全球化设计系列!国际化产品设计有哪些需要注意的事项?
adinnet/2017-11-15 11:38/用户研究
关于全球化设计的系列设计文章。主要分为以下三个部分:
快速入门,聊聊几个更常见的全球化设计问题,感受一下基础概念。
国际化设计,设计一个健壮的国际化产品需要的详细注意事项,避免踩坑。
本地化设计,按照几大地区进行基础情况、市场情况、文化情况进行简介,当你需要为一个新的国家/地区进行设计时,有助于快速了解区域情况。
上期回顾:《全球化设计系列!从这四个方面快速入门全球化设计》
本篇文章与快速入门的内容会有重叠,前篇着重普及入门,本篇着重系统化深入思考。
本篇文章与快速入门不同,是动态更新的更佳实践。
本篇文章着重于产品设计部分,开发和运营方面仅提及必要的部分。
国际化设计
Internationalization,简称「i18n」,是指产品不依赖于特定区域,能够在各区域下正常运行,不出现严重影响使用的错误。常见如软件乱码、界面错位、数据结构不支持等等。优秀的国际化产品,能够让产品在移植到其他区域时能够快速而健壮的使用,例如 Google 搜索、Facebook 并不需要到一个新地区就重新开发一个版本。
如果你投身于全球化的产品设计,主要需要从 5 个大方面进行思考:
语言文字、用户界面、文化差异、地区标准、开发技术
即便你正在设计一款不那么全球化的产品,思考这些问题仍能够使你的产品更健壮。一. 语言文字
支持目标市场的语言文字是进入该市场的先决条件,虽然某些市场只需要丢一个英文版本就万事大吉,但这还远远不够。
主要问题有:
如何理解语言、文字、区域的概念?、如何设计选择语言的机制?、在语言前面加上国旗图标是好的选择吗?、如何设计 RTL 语言(如阿拉伯语、希伯来语)的用户界面?、某些语言有不熟悉的文法体系,比如复数、阴阳性该如何处理?、标点符号不是国际通用的?、在某些文字体系中,难以对内容进行排序或首字母分组。
语言、文字、区域
语言、文字和区域是三种不同的概念,比如:汉语,采用简体汉字书写,用于中国大、葡萄牙语,采用拉丁字母书写,用于巴西、英语,采用拉丁字母书写,用于美国、印地语,采用天城文书写,用于印度
了解这些有助于避免发生一些低级错误,以及理解语言方面的更佳实践——语言识别标签:
zh-Hans-CN、zh-Hant-HK、pt-BR、en-US、hi-IN
在介绍各个区域本地化时将描述标签选择方法。

在设计产品时需要考虑两个部分的本地化展示:
界面文字,如「登录、评论、首页」等用于产品功能的文字,它们相对稳定。
内容文字,如「塞尔达传说旷野之息出官中了!买爆!」等由用户或媒体发布内容的文字,它们一般不受控制。

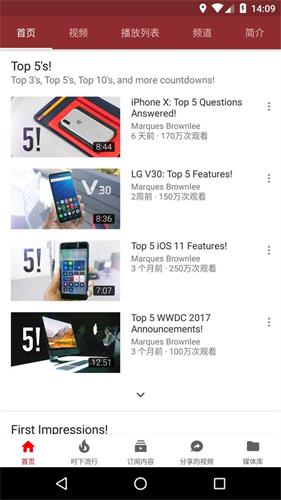
△ 界面文字为中文,内容文字为英文
1. 界面文字
更主要的是界面文字,能够以该文字显示界面,一般就可以宣称支持对应的语言了。
毫无疑问的,支持国际化的第一步是支持英文。
更佳实践 1.1.1
请把英文作为产品无法匹配语言时的默认语言,也应当以英文版本为基本款进行设计。这有助于你在第一时间覆盖更广泛的区域,并且规避一些全球化的问题。在用户切换语言的机制方面有两种选择:
跟随系统设置。
能够在应用内部自主选择界面语言。
跟随系统设置是一个较为保险的方案,Facebook、Google等产品一般都选这个方案。
但一般产品难以覆盖足够广的语言,并且从用户的角度来看,一旦系统语言未匹配,还有自行更改为用户第二语言的可能,这样更为灵活。
更佳实践 1.1.2
应用内自主更换语言更能满足设计和用户的需求。
但是要避免一些迷之问题:

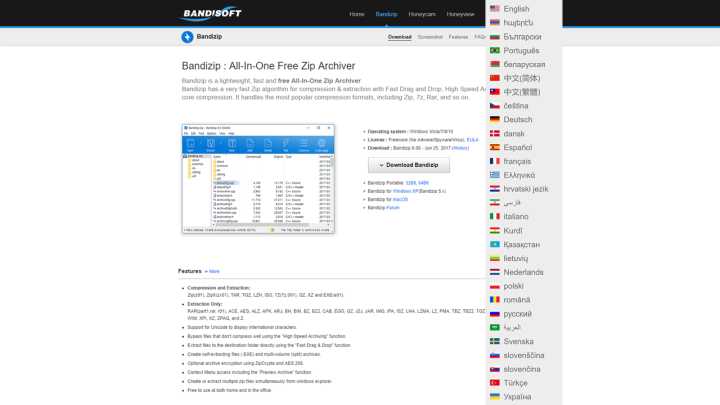
△ 怎么切成中文?Language 是什么意思?
更佳实践 1.1.3
不要采用旗帜图标指示语言。

△ 我是葡萄牙人,只能选择巴西国旗的葡萄牙语?
存在有几个问题:
难以让旗帜和语言一对一映射;、用户可能被迫需要选择一个他国前缀的选项;、可能引起地缘政治的争议;、旗帜可能随着时间的发展而被替换,有更换成本。
虽然旗帜图标在选择效率上会略有提高,但仍然不建议使用。
但也有例外:
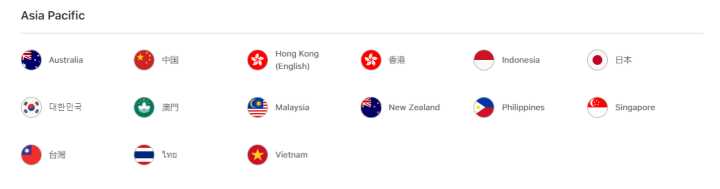
当本质上是选择区域时,例如 Apple 官网。

2. 内容文字
在国际化方面,产品的内容文字由用户自由决定,一般不受限制也没有必要限制。从运营角度,可以考虑按照地域进行内容划分隔离,以便更有效地传播内容。
当然也可以像 Facebook、Twitter 或是 Google Play 一样提供内容辅助翻译。

点击「翻译自英文」后,系统会将内容翻译为本地语言提供。
或者由用户自行选择内容来源。

△ Twitter 可自行更改内容源
3. 书写顺序
更佳实践 1.2.1
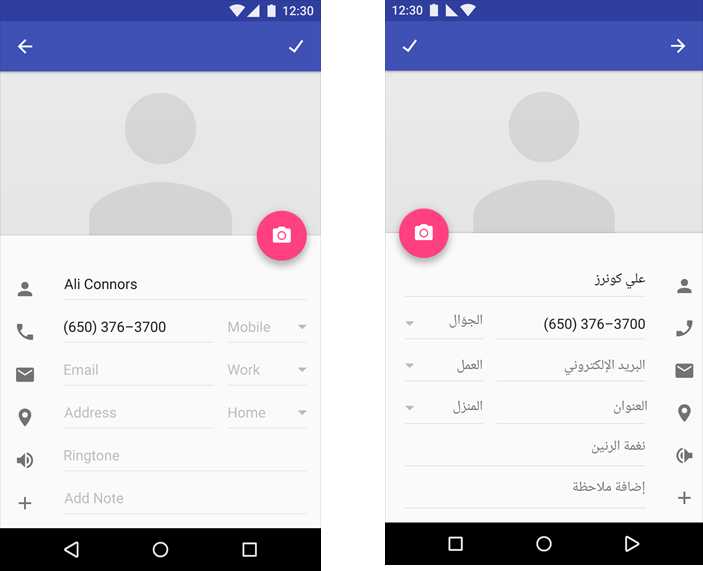
全球化的产品应当能正确处理 RTL 语言。

