商家端营业台设计的思考:场馆商家端管理系统
adinnet/2017-10-27 10:44/用户研究
1.项目背景:场馆商家端管理系统是什么?有哪些模块?
什么是场馆商家端?
场馆商家端是为线下场馆在现场为运动用户提供预订、销售场地及商品的服务,同时为公司经营人员提供给相关管理服务功能的产品。
商家端管理系统(SaaS)包含哪些模块?
商家端系统包含:操作台(营业台)、客户关系管理(CRM)、数据中心(DMP)、营销中心、供应链中心(SCM)、智能中心、设置中心等业务模块,每个模块可谓是做B端产品行业都可以单独作为一个支持点的功能,比如CRM(客户关系管理)包含:用户画像、营销渠道、服务渠道、会员类型、销售渠道等,不同的行业这些内容也不一样所以我们不在这此交流,这一次交流商家端即一线员工的操作台(营业台)页面,类似很多商场里面前台结账,但唯一不一样的就是场景。
2.为什么改版营业台?
①营业台的价值
a.操作频率高,使用价值大
在线下走访数据表明:一线的场馆操作人员在线下操作系统的时候,购买场地、商品的操作频率大概占90%,所以营业台的有用性、易用性是更为关键的;
b.现金流的主要入口,经济价值大
场地和商品(水、饮料、食品、装备、教练、培训等服务)交易都基本在营业台操作,因此是线下现金流的全部入口,占线上线下总现金流(App、小程序、微信等用户端使用的数量占不到10%)总额的90%,商家端产品在这个阶段经济价值显得额外重要(后期随着App增量发生变化);
②目前营业台的现状
a.性能问题:加载、数量变化、响应速度等(举例说明)

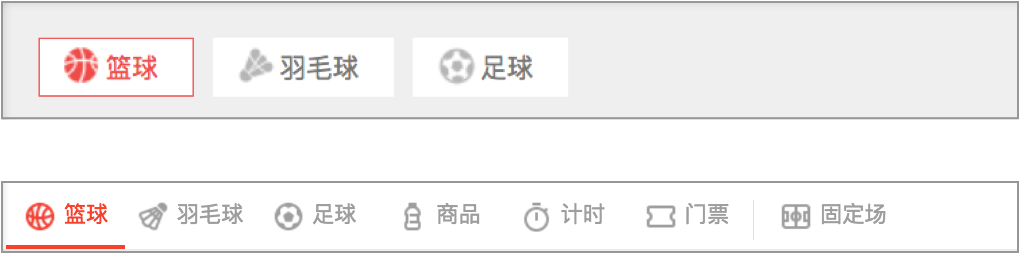
问题1:过渡期功能重复:在同一个页面,横向和纵向产品与功能重复,给使用者混乱,带来错觉的并且功能混乱;感受分类不清楚:球类、商品、固定场、捆绑时间段、都是销售类型,但不能混为一谈,应按照类型分开;
问题2:加载问题:用户点击每一个功能都会重新刷新一次,全页面加载给用户造成眼花缭乱的感觉
问题3:点击区域过大:在pc端操作精度是基于鼠标,所以其点击区域过大,这样造成关键信息显示过少,用户需要操作步骤增多效率降低;
问题4:信息显示内容太多,不聚焦
该商家端管理系统在现场为用户开单卖商品,大多数实用都为当天或者附近的几天:今天、明天、后天三天,和现场场景不太符合,信息过多还不聚焦;
b.样式问题:选择区域、删减样式、支付样式、筛选样式等
标签样式不一致

