IOS 11新版APP STORE的交互探索
adinnet/2017-06-14 16:00/交互设计
WWDC 2017 上发布了全新的 iOS 11,系统本身在设计上就有了诸多变化和更新:信息更扁平的控制中心、WP 风格的大标题、截图编辑功能、相机直扫二维码等等。不过,作为一名电商设计师和 App 爱好者,此次更新更让我感兴趣的莫过于 App Store 的“改头换面”了。
有目的的分析和设计才有效。所以聊具体改版方案之前,我们先来捋一下 App Store 的产品目标。很清晰,App Store 的产品目标可以分为以下两个方面:
1. 商业目标 吸引更多优质开发者入驻平台,提供更多优质 App,构建更完善、更高水准的应用生态环境。当然还有,赚更多的钱。
2. 体验目标 帮助用户发现想要的 App。
可以再对用户类型细分为两类:
第一类用户,有明确的目标,大多通过朋友推荐或其他外部渠道已经得知App 概况,并使用搜索查找 App;
第二类用户,有模糊的诉求,如好玩的游戏、有趣的社交、新奇的设计等等,通过 Store 首页、排行榜、编辑精选等渠道来“逛”,以此发现感兴趣的 App。
显然,此次改版是想要着重抓住第二类用户的心。
确定目标后,我们可以用一句话来描述 App Store 改版前的产品状况:
货架特性明显,导购能力匮乏。
具体来说,可以拆分成以下三个方面:
1. 流量红利不再 一项数据表明,2015年至2016年,泛生活应用数量占比提升30.7%,但应用流量占比仅提升16.7%。可见,与其说 App Store 自我创新,不如说是整个市场环境都在倒逼“应用商店”开拓新的应用分发方式。
2. 传统导购免疫 普通用户的手机中大约会安装20-30个 App,但他们在半年甚至一年内,可能都不会去下载、尝试新的 App。一方面,极少数的 App 已经满足了我们日常绝大部分需求,用户口味越来越刁钻;其次,App 下载和试用成本与日俱增,对于传统呆板、无趣的导购推荐方式基本产生了免疫。
3. 榜单秩序混乱 iOS 平台的刷榜甚至成为了一个完整的产业,除了巨头应用之外,其他游戏、App 在 Store 并不好过。正由于原本 Store 的导购渠道只有首页推荐和排行榜两种,排行榜成为巨大、单一的流量入口,导致很多其实非常精致、良心的应用无法被用户所发现。
综上所述,光是提供精确的搜索和完整的 App 信息已经无法满足市场和消费者,如何帮助用户发现更多、更优质的应用才是改版所考虑的重点。因此,“内容化导购”成为本次 App Store 改版的核心目标。
接下来,我们看看具体改版中值得一提的方案。
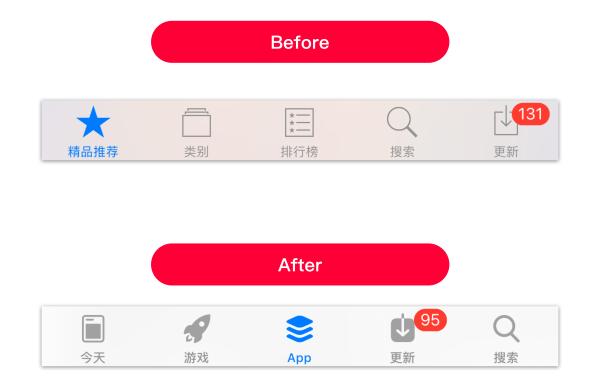
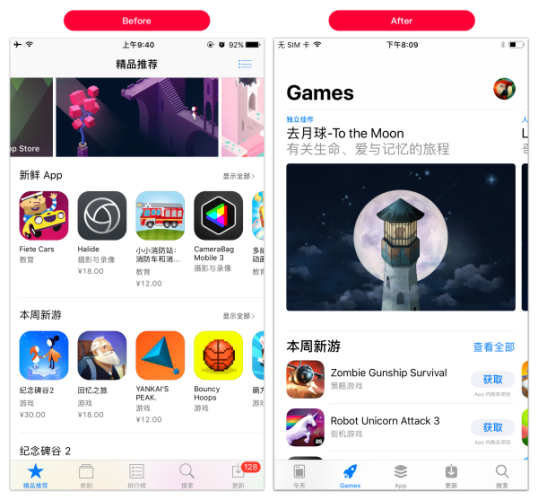
一级导航变化
精品推荐、类别、排行榜、搜索、更新,旧版的5个底部 Tab 中,前三个在新版中被直接替换为今天、游戏、App,而更新优先级提前,搜索被置于更后。