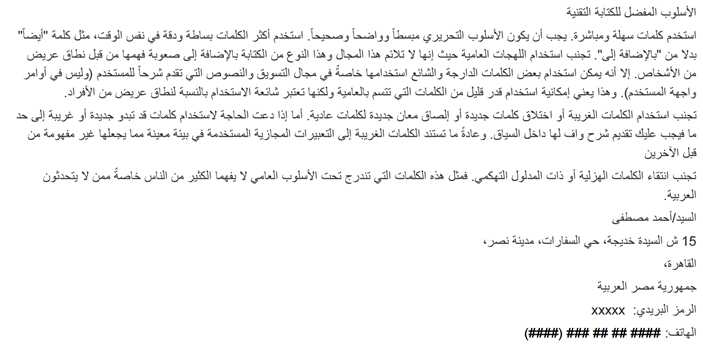
△ 阿拉伯语示例文本
RTL(Right to Left,从右到左)语言指的是从右侧向左侧书写的语言。
这些语言包括:
阿拉伯语、希伯来语、波斯语、乌尔都语、意第绪语、迪维西语
语言的普遍特征有:
句子从右到左阅读
事件发展顺序从右到左进行
左箭头 ← 表示向前运动,右箭头 → 代表向后运动
使用这些语言的人口数量相当大,特别是在波斯湾地区由于石油经济发展特别迅速。对于面对中东地区出海的产品,是不能回避的问题。

针对 RTL 语言的通用设计原则有:
在代码中声明 RTL、将整体界面左右镜像、左右箭头代表的前后含义相反、涉及方向的图标需要镜像、文本资源基本右对齐、不进行镜像的有,不传达方向的图标,如 Email;LTR 数字、不需翻译的外文;图像、时钟、拟物、禁止符



至于某种特定的语言情况,会在对应的本地化部分提及。
4. 文法
复数与阴阳性
相信你已经了解了英语的复数情况,1 book 与 2 books 的单词形式不同。如果每一个涉及数量的单词都使用 if 来判断实在是过于繁琐,更何况还有更复杂的复数情况:

△ 俄语名词变格表
完美匹配世界上所有语言的文法几乎是一项不可能完成的任务,不信来看 Language Plural Rules ,这里记录了绝大部分常用语言的复数、序数以及数字范围规则。
好在系统平台已经提供了相当完善的接口,配合本地化团队可以满足文法需求。
更佳实践 1.3.1
优先调用系统级的本地化字符串处理函数进行处理。
请联系你的开发人员查看以下本地化字符串文档:
iOS:Localizing Your App – Handling Noun Plurals and Units of Measurement
Android:字符串资源 | Android Developers
概括来说,需要本地化团队将对应的复数变化情况全部列出来,程序会根据接口获取到数字所对应的语言复数情况。
<item quantity=”one”>%d song found.</item>
<item quantity=”other”>%d songs found.</item>

如果你的产品实在是不愿意在这方面投入资源,也有一些取巧的方法:
更佳实践 1.3.2
勉强也可接受复数无关的界面排版模式,如 Message (10) 或者 10 book(s) 等。不推荐。但如果完全不处理复数和阴阳性问题,将缺失语言本地化的重要一环。
大小写
语言之间具有各种细微的差别,虽然看上去微不足道,但却可能对产品和功能设计产生巨大影响。例如,在俄语中,一周中的名称不能首字母大写,如果将「星期三 среда」首字母大写,含义就变为「环境 Cреда」,将「星期日 воскресенье」变为「复活 Воскресение」;或是英语中的「瓷器 china」与「中国 China」。
主要有以下情况:
某些语言的大写字母与小写字母不是一一对应的。例如,德语 ß 的大写形式在印刷时代曾经是 SS(终于在 2017 年 6 月正式将单字符 ẞ 加入官方正字法中)或是希腊语中的 Σ 的小写形式根据位置有两种书写形式 σ 或 ς。
有些字符根据语言不同,有不同的大小写映射关系。典型的是英语中 i 对应的大写是 I ,但在土耳其语中却各有其大小写: ı 与 I、i 与 İ,如果对 i 进行大写转换,那么一定要先判断语言类型,再进行转换。
大多数非拉丁字母不适用小写和大写的概念。例如汉字、谚文、泰文、阿拉伯字母等,如果强制对这类文字进行大小写转换,可能导致意外的字符或乱码出现。
更佳实践 1.3.3
不能仅用大小写来传达某种必要信息,例如,可供交互的按钮还需要其他样式标明。

△ Material Design 中要求按钮将字母全部大写,并同时要求其他语言需要用色彩进行区别。
更佳实践 1.3.4
如果涉及到程序转换大小写的情况,务必需要先判断语言类型。
5. 标点符号

