如何将注册表单的用户体验设计做到最好?
adinnet/2017-05-27 14:12/用户研究
有多少人喜欢填写表单?我认为不是很多。因为这不是用户想要的服务——他们只是想购买门票,或和朋友聊天等等。而注册是不可避免的,他们必须处理的恶行。那么提交表单有什么问题?
这是很浪费时间的;
复杂形式很难弄清楚;
表单会要求用户不敢共享的信息——信用卡的详细信息、电话号码、地址。
表单对于业务成功至关重要,且可能导致转换率降低,客户被遗弃。而且这也是用户更为挣扎的地方。那么设计师在这种情况下如何帮助用户呢?如何设计一个非常好的表单?这里有一些建议。
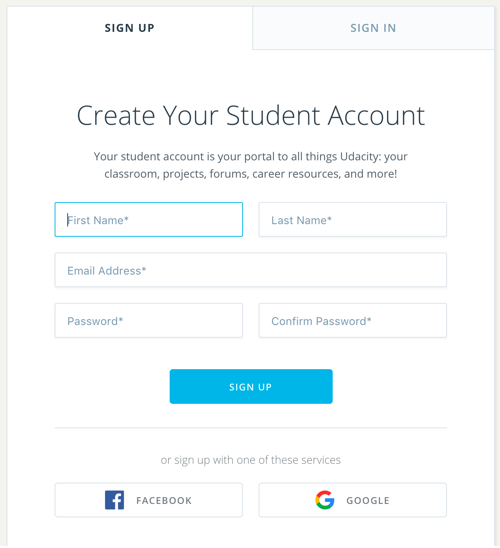
允许注册并通过社交服务登——Facebook,Google等
社会登录是一个非常强大的工具,它可以帮助实地完成工作。它会让人们知道他们的社会数据是有保障的,并解释你会需要什么样的信息。

保存输入数据
表单中更有用的功能之一——记住用户已经填写的输入数据。如果出现问题,用户不需要再次重新输入所有信息。此功能对于长形式特别有用。
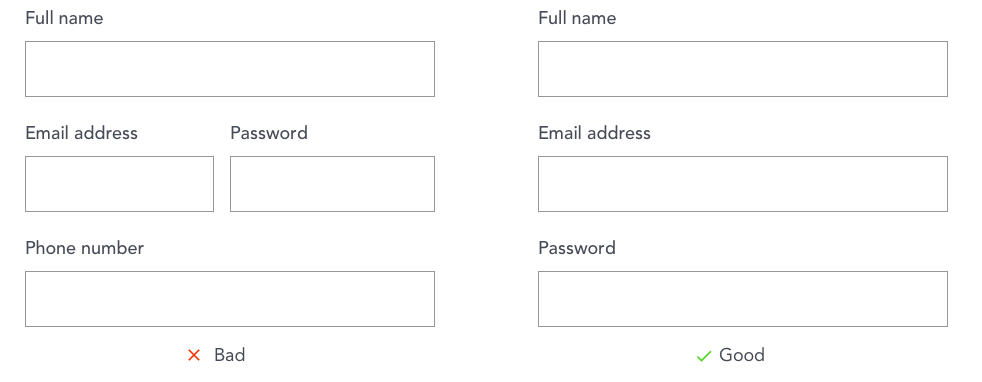
保留表单尽可能的短,或将其拆分成多个步骤
在你的表单中只添加必需字段——它可以节省时间并减少错误。如果一个字段是可选的,更好不要显示它。将表单限制为只有1或2个可选字段,并将其清楚地标记为可选字段。也可删除任何确认字段,只要是你真正需要的。如果你无法避免使用较长的表单,请将其拆分成多个步骤并对相关字段进行分组。

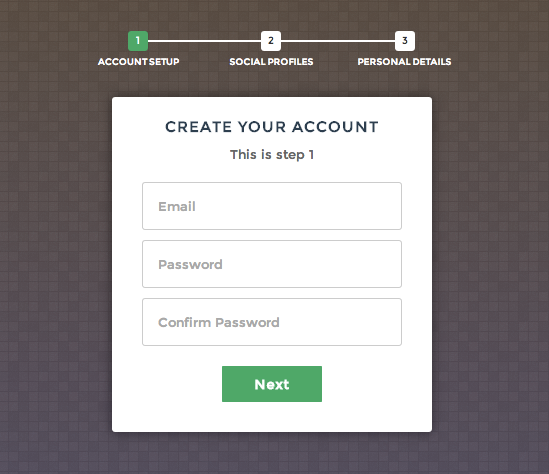
自动对焦窗体中的第一个输入域
自动对焦会引导用户到你的表单起点。强调第一个字段与边框颜色,背景颜色或两者兼而有之。