更重要的,就是移除了排行榜 Tab。这意味着 App Store 彻底改变了应用推荐的规则,将不再强依赖评论、评分,直接斩杀了应用刷单;
其次,将游戏单独从应用中独立出一个 Tab。游戏作为整个应用市场中盈利更强的存在,一方面为开发者和 App Store 带来了绝大部分的收入,另一方面游戏应用的黏性、活跃度也远超其他 App。因此,这次将游戏单独列为一个一级 Tab ,不失为一种聚焦流量的做法;
另外,弱化搜索和分类,更多依赖内容进行应用分发。从一级导航中移除分类,后置搜索,都明显是为了让出更多的流量到前三级 Tab。传统货架式导购的疲软已经被市场所证明,在保证搜索常驻的前提下,确实没有必要对它和分类做过多的强调。
纯信息流的今天 Tab
今天 Tab 是此次改版中更让我动容的地方。作为第一级 Tab,巨大、显眼的卡片式设计意味着信息透出更为聚焦,但一屏一个卡片,也牺牲了很多效率。今天 Tab 下,每日会推送一批卡片,分为以下几类:
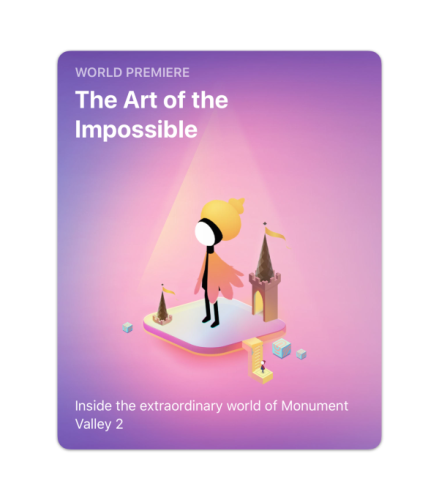
World Premiere(世界首发):更优先展示的资源位,用于投放那些备受瞩目的 App。

旧版的精品推荐 Tap 常常在巨作发布时占用一整行的卡片来做推广,但这种方式并不够产品化,分立的卡片也无法很好地展示 App 特点,逼格和调性都不够高。

现在,通过信息流卡片中更顶层的资源位,能够非常好地提出首推应用。
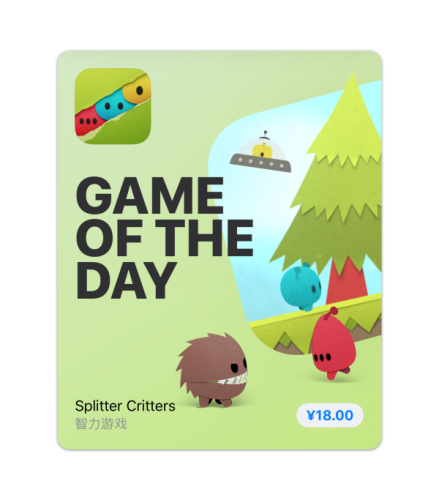
App of The Day、Game of The Day(今日应用/游戏):每日重点推荐的一款应用和游戏
这部分的卡片图片都设计的非常精美,但信息交互我觉得还不够好。如下图可见,卡片上更显眼是“GAME OF THE DAY”,而被推荐的应用名却被弱化在左下角,难免有些本末倒置。如果把两者优先级对掉,效果可能更好。

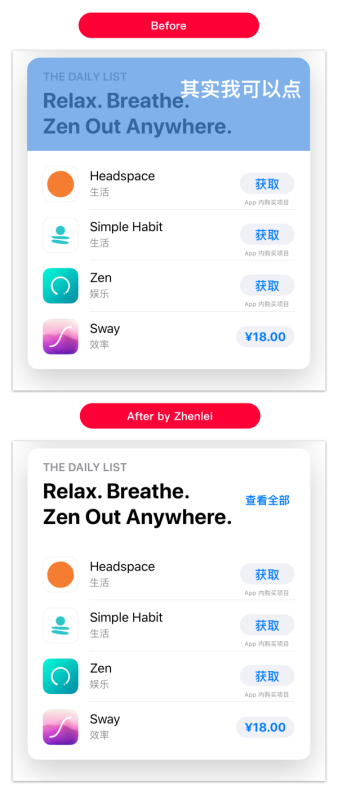
The Daily List/Collection(列表):带有推荐主题的 App 集合
为了缓解今日 Tab 的卡片低效,List 也是非常自然的一个设计。值得一提的是,每日的推荐主题都可能不一样,如下图“Relax. Breathe. Zen Out Anywhere”所推荐的就是四个放松身心的应用。
不过这里卡片的设计我又有意见了,你能猜到标题是可以点击,查看完整 List 列表的吗?第一眼我还以为就只有四个推荐呢。所以,把“查看全部”的行动点强化是非常有必要的。