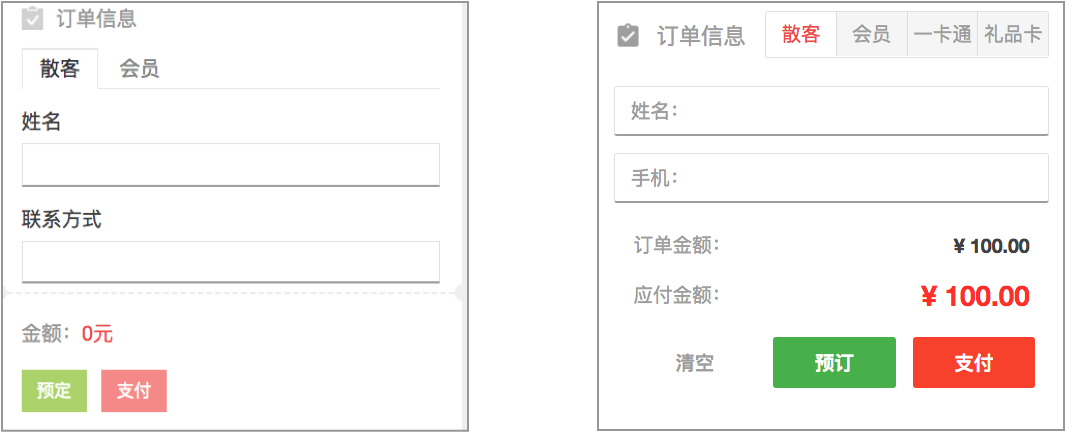
支付不一致

选择样式不一致

c.架构问题:场地解锁和开锁、商品的操作的跟随、日期显示内容问题、购物车呼出状态等(略)
③用户使用场景
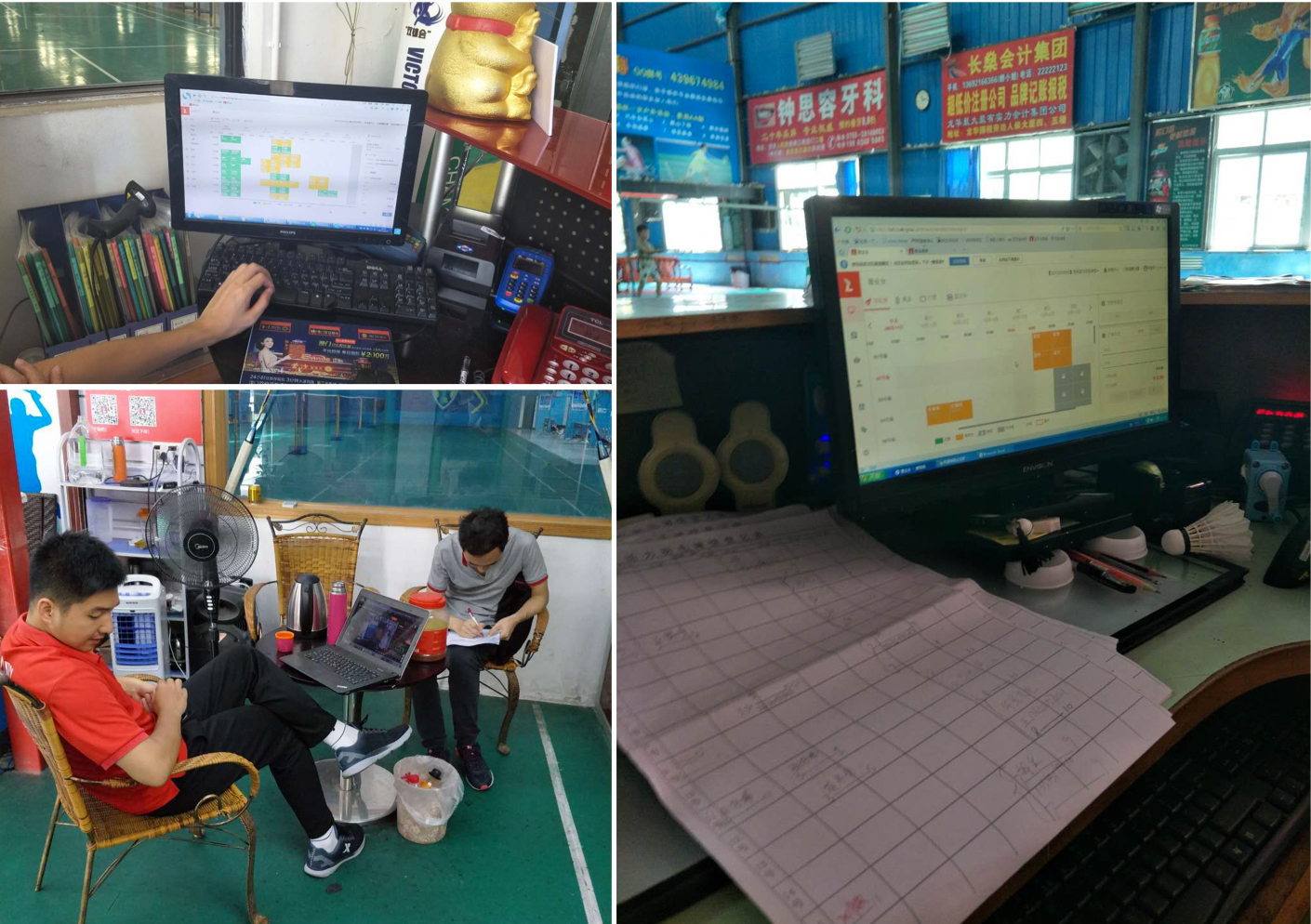
硬件显示问题:主要线下显示器尺寸问题(显示兼容性问题)和显示质量问题(颜色偏差)。这个是设计师在设计色彩及交互布局的时候需要结合显示器去要考虑的,才能把设计更终实现落地到位;
操作场景:在线下操作营业台的环境及业务使用的真实场景,比如线下在营业台操作通过电话来订场的是如何操作;再如用户在运动过程中如何来营业台买商品(先拿商品后支付)等等;

