细节定成败:那些App设计中潜藏的用户冲突
adinnet/2017-05-25 16:38/用户研究
用户卸载你的app的原因有时候很简单,也许是你的app经常突然崩溃,或者是app界面设计得不够直观,或者是用户需要填写的个人资料过多。
这是用户体验冲突的3个例子,但也只是你在构建应用程序时忽略的众多问题之一。现在我们来看看一些细小却值得注意的问题,以及如何解决这些问题。
登录墙
研究表明,在使用app任何功能之前,就要求用户先注册登录是更早流失大部分(潜在)用户的原因。
登录墙需要用户付出很高的交互成本(交互成本指用户为实现目标,与网站进行交互所需的心力和体力之和)。高度个性化的app,如银行类app,才有理由使用登录墙来防范潜在的入侵者。
但当你的app也有登录墙时,用户使用起来绝对糟心。“用户登录一次后就可以记住登录状态,下次不需要重复登录”这样的话对用户没用,因为他们不会给你第二次。
用户使用时需要省时省力,一开始就要注册是很不方便的,你的用户是否需要登录值得认真考虑。
你还可以跟踪登录记录,了解用户对强制注册登录的反应。
好的做法:先让用户自由地体验app的部分功能,将注册登录过程推后。用户在注册之前想先体验下这个app,登录墙是用户体验需要越过的一座“墙”。
人们不会轻易给出他们的全名和电子邮箱,因此尽量减化用户要填的信息,或者告诉用户必须提供这些个人信息的原因。

共享时缺乏透明度和控制
隐私是移动用户的更注重的东西,你的app需要合理的隐私条款来保护用户的隐私权。靠谱的隐私条款更重要的就是让用户完全控制共享,特别是共享在社交媒体上。他们不应该去担心你的app发布到他们的Facebook或Twitter帐户上。