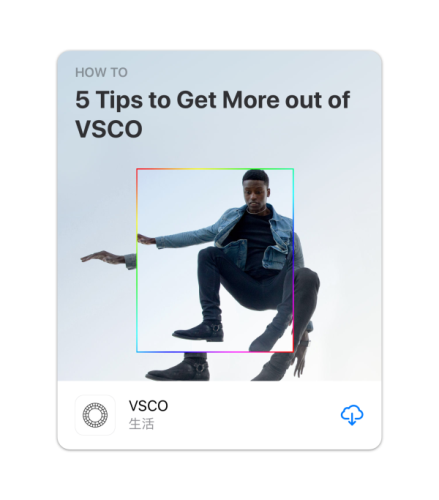
How to/Tips/Deep Dive:关于 App 使用心得、技巧、深度体验的文章。
如图所示,这卡片的设计就比楼上的 xx of The Day 合理许多,突出标题,并且将 App icon 单独在底部区块呈现,更容易阅读和识别。

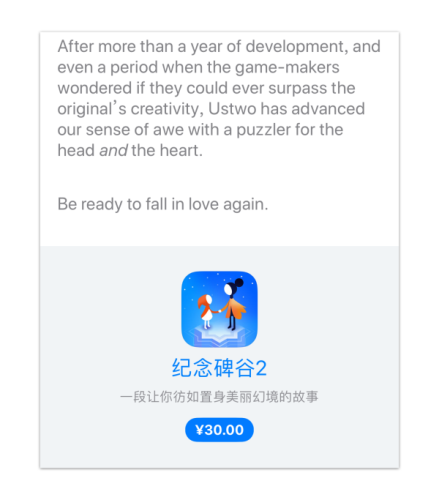
卡片内容详情没什么好说的,去导航的设计非常具备沉浸感,排版、图片和视频播放体验都很不错。在文章更后,会放置应用入口和直接下载/购买行动点,毕竟这么详细的图文介绍可比点击去应用详情页有趣、有效多了。

更有层次感的游戏、App Tab
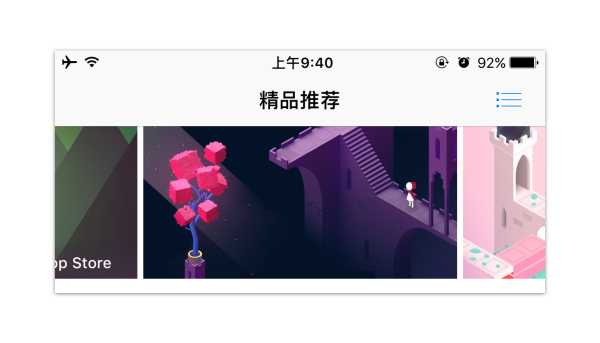
旧版的精品推荐页面设计得非常单调,除了顶部的轮播 Banner 以外,就靠下面一个接一个的“泳道”展示 App。而且,旧版的 App 展示出了必要信息(icon、标题、价格等)以外,就没有太多导购信息了。
所以,编辑精选的 App 到底好在哪儿?新品有什么值得关注的地方?所谓的大作推荐,又如何了解更多应用细节?这些问题我们都无从得知。