△ 思源宋体在各语言下的问号
即便是代表同一含义的标点,在不同语言中可能有不同的展示形式或排版要求。特别是在不同语言情况下,对于标点的排版要求可能大相径庭。

△ 逗号
某些标点在不同语言中样式不同,如逗号:
简体中文 U + 3001(居左下)、繁体中文 U + 3001(居中)、英文 U + 002C、阿拉伯文 U + 060C
某些标点使用方法不同,如西班牙文中的叹号和问号需前后使用:
¡Hola!
¿Qué edad tienes?
某些标点不能放置于行首或行尾,如中文里逗号不在行首,前引号不在行尾;
某些语言不使用空格作为间隔,如中文、日文、天城文一般不用空格;
某些语言基本不使用或是很少使用标点符号,如泰文、天城文、文言文等。
更佳实践 1.4.1
注意将标点符号转换为本地方案,并特别注意换行时的标点位置。
总的来说,本节主要考验的是本地化团队。

△ 阿拉伯文 问号
6. 内容组织
由于语言大多使用不同的字符,将导致传统的分类和排序出现意外情况。

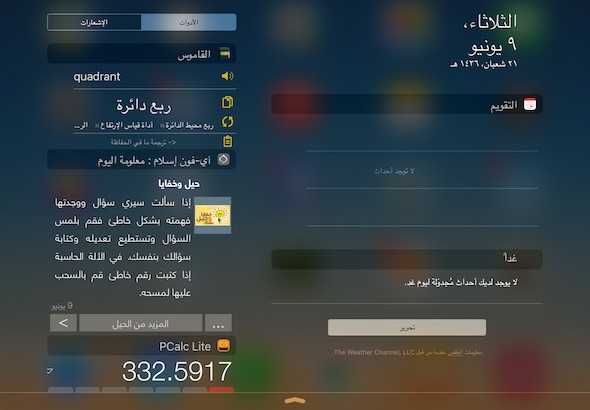
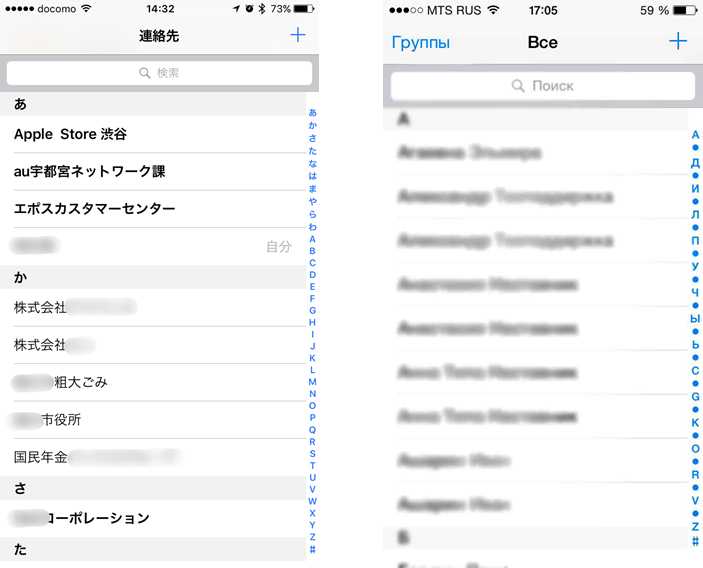
△ iOS 日语、俄语通讯录界面示例
请注意右侧的快速预览,在不同语言版本下,会根据各自语言情况进行调用。
换句话说,在涉及到字符排序或者首字母分组的情况下,不能仅考虑「A-Z」的规则。
更佳实践 1.5.1
在排序和组织内容方面,请确保使用 Unicode 的规范化处理方式。
此外,还需额外注意以下影响因素:
多音字,如中文
变音符号、标记等,如法文、阿拉伯文等
多语言同时使用时,同一字符的不同代表含义
留个小问题:如何排序 Å Æ İ Ø ξ ж ほ ढ 의 ?
二. 用户界面
在具体的界面设计上,设计师需要面对极其复杂的兼容性问题,考虑如何健壮地应用文字、图片、视频、组件等。
主要问题有:
本地化团队难以处理嵌入式图片、视频中的文字。、由于文字长度不同、语法语序调整,组件变化幅度较大。、不同语言的文字形式长度相差较大,导致版式错乱。、用户有可能缺失预设的字体。、复杂文字很难找到小字号的字体。
1. 图文分离
虽然我们可以为所有地区各自定制一个独立的版本,但国际化设计的本意就是使一个设计结构能够尽可能多的服务更广泛的地区。
为了便于本地化团队进行本地化处理,设计和开发应当将「本地资源」与「逻辑实现」相分隔,替换本地资源时必须不会影响系统逻辑。