图片来源:Udacity
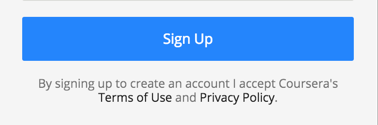
避免使用隐私警察协议确认的复选框
而不是复选框,使用带有关于接受条款和政策的链接的文本。

图片来源:Coursera
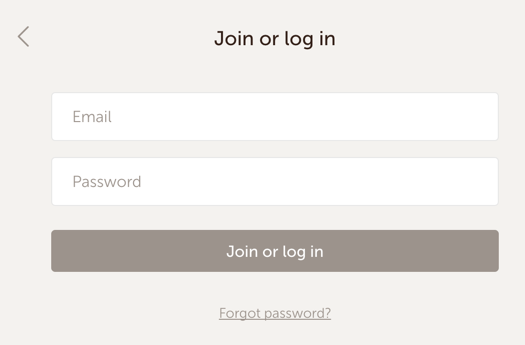
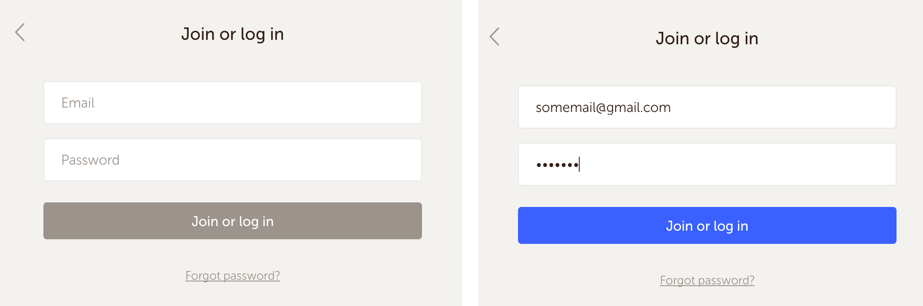
你可以使用一种表单进行注册和登录(注意)
创建一个注册和登录的通用表单是一个很好的选择。输入电子邮件和密码后,服务器会检查电子邮件是否已经在数据库中。如果是,你将登录,如果不是,该服务将为你创建一个新帐户。但注意这种方法有一些问题——如果你输入错误但有效的电子邮件,该服务将使用此电子邮件创建一个帐户。

图片来源:Bookmate
在单列布局中显示字段
通过粘贴到单个列以避免重新定向来维持用户流动(例外:简短的相关字段,如城市,州和邮政编码)。

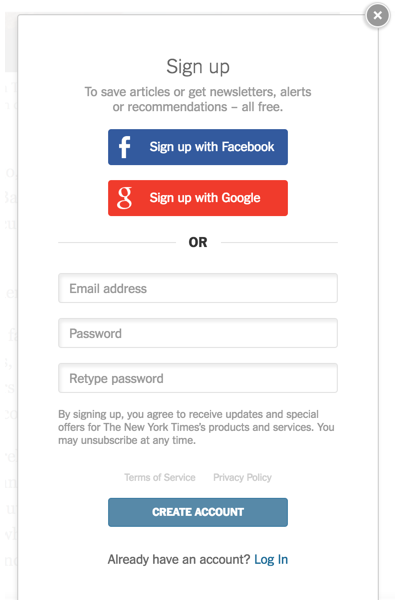
提供清晰的标题
一个好的设计从文本开始,一个好的形式从标题开始。简短且智能的CTA向用户展示了完成此表单的好处,并激励他们。为了值得信赖,显示用户的信息是安全的,提供安全徽章。

图片来源:New York Times
设置输入
输入字段是任何形式的基本元素。简单的输入由几个部分组成——输入字段,标签,占位符。
输入字段
一般来说,一个文本字段有6个表示 – 默认,悬停,焦点,错误,成功和禁用。