新版的界面设计和信息呈现很好地优化了以上问题。
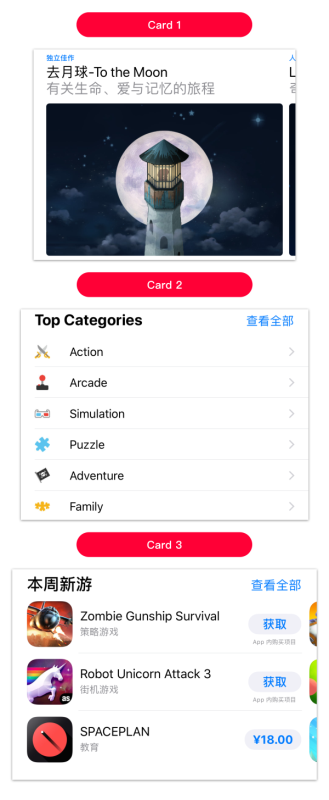
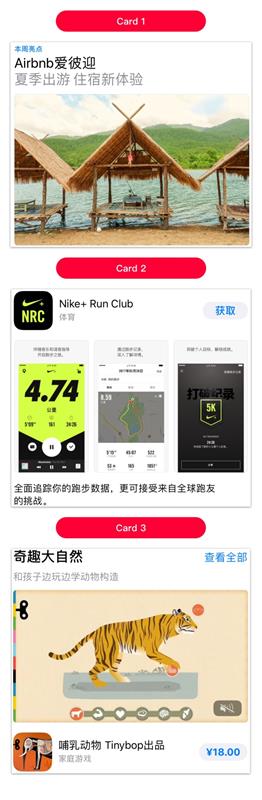
通过大图 Banner、小图 List、分类分流三类组件的交错穿插,来形成有节奏感的页面阅读,可以缓解原本单调页面中的视觉疲劳。同时,对于大卡片都会有一段说明文案,视频会直接进行播放,而小图应用也都会有小段介绍。基本上,整个页面都是在贯彻内容透出这个策略,让消费者明白为什么这些应用是“好”的。

不足之处当然也有。首先整个页面延续了旧版大量使用“左右横滑”的设计,在开拓页面空间的同时带来了可见性差、效率低等问题。另外和今天 Tab 类似,游戏/App 里也存在了同种信息多种表达的情况。
如下图所示,同样是应用介绍,却采用了三种大感觉一致但细节又不同的设计。

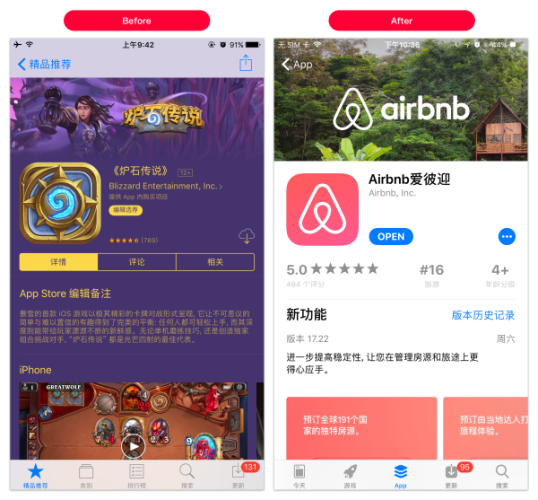
强调内容的详情页
App 详情页在旧版中,主要承担了展示应用自身信息的作用:截图、介绍、更新日志等,即便是用户评价也放在二级页面。在新版中,首先对页面布局做了较大改动,把评分、排行、年龄分级放在了较优先的位置。

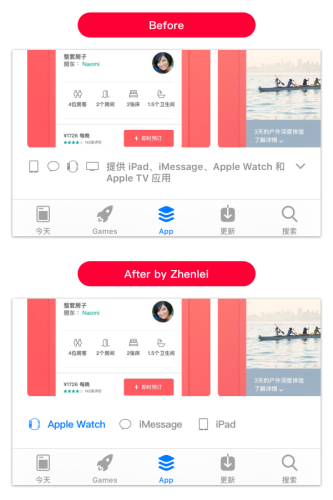
顺应多平台特性,该应用如果也有 iPad、TV、Watch 版本,可以在下拉项中查看他们各自的截图。
一个小问题是,查看其他平台截图的时候会一次性在纵向全部展开,导致页面变的很长,下面的开发者、评价等内容就更远了。考虑到用户可能只要查看某一个额外平台,如果采用横向分 Tab 来展示,效率可能更高一些:

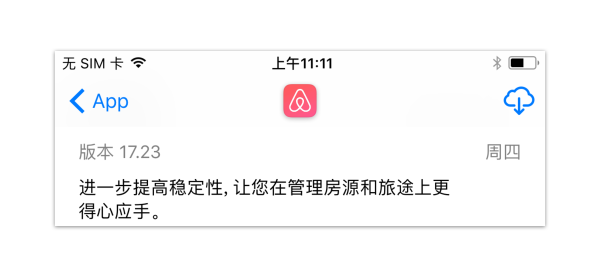
旧版,页面下滑的时候会有一整个大区块停留在顶部,非常遮挡视线。现在新版把头部做小,既保证了随时随地可以下载应用,也保证了下面内容的透出。

