入门手册!帮你快速掌握15个常见的产品设计术
adinnet/2017-11-03 11:00/用户研究
huiter:《45分钟学会产品设计》,这是我年初时,在公司做的一个内部分享。希望可以帮助产品、设计师小伙伴快速提高,同时希望也可以对工程师、商务等小伙伴产生一些积极影响。毕竟大家都有一颗当产品经理的心!
2011 年初入行后,我一直在创业公司混迹。没做过什么特别成功的产品,从0到1倒是搞了不少次。因此这几年产品、技术、交互均有涉猎,将一些收获体会分享出来,希望可以帮到大家。
主要内容:
用户故事
概念模式
用户分类
MVP
PMF
分层设计
界面设计
色彩设计
字体设计
隐喻设计
情感化设计
动效设计
机制设计
心理学设计
产品架构设计
一. 用户故事
用户故事有三个要素,「角色、活动、商业价值」,直白地说就是谁?干什么?有什么用?编写用户故事,可以让我更清晰地站在不同的视角来分析产品需求。
作为一个「角色」, 我想要「活动」,以便于「商业价值」。

团队可以将用户故事写在卡片上,一起进行分类、去重、排级、细化。这种共建用户故事卡片的方式,可以让我们避免遗漏比较关键的问题。同时对卡片进行分类,也可以让团队成员对于优先级达成一致。
用户故事与卡片分类法,相关的介绍有很多,大家可以深入学习下。 保持用户思维、团队集体决策,是我从中学习到的做需求分析的要点。
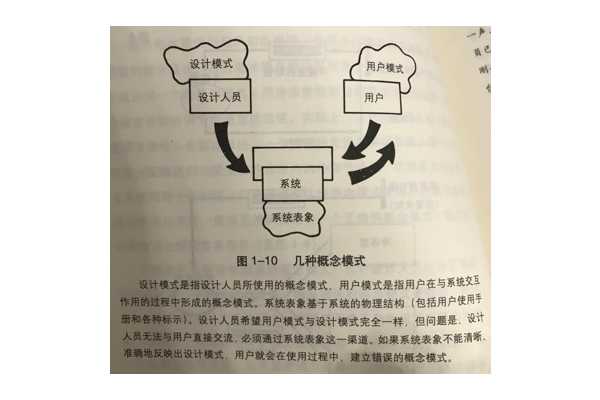
二. 概念模式
《设计心理学》书中较早地介绍了概念模式。
比如 iPad 这样一个产品,小孩子可能把它当游戏机、老年人可能把它当小电视、你可能把它当大号的不能打电话的iPhone,可能它从设计的角度就是一个具有较大屏幕的可触摸的移动终端。

对于同样一个产品,设计者的认知与使用者的认知很可能是不同的,甚至一类使用者与另一类使用者的认知也是不同的。如果设计模式与用户模式匹配较差,会极大影响产品留存和产品迭代。
三. 用户分类
小白用户、普通用户、专家用户,三者的区别点在于对产品的使用深度,因此三者对产品可能有不同的迭代需求。我们也可以按照其他方式进行划分,比如内容社区中贡献内容的创作者、阅读内容的学习者、整理内容的维护者。

