中文版来了!超实用的苹果AR人机界面设计指南
adinnet/2017-09-25 10:13/用户研究
App可以使用苹果的增强现实(AR)技术、ARKit,将实体的虚拟对象与现实世界无缝地融合在一起,来创造沉浸式的、有吸引力的体验。在 AR App中,设备的相机被用来呈现实时的物理世界的影像,三维虚拟对象被叠加在这个影像之上,创造出一种它们好像真的存在的感觉。用户可以调整它们的设备的方向从不同的角度来观察这个虚拟对象。并且如果为了提升体验,用户可以使用手势和移动与这些虚拟对象进行交互。
设计良好的用户体验
1. 使用全屏显示来吸引用户
尽可能多的使用全屏查看和探索现实世界,并使用全屏呈现你 App 中的虚拟对象。避免在屏幕上添加多余的控制组件和信息来让屏幕中的内容显得混乱,从而减少用户身临其境的感觉。
2. 尽量让虚拟物品显得真实
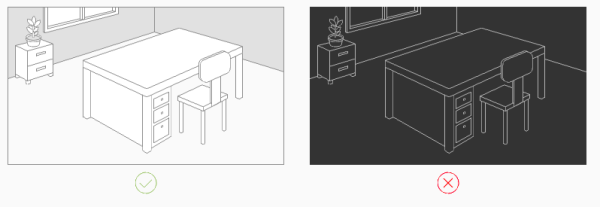
并不是所有的 AR 体验都需要实体的虚拟对象,但是这个体验应该包括在物理环境中出现的物体。为了达到更好的效果,请在设计 3D 对象的时候使用逼真的纹理,使用 ARKit 提供的信息来把虚拟对象放置在真实世界之上,并且适当的缩放对象,让环境光在虚拟对象上有所反应,在真实世界的表面投射虚拟对象的阴影,并且保证在相机位置移动的时候刷新呈现效果。
3. 考虑物理条件限制
请记住,人们可能会尝试在不那么适合 AR 体验的环境中使用你的App,比如他们可能会在没有太多空间移动的地方,或者这个空间不够大,再或是这个空间中没有足够的平面的条件下打开你的App。请尝试预测你可能面临挑战的使用场景,并且明确的将这些需求和期望传达给用户。也请考虑基于不同的环境提供不同的功能。
4. 注意用户的舒适度
手持设备长时间保持一定的距离和角度会让用户感觉疲劳,请考虑用户在使用你的 App 时如何持有他们的设备,减少不舒适感并努力创造一个愉快的体验。例如在默认条件下,你可以将虚拟对象放在合适的距离来减少用户手持设备靠近的必要。游戏也可以考虑让关卡相对短一些,或者给游戏加入短暂的休止时间。
5. 如果你的 App 鼓励用户有一定动作反应,请逐步介绍
例如在游戏中,用户不应该在进入 AR 游戏的时候就需要立刻有动作反应来躲避向他发射过来的虚拟炮弹。先给用户一些时间适应这种体验,再逐渐的介绍需要的动作反应。
6. 注意用户的安全
如果用户附近有其他人或者物体,过多的移动可能会让用户有潜在的危险。请考虑让你的 App 能够被安全的使用,比如游戏可以尽量避免让用户有幅度特别大或者突然的动作。
7. 使用音频和触觉反馈来增强沉浸式的体验
声音效果和碰撞的感觉反馈是告知虚拟对象已经与物理表面或者其他虚拟对象接触的好方法,在沉浸式的游戏中,背景音乐可以使用户仿佛置身于虚拟世界之中。参考相关指导,请查阅[音频](Human Interface Guidelines)和[触觉反馈](Human Interface Guidelines)。

8. 可能的条件下在环境中提供提示
例如,在对象周围放置三维旋转指示器比直接叠加一个文字提示更加直观。然而,在表面检测之前或者用户没有对环境提示做出反应时,文本提示可能是必要的。
9. 如果你必须呈现文字说明,请使用平易近人的措辞
AR 是一个高级概念,它可能会吓到一些用户,为了让它更容易被接受,请避免使用像“ARKit、环境监测、追踪”这样的面向开发者的技术词汇。请使用大多数人都能够理解的友好的、会话式的措辞。

10. 避免在 AR 体验中不必要的中断
用户每次退出和重新进入 AR 应用时,环境和表面会被重新检测,此外,手机和相机的位置也可能已经改变了。因此以前放置环境中的物体可能已经改变了位置——它们甚至可能都已经不再在真实世界的环境中。避免中断的一种方法是让用户在不退出 AR 应用的情况下改变对象或者设置。例如,如果一个用户在真实世界中放置了一个它们正在考虑给客厅买的虚拟的椅子,它们可能想要尝试其他的面料。
放置虚拟对象

1. 帮助用户了解何时找到一个表面并且放置一个对象
一个视觉化的提示是传达表面定位模式已激活的好方法。例如在屏幕中心的梯形四角标有助于帮助人们了解到他们应该找到一个水平的平坦表面。一旦表面被定位成功,提醒提示器的外观应该改变,来表明虚拟对象已经可以放置。你可以设计这类的视觉提示来让用户感觉到这也是你应用体验的一部分。
2. 当用户放置对象时有适当的反馈
在表面检测期间,检测精度会逐渐提高(在很短的时间内),如果用户轻触屏幕来放置一个虚拟对象,请立刻使用当前的信息进行放置。之后一但表面检测完成,程序会对对象的位置进行细化调整。如果对象放置的位置超出了已检测表面的边界,请轻轻地将对象移回到表面上。
3. 避免尝试将对象和已检测到的表面的边缘精确对齐
在 AR 中,表面的边缘是一个近似值,它可能会随着用户的环境还有进一步的程序分析而改变。
用户与虚拟对象交互

