掌握这9个设计原则,快速提高用户登录的体验
adinnet/2017-03-08 13:32/用户研究
能做出酷炫效果的登录界面,却依然成为不了设计师?建议阅读@可乐橙_ColaChan 这篇译文,看看专业的设计师如何设计简单的登录界面。
处理用户验证通常是事后诸葛亮,我们总指望它有用,但很少深入思考它。它应该足够简单,但事实是,无论对于用户还是运营产品的公司,都像是在自找麻烦。登录失败、忘记密码和冗长的交互。
登录界面是你的应用中更常展示的界面之一。客观地说,75%的人都在登录时重置过密码,废弃了之前的密码。在企业内网登录中,忘记密码是帮助台每天处理的头号问题。通过清晰的表述和设计良好的流程,能极大的减少这些问题的数量。
要提升用户验证的体验,降低服务成本,增加转化率,有几件事情要好好考虑。
清晰说明规则

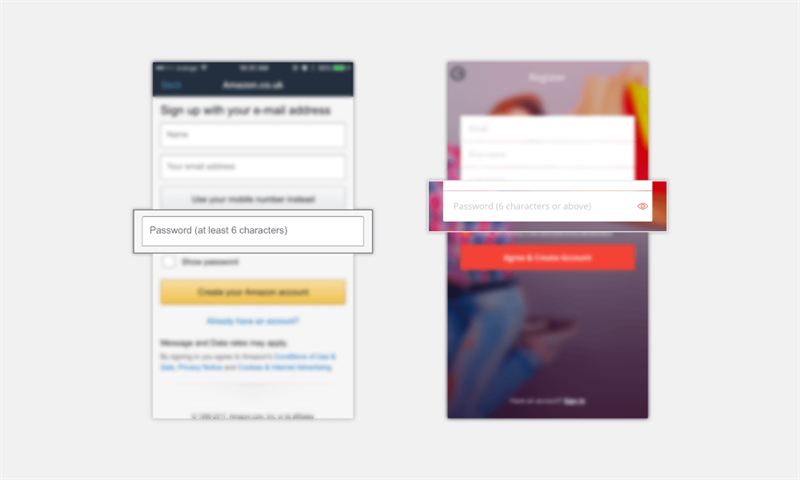
△ 亚马逊和阿里速卖通的例子
避免使用模糊的规则,表述清楚。不要等到错误验证来警告用户,密码至少要6位。强调密码的更短限制是有意义的,但也不要太复杂。有实际意义的密码,比随机组合的字符更有用。
显示密码

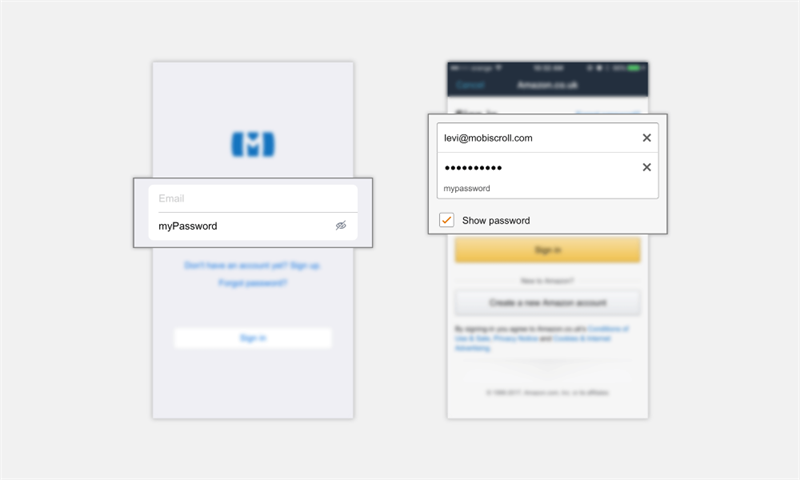
△ 亚马逊的例子
可以考虑让密码可见。这对用户登录和注册有帮助。不用再次输入确认,用密码输入框来切换显示隐藏,帮助用户确认首次输入是否正确。显示和隐藏的功能可以用一个小图标、一行文字标签、或者勾选框来表示。亚马逊对此做了些小变化,把隐藏字符保留在输入框里,在下方显示完整密码。增强了用户的信心,减少焦虑,表达出密码被妥善处理的事实。
忘记密码的处理

△ Slack和Trello的例子
没人愿意重置密码,除非登录失败或者账号被盗。这么看来,如何帮助用户在不重置密码的情况下登录进去呢?发送一个短链接,允许用户不重置密码而直接登录。提示:利用好细微文案,但要和整体的语调保持一致。
无密码登录

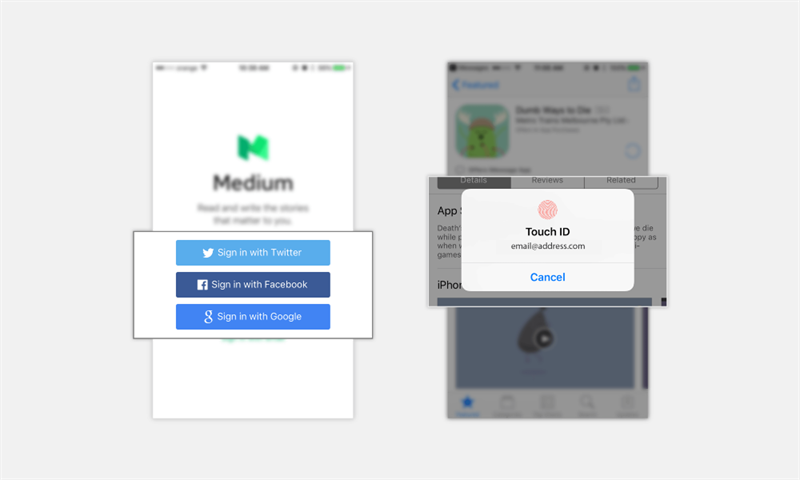
△ Medium和App Store的例子
密码总是很麻烦,所以还有个办法是根本不用密码。要么使用外部验证手段,例如社交媒体账号登录,或者利用指纹识别。比如说,在App Store里购买一直都是用指纹的。
两步验证
有时候你希望增加一层安全措施。不过要确保用户在一段时间内不会再被打扰到。把它作为一种额外手段,不要为了用户的利益这样打扰他们。提示:如果想要用户启用两步验证,可以给予某种奖励——Mailchimp对于启用此功能的账号,给予了10%的优惠。
移动端登录

