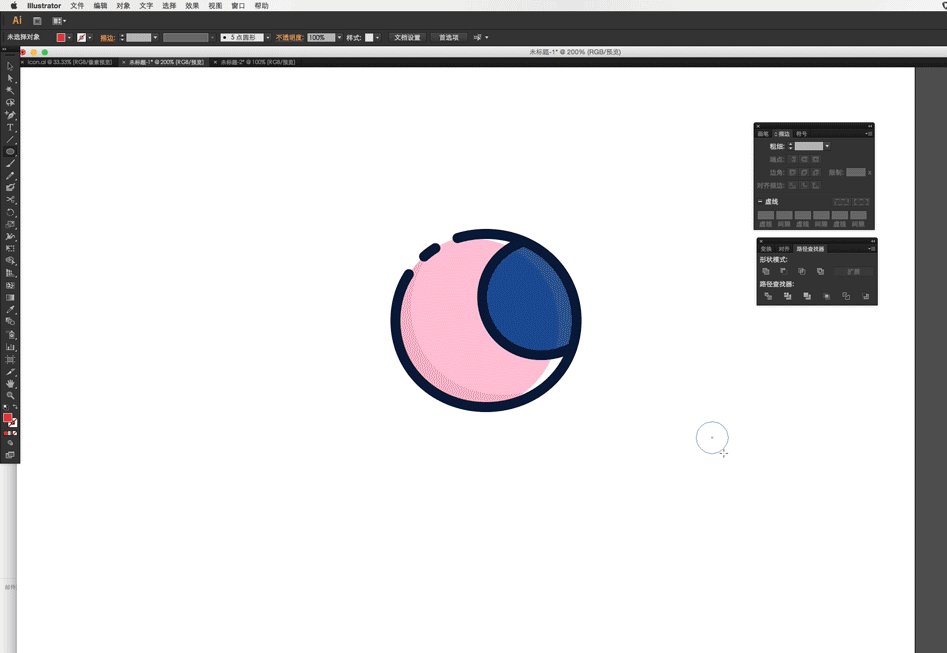
2:将填充色改为粉色,复制两次使用路经查找器切割出一个圆的一小部做为圆的阴影,再用同样的方法做出一个高光。

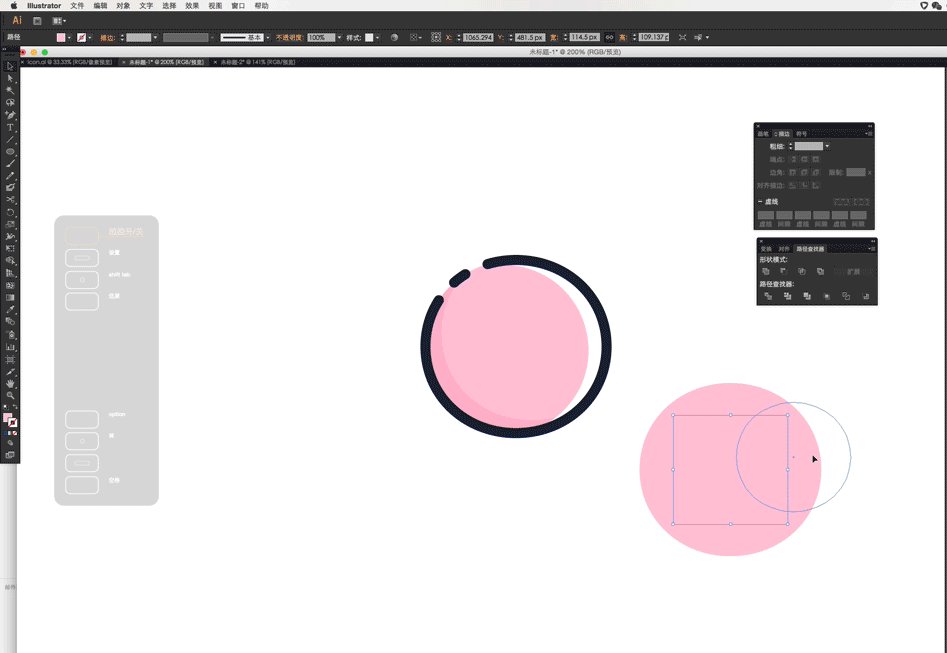
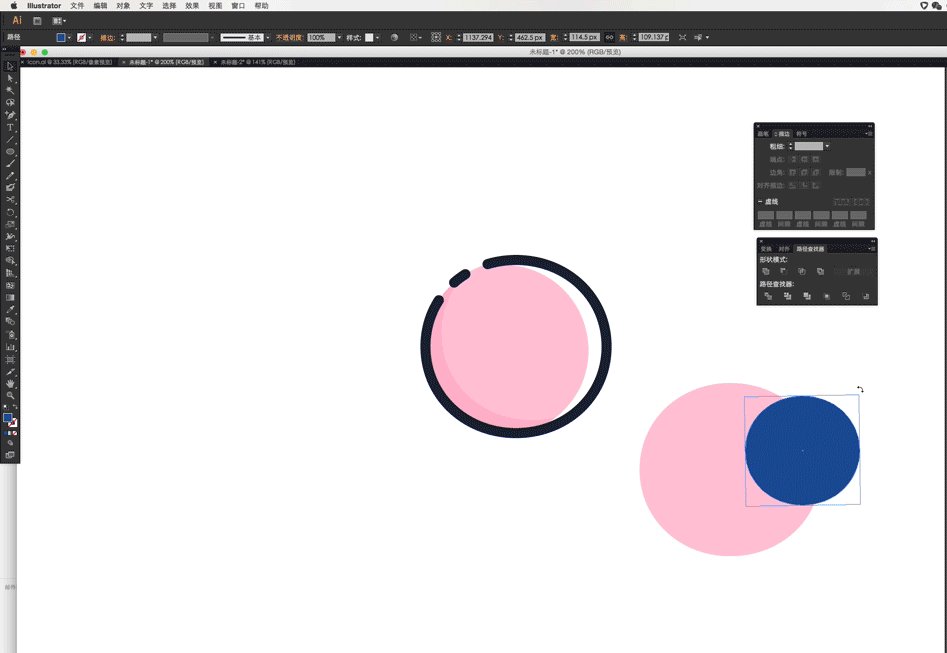
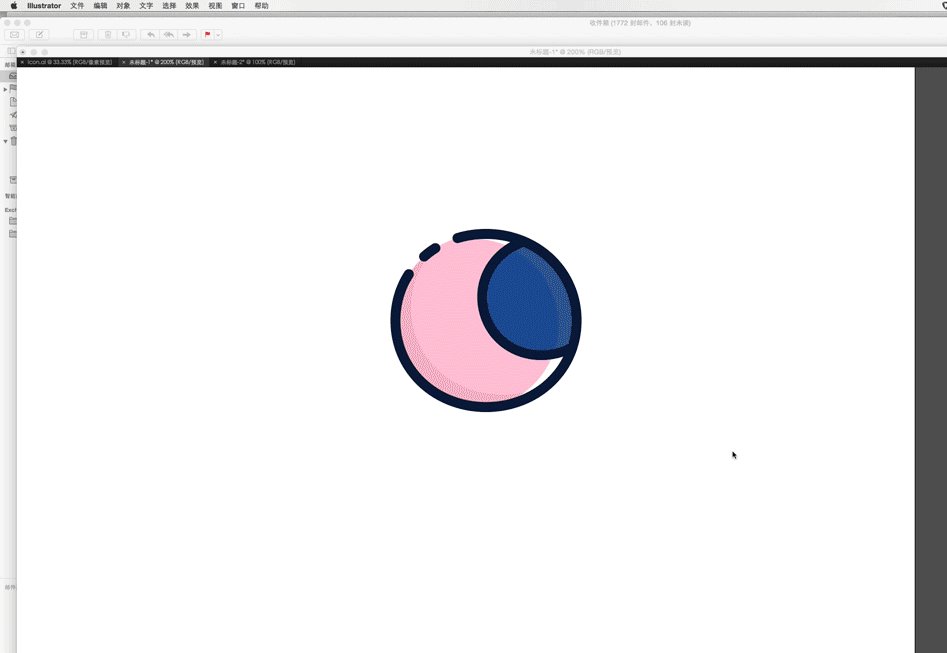
3:复制两次圆,将其中一个圆缩小摆放到合适的位置使用路径查找器切割出(这是小优的眼镜)眼镜的位置,然后填充为蓝色,复制眼镜关闭填充色设置描边10px,再复制眼镜和脸部高光使用路径查找器切割出眼镜高光的部分设置色值