1. 直接与对象交互好过与屏幕上的独立操作控件交互
对于用户来说,他们能直接触摸屏幕上的对象并与它交互,而不是与屏幕的不同部分的独立操作控件交互,会更有沉浸感,操作也更加直觉。但是请记住,在用户正在移动时,直接操作可能会带来困惑或者操作困难。
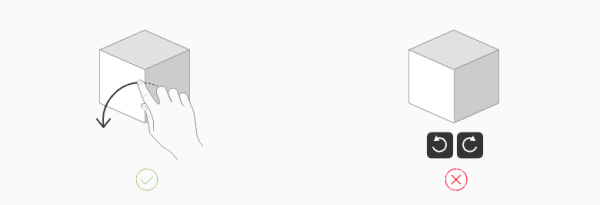
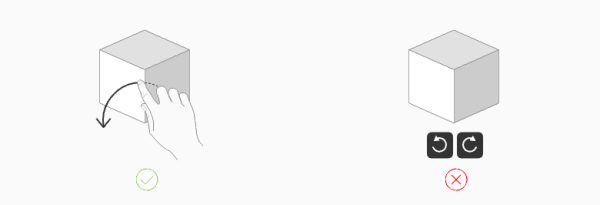
2. 允许用户使用标准的、熟悉的手势与虚拟对象进行交互
例如,请考虑用单指拖来来移动对象,用双指来旋转和缩放对象。参考相关指导,请查阅[手势](Human Interface Guidelines)。
3. 一般来说,保持交互方式简单
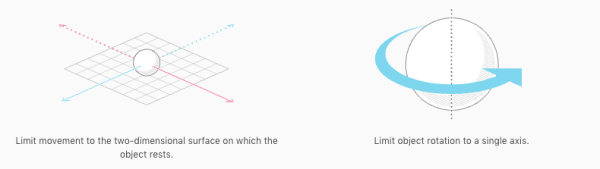
触摸手势本质上是二维的,但是 AR 体验涉及到现实生活中的第三个维度,请考虑一下简化用户与虚拟对象的交互的方法。

(限制物体只在平面中移动,限制物体只能围绕一个轴旋转)
4. 让可交互虚拟对象对可能的手势做出反应
人们难以精确触摸小的、薄的或是放置在远处的物体。当你的应用检测到一个可交互对象附近的手势的时候,通常更好假设用户想要操作这个对象。
5. 考虑给用户缩放对象是否必要
对于玩具或是游戏角色这类不具有固定尺寸的对象,用户可能希望看到他们变大或者变小,这个时候缩放通常是必要的。但是对于和现实世界有相对尺度的对象,如一件家居,它可能需要以精确的尺寸被放置,那么缩放就是不那么必要的。缩放不是用于调整对象的距离更远或其看起来更近的补救办法。
6. 留意潜在的手势冲突
例如双指缩放很类似与双指旋转手势。如果你想使用两个像这样的类似手势操作,请确保你的应用通过了测试并能够给良好运行。
7. 请确保虚拟对象的动效是流畅的
当用户调整它们的大小、旋转它们或者移动它们的时候,对象的动效不应该是唐突的。
8. 探索更多有吸引力的交互方式
手势不是人们与 AR 中虚拟对象交互的唯一方式,你的应用可以使用其他的要素,如动作还有设备与虚拟对象的接近程度,将内容带进现实。例如,一个游戏角色可以在行进的时候转头看向用户。
处理问题
1. 如果体验不符合用户的期望,允许用户重置
不要强迫用户等待程序条件的改善,或者让他们困在对象放置的问题上。给他们重新开始方法,看看这是不是会带来更好的结果。

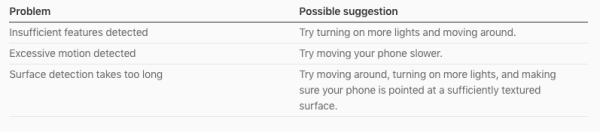
2. 当问题出现时的提出建议
分析各种可能导致用户环境和表面检测失败的原因——光线不足、表面反射太强、表面没有足够的细节,或者相机运动过多。如果你的应用检测到了以上这些问题,请提供给用户解决问题的建议。

3. 只在可以使用 AR 功能的设备上提供 AR 功能
如果你的应用的首要功能就是 AR ,请将应用程序设置为仅适用于支持ARKit的设备。如果你的应用程式是把 AR 作为辅助功能。如家具商品册,其中包括产品图片,并且允许用户在 AR 中查看某些产品,如果用户的设备不支持 AR 但是尝试使用 AR 功能,请避免弹出错误。如果设备不支持 ARKit,请不要给用户呈现可选的 AR 功能。开发者的相关指导,请查阅 [Information Property List Key Reference](About Info.plist Keys and Values) 中的 [UIRequiredDeviceCapabilities](iOS Keys) 章节,还有 [ARConfiguration](ARKit | Apple Developer Documentation) 中的 [isSupported](ARConfiguration | Apple Developer Documentation) 属性。
本文转自:http://www.uisdc.com/ar-design-guideline
本文标签:AR交互设计