不同用户对产品的需求可能是相同的,即单一需求。这种情况可以通过对功能的合理隐藏来满足不同层次用户的需求。
不同用户对产品的需求可能是不同的,即多样化需求。这种情况若各类用户是互相促进的关系,则大家可以各取所需和谐发展。比如内容型社区创作者贡献内容,学习者可以获得到所需内容,同时学习者点赞可以给创作者反馈。
若用户直接存在不可调和的冲突,则必须隔离不同用户群或者放弃一部分用户。比如内容社区,一部分用户希望看到的都是学术知识,一部分用户希望都是搞笑段子。
用户分类,可以让我们能清晰地分析用户需求,抓住核心。
四. MVP
MVP,即更小化可行产品。
如果你要做一个在互联网卖化妆品的生意,开始时你可能不需要找供应商,也不用建立复杂的仓储,也不需要复杂的SKU管理。你可能只需要从专柜买一批化妆品,参照从供应商拿到的价格来定价,然后做一个看起来非常可信的网页就可以了。
MVP,本质上就是抓住用户的核心需求,用更小的成本验证你的想法。
不过更小并不意味着简陋,还需要可行。比如你准备做一个商业数据分析服务,如果你的产品看起来很丑陋就像上个世纪的产品,也会给用户一种不稳定不可靠的感觉。MVP 做的精细也是非常有必要的。
五. PMF
PMF,即产品与市场匹配。
你提供一项服务,可以让司机开车每天早上来我家接我上班。我不会开车也没有车而且又很懒,所以我特别需要这项服务。但你的成本是 60/次,而我打车只需要 30/次,贵到我没有需求了。如果你的服务随着规模扩大降低到 35/次,我就有了需求。当你还做不到 35/次 的时候,为了快速扩大规模达到平衡点,你可以补贴我 30/次 这样规模就可以快速增长了。
你提供了产品,客户也有需求,但大家价格谈不拢。
你提供了产品,客户也有需求,价格也合适,但销售成本太高了。
你提供了产品,客户也有需求,整体价格也还合适,但客户前几年都采购完了。
你提供了新产品,比客户之前使用的产品维护费用更低,但替换成本太高了。
你提供了新产品,考虑产品成本+销售成本+替换成本,仍然比原有方案节省一半的费用,你的产品与市场就匹配了。
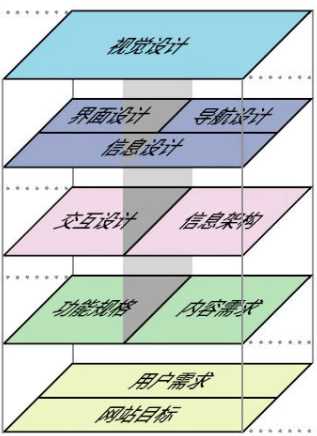
六. 分层设计
《用户体验要素》这本书中有一个很经典的五层设计模型。从战略层、范围层、结构层、框架层、表现层,描述了设计从抽象到具体的过程。当我们思考和讨论设计问题时,按照分层设计可以让思路更加清晰,避免问题混杂导致大量的无效讨论。

七. 界面设计
我推崇三个理念:灰白化、栅格化、组件化。
灰白化:不增加不必要的色彩,以确保组件重要性传达正确。

栅格化:将页面用N个栅格化分,组件对齐可以让视觉上觉得舒适。

组件化:把一些标准功能封装成组件,不论是对工程师还是用户都会觉得更加清晰。

同时,组件进行再次组合可以生成新的组件。

《写给大家看的设计书》,提到了设计中「亲密性、对齐、对比、重复」这四个要点,这在界面设计中起到很大的作用。
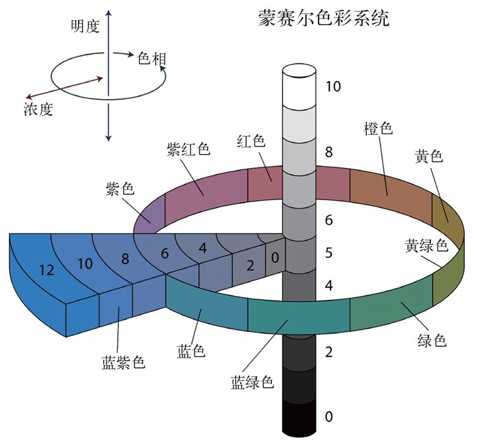
八. 色彩设计

需要了解 HSB、HSL、RGB、CMYK 等色彩系统。
HSB(色相+浓度+明度,人)
HSL(色相+浓度+亮度,人+机器)
RGB(发光加色,显示器)
CMYK(反光减色,印刷品)

