网易资深设计师:视觉设计如何继承品牌基因?
adinnet/2017-08-09 09:32/视觉设计
移动APP的竞争越来越激烈,在产品设计中更应该注重交互、视觉设计等与品牌基因的融合,才能更好的展现品牌特色,以便在市场中生存发展。
近几年,互联网的迅猛发展彻底改变了大众的生活和习惯,在支付行业里,支付场景也从现金、pos机刷卡等支付方式,转至各种互联网常用移动电子载体中,让大众更加便捷的通过扫码支付、出示付款码等支付方式,代替“传统繁重”的支付操作,这种便捷的移动支付正在逐渐被人们接受并认可,进而成为日常支付手段之一。
截止到2017年6月27日,继央行公布第四批支付牌照续展决定后,中国第三方支付牌照仅剩余247张,移动支付APP竞争也越来越白热化,从进入门槛到用户体验,业务或者产品定位上的差异开始逐渐显现在移动支付产品的屏幕方寸间,而我们的产品及服务如何才能在交互、视觉中更好的体现产品的基因和特色,为用户提供更好的服务,以便能在如此激烈的竞争中生存并发展下去,整理了一些零散的思路,和大家分享。
产品定位衍生出的设计体系
1. 从设计角度进行前期产品分析
企业基因决定了产品方向,好的设计是源自对产品用户价值的理解和沉淀。分析市面上支付工具的产品定位,如下图:

支付宝:起源来自于为淘宝提供支付解决方案,所以是电商+支付。
微信支付:微信支付是集成在微信客户端里的支付功能,所以是社交+支付。
Paypal:针对具有国际收付款需求用户提供的支付工具,所以是跨境+支付。
网易支付:网易始终在国内游戏行业保持专业地位,并不断营造游戏生态,伴随着网易游戏在手游和端游的开疆拓土,网易支付也在尝试提供更全面的游戏充值解决方案,给游戏用户更好的支付体验,所以网易支付自成立起,自带游戏+支付光环。
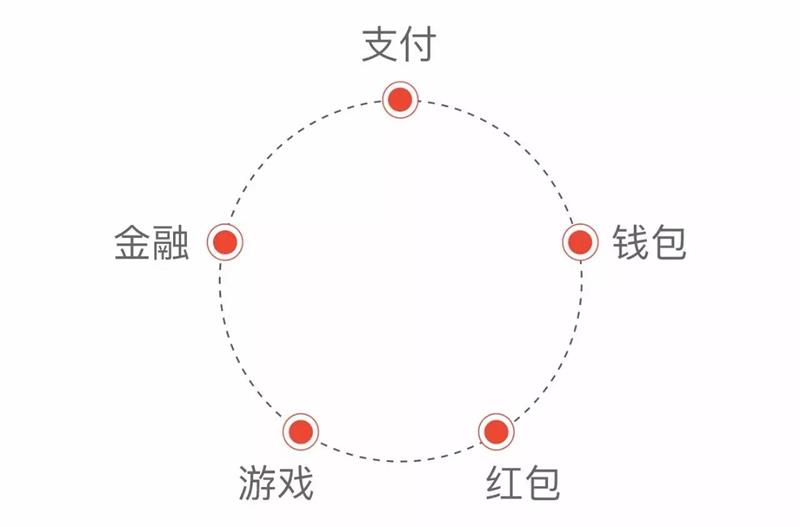
2. 产品关键词
支付、游戏、金融、钱包、红包。