所以,请参考以下操作:
共享设置的访问要便捷,清晰可见
共享选择使用清晰明确的描述,以避免造成任何混乱
避免将不同共享设置混为一谈
让用户自主选择在哪个社交媒体平台上分享(有些人喜欢分享在Facebook,有些人喜欢分享在Twitter上)
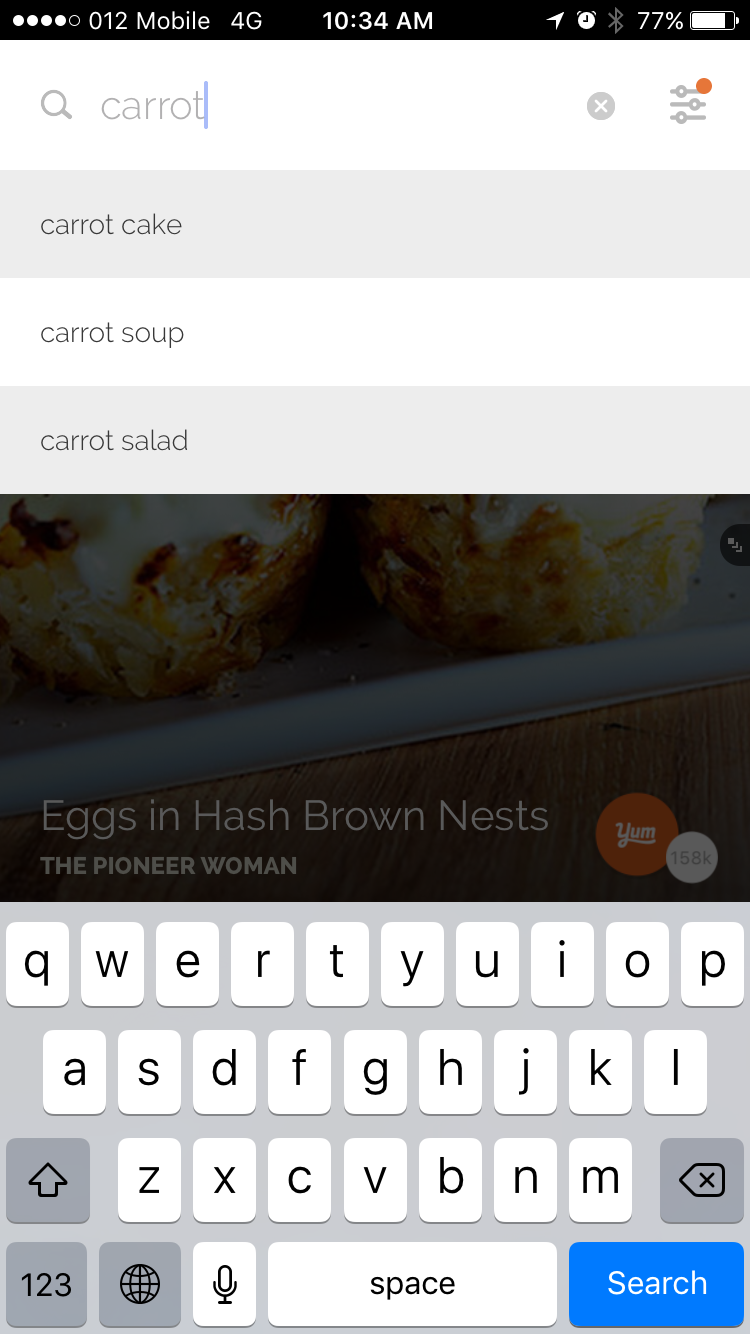
点击搜索后删除用户查询
假设你想为你的老式BMW E21换个新的保险杠。你在app的搜索栏中输入“BMW E21保险杠配件”,然后你发现有两种类型的保险杠:塑料的和铬的。
因此,你想在你的查询中添加“铬”字,但app在重新点击搜索后删除原始查询问题。现在你必须输入“BMW E21镀铬保险杠配件”。
然后你发现保险杠有不同类型,取决于车的生产日期是1979年,1980年还是1982年。这次,你又不得不重新编辑整个搜索问题。
这个细节看起来没什么大不了的,但这种操作会让用户失望透顶,更终受不了卸载你的app。保持原始搜索文本让用户的搜索更容易,有利于将潜在用户转化为实际用户。
用户引导进入死胡同
你的app所有流程要走得通。 移动用户从A页面跳转到B页面,再到C页面,更终解决一个问题或完成一项任务。
如果用户卡在B2页面,更终没法到达C页面,他们如同进入了一个死胡同。如果不想让流程走入死胡同,可以利用空状态。
空状态是指app没有可以显示的内容时用户看到的东西。这个空状态不能给用户带来疑惑“这是什么鬼?”,而是应该引导他们怎么做。
举几个例子吧:
1.你的app出现了一个错误。这时不能直接创建一个“发生错误了”的页面通知用户,应该利用这个空状态告诉用户该怎么做:“发生错误了,请刷新页面。”