△ 某产品的双语版本,本地化资源易替换
更佳实践 2.1.1
不要将文字直接嵌入图片或视频媒体中,应当分别以较小个体进行存储,便于替换。
一般来说,图片上的文字建议采用分层展示,也就是可以在不替换图片的情况下,通过简单替换字符串即可满足需求。
特别的,此处的文字可以为栅格后的图像(如上图中的 LUNA ),在这里更关心在更小的影响下替换资源。
如果是特别为某个地区进行的本地化图片,那不妨嵌入,没有大碍。
更佳实践 2.1.2
不建议复用同一资源,某些本地化资源也许并不能一一对应。
简化的例子,「我」在英语中对应几种说法:I / me / myself,也许在中文界面可以使用同一字符串,但对应的英语情况可能需要进行分别考虑。

△ 图标之小,也需要替换
同时需要注意,尽量不要在图标上直接应用文字,不但替换繁琐,还有长度等限制。
2. 组件分离
通过拆解语句构成的用户表单,在不同语言的文法系统下可能无法应用。

△ 请拒绝将组件与语句组合拼接
更佳实践 2.2.1
文字与组件必须分隔排版,不使用基于语言元素的拼接组件。

△ 左侧:组件与文字混排 右侧:组件与文字分离

△ 某游戏的本地化问题
3. 文字占位空间
在国际化过程中更常见的问题是翻译后的文字和预留空间之间的矛盾。

更佳实践 2.3.1
为所有文字预留足够的空间,并且设置溢出情况下的处理方法。
需要处理的问题:
定宽组件上的文字过长
变宽组件本身由于变化导致错位
文字换行导致的错位
直接缩写或采用省略号「…」的方案并不友好。
更佳实践 2.3.2
尽量采用简洁的描述,并且提醒本地化团队节约使用空间或设置限制。

△ 以汉字为参考,建议预留的长度
4. 字体字型
要避免用户缺失产品预设的字体。
更佳实践 2.4.1
界面文字尽量采用系统默认匹配的字体。

△ iOS 与 Android 常用字体
如果有必要,可以将特殊字体的文字转换为图像进行展示。
不是所有的字体都内含了粗体和斜体,虽然部分软件或系统提供了算法加粗或倾斜,但效果较差。设计师并不能确保本地化后的文字是否有足够品质的粗体和斜体,另外部分语言的强制粗体或斜体会导致可读性下降,如不应当使用中文的斜体。
所以在设计原生版本时,也要少用粗体和斜体。

而下划线除了推荐应用于网页超链接中,本身就不太建议用于移动产品,更大的问题是不适合某些类型的文字,如内含基线的天城文。

更佳实践 2.4.2
少用、慎用粗体、斜体、下划线等样式。
对于拉丁语系设计师来说,需要注意东亚文字 CJKV 一般由于字形复杂而难以找到较小字号的字体,通常 12 号是更低尺寸。
三. 文化差异
完全掌握理解各国家地区的文化既不现实也不经济,在这里列出一些通用的设计限制框架。
主要问题有:
宗教、节日、文化、手势的含义差异较大、涉及到仅母语者/当地人才能理解的内容、容易忽略各地图标、图像、颜色、文化隐喻的不同、某些含义可能无法在另一种文化中简单的表达出来、涉及民族、地缘、宗教、政治的信息容易产生冲突、注意色情、暴力、瘾品内容、用户滥用平台功能发布禁忌内容、当地法律法规或道德文化对隐私要求很高
1. 隐喻
有很多社会习俗、语言习惯是外乡人不易理解的,能够理解并熟练表达这些内容是能融入当地文化的表现。如果是一个本地化的版本,强力推荐你的产品这样做;但在基础的国际化版本下,则不建议使用。

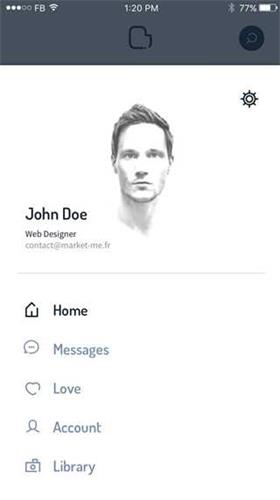
△ John Doe 对于非母语使用者,一般不能 Get 到
例如 John Doe 或 Lorem Ipsum,或是更常见的 The quick brown fox jumps over the lazy dog. 都是作为拉丁语系设计师常用的内容,类似的,他们可能并不能理解「小明」「小强」「河蟹」「江湖」「桃花源」等用语。
更佳实践 3.1.1
避免使用冷幽默、双关、熟语、俚语等过于本地化的内容,少用术语、缩略语。
在图形、图像、色彩方面,设计师常用的隐喻也许并不能奏效,经常会有意外。使用异国文化、图形图像时注意收集本地化团队建议。