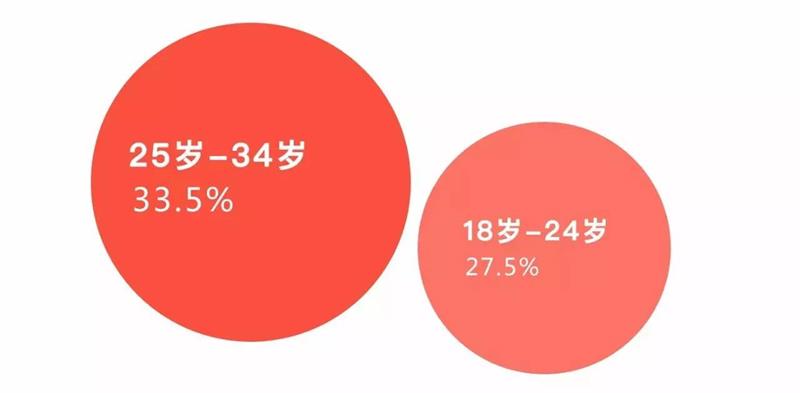
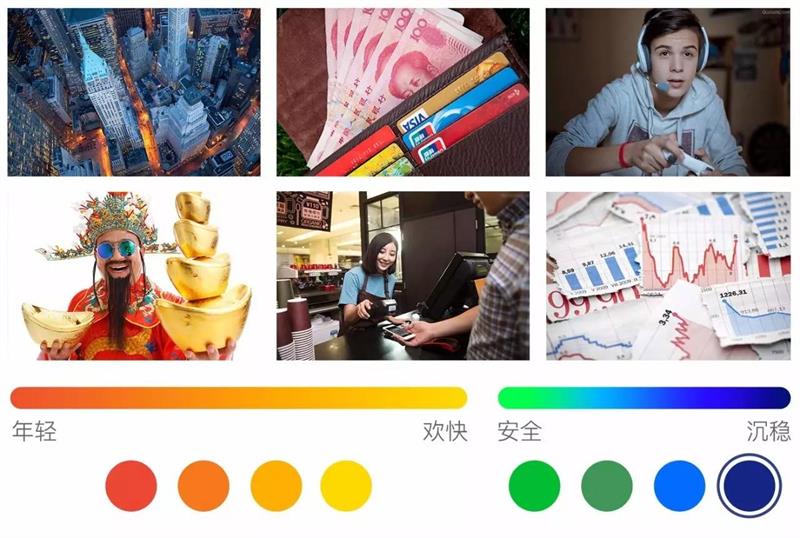
3. 依据产品方向和数据,理解业务,了解用户群、用户场景

4. 确立更终产品用色,品牌色为橘红色,用蓝色作为辅色,活泼不死板的同时,增加支付产品整体专业度和安全性。

移动支付中整合品牌入口的探索
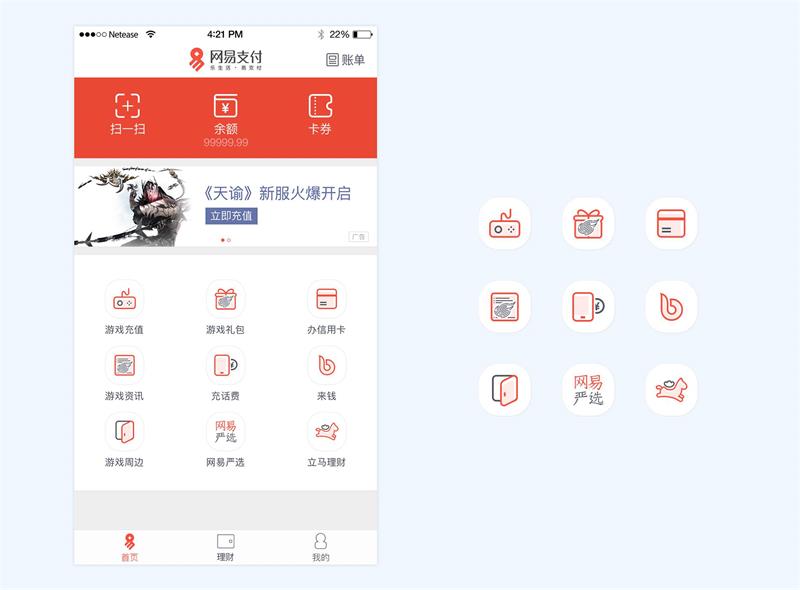
在网易支付首页有着这么一群令人头疼的图标,由于大都是第三方功能图标,有图形有文字,文字又分为衬线体和非衬线体,样式用色均不可控(历史同时出现更多13个icon),功能没有多到可以做成可收起展开的样式,还要兼顾icon不可控配置的数量等等前置因素,把图标平铺在页面上是讨论后选择的更佳方案。
可是如何将这些icon做到统一?

