交互微动效小结:Web、App中添加动效设计所遵循的12条原则
adinnet/2017-10-11 10:22/交互设计
本文微交互动效设计描绘的方向属于功能性动效,适用于UI界面的交互动效设计。具有清晰的逻辑目的,着重帮助用户理解和有效的度过当前所处的状态。动效涵盖范围有入场/出场动效(enter & exit)、过渡动效(transition)、通知动效(notice)和加载动效(loading)。
Web、App中添加动效设计所遵循的12条原则
缓动(Easing)、偏移量和延迟(Offset & Delay)主要与时间相关。
父子关系(Parenting)用于阐述元素之间的关系。
变形(Transformation)、数值变化(Value Change)、遮罩(Masking)、覆盖(Overlay)、生成(Cloning)多作用于加强元素自身的延续性。
视差(Parallax)多作用于表明元素的层级关系。
蒙层(Obscuration)、多维化(Dimensionality)、镜头平移与缩放(Dolly & Zoom)作用于表明元素与空间的关系。
1. 缓动(Easing)

当运动发生的时候,元素运动速率的变化符合用户的预期。自然界之中是很少存在完全线性的运动的,没有任何东西能够完美的保持匀速运动,缓动效果能够让运动看起来更加接近自然,符合用户的认知,达到用户的预期。
例子:你手机里面几乎所有动态效果都是缓动的,看起来是不是非常舒服和谐呢?
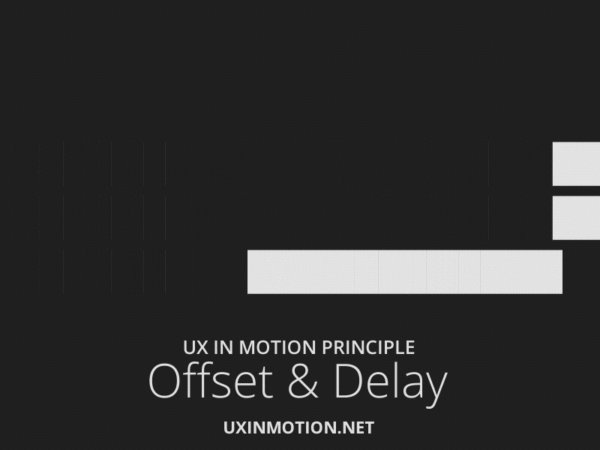
2. 偏移量和延迟(Offset & Delay)

利用偏移和延迟来错开元素的运动时间,表明元素之间的层级与关系。设计师利用错开运动时间的方法,让信息或界面元素按照有所区别的秩序进退场,利用明显的错序运动暗示用户信息与界面元素之间或许存在某些区别,或利用错序的方法吸引用户的注意。但一般情况设计师不应该使用太多的延时效果,因为譬如说网络的加载本身就已经需要时间,所以延迟效果的使用更好只用于服务于技术。
例子:苹果官网各商品详情页均有大量运用。
3. 父子关系(Parenting)

在用户进行操作时,有父子关系的元素帮助用户更好地理解它们之间的层级关系以及带来更加有理可循的操作反馈。正如上面给出的这张动图,位于下方的方块的左右运动,而位于上方的方块跟随下方方块进行左右运动并同时进行自己的缩放运动,他们之间构成了父子关系。说得简单一点,父子关系就是子元素的某个属性的值随父元素的某个属性参数的值按照一定的比例进行变化。
例子:Google Allo 按住发送按钮向上滑动,发送内容字体变大。
4. 变形(Transformation)

利用变形来告知用户元素的状态或作用发生了改变。人们对于实物的变形是敏感的,合理的变形能够清晰高效地将正确的信息以更高效、更令人愉悦的方式传递给用户。注意,这里所说的变形并不一定要像上面那种动图一样动作那么大才算变形。或许是颜色的变化,也有可能是角度的改变,这些都能达成我们想要的效果。
例子:知乎 Live 选择赞助金额的动画效果。
5. 数值变化(Value Change)

连续性的数值变化动态效果能让用户清晰地看见数值到底是在变多还是变少。关于这一点,我想多用两张动图呈现,大家可以看到,数值变化有连续性动态效果的一张是不是更能让你知道数字是在变多还是变少?想象一下,假如在某款理财 App 里面,这个数值是你的钱的话,那么数量的增加与减少这个信息对于用户来说就非常重要了。
例子:京东金融手机 App,“总资产”,及“白条”页面的数值变化效果。
6. 遮罩(Masking)