△ 除了美国,世界上大部分邮箱不像这样
更佳实践 3.1.2
尽量采用各大平台原生的标准图标,或基于标准图标进行重设计。
尽量采用通用的图形图像,让本地化团队有一定权限针对当地版本去更改,这样的方案会更合适。
有一个配色小技巧,对于完全陌生文化的国家地区,可以参考其旗帜的配色。
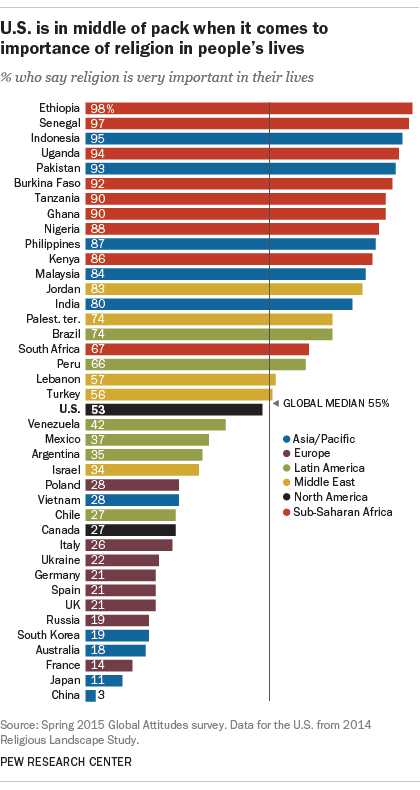
在社会主义熏陶下成长的设计师可能很难意识到宗教力量对这个世界的影响,在中国,自称无神论、不信教和信教的比例大约占被调查人数的 67%、23%、9%。如下图所示,中国认为宗教占自己生活中重要地位的被调查者仅有 3 %。

△ 宗教是否在你生活中占有非常重要的地位,PEW 研究中心
而在世界大量国家地区中,宗教都占据了重要社会位置,再者有宗教派别引起的冲突,例如印度与巴基斯坦等。
举例来说,「Merry Christmas!」有可能是一句冒犯的祝福,特别是对于犹太民族。在海外由于不确定他人的信仰是否和你相同,民众通常会说「Happy Holiday!」,仅仅在非常确信对方信仰的前提下使用前者。
更佳实践 3.1.3
避免使用宗教、神话相关的内容、标志、符号等。
身体和手势从古就用于沟通信息,不幸的是和语言一样,在不同文化中代表的含义有所不同。即便是竖拇指、V字剪刀手这类在本文化中正面含义的手势,在其他文化中可能代表非常粗鲁或否定的含义。

△ OK 手势,在很多区域代表负面含义
更佳实践 3.1.4
避免使用身体、手势来表示含义。
2. 禁忌
第一个需要注意的是将所有的「国家 Country」改为「国家/地区 Country/Region」,同时不要使用旗帜作为图标(见更佳实践 1.1.3)。
在世界各个文化中,一般都有禁忌的内容,总体来说主要是宗教、民族、文化、习俗、地缘政治相关的内容,例如,大多数穆斯林国家对于女性着装有要求,严格的教派禁止个人崇拜,所以在广告上都不能使用人像等等。
更佳实践 3.2.1
尽量避免涉及民族、地缘、宗教、政治的敏感信息,注意收集本地化团队的建议。

△ 玛丽安·米尔札哈尼,伊朗女性数学家。由于卓著的数学成就,逝世后破例在伊朗刊登不戴头巾照。

△ 《Fight of Gods(诸神之战)》操纵世界各地的神话人物进行格斗,在马来西亚以「不符合当地宗教与种族团结法律」为由被禁。
在大多数国家地区,成人内容都将受到不同程度的限制,而和欲望相关的内容在不同地区的开放程度不一。
更佳实践 3.2.2
不要使用色情、暴力相关内容,需注意赌博、瘾品等内容。
对于内容生产的产品来说,需要采取措施对内容进行筛选过滤。
3.隐私
重点指明日本、韩国、美国、欧盟国家对于数据隐私问题特别看重。
日本
早在 1996 年,日本开始电子化政府运动时就开始着重保护数据隐私,在几年间不断完善和维护,在 2005 年《个人信息保护法》开始全面实施。
以致在社会风气方面,一般民众也非常注重数据隐私保护,具有极强的意识。