文本字段状态
标签
一个好的经验是使用顶部对齐的标签,因为它们更快读取。简而言之,可以使用有意义的图标而不是标签。另一种方法是使用像Material Design这样的浮动标签。标签应该有一个简短而清晰的mircocopy。一个案例或标题案例——这是你的选择,且要保持标签命名的一致性。组合相关标签和字段,将标签放置在与其相关的字段附近。

字段标签
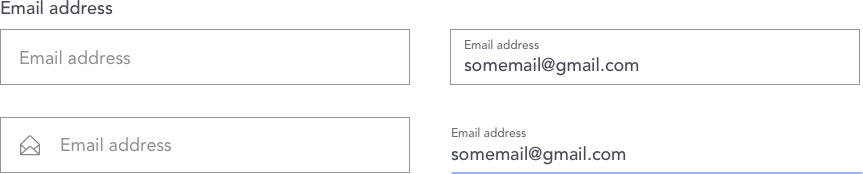
占位符
占位符是帮助用户了解可输入数据类型和格式的提示。避免使用占位符作为标签,而使表单紧凑。它适用于2-3个字段的短格式,但不适用于较长的表单。当用户将信息输入到该字段中时,占位符消失,用户可能无法检查是否输入正确类型的数据。

避免使用占位符作为标签
注意密码字段
我指出了密码字段,因为它有自己的约束和技巧。
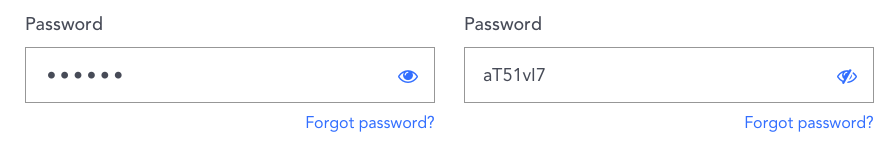
让用户看到他们的密码
它可以帮助用户在提交之前检查其密码。

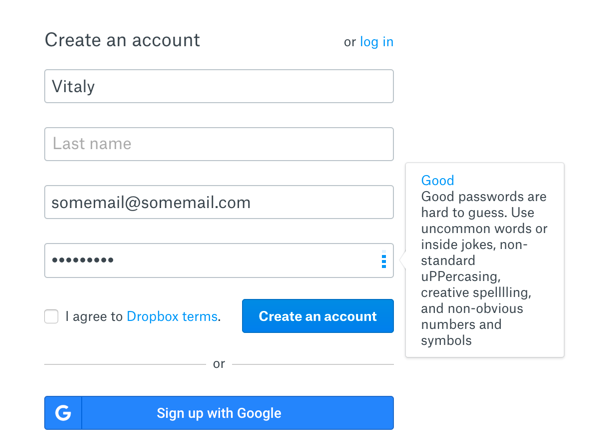
显示密码强度
好的密码很难被猜到。给用户显示他们密码的强度和安全性,以及是否需要使其更复杂。

图片来源:Dropbox
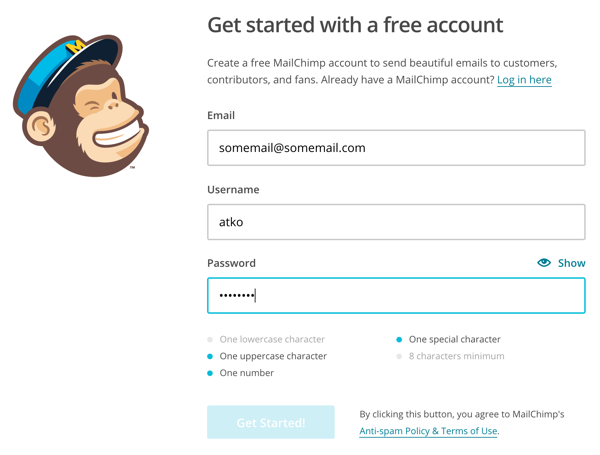
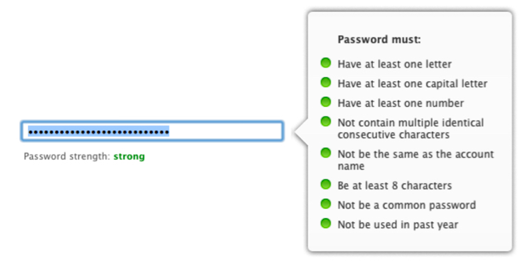
提交之前显示密码要求
如果你的服务需要特定要求的密码,请在提交表单之前显示。

