简单好上手!帮你快速做出高质量交互原型的ProtoPie
adinnet/2017-11-10 09:51/交互设计
编者按:近年来,交互设计被越来越多的提及,并且还产生出了新的工作岗位「交互设计师」,而且交互设计在产品设计中所占的地位也越来越重要。我也是一直想转交互,了解过Flinto、Principle、Framer、Origami等等,但不是原型保真度不满意,就是学起来太难,或者就是各种代码表达式,很难上手。
我对交互工具的要求:
别让我写代码
支持Sketch导入
支持Windows和Mac(因为我有两台电脑)
协作时方便分享,更好线上线下都可以
保真度一定要高,不能只停留在页面跳转
一天在网上闲逛的时候,无意中看到一篇文章说有款原型设计工具获得了设计界大奖——红点奖「红点奖是设计界3大奖项之一」点进去一看是一个叫ProtoPie的工具。谷歌了一下: 韩国团队开发,2017年1月上线,国内有阿里、一加等很多团队在用,国外有谷歌、Line、星巴克在用。
Protopie
(http://www.protopie.cn/)


△ ProtoPie官网截图
其实之前听圈里朋友提过,但没用过。既然这次又被我碰上了,索性就下载试一下吧。下面是ProtoPie的测评:
节约时间,先说结论:
ProtoPie适合做单页面移动端的原型
保真度比Flinto和Principle高,学习难度比Framer要低(很多)
交互全,原型制作时间平均在1-2个小时左右。(单画面的交互动作)
传感交互是亮点,尤其是手机和硬件Arduino交互的功能眼前一亮
工具学习时间 2个小时(有可能和我学过一些其他工具有关,挺快的)
适合制作微交互原型,如果只制作页面跳转有点屈才
一. 大福利:支持Windows和Mac,拥有中文界面
像我这种一台Windows一台Mac办公的设计师,简直太良心了。用Windows的设计师都知道,除了Adobe家大业大,知道开发Windowns的设计工具以外,留给我们可选择的交互工具寥寥无几,ProtoPie可以说绝对是Windows用户设计师的福利。ProtoPie说是支持Win10,不过在我的Win7上运行似乎也没有什么毛病。

△ 支持Mac和Win64、Win32
其实英文界面对我也还好,不过有中文界面的话,确实上手的时候会轻松很多。

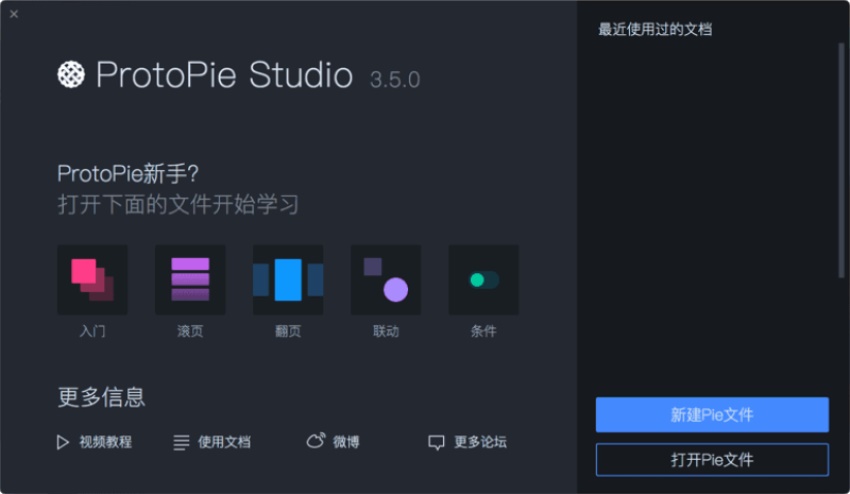
△ ProtoPie欢迎界面
二. 界面设计:功能区分清晰,不需要写代码,操作简单

