用一个清晰的思路帮你掌握移动界面标注
adinnet/2017-03-07 18:17/用户研究
随着Sketch的普及,标注已经越来越自动化,但也正因为这样,一些没有经历过PS 时代的同学根本不了解标注的原理,从而导致输出的标注不够规范。那到底标注有没有方法可循呢?答案是肯定的。
我个人认为导致标注不全面、混乱的原因有三点:
1. 标注时没有清晰的思路,想起什么标什么。
2. 与开发沟通环节存在问题。
3. 经验不足。
对于沟通和经验的问题我就不多说了,今天主要告诉大家如何把标注的思路整理清晰——结构化思维进行拆解,将大问题拆解成小问题,逐一击破!
更后得到大纲如下:
以下面这个界面为例来进行标注,我会用四种不同颜色来代表上述四种不同属性的内容:

首先去除导航栏和标签栏,因为这些控件通用性非常强,需要单独拿出来进行统一标注,这里我们只对内容区来进行标注示例。
一、尺寸
我们要将页面上有所需要告知尺寸的内容进行标注,例如图标、图片、头像等等。
绿色代表尺寸属性的内容,如下图:

关于尺寸维度的标注我们需要注意的是:
1. 有圆角的地方,需要将圆角半径标出。
2. 对于一些控件,如button、列表,一定要随时问自己有没有特殊状态,如按压状态、无效状态、选中状态等等,如果你不标明,开会就会默认没有这些效果。
3. 一般情况下,图片的尺寸是需要告诉比例的,而不是固定的大小,这样开发才能更好的适配,常用的图片比例有4:3、16:9等。
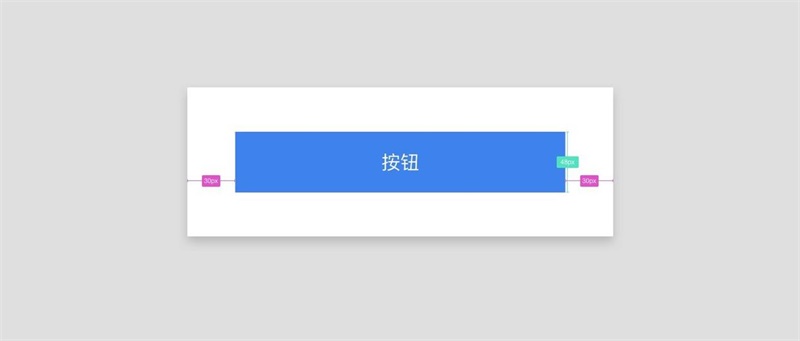
4. 很多没有经验的设计师不理解适配的原理,所以很容易将一些控件给出固定的尺寸大小,举个简单的例子,如下图(白色代表手机屏幕):

如果你将这个按钮的宽度和高度都标注出来,开发就会将这个按钮的大小写死,一旦遇到屏幕(白色区域)较宽的时候,按钮还是固定大小,就会影响视觉效果,例如下面这样:

所以正确的标注方法是给出按钮两边的间距,让整个按钮的宽度自适应(当然高度还是要固定的),如下图:

这样不论遇到哪种分辨率的尺寸,都能够保持相同的视觉效果,扩展性极强。
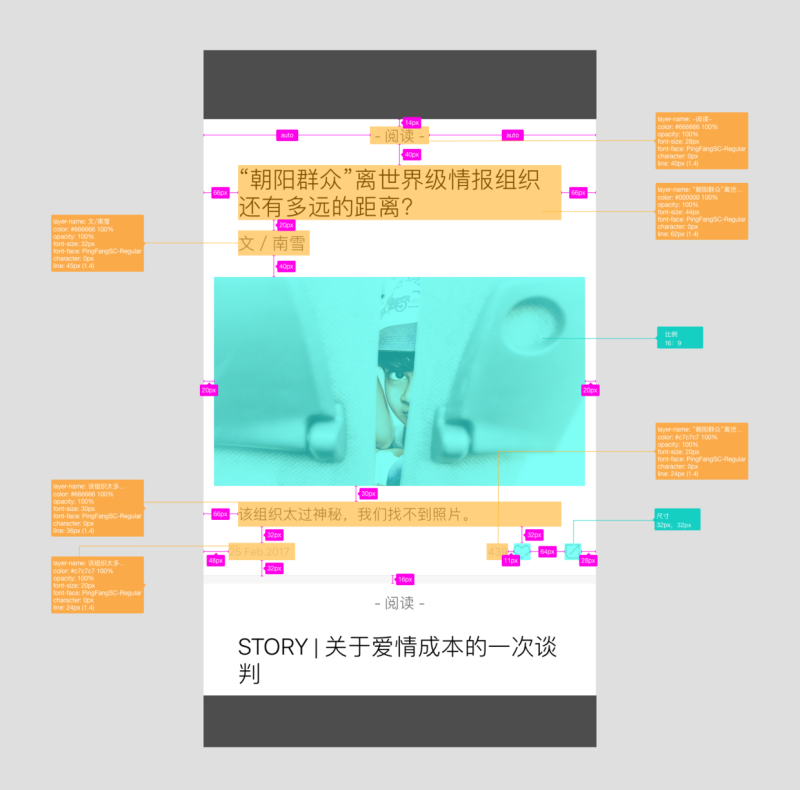
二、文字
文字,需要标注文字的大小、字体、颜色、透明度、行高等等,当然也可以和开发进行沟通,对一些内容进行删减。
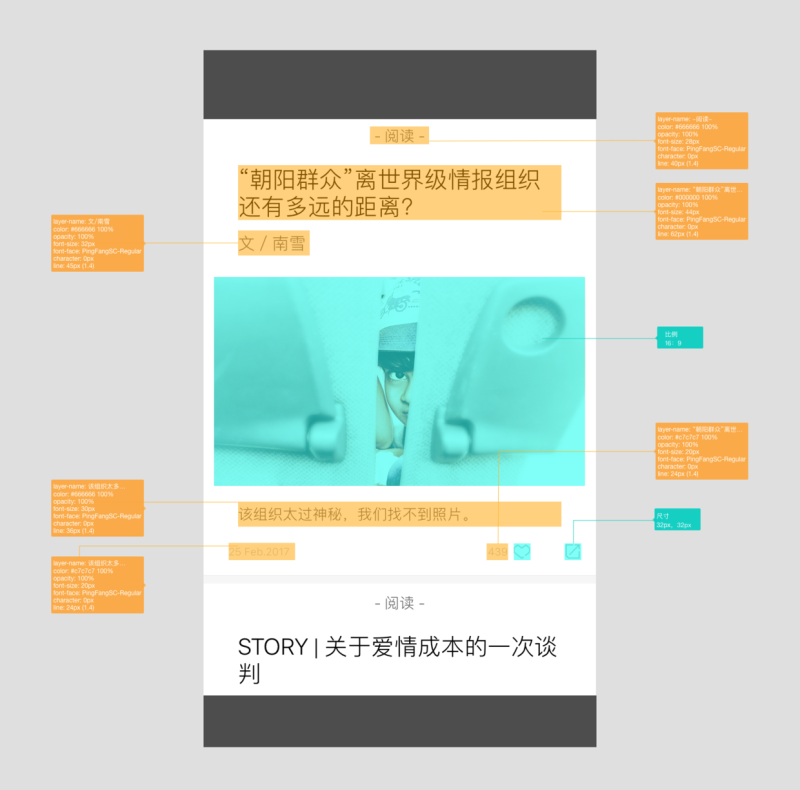
黄色代表文字属性的标注,如下图:

关于文字的标注需要注意的事项:
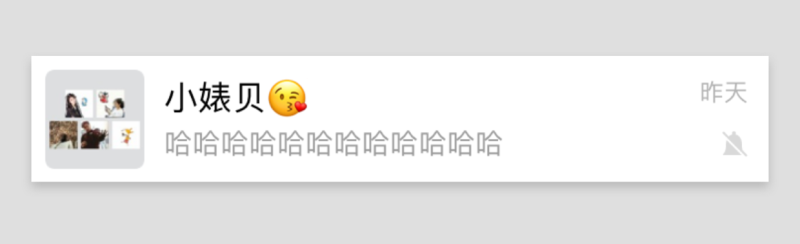
1. 文字有一个很特殊的属性,就在某些场景下,文字是动态的,所以这个时候,就需要将极限情况考虑清楚,我们看下面这张图:

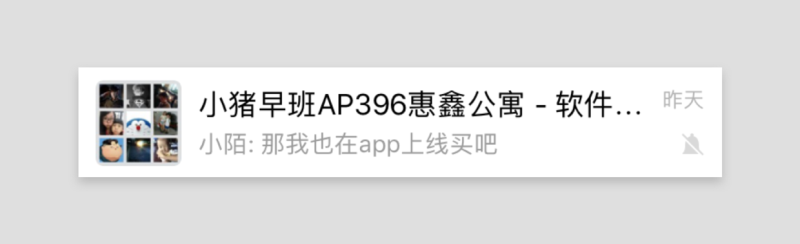
表面上我们将标题文字的大小、颜色这些内容标注清楚就可以了,但是如果标题文字过多的时候该怎么处理呢?所以必须要给出一个极限情况的规范,比如更多显示多少个字符,字符超过极限值就用打点的方式处理,如下图:

三、间距
有人可能会觉得间距和尺寸有些相似,但其实它们有着很大的不同,我们可以这样理解:尺寸是形容容器的大小,而间距是形容容器之间的距离。
紫色代表间距属性的标注,如下图:

间距相对比较简单,只要标注清晰就不会有太大问题,如果有什么疑问可以私下交流!
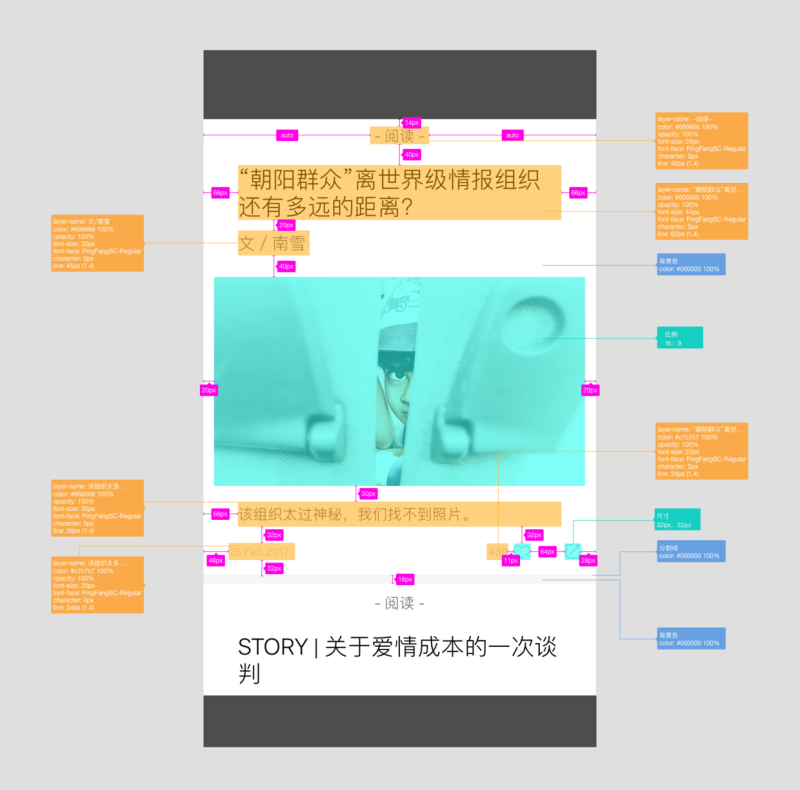
四、颜色
需要标注颜色的内容有分割线颜色、背景色、按钮颜色等等。
蓝色代表颜色属性的标注,如下图:

关于颜色的标注需要注意的事项:
1.切记文字的颜色已经归类到文字属性里面,不用重复标注,思路一定要保持清晰。
上面这些内容不可能把所有的场景全部覆盖全面,任何特殊情况,都需要在页面上说明清楚以及和开发当面沟通来确保设计稿的完美实现,当然后期走查也是至关重要的!
以上就是我个人对标注步骤及内容的一些分析与总结。
更后来点鸡汤!
解决问题的工序与方法、清晰的逻辑思维….这些才是你更需要掌握的东西,但它们需要你不停的总结与分析,再多的资源与文章那都不是你的,千万不要用表面的积极去掩盖思想的懒惰!
所以,加油!
文章摘录链接 :http://www.uisdc.com/mobile-ui-mark-method#