图片来源:MailChimp
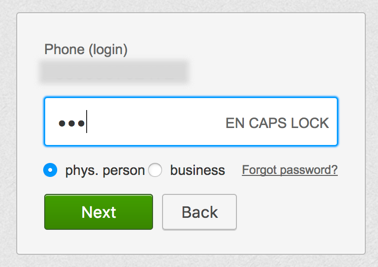
提醒用户大小写字母转换键的开启
它有助于防止突然按下Caps Lock键的Shift键,这种常见错误的出现。

图片来源:Privat24
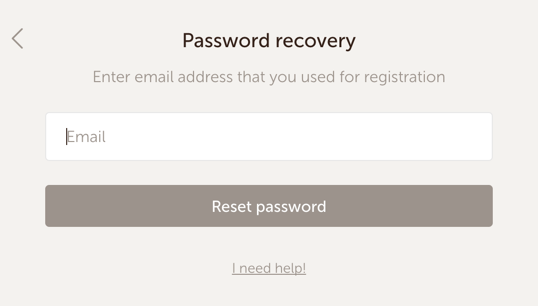
设计一个“忘记密码?”流程在登录表单上
人们常常忘记密码(我也是这样的),可以方便提醒或恢复密码。

图片来源:Bookmate
创建强大的按钮
名称按钮正确
不是使用一般的提交标签,表单按钮应该准确描述用户正在执行的任务——创建帐户或登录等。

禁用该按钮,直到所有必需的输入已完成
这是在提交之前的视觉验证输入的另一种方式。

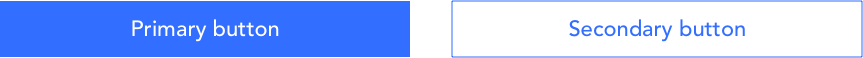
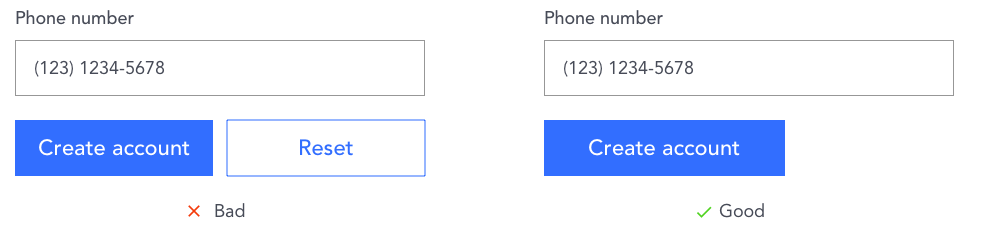
正确使用主按钮和辅助按钮
如果你有两个按钮——主要和次要的,你应该在视觉上区分它们以减少潜在的错误。更重要的是,主按钮应该看起来更加的明显。

避免复位和清除按钮!

思考错误的预防
错误预防是好的形式更重要部分之一。思考系统如何防止和修复常见错误,而不是仅显示用户的错误消息。
输入自动化
用户的自动化输入可以通过减少填写所需的字段来防止他们的错误。
根据邮政编码或地理定位数据自可动填写城市和州级的文本字段。
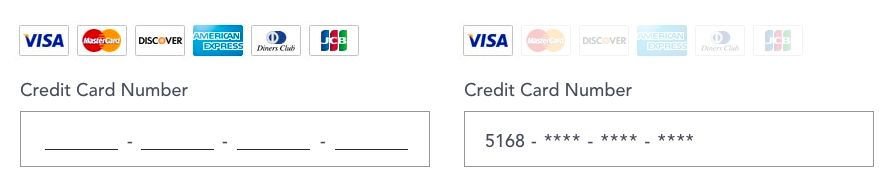
从输入的信用卡号中选择卡类型。

