化整为零!关于组件化设计升级的一些思考
adinnet/2017-07-10 09:27/用户研究
更近在推动手头负责的一个 C 端移动产品的组件化体验升级,这个产品因为复杂业务场景和一些历史遗留问题,许多更基本的组件线上样式与交互体验都可以用「惨不忍睹」来形容,而对业务组件做系统整理和重新设计优化,也是项目组普遍认可的事情。虽然才起步不久,但也在过程中积累了一些对于组件化设计升级的思考和心得,在此总结一下,欢迎补充。
什么情况下做组件化设计
组件化设计在前期有较大的整理、设计与开发成本,并不是所有项目都适合,在驱动组件化设计及升级之前,我们需要对项目现状有比较清晰的评估和认知。
1. 是否存在多人协同的情况?
如果只是 1 个设计 + 1 个前端之类的配置,很多细节体验问题靠面对面口头沟通也能解决,但如果项目中有多个设计师或多个前端,没有统一的组件规范的话,就容易造成样式混乱、重复设计开发一类的问题。这时推动组件化设计是一件有必要的事情。
2. 产品是否进入相对成熟的阶段?
组件化设计会考虑很多对于细节的打磨和规范,对于从 0 到 1 的产品,有时候更基础的业务/用户价值都还很模糊,快速上线验证迭代更加重要,一个 60 分的 MVP 可能就够用了;而渡过这一阶段、产品形态又未完全固化的时候,就需要更多对于体验细节的关注和打磨,组件化设计时机相对成熟。
3. 线上组件体验是否影响核心业务指标?
发起组件化设计升级之前,线上通常已经积累了一部分「能用」的组件,但是组件基础体验不佳,造成用户误判概率大、操作效率低、满意度低等情况,有些会影响到核心业务指标,所以需要升级优化。
组件化设计有什么好处
1. 思考角度更全面
如果只是跟着某一个具体业务场景出方案,我们可能只会考虑组件在当前场景能否满足诉求,而没有跳出来看全局,后续组件在其他场景里可能有被「滥用」的风险。而在组件化设计过程中,我们需要更完整地走查和整理所有已有 & 潜在业务场景,全链路考虑解决方案。
以我们更近设计的一个「图片」组件为例,这个组件在好几个场景都会被用到。更开始接到的是其中一个场景下的业务需求,用户可以浏览自己之前上传的图片、定位具体问题在哪,当时处理得比较简单,就是常见的固定尺寸居中裁剪展示缩略图。结果后面业务方把这个组件复用到其他地方,就出现了问题:被复用的是一个图片审核的场景,用户需要浏览业务给出的若干图片,判断是否符合要求,而这些图片可能非常奇葩,可能是一张很长的图片然后顶部有文字,裁剪后文字默认是看不到的,对于「图中是否有文字」一类问题用户就可能误判。在前一场景里我们注重的是浏览效率、帮助用户快速定位,图片本身由用户上传也不会存在「裁剪误判」一类问题;而在后一场景里我们注重的是准确率、减少用户误判,不能简单复用前一场景的方案。
具体到方案设计阶段,需要平衡的因素也很多,准确率、效率、可用性、美观度、一致性等,要考虑很多极端场景下的展示效果是否会有问题,制定相应的处理规则等,这个过程比较累,但有助于我们进行更完整全面的思考,产出更能灵活适应不同场景的方案。
2. 细节打磨更充分
在做业务需求的时候,因为时间、优先级等原因,我们可能更注重整体的流程体验的通畅,而不会花太多精力去打磨其中某一小块的创新动效等细节。即使做了,在开发评估优先级时也会往后排甚至直接砍掉。
但如果单独拎成一个组件去优化,组件化的设计交付节奏一般由设计师自行把控,而不是和业务需求一样受制于业务方,我们也会有更多的时间来进行充分的打磨,加入更多人性化思考、微交互创新、动效细节等,捆绑交付给开发。
3. 想法落地更容易
