想让产品更受欢迎?来看这5个增加设计趣味性的方法
adinnet/2017-10-16 10:41/用户研究
设计师在设计过程中除了满足产品的基本诉求,还可以融入与产品调性相符合的趣味设计。趣味性能作为产品与用户的情感纽带,满足用户的心理需要、增加用户的印象,同时让用户对产品产生好感与认可,这篇文章主要总结了几种趣味设计的方式来跟大家分享一下。
一. 就是不能好好讲话
通过夸奖、傲娇的语气满足用户虚荣心及好奇心
文案的趣味化,简单有力,看似不经意,但却是更直白的幽默。像下图小红书的随机点赞设计,每次点赞的提示不同,有的是夸奖、有的是暖心告白、有的是引导用户继续点赞…这样的设计,因为有惊喜感,所以激发了用户的好奇心,并不断点赞尝试。

而网易云音乐的Mac安装包提示文案:「你的Mac终于拥有更佳音乐App了!」不讨论产品好坏,这句文案就一语双关,既夸奖了自己产品好,也夸奖了用户有品。

用「机智」的话有情感的引导用户
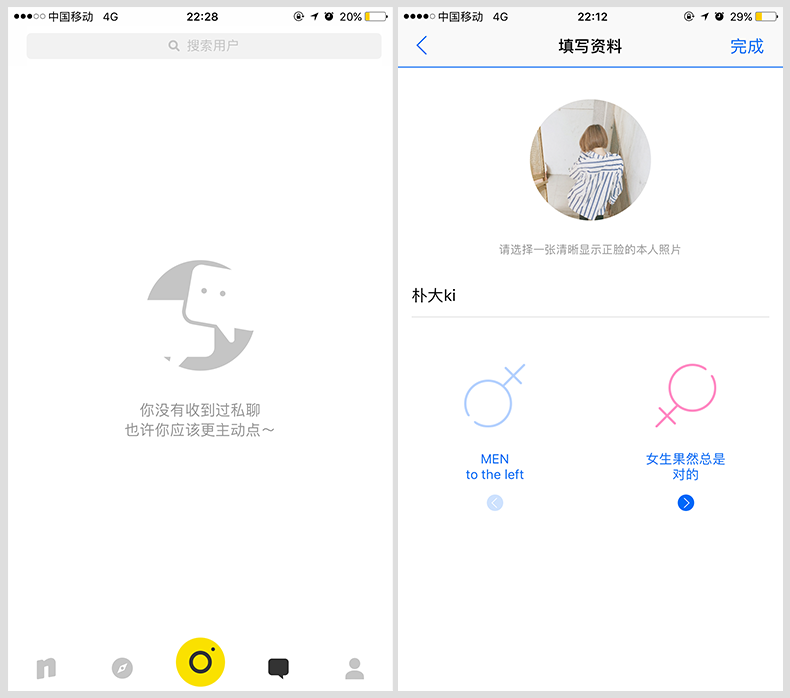
下面的两个场景是我们更熟悉不过的聊天页及注册页。左边是主打微社交的Nice,在没有消息的时候它不是生硬的提示0条消息,而是很好的结合了自己产品的微社交调性,委婉的告诉用户你是不是应该主动些?而不是被动的等待。从情感上用户会觉得更放松也更容易接受这样的建议。
右边是same的注册页,通常注册页都枯燥而冗长,为了避免用户产生负面情绪,Same这里的性别选择文案是:女生果然总是对的!男生有时候也是对的!在填表产生抗拒心理的时候出现这样讨好的文案,谁还会有什么负能量呢?

文案说他想领便当了
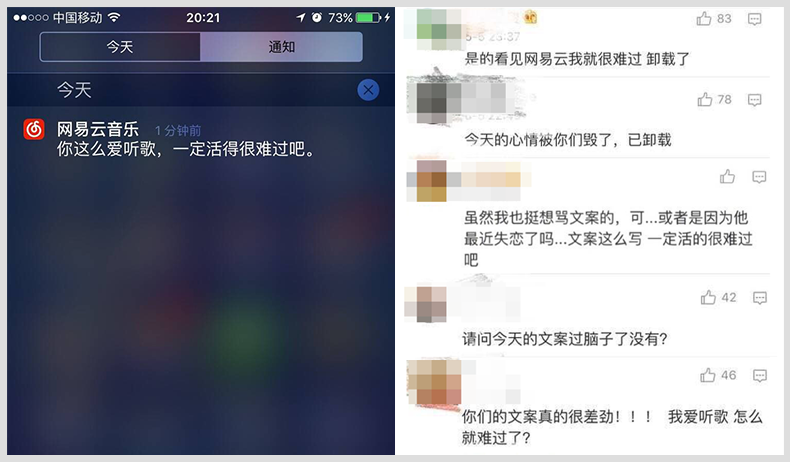
对于开玩笑要有一个度,像作到飞起的手机端网易云音乐的推送文案:「你这么爱听歌,一定活的很难过吧」。虽然可能说的是实话,但是没人愿意听这样的大实话,所以对于一些相对玻璃心的用户来说会觉得受到了嘲讽,这样的文案就容易起到反向作用。