△ ProtoPie的直观界面

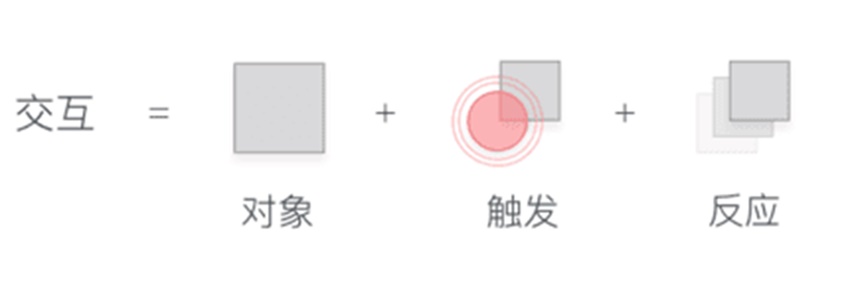
△ ProtoPie交互制作逻辑
ProtoPie的逻辑其实和我跟开发人员说交互时候的逻辑挺像的。官网上有这样一个表,列举了移动端上常用到的交互动作,动作虽然不全,但这种思维方式是我很推崇的。

△ 交互思维逻辑宝典
三. 学习成本低:有中文教程,用了2个小时全部学完
用ProtoPie做一个交互只需4步:
添加素材
添加点击动作
添加反应动作
预览效果
点击动作和反应动作,ProtoPie都给好了,根据需要选择就行。整个过程和玩拼图一样,很简单。
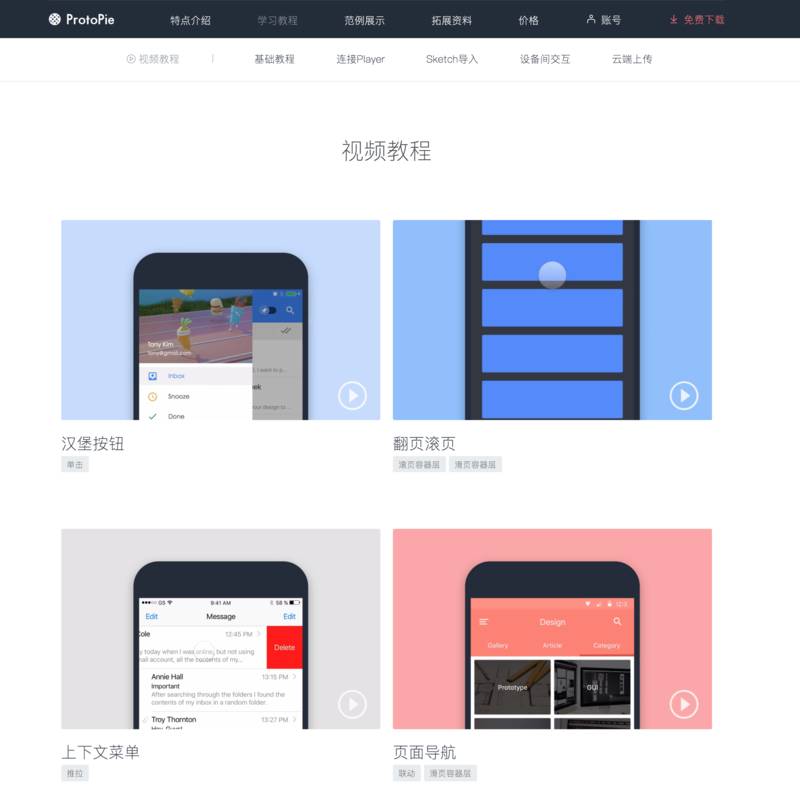
官网也提供了详细的教程:

四. 交互效果:交互细致,支持条件判断
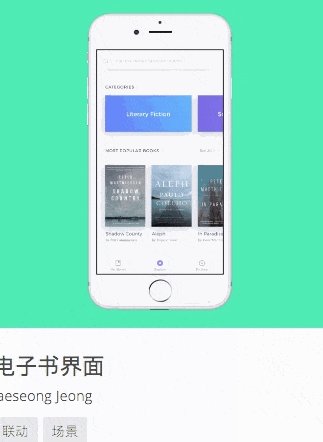
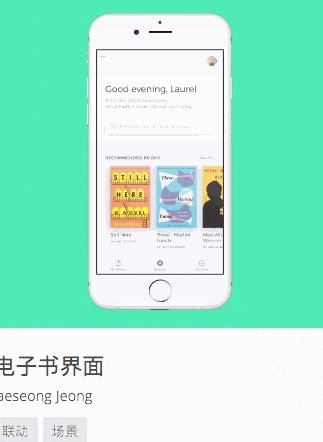
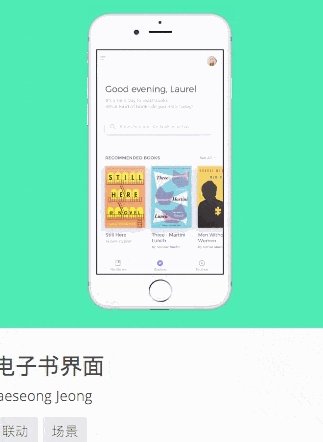
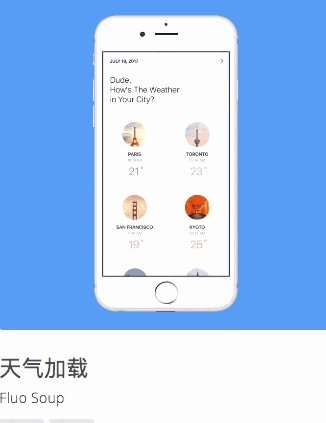
ProtoPie在做移动端交互上很牛,尤其是有条件判断(If else 这种)所以做的原型都很高大上。比如下拉刷新、立体旋转等等。其实自己也有做,不过没有官网上的绚丽,就先不出来丢人了,等回头再研磨一下再发,下面是官网上的案例。




△ 官网4个小案例
这些在其他工具上做就太费劲了,页面和代码一堆一堆的,做不做得出来还不一定。
五. 预览和分享:iOS &安卓手机、网页、电脑即时预览
现在我已经陆续在工作中用ProtoPie,并推荐给开发了。是的,不是设计师,是开发。我们的开发和我不在一层楼,能用企业QQ说的就敲字,说不清的时候直接丢一个Pie链接过去,让他自己看效果。
预览和分享方法一共三种:
在电脑预览窗上看,实时同步
发送到手机上的ProtoPie App,保存到手机,随时可以离线查看
上传到网页上,生成链接,发到工作群里大家一起看
更后,看的人不需要安装ProtoPie,有个链接就能看,良心功能啊。
六. 传感交互:手机原型能控制智能灯?
这个功能一定要留到更后压轴说,很神!先看下面的视频。请注意,所有设备上的画面都是ProtoPie做的原型!
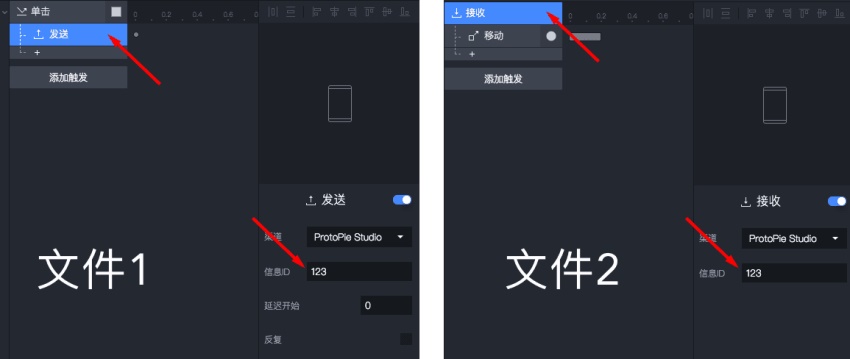
跨设备交互,很高大上的感觉!以前从来没想过,像我这种表达式代码不太灵的人还能做这种交互。而且ProtoPie上做起来超级容易。好心写一下做法:
新建一个文档,像配图左边一样插入触发动作和发送
在新建一个文档,插入接收和移动
在发送和接收的竖向那里写一样的代码,比如123
一个文档的交互发送到手机1,另一个发送到手机2
单击手机1,手机2上的图层就会移动了

七. 支持Sketch导入,多触点手势
用Sketch的话这个功能不多说,正是我需要的。导入后不需要重新排版,直接开始加交互动作就可以。
支持5根手指的手势。不过你的设备屏幕不够大,一般2个足以了。
价格:99美元,永久使用,一年更新。
如果觉得有点小贵,那可以趁现在ProtoPie官网做Black Friday活动,可以半价购买使用,还可以免费试用哟。
本文转自:http://www.uisdc.com/protopie-prototype-tools