(图片关键信息已模糊处理,请勿使用)
3.如何改版营业台?
①了解(定准)用户人群
涉及用户人群,其实在B端产品中用户群体是很少有所谓的特征物理属性(年龄、性别、兴趣、爱好、星座等)的,大多数在社会&职业属性(前台、行政、销售等)会形成一定量;在场馆使用营业台操作的80%为女性,大部分为92-95左右教育程度在初中、高中之间,这些和商超的收银员特征相吻合,对PC端操作熟悉程度弱于移动端(手机、ipad等设备);
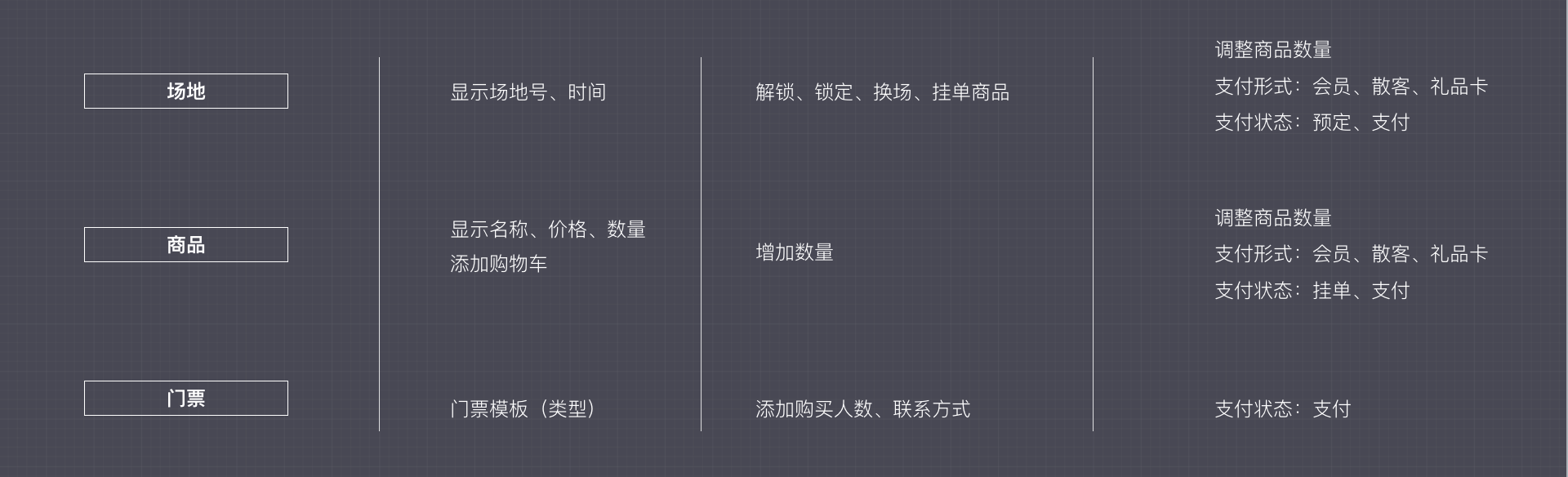
②找到核心场景,分解核心任务流及行为流
营业台关键任务流