△ 游戏「阴阳师」日本上线后因隐私问题遭到抵制
欧盟
目前欧盟已经要求必须经用户许可才能使用 Cookie 进行跟踪。
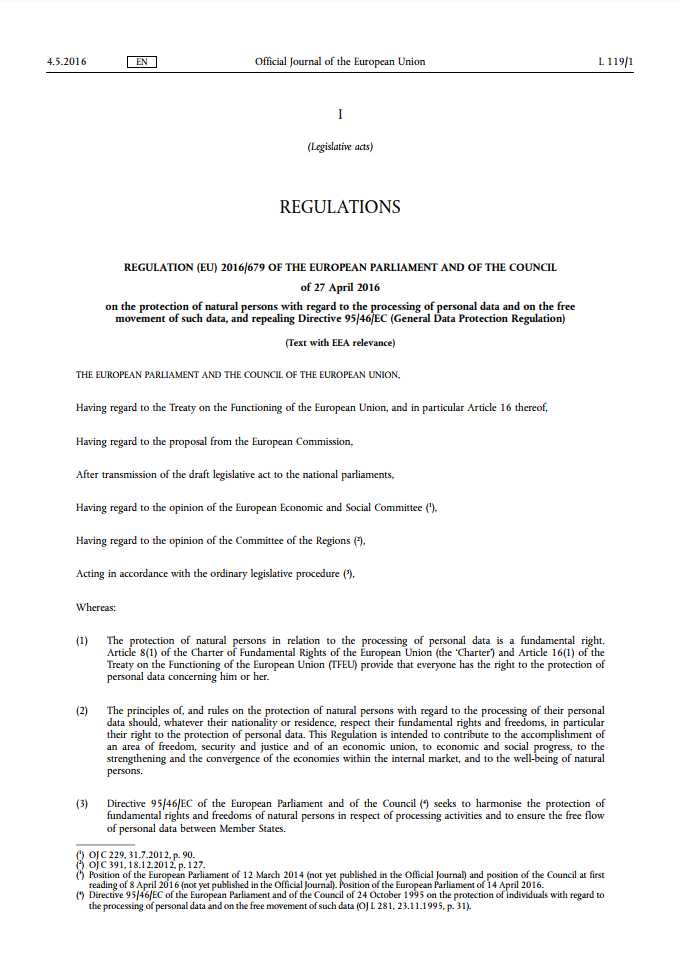
经过 4 年的准备和讨论,欧盟议会于 2016 年 4 月 14日批准通过《一般数据保护条例》,在 2018 年 5 月 25 日正式实施,届时不满足数据隐私要求的公司将面临千万欧元级别的重罚。以目前情况来看,达到欧盟要求的产品屈指可数。

△ General Data Protection Regulation,一般数据保护条例,欧盟
其他国家地区的隐私情况将在本地化部分提及,在此不赘述。
更佳实践 3.3.1
从底层架构开始考虑数据隐私保护,并遵照当地法律法规进行调整。
另外是关于移动产品索取用户系统权限的,用户对权限的认识逐渐加深,对于非必须的权限将予以抵制。
新装 APP 需要敏感权限,直接降低安装转化率。
升级 APP 需要新增权限,直接影响升级率。
更佳实践 3.3.2
尽量少的索取系统权限。
四. 地区标准
由于历史原因和现实原因,世界各地的标准并不是完全一致的,这为我们的产品设计也提出了复杂的挑战。
主要问题有:
各区域相关标准习惯差异极大,而转换工具复杂容易出错
各区域历法、时间概念不同
各区域数值、度量衡、相关格式不同
各区域货币不同,支付结算方式复杂
各区域有独立的商标、知识产权、市场许可等要求
1. iSO 与 CLDR
iSO,国际标准化组织已经尽可能的将标准进行统一,如果不是极其特殊的情况,请务必遵守,这能将你的产品尽可能的兼容各大平台和其他产品的接口。例如,语言代码、区域代码、货币名等等。
International Organization for Standardization