△ 微博评论截图
二. 扁平里的写实派
模拟真实场景,让用户感受细节的用心
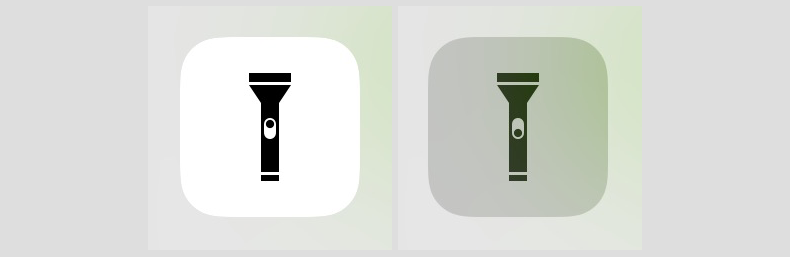
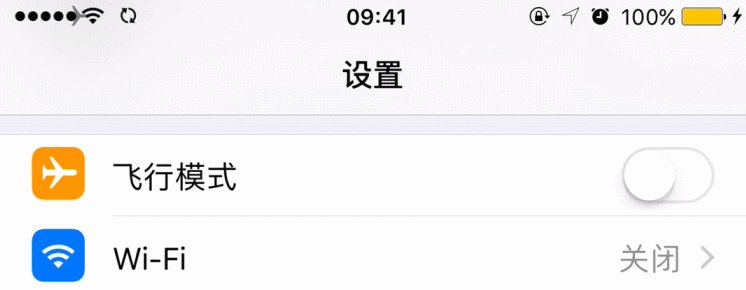
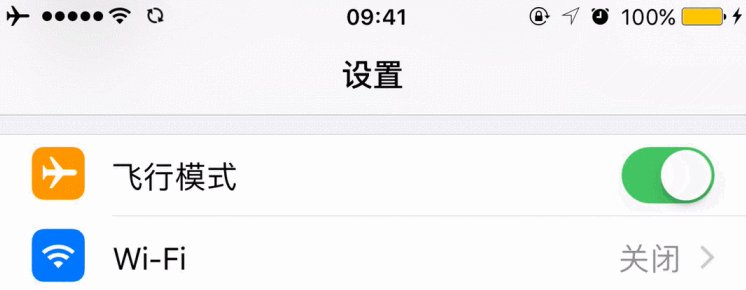
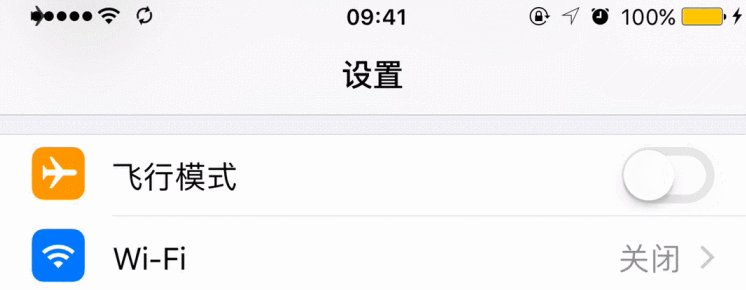
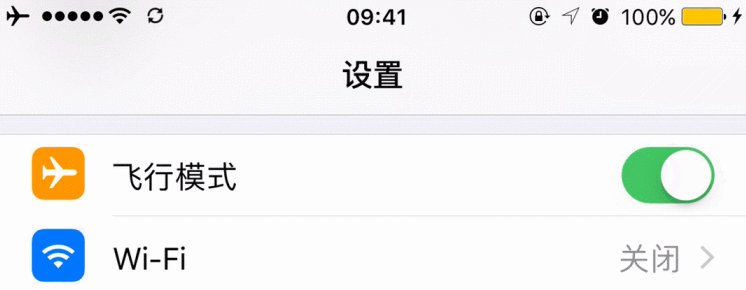
这里更像是拟物化行为的设计,模拟真实的使用场景。将我们在日常生活中习以为常的小细节,融入到页面细节的设计中去,被用户发觉时应该会会心一笑吧。这也更能体现设计师的观察力及对细节的把控力。像iOS的手电筒开关设计和飞行模式的设置就是这样的,手电筒开关的时候,上面的小按钮也会跟着开和关,飞行模式的开关则有一个向右的飞行路径,并不是生硬的出现然后消失。


