新鲜出炉!IOS 11中有哪些值得关注的UI 设计细节?
adinnet/2017-06-07 11:23/视觉设计
今天从 Apple 官网看了 iOS 11 的介绍,发现有不少的更新哦,比如控制中心、Siri、Live Photo 等等,总体来说都有很多不错的体验,不过本文不介绍功能,只说视觉界面。
在 iOS 11 的新 UI 界面中,重大更新的界面主要有 App Store,所以我从应用商店的UI设计也能看出一些大概细节。

图标:从线性改为面形
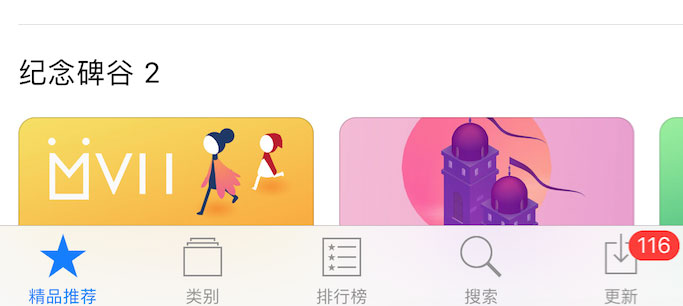
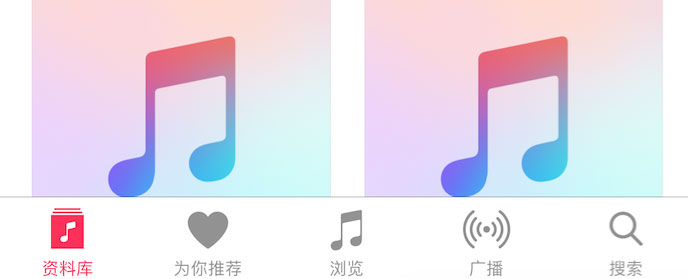
新版 Store 的图标从线性改为面形,图标也加入了圆角,看起来更加圆滑,同时和 iOS 10中的 iTunes 相关应用风格也统一了。
Icon 颜色比原来的线性浅了一点,这样做看起来就不会过重,所以大家在使用面形的图标设计时,颜色要把握好。

△ iOS 10 App Store

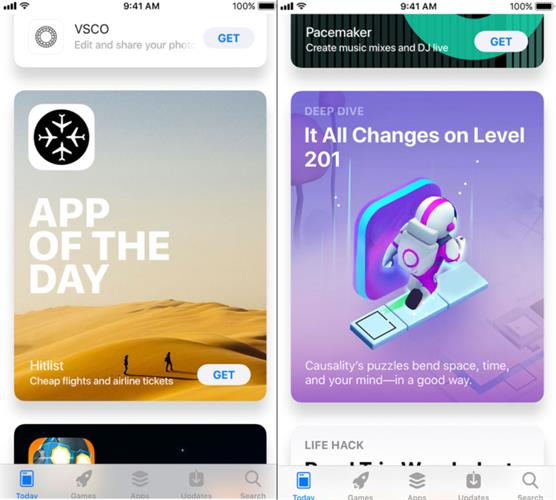
△ iOS 11 App Store

△ iOS 10 iTunes
卡片式设计
在新版的 iOS 11 界面,有不少的地方采用了卡片式/宫格式排列,卡片式的设计非常适合图文排版,并且在手机端有不错的阅读体验。
在 Material Design 中也是很重视卡片式设计,所以日后可以多考虑使用卡片式风格。


大投影
当转为卡片式设计后,为了提升层级表现,界面也增加了大块投影,是不是和 Material 风格有点像?
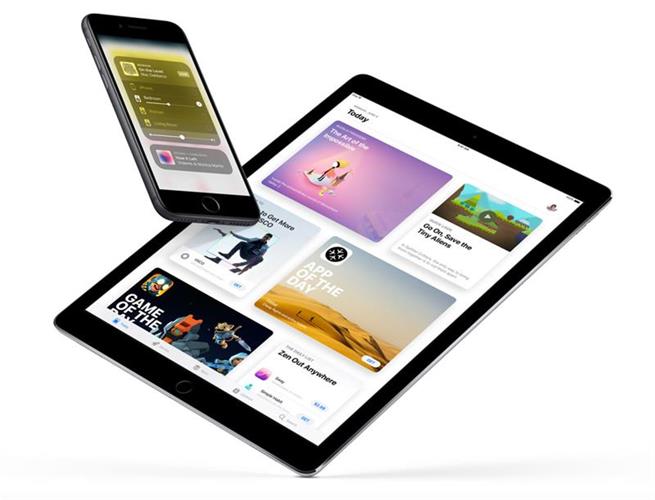
小编细看了下, APP 在 iPad 的封面与手机端的尺寸不一样,一个是横,一个是竖(工作量又增加了……)

△ iPad 的封面是横的

△ iPhone 手机端封面(竖)
为了美观,而增加了人力成本,到底值不值?这个封面就像一个网站的文章封面图一样,一篇文章要做2张封面图,这不仅增加人力成本,还增加运维成本。
无处不在的圆角
圆,像曲线一样,有圆滑、活泼、动感、柔和的感觉,更容易让人亲近。亲和力有了,吸引用户就更多了,iOS 的圆角在不同 UI 上使用的圆角大小略有不同,这就是细节,看来 iOS 在圆角的运用已到了出神入化之境。
Material Design 虽然也存在圆角,但要么圆角太小了,要么就是直角。
而 Windows 的扁平化,就是一块方形。

想做出让人亲近的界面?学会用「圆」也许是很大的秘诀。
好了,坐等升级 iOS 11,Are you ready?
文章摘录链接 :http://www.uisdc.com/ios-11-ui-details