视觉设计上尝试做出以下几种样式:
第一版
考虑到空间和品牌的一致性,想通过标准划一的品牌色强行渲染图标,并框定图片大小,希望减少使用原有品牌色和大小带来的用户识别疲劳问题。如下图(附图),可将图标处理后意识到,为了一致而一致的图标,缺少传递品牌的可识别性。

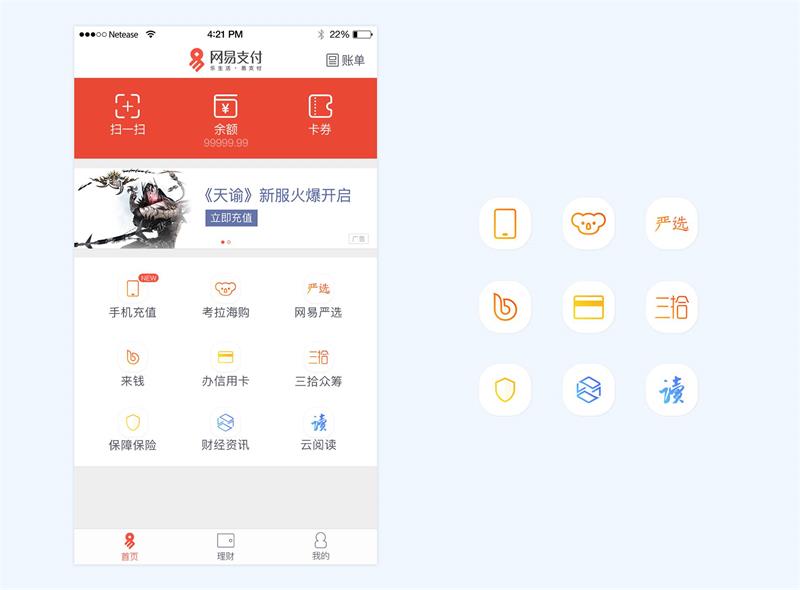
第二版
每一个品牌,都是自己的定位和人群,过度的一致性可能会失去品牌图标符号识别的意义,又略显呆板。网易支付的使用人群为年轻群体,尝试更活泼的颜色做潜意识分类,提高用户的辨识感;第二版(如下图)整体完成后,感觉过于激进,整体看起来没法传递着整体入口的一致性。

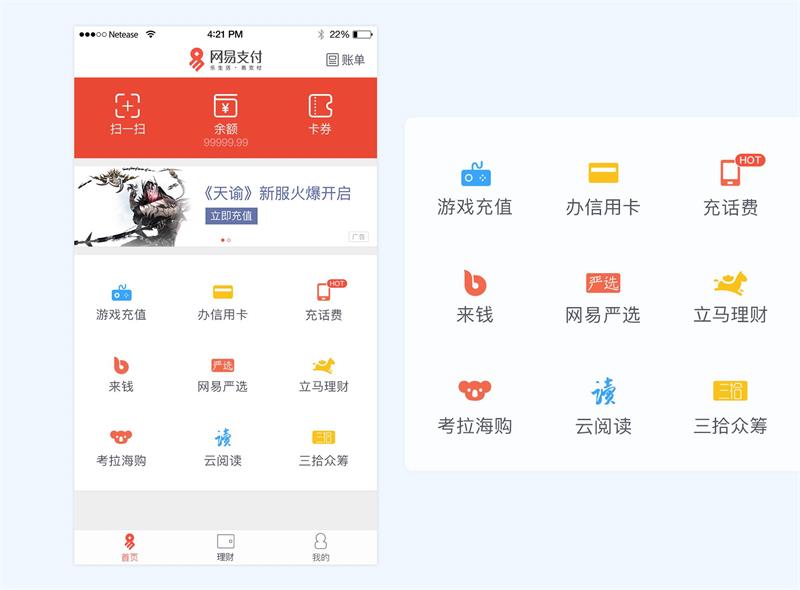
第三版
看似合理的方案也暴露出了问题,好像掉入线性的怪圈里!尝试几种想法后意识到:保证整体性,清晰可视成为完成当前设计的关键,反思和推敲客观反馈,可以摒弃线性icon,用面型icon,去繁存简突出核心的同时增强信息层级,对于细细的文字找到了更好的解决方案,为他们增加背景色块,简洁有力的icon融合了产品基调的统一和提升功能识别性。