好的想法无法落地是困扰过很多设计师的问题,具体原因我之前的文章也有思考过,除去业务价值之外,开发成本也是影响我们将想法变为现实的重要因素。而我近期解决这个问题的一个尝试,就是将之前的想法「化整为零」,把原先完整的设计优化方案肢解成好几个组件的组合,然后按优先级去推动每个组件的优化,直到将所有组件都优化完毕。这样的一个好处是在开发资源节奏紧张的时候,可以更好地见缝插针推动迭代,适用于在已有完整线上方案的基础上进行体验优化。
组件化设计流程
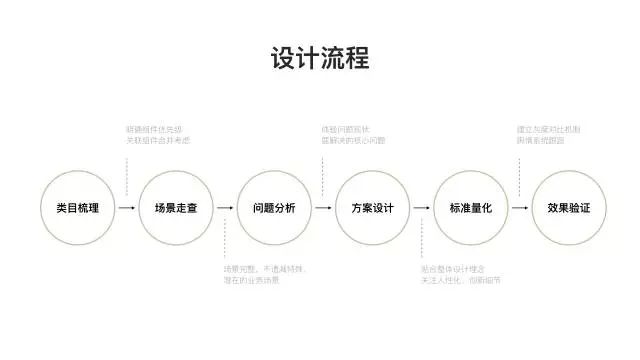
具体的组件化设计升级流程我总结成了下图:

1. 类目梳理
这一阶段主要是整理和归类线上组件,和利益相关方讨论补充(未来会上哪些新业务,现有的组件能否满足诉求),配合业务发布节奏,评估具体组件优先级和迭代计划。
组件整理完毕后,具体优先级评估和业务方一起进行,我们主要从以下几个维度进行考虑:核心业务/体验指标影响面、近期是否有用到组件的新业务发布、前端与后端开发成本。明确优先级后录入到在线协作工具,将每一个组件建成一个独立任务,像日常需求那样,方面随时更新、抄送和管理追踪。
2. 场景走查
把自己变成产品的深度用户,完整体验走查线上 APP,绘制用户行为链路,并和业务方沟通了解后续计划,将组件的所有的当前/潜在应用场景总结出来,尽可能不遗漏场景。
与此同时,也要关注每类场景的具体特征,真实数据下的展现情况,了解更复杂、更奇葩的数据是怎样的,在方案设计阶段尽可能考虑周全。
3. 问题分析
分析线上已有组件的体验现状如何,每类场景下需要解决的核心问题是什么,无法兼顾时如何取舍。比如前面提到的「图片」组件,在 A 场景下效率更重要,B 场景下防误判更重要,要解决的核心问题不同,产生的方案也会有差异,这些都是在设计具体方案之前需要明确的。
有时我们会发现想解决的问题无法都兼顾到,产生不了更理想的方案,这时就要对问题优先级有个明确判断,比如优先考虑效率提升,美观可以次要一点,这样方案设计阶段可以在几种解决方案中作出更合适的决策。
4. 方案设计
完整考虑组件对所有场景的适应,是否能解决每类场景下的核心问题,特殊状况下如何展示等。
在这一阶段还有一点我觉得比较重要,就是融入更多自己对于人性化、创新细节的思考,而不满足于沿用各种设计指南里早就用滥了的「通用方案」。比如一个语音播放组件,按照常规思路就是简单地做一下播放、暂停几种状态的展示,但如果代入场景更深入地思考一下,比如用户第二次点击「播放」时,会不会是因为之前语速太快、没听清楚?可不可以在第二次点击时适当调慢速度帮助用户听清?这些细节可能很小、难量化、甚至根本不会被用户注意到,但却是我们作为 UX 设计师应有的态度。
5. 标准量化
对于组件级的优化,我们也需要跟踪其上线后的具体效果,可以通过定量和定性两部分来看,在发布之前明确埋点机制。定量方面我们考虑的是推动业务建立之前没有的灰度机制,通过灰度 50% 对比同一业务内容下组件优化前/优化后的关键数据指标(比如点击次数、完成时长等),减弱全量覆盖机制下因为业务内容本身变化造成的干扰;定性则主要关注舆情系统(内部舆情工具、应用内社区、App Store 等)里的用户反馈,也可以考虑达到一定覆盖面后发放问卷进行满意度/NPS 调研等。
6. 效果验证
通过定量/定性数据追踪组件优化是否达到效果,如果不理想则进一步分析原因,迭代改进设计方案。
更后是几点心得提炼
学会优先级管理,完整设计提案被说没开发资源,那就拆成一块块组件见缝插针推动。
不用修 BUG 心态对待日常发现的体验问题,纳入所有场景综合考虑。
能完美平衡诉求固然好,但更多时候我们需要取舍决策,要清楚「什么更重要」。
「习以为常」的未必是更好的,多一点自己对于人性化、创新细节的思考。
文章摘录链接 :http://www.uisdc.com/component-based-design-thinking