九. 字体设计
特殊的标题需要使用大字体文字时,可以用图片来代替保证显示效果,其余更好优先使用系统默认字体。
font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,Roboto,Arial,PingFang SC,Hiragino Sans GB,Microsoft Yahei,sans-serif;
-apple-system:Apple 系统字体
BlinkMacSystemFont:Chrome 默认字体
另外还有一个属性会影响字体显示:font-weight,可以改变文字的粗细。但页面如果有中英文两种字体混合,两种字体对 font-weight 的支持可能是不同的。下面两张图片为font-weight为300与100的差别,当100时会出现默认英文字体不支持导致中英文字体粗细差距过大的情况,应尽量避免极细字体的使用。


至于字体的选择和搭配,推荐阅读《黑客与设计》附录中关于字体的部分。
十. 隐喻设计

生活中人们会对色彩和符号形成认知经验,比如红绿灯、警示牌。当我们在做产品设计时,合理地使用隐喻,会让用户觉得产品更容易理解。
比如:文件→详细数据、铅笔→编辑、小扳手→设置、垃圾桶→删除、铃铛→报警。

十一. 情感化设计

与机器相比,人更喜欢和人交流。如果你的产品无法在功能上相比于竞品形成优势,那不如考虑让你的产品充满情感。
比如京东的狗、天猫的猫、QQ的企鹅、蜜芽的兔子、锤子的罗永浩。当然不一定要具化形象,比如社区的氛围也是一种情感化的体现。
十二. 动效设计

常见的几种动画曲线:
Linear,匀速
Ease,逐渐变慢
Ease In,慢变快
Ease Out,快变慢
Ease In Out,慢变快变慢
Spring,弹簧动画
可以使用 Framer 来学习创作动画。
十三. 机制设计
知乎的一个答案,你可以赞同、反对、感谢、收藏、分享。
知乎的同一个问题,你只能回答一次。
知乎的用户可以通过评论和私信进行交流。
以上都是产品机制设计。
赞同,可以将答案选出。
反对,可以将答案掩埋。
感谢,可以给答主正向反馈。
收藏,可以结构化内容。
限写一次,可以防止内容灌水。
机制设计,是产品设计中更有意思的地方。一个正确的机制,可以省去大片的运营。比如 Drop box的邀请新用户加存储空间,滴滴的分享也可以领优惠券,朋友圈只有相互为好友才可以看到留言。
十四. 心理学设计
我在学习用户体验设计的过程中,零散地积累了一些心理学的知识点,但都不够系统。
比如:
字太小,用户会烦
内容宽度相对越窄,用户读的越细
临时记忆量不是7+-2,而可能是4
图片在内容文本上方更合适
动效快慢会影响用户的感知
强关系圈人数上限是 150 人
直到我阅读到了《设计师要懂心理学》这本书,推荐阅读。

十五. 产品架构设计
账户系统
权限系统
订单系统
积分系统
数据分析可视化系统
反垃圾系统
计费系统
内容管理系统
第三方授权系统
业务不同,产品的架构也就不同。不同的业务虽然整体架构不同,但组件很可能是共通的。
不论做什么类型的社区,你都需要内容管理系统,都需要反垃圾系统,都需要账户系统,都需要数据分析可视化系统。有大量标准系统的积累,产品架构能力自然提升。根据业务逻辑,把这些系统像组件一样组装在一起,就可以轻松不出错地完成产品架构设计。《推荐阅读:如何提升产品架构能力》
整理下推荐了解的内容:
工具: Sketch、Framer、MindNote、Evernote 等
文档: Markdown 格式
图书:《用户体验要素》、《设计心理学》、《写给大家看的设计书》、《设计师要懂心理学》、《黑客与设计》、《微交互:细节设计成就卓越产品》
框架: Ant Design – One Design Language
如果有同学对学习技术感兴趣,可以点击此答案。作为技术型产品经理新人如何学习前端和服务端知识?
本文转自:http://www.uisdc.com/product-design-15-method