遮罩型的动画是在界面元素进场或者退场的时候创造连续性效果的一种选择。这种类型的动效似乎在 Material Design 里面比较常见,所以没有使用过原生安卓系统的伙伴们可能比较陌生。
例子:原生安卓系统(5.0 以上 7.0以下版本可见,7.0取消了菜单按钮,以上划操作代替。)点击菜单按钮呼出菜单的动画效果。美图秀秀手机 App 处于首页的各个功能按钮点击后的转场效果。
7. 覆盖(Overlay)

覆盖用于在扁平化(没有厚度)设计的界面上阐明两个相互独立的元素的位置关系。在实际上没有厚度、没有纵深概念扁平化设计中,覆盖动画的使用能让本来就非常有限的屏幕空间被更好的利用起来。
例子:微信横划删除聊天记录。
8. 蒙层(Obscuration)

蒙层与覆盖非常相似,在没有纵深概念的扁平化设计中表现纵深,它并不完全将处于下方的元素遮盖住,而通常是通过高斯模糊或变暗的手段让下方的元素保留一定的可视性。
例子:在 iOS 里面随处可见的毛玻璃效果。
9. 生成(Cloning)

当元素被生产出来时,表达元素与元素之间的连续性的关系。这种动画能够非常清晰地表达因某个操作而产生的一个或数个事件发生以及它们之间的关系。
例子:苹果的 Messages 发送信息的效果。
10. 视差(Parallax)

界面元素同时开始运动,但运动的效率不同,构成一种视差的效果。用户在进行滚动操作的时候通过视差效果可以在扁平化的界面里面表现空间中个元素的位置及层级关系。这种效果还非常的美观高端,能让整个页面看起来更加活泼一些。通过视差的特性,我能引导用户去关注应该应该关注的地方,运动效率高的元素通常表达的是距离用户更近,适合承载更加有使用性意义的重要信息,而运动效率较低的元素通常表达的是距离用户较远,而且或许没有承载什么重要的信息。
例子:苹果官网各商品详情页。
11. 多维化(Dimensionality)

将界扁平化的界面元素多维化从而表达空间中个元素的位置及层级关系。其实扁平并不符人类认知逻辑的(而符合人类认知逻辑是几乎可以说是可用性的第一原则),所以人们在扁平化的界面里面下足了功夫来在没有纵深和厚度的界面里表达纵深和厚度,这句话读起来非常拗口,但实际上就是这样的。多维化的使用比较少,因为添加纵深感有很多种手法(覆盖、蒙层、阴影,etc.),而多维化的开发成本是比较高的。
例子:iBooks 的翻页效果和 Flipboard 的翻页效果,滴滴打车退出呼叫状态的 Appbar 动画。
12. 镜头平移与缩放(Dolly & Zoom)

镜头平移与缩放听起来好像是一样的东西,事实上确完全是两码事。镜头平移是拍摄的术语,被拍摄物保持静止而镜头移动或镜头保持静止而被摄物体进行远离或接近镜头的前后移动,缩放是镜头与被摄物体在位置上保持静止而被摄物自身进行缩放。镜头平移与缩放效果表明元素与空间之间的关系,也能表现出一种纵深感。
例子:iOS 的解锁动画是典型的镜头平移效果,而双击放大图片操作的那个动画是典型的缩放效果。
优秀的微动效,归纳成三个核心原则
克制有度:控制出现频率和出现时长,不增加额外的操作,不干扰用户和给予用户足够的理解时间。
清晰聚焦:符合逻辑,重点突出,给予用户充足清晰的阅读时间。
自然流畅:保持基本视觉的连续性,缓冲过渡,做到一气呵成。
I Remember — 一个有关回忆的网站,点开后给你耳目一新的浏览体验。

Intro
结语
交互微动效以功能性为主,须遵循克制有度、清晰聚焦、自然流畅这三个核心设计原则。在设计前,思考希望如何影响用户的注意力、动效的目标是什么、动效出现的频率和触发机制是怎样的,在设计时选择合适动效类型和持续时间并关注反馈的响应时间,做到有理有据、令人信服。
本文转自:http://www.woshipm.com/pd/809190.html
本文标签:Web UI界面设计