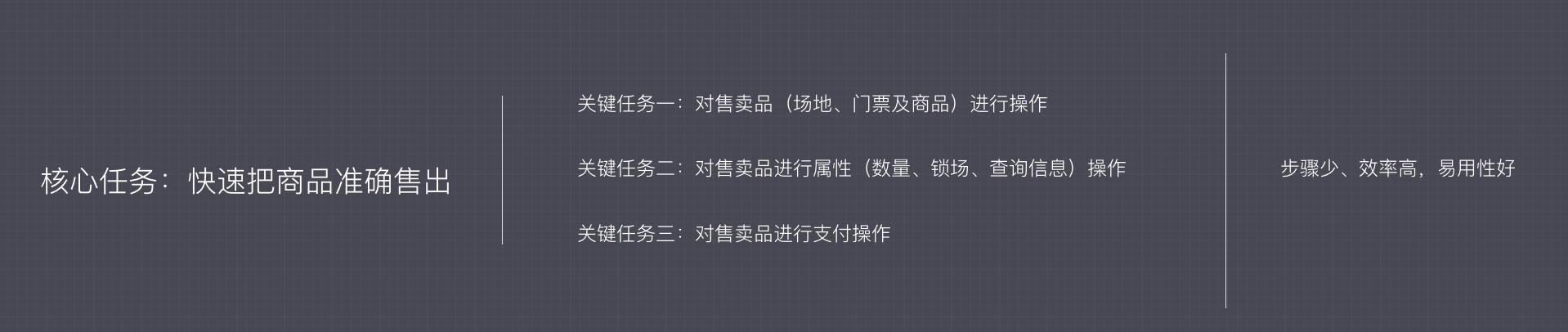
售卖流程分析(核心任务流): 选中商品 → 针对商品属性操作 → 支付商品

在营业台核心是效率,在线下人流多的时候,能够快速准确的把商品(场地及商品)销售出去,所以操作台的设计原则:步骤少、效率高、易用性好;
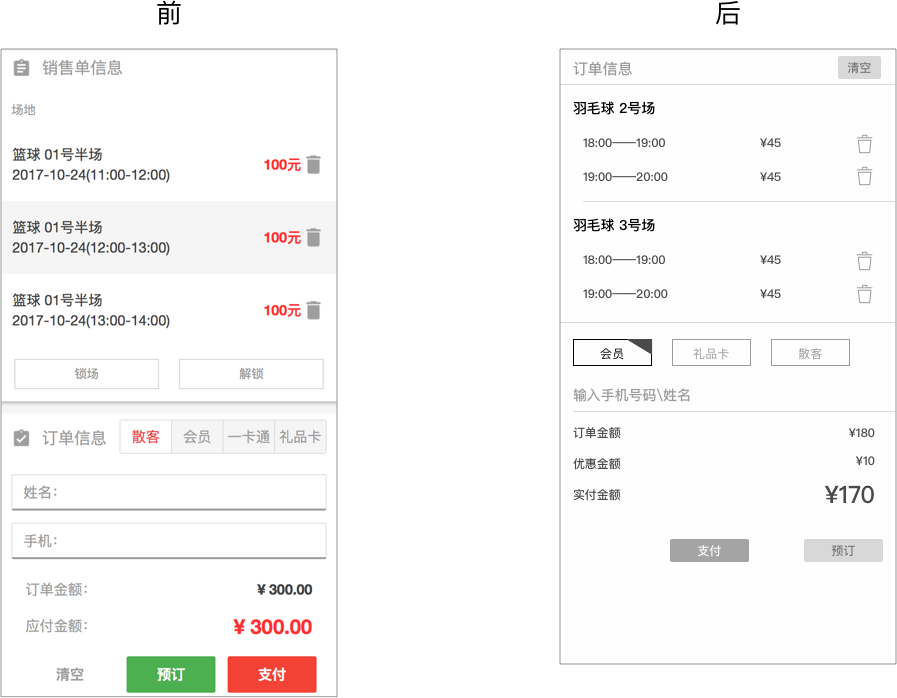
购物车优化:
解锁和锁场在选择多场次的时候,不能单独操作;其次用户对对象操作都会有就近原则即在操作对象就近出现执行操作,不会相隔很远;
场地、日期信息重复显示,没有归类;