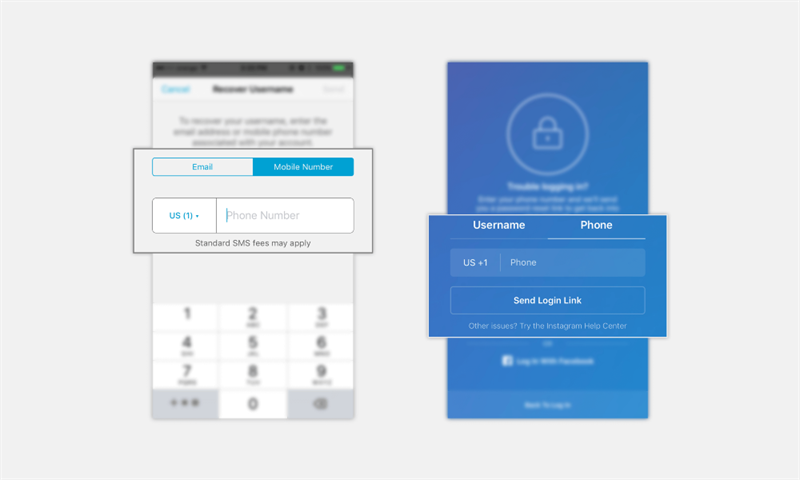
△ Mailchimp和Instagram的例子
虽然以上原则可以用在各种设备中,但移动设备还有一些特殊的用法。如果能确定用户正在使用手机,可以发送短信或者推送消息,这招非常神奇,能够迅速带用户前往目的地——应用内的某个地方。
PIN码和数字密码

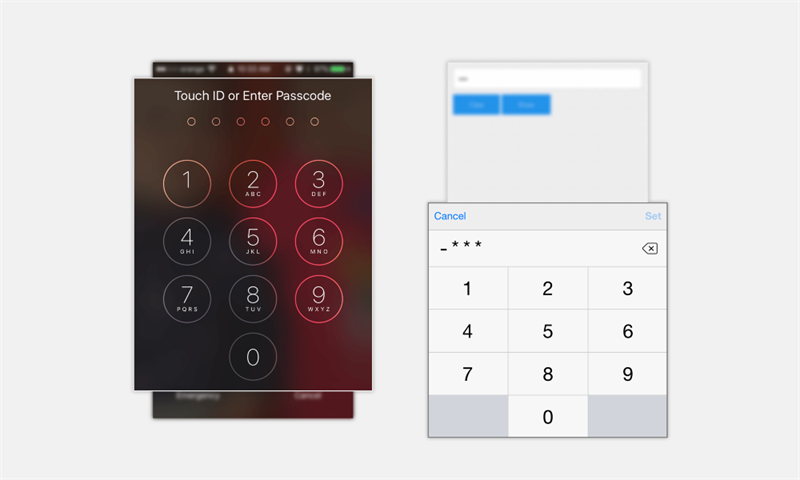
△ iOS锁屏界面的例子
如果不需要完整密码,可以采用数字密码。通过数字键盘来输入。
其他验证方式

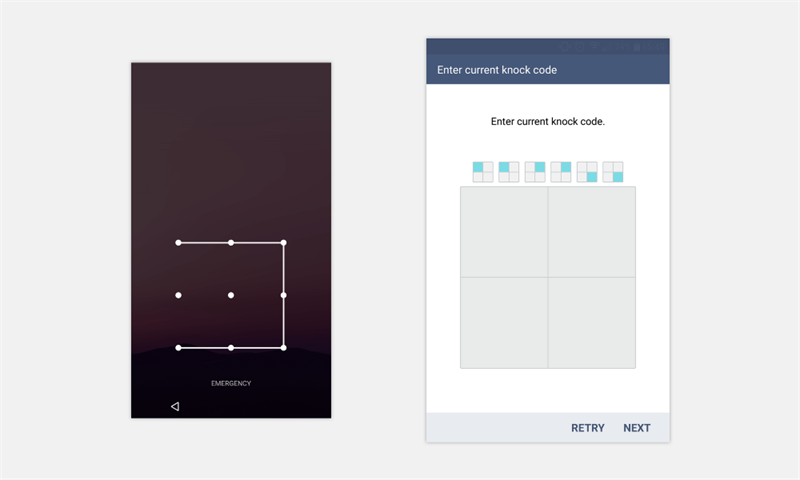
△ Android锁屏界面的例子
还有其他的用户验证方式。连接网格中的点阵画出图形,或者点击屏幕中的特定该区域。
必要时才让用户输入用户名
如果要依赖账号体系,请考虑使用有邮箱地址。不要光为了验证而索要用户名。即使是社区网站,用户也会使用Twitter或Facebook账号登录。
无论采用哪种方式,都要考虑使用场景。只耗费更少的精力,不要把事情搞复杂,尽可能让用户感到没有障碍。
文章摘录链接 :http://www.uisdc.com/log-in-ux-principles#
本文标签:登陆界面ui设计