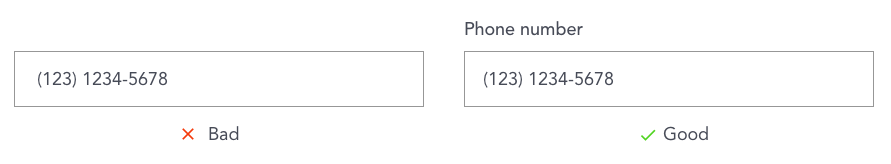
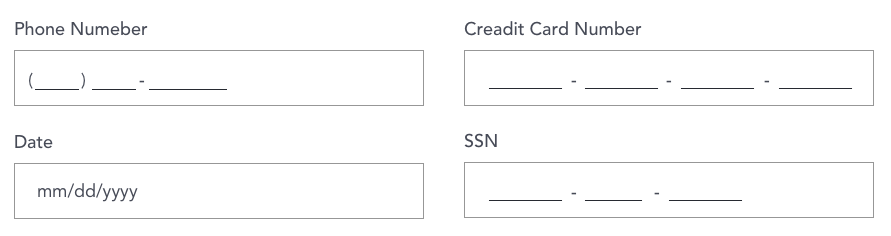
输入掩码格式化你的字段
要解决输入问题,请使用格式化数据字段上的输入掩码。输入掩码会自动在该字段中插入正确的格式。

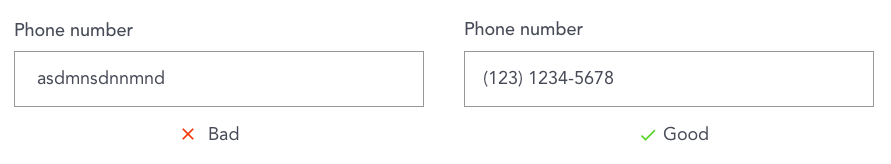
域的限制
控制用户输入的另一种技术是添加字段约束。例如,仅允许使用电话和邮政编码字段的数字。

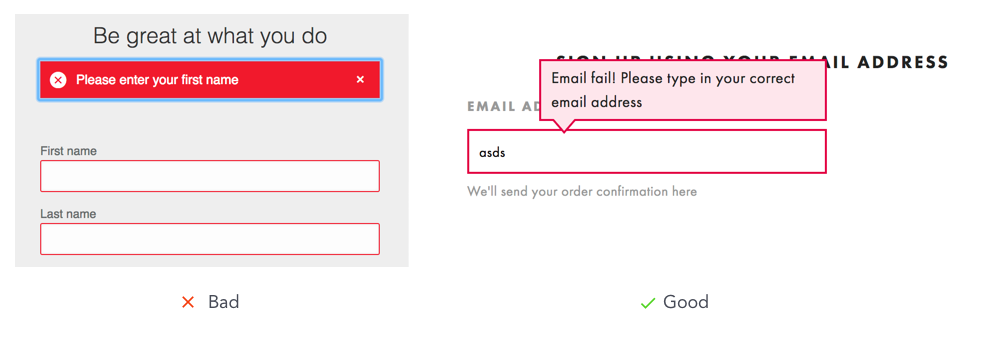
记住错误验证
使用内联验证
避免错误摘要,在输入旁边放置错误消息。一次显示一个字段的错误消息。

图片来源:LinkedIn,Asos
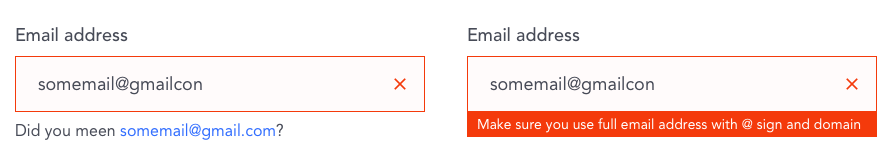
使用清晰的mircocopy检查错误信息
它应该告诉用户为什么他们的信息被拒绝以及如何解决它。错误信息语气应该是有礼貌且专业。

在提交之前验证具有多个要求的字段

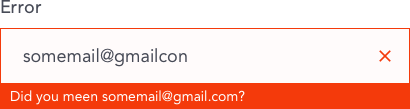
突出显示颜色、图标和文字的错误字段
使错误信息清晰可见,使用不同的方式强调它的颜色、文字和图标。

结论
我们可以看到,一个好的注册表单是一件棘手的事情,它不仅仅是一个好的UI设计。为了改善用户体验,设计师需要考虑过程的所有细节。正确的形式可以增加转换并减少用户的放弃。
文章摘录链接 :http://www.woshipm.com/pd/673155.html