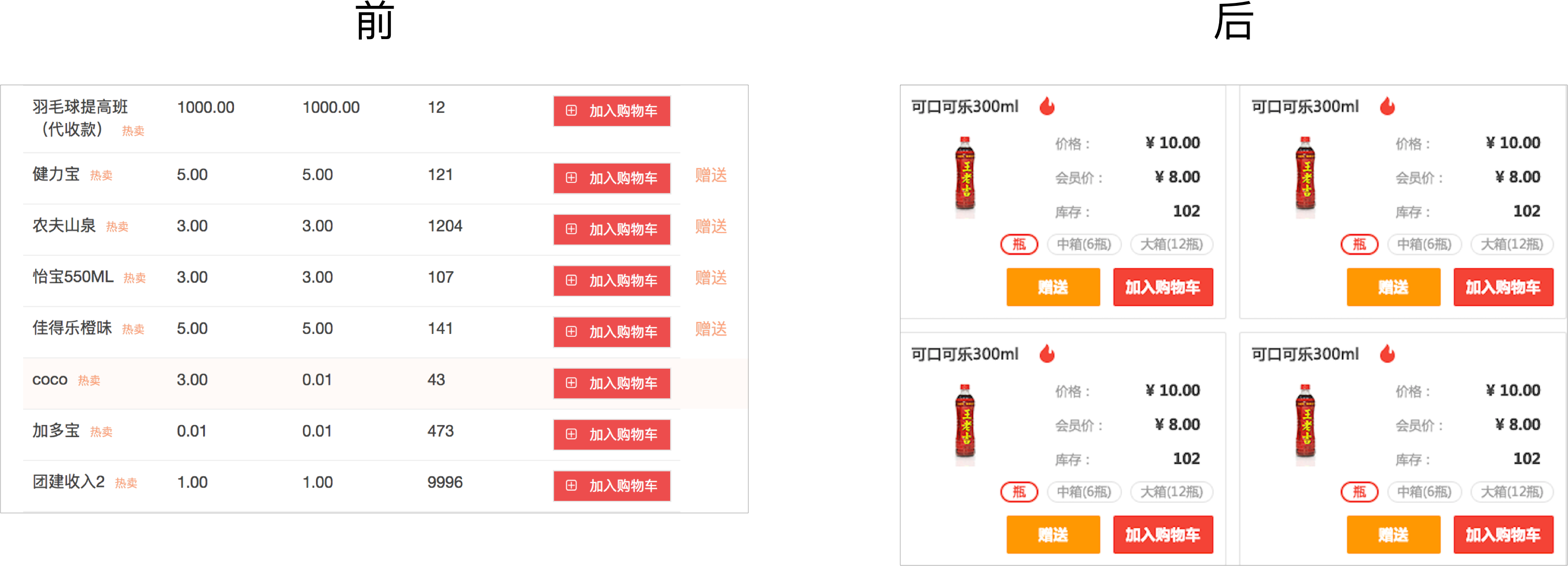
商品及门票的优化:
架构由原来list改成grid布局,更符合增强商品及门票的点击感;之前是list形式,只有更右边有一个“添加按钮”,点击感弱;
商品及门票由文字转换成图片展示可读性增强:商品及门票由图片的展示更能直观展示产品属性,根本不需要文字,直观操作;
购买商品的单位可以选择,操作更加简单直观;
购买门票可以有快捷输入操作效率更高;
商品对比

门票对比

4.总结思考
营业台还有很多其他细节的思考,比如场馆选择区域的操作的微创新,还有线下业务场景如何线上产品化,计时门票、捆绑销售、固定场等等,不能把所有的设计都拿来出一一交流,就把部分的东西写点同大家交流一下,设计师不是要做什么全新的设计,也不是做什么颠覆的功能,而是切合实际的结合用户场景,找到用户的痛点然后用设计思维微创新或者优化原来的模式。但设计是有捷径的,因为产品形态不一样,设计方法也不一样的,要根据产品形态去使用不同的设计思维和方法;营业台的形态类似工具产品形态,换句话是B端工具类产品,那么这种工具类产品的设计原则和思考原则:效率优先,操作简单直观;
一旦与产品达成设计目标和原则,那么所有的设计都要围绕这个原则去做取舍;如果遇见有矛盾的时候就自问一下:
“是不是步骤少?”
“是不是效率高?”
“是不是够直观?”
设计师要经常反复的询问自己的设计方案,把自己建立的规则或方案推倒重来几遍,能够说服自己的时候或打动自己的时候, 再拿出去和其他角色的人去讨论,不一定是打动自己,而是能够自圆其说,这样才能和别人进行有效沟通;
本文转自:http://www.woshipm.com/pd/822755.html