网易游戏主题品牌的卡片化尝试
“It makes very clear the atomicunity of things, it’s still flexible while creating a kind of regularity. (卡片式设计让原本的元素结合变得非常清晰,在创造一种规律性的时候仍然可以是多变的)”— MatiasDuarte
更近在与产品大大和运营小姐姐共同打造网易支付游戏中心,目的是结合网易经典游戏品牌和网易支付的便捷充值通道,设计出一站式的充值服务。
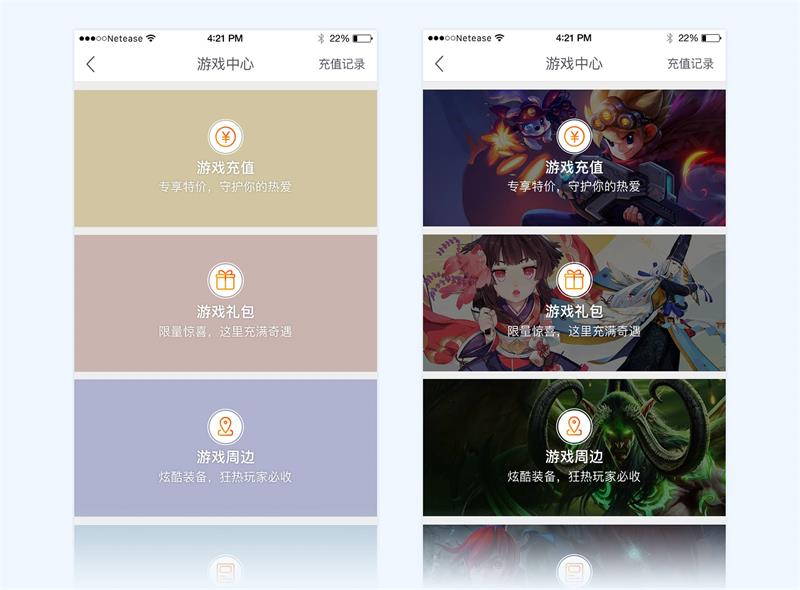
接到需求,简单做了分析:游戏中心计划上线四类主要入口,未来业务范围会拓宽,需要保证扩展性、统一性和灵活性,视觉上需要直观、聚焦和有序。综合考虑诸多因素,我认为采用卡片式设计,能很好的突出单一入口,并且非常简洁划一。游戏主题品牌需要在该界面被反复强化;
设计时将分成图片加载前和加载后分开考虑:
在图片加载前:在背景图加载时,为了避免从白色背景直接闪现图片,我们采用沉浸式设计,视觉提炼5种纯度低的颜色,减少给用户的干扰,又避免了图片闪现的尴尬,卡片用颜色做预加载,呈现给用户柔和缓冲的视觉效果,带给用户期待的价值点。

在加载后:背景图选用热门游戏的高清图(游戏品牌诉求)来带入场景,引起游戏用户共鸣,激发兴趣点,并且定期优选当下热门游戏图片,保持产品的新鲜度和稳定的游戏潮流趋势。

思考:设计时兼顾扩展性和灵活性强的业务诉求,采用图文分离的设计思路,将图标、标题、入口图片分成三部分设计在统一合成,方便后续维护。
总结:视觉与品牌和谐共生的三个价值
视觉设计和品牌的关系,应该包括如何定义品牌、展示品牌、包容不同的品牌三个层面的价值。
定义品牌的过程:是从产品和业务定位中着手,了解品牌所代表的核心竞争力,用户人群的特点,定义出设计的关键词,并在设计过程中贯彻和延续下去。
展示品牌的过程:其实是从设计细节中,用图形化的方式,不断尝试如何才能更和谐优雅的表示,一个细节可能决定不了一个产品的成败,却能决定设计的成败。看似全是列表和表单的支付工具,需要从设计层面不断打磨,在复杂的语义中帮助用户降低用户的理解成本,更加便捷的达成目的。
包容不同品牌的过程:一如网易支付这类平台级产品,会有各种各样的品牌入驻,在设计时即要考虑入驻品牌的特点,突出差异,提高辨识性,又要保持主品牌(网易支付本身)的设计风格、标准和一惯性,也需要做很多尝试,才能完成一个精巧的设计方案。
文章摘录链接 :http://www.uisdc.com/visual-design-inherit-brand