更加突出的用户评价
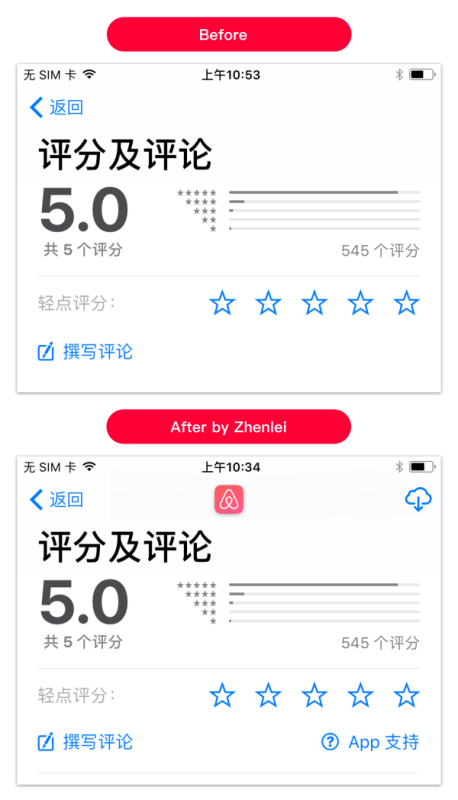
评价内容被做得更大更突出,毕竟这已经成为用户了解应用的一个绝佳渠道。不过页面上这个“轻点评分”的摆放有点困惑,到底是对应用评分还是对评价评分?虽然花点成本之后能理解是对应用评分,但放在这个位置非常容易误解以为和下面的评价卡片是一体的信息。
稍作改动之后就清晰很多:

此外,进入评价列表后头部 Bar 就不见了,其实并不方便帮助用户随时随地进行决策,所以我把它给加了回去:

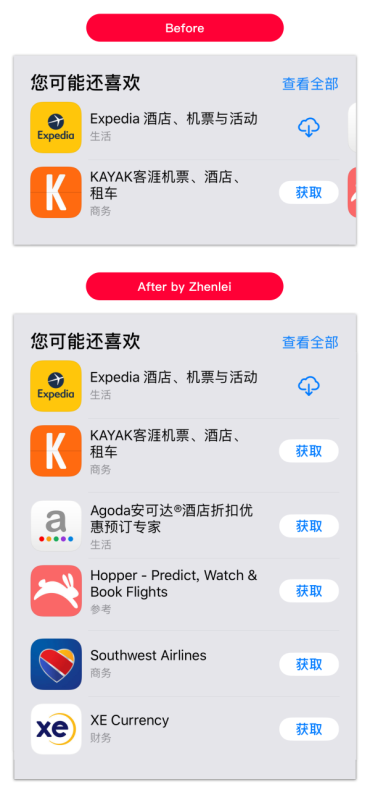
页面更底部,是一个分流区块,有点类似国内电商 App 的猜你喜欢,对于浏览到更后但还没有决策流量来说,这是一个很好的出口。但还是老问题,左右横滑效率太低,既然已经到了底部,纵向直接多摆放几个又有什么问题呢?或者至少,可以和首页的那些应用 List 一样,每一滑多呈现一些应用。

小结:
1. 内容化分发是整个市场的大趋势,中国算是这块的先驱,各大电商网站一两年前就已经开始了这部分尝试:直播、内容号、达人推荐等等。百度、腾讯等应用市场也很早就开始了“应用+”的转型。不过,得益于 iOS 的封闭系统和高质量应用,现在的转型虽然晚,但还是有机会做好做精。
2. “左右横滑”一定要慎用,追求高逼格的下场就是用户根本不去使用这个组件;
3. 对应市场型应用来说,“效率”是一个非常重要的目标。在合理的范畴内,尽可能在少的屏幕内透出多的内容、商品、应用,是节省用户的时间。一味追求简洁,有时得不偿失。
4. 信息结构一致性非常重要。以前我也纠结过是“用不同的形式承载不同的内容”,还是“用相同的形式承载不同的内容”,事实上,我们要让用户关注信息本身,而不是外在。所以,在设计时,尽可能统一结构,可以大大降低用户理解成本。
文章摘录链接 :http://www.uisdc.com/ios-11-app-store-interaction#