对模式化的元素注入性格,增加新鲜感
这里还是拿Same举例,通常我们用的p图软件的滤镜,一般是以色彩给人的直观感受来命名的。而Same的每个滤镜有自己的名字、性别、出生年月甚至独一无二的表情、性格(据说每个原型是来自他们团队的设计师),这样的设计确实会让人觉得:「诶!有点意思,跟外头那些妖艳滤镜果然不一样呢!」

三. 玩不腻的小彩蛋
打破常规,吸引用户注意
对于熟悉的行为我们会产生枯燥的情绪,然后随之会忽略。当在熟悉的情境下,出现了意想不到的小彩蛋,必然会增加用户印象,提高用户注意力,并产生积极愉快的情感。像Facebook的聊天表情,在输入时长按,就会变成超大的表情,好比在说给你一个大大的赞、给你一个大大的爱心……这样的设计,真的是会玩到停不下来 。

情理之中意料之外,增加用户印象
我们都知道的格瓦拉,在线选座时遇到一些院线热映,选座状态会变成电影的主角头像 ,这对用户来说是一种加深印象的预热,要比默认选座状态更有代入感。

更美有物,是一款销售设计师产品的平台,印象更深刻的是喜欢与不喜欢的表态设计,他的主张是找到同样品味的人,所以这里的小动画就做的细腻又有趣,将不屑和喜欢表达的淋漓尽致,比起正常的点击即高亮,更能表现用户的情绪、产生共鸣。

贴心设计,让用户产生好感
使用金融类软件时,更怕的是没钱,更怕的是有点钱刚点开App旁边有人过来了, 这时候匆忙关闭显得很不自然。微众银行的滑动隐藏资产的设计很好的解决了这个问题,保护了私密性的同时操作起来也不会显得那么尴尬,这样真正的替用户考虑的设计怎么会不让人产生好感?

四. 不如一起玩游戏
用激励的方式满足用户虚荣心与攀比心
通过设计一些有挑战性的小游戏,让用户参与进来,可以激发用户的好奇心以及攀比心,在完成任务的过程中满足用户的存在感、归属感及参与感,游戏的设计也是这里面互动性更强的一种设计,也是更有趣味的。Nice就使用了收集徽章的方式来鼓励用户发图片、使用功能等,对用户是激励的同时,并可满足用户在其好友跟前的攀比心。

奖励化,让用户有存在感与归属感
Same平台的早安、晚安打卡功能,会随机赠送给用户一首歌,打卡这件事一方面对于平台来说提高了用户留存,另一方面对喜欢音乐的用户来说则找到了归属感与存在感,会觉得有这么一个平台是懂他们的。

下面两个利用奖励化机制提升参与感的例子来自腾讯先游。
第一个是贴热。用趣味选择题的方式让枯燥的签到变得有趣起来了。
第二个是游戏体验建议收集。其实通俗点就是产品体验反馈、帮助产品优化流程等,但是这里变成了领取任务,并且有相应的奖励,提升了用户参与感的同时满足了用户的归属感,因为奖励机制会让用户觉得自己的建议会有可能被采用,而不是反馈了就没有然后了。

五. 制造点声响
不同感官的刺激来增加产品印象及代入感
声音的提示可以起到未见其人先闻其声的效果。声音作为操作行为的一种反馈,提示用户的同时,增强代入感。比如微博国际版客户端,在发送状态时,小飞机飞出去的时候会伴随着:「嗖」的一声,让用户有一种发送成功的确定感。而Mac系统截图行为,则伴随着像裁切纸张一样的「咔嚓」声来提示截图成功,就非常的具有代入感。
更后,我会以我比较熟悉的游戏平台项目,简单总结一下各种置入趣味设计的方法:
可以尝试从文案的方向进行优化,比如将搜索游戏提示语:「未搜索到某某游戏」变成:「诶,你刚才可能输入了假游戏,不如再来一遍?」。
融入一些激励化的小游戏来增强玩家互动,提升用户品牌感知等。
设计与品牌风格统一的有趣反馈动画,或在适时置入声音作为彩蛋,增加整体的趣味氛围。
而不论是以上哪种手段,在使用之前都要认清,趣味设计都是设计上的一种锦上添花,增加趣味需要在满足产品功能的前提下进行,不必为了有趣而强行有趣。在设计的过程中也要多思考下是否可以做更多深入的细节优化,反复推敲,更适当的场景中融入细腻的情感化设计,让趣味成为我们设计的点睛之笔。
本文转自:http://www.uisdc.com/tencent-emotional-design-method