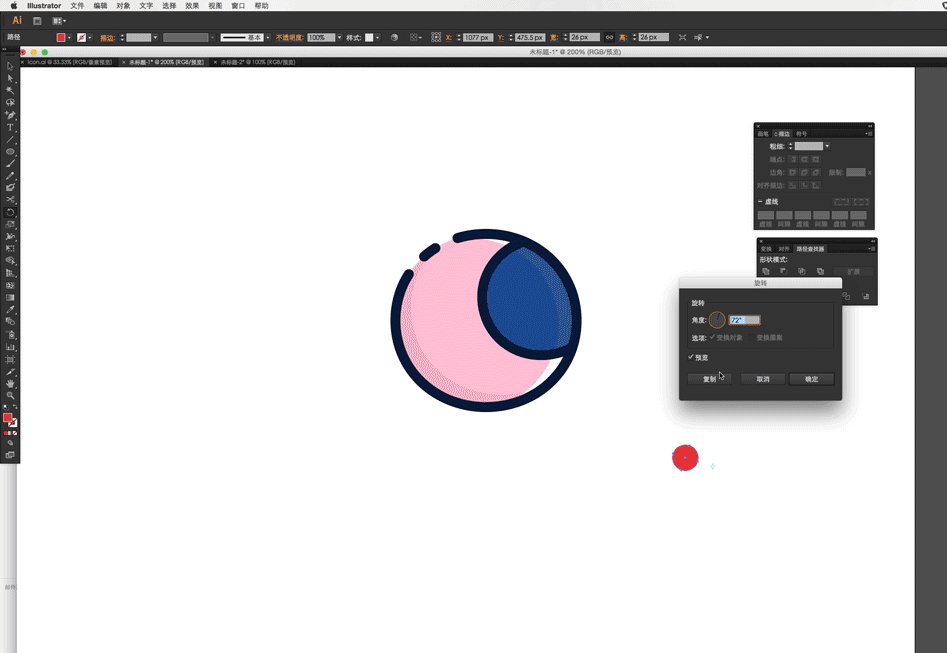
4:使用上面相同的方法做出一朵花和眼镜上白色高光,一个小优的头部就做好了

想看更具体的教程,移步:《PS热门教程!教你5分钟快速绘制超火的MBE风格图标》
实战效果:
文章摘录链接 :http://www.uisdc.com/mbe-style-everywhere

- 最新文章
- 1.企业能否成功实现数字转型,全靠业务中台。
- 2.互联网服务行业洗牌后,艾艺还剩下什么?
- 3.如何设计网站的着陆页
- 4.中国软件测试行业 呈现的几大趋势!
- 5.这篇搜索功能设计的总结,帮你从产品的角度看问题