2.音乐类app没有相应的音乐。当用户打开app,看不到任何歌曲,播放列表,或播放文件时,这就是一个空状态。体验不好的app只有一条提醒“没有找到相应的歌名”,体验好的app提示语则是:“没有找到相应的歌名!你可以从你的歌曲库里导入这首歌,或直接去iTunes中搜索。”

3.你已经清空电子邮件app(如Gmail)中的垃圾箱,或清理了任务管理app中的待办事项清单。这时,一个“空状态”可以强化用户完成清空/清除的操作行为。

过早要求用户评分
我们都知道app的评分很重要的。评分的高低直接影响到用户选择你的app,而不是你的竞争对手的。邀请用户给出好评和一些表示肯定支持的话是明智之举,但这个操作的时机至关重要。
音乐会上,歌手踏上舞台后做的第一件事是什么?绝对不是“你觉得我的音乐会怎样啊?”因为音乐会才刚刚开始。
app体验也如此。
以下操作尽量避免吧:
用户还没来得及好好体验app中的功能,就发出评分请求
打断用户正在操作的任务
你可以这样:
选择不干扰用户操作的时刻(如用户完成一定量的任务之后)
用户对你的app评分有选择权
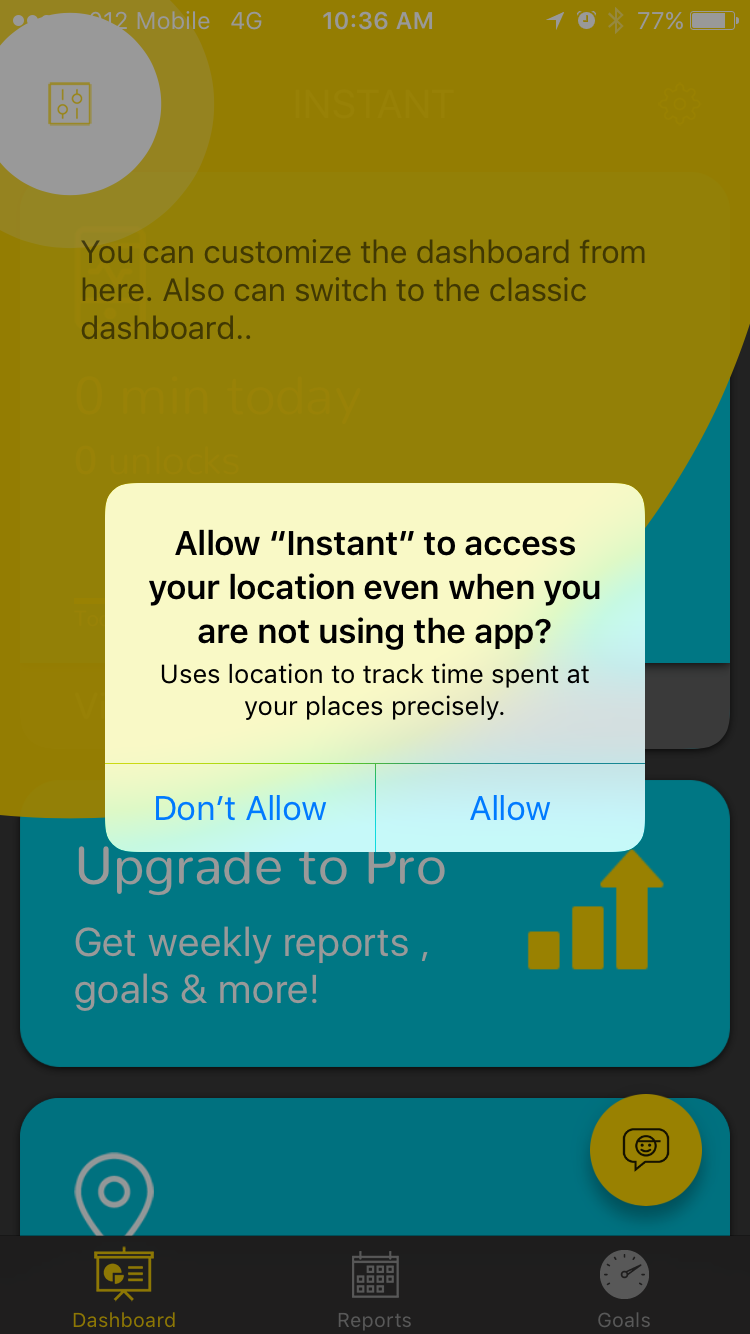
应用程式内获取权限的描述太模糊
如果你的应用程式内获取权限的描述看起来毫不相干,甚至会干扰用户,用户体验也会受到影响。你必须正确描述为什么你的app需要某个权限,这样就可以消除用户的担忧。
你要求用户授权的只能是你的app运行某个操作必须的内容,如果用户是第一次打开app时,不要立马要求用户授权。如果授权的理由描述比较多时,你可以用信息载入方式提供有关应用内权限的更多详细信息。

在注册/登录时隐藏密码
在台式机和笔记本电脑上的用户体验与移动端体验完全不同。不过,PC端很多细节方面的处理直接“传承”给了移动端,尽管这些操作在移动端并不适用。在注册和登录时隐藏密码就是其中之一。这种处理方式没有多大的意义,相反还使得注册或登录更耗时,更困难。在提交之前,始终向用户提供查看他们输入的内容的选择。
这样一个小小的变化可以带来不同的体验。输入的密码没有隐藏,用户犯的错误更少,感觉更自信,也更不愿放弃你的app。
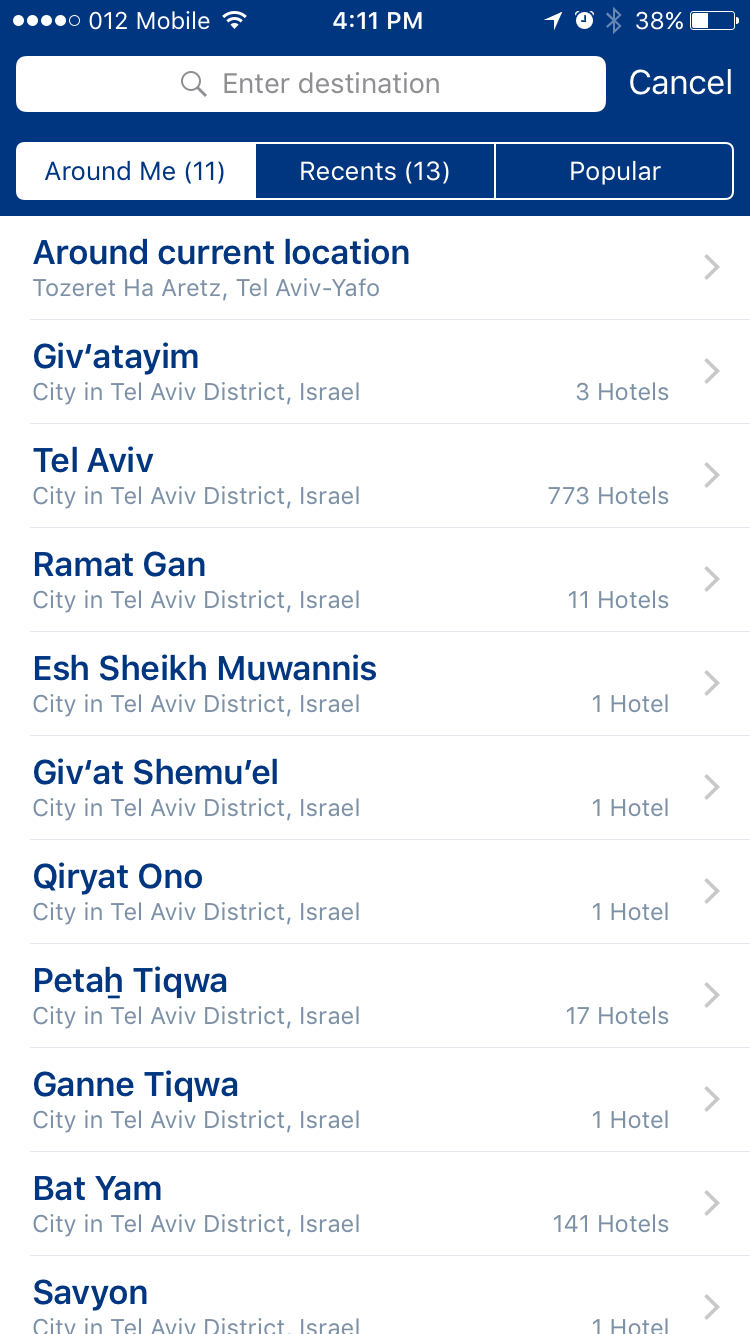
在搜索栏中省略相关的默认值
你的app搜索栏应总是预先载入对每个用户有用的查询信息。这个个性化的操作也益处多多。通过提示相关的内容,用户使用起来更快捷更方便。
具有相关的默认搜索意味着用户方面所付出的努力更少。同理,没有默认搜索意味着用户在使用app时需要付出更多的努力。
我们都知道用户将始终遵守省力原则,逻辑上我们得出的结论是,app如果忽略相关的默认搜索,用户体验也大打折扣。所以,如果你的app尚未提供相关的默认搜索,请确保下一次迭代时加上去。

请记住,这里的关键字是相关的。提供不相关的默认搜索会使用户更沮丧。如果你要提供默认搜索,请确认下它们是否相关。
例如,酒店预订类app可以通过获取用户的当前位置来推荐附近的酒店,餐厅或俱乐部。尽管这个细小的功能经常被忽略,但它是使用时常见的逻辑,可以大大提高你的UX。

专业提示:不做假设,用数据说话
追踪移动用户体验有许多方法,如关注会话持续时间或任务成功率。但这些关键性能指标(KPI)存在的问题是,他们无法告诉app专家为什么用户不满意。他们不能描述为什么会话持续时间没有达到令人满意的水平,或者是为什么用户永远不会完成某些任务。像A / B拆分测试的这类方法通常被认为是改善KPI数据的一个很好的解决方案。
但这仍然不能让你豁然开朗:你可能误打误撞找出一个解决方案,但你也只是偶然解决这一次出现的问题。
这个时候你需要定性分析。定性分析告诉你为什么用户会执行某些行为。因此,app专业人员无需误打误撞推测,直接获得实实在在的数字和定性数据来支撑你的做法。具体来说,定性工具(如触摸热图和用户会话记录)可以让app专业人员精确定位UX中冲突点。他们可以了解到,登录墙是否正是为什么用户放弃了app的原因,或默认搜索查询能带来多大的变化。简单地说,他们会明确地知道用户行为方式背后的原因,这样他们就可以对他们的app的UX做出相应的改进。
终极体验
现在是2017年了,移动用户比以往任何时候都更加苛刻。新的app很难让用户产生兴趣,或留住用户。用户想要快速,无缝,直观和个性化的应用程序。如果他们没有得到他们想要的,他们会立马放弃你的app,寻求其他的替代品。
另一方面,app专家也变得更加没耐心。他们经常迫于市场的压力,急于尽快将他们的app发布出来。这种急于求成通常会导致app的UX有太多需要改进的空间,否则很多用户在使用时会感到沮丧。
请注意你app的所有细节吧。俗话说,细节决定成败。
文章摘录链接 :http://www.woshipm.com/pd/668282.html