△ iSO 国际标准化组织
更佳实践 4.1.1
务必采用 ISO 系列标准。
CLDR,通用语言环境数据仓库用于格式化和解析区域的特定模式,已经包含了日期、数字、货币、语言、复数、性别、键盘布局等等内容,可以大大加快数据格式本地化的过程。
CLDR – Unicode Common Locale Data Repository
更佳实践 4.1.2
务必优先使用 CLDR 整合的数据仓库进行本地化处理。
以上工作的一部分已经由 iOS 和 Android 的系统平台完成了,请确保优先使用。
2. 日历、日期、时间、时区
好在世界上绝大部分地区都能理解现行公历,一般产品以公历为基础即可。
优秀的本地化产品会根据用户本地系统的设置进行优化展示,这需要具备完备的通用时间体系。主要有几点:
采用通用的 API 进行时间处理
统一使用基于 UTC 的时钟进行后端运算,将结果转换为用户前台本地时间展示
注意时区、夏令时的影响

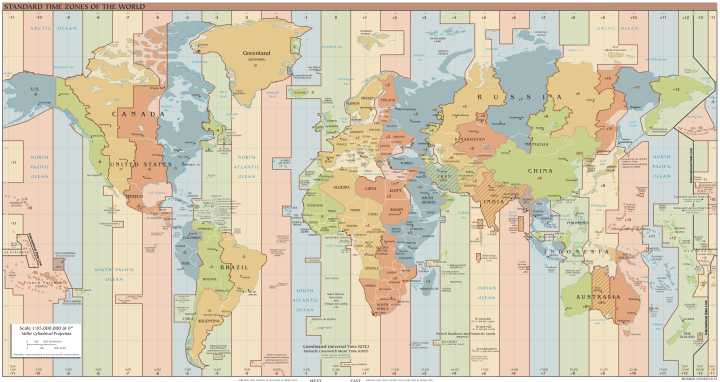
△ UTC 时区

△ iOS 日语、阿拉伯语日历
更佳实践 4.2.1
在采用 UTC 统一时间基础上,使各地用户能够清晰理解所表达的时间。
除此之外,世界各地的每周休息日可能不同,每周的第一天也可能不同。
3. 数值、度量衡
遗憾的是世界上并不仅仅使用 0-9 这套数字体系,还有非常多其他的数字体系正在使用中。

世界上即便使用其他数字的地区,在今天也能理解「0-9」的数字概念。

△ 沙特阿拉伯 车牌示例

△ 伊朗 本土某电商界面示例
更佳实践 4.3.1
建议使用「0-9」的数字体系,在本地化版本中可以使用本地数字。
数值的常见本地格式还包括:
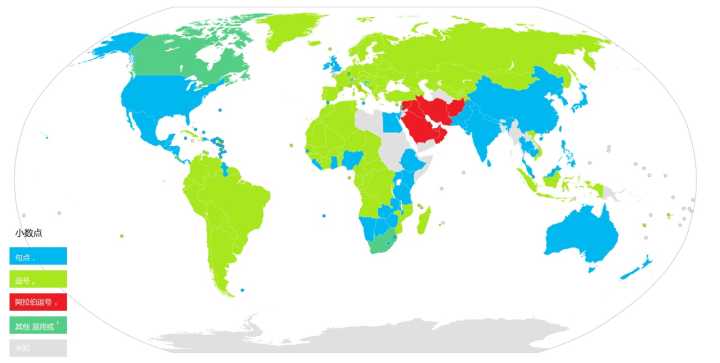
小数点
千分位
负数
百分号
缩写

△ 小数点格式分布

△ 某土耳其语 APP 页面
更佳实践 4.3.2
请参考 CLDR 中各区域的格式,不能强行一套方案。
在计量单位方面,以「米-千克-秒制」为基础的国际单位制应用于绝大部分国家地区。
美国,采用美式英制单位,如英里、英寸、加仑、盎司等
利比里亚和缅甸,采用英制单位
所有其他国家地区,采用国际单位制


△ 注意计量单位
更佳实践 4.3.3
计量系统应采用国际单位制,仅在美国地区使用美式英制单位。
4. 货币
RMB 并不是国际上通用的人民币缩写,而是由iSO 4217 定义的 CNY。同样的,为了避免出现其他标准上或理解上的错误,建议统一使用 iSO 标准。

△ 某汇率产品界面
更佳实践 4.4.1
应使用 iSO 4217 货币代码,配合本地语言使用。

△ 某产品账单界面
不建议直接使用符号代表货币,如「¥」有可能是人民币,也有可能是日元。
一般建议只使用本币,辅助货币直接换算,如人民币 5 角应计为 0.5 元,80 撒丹应计为 0.8 泰铢。
5. 其他本地格式
在这里仅列出需要考虑的本地格式列表,详细内容不再描述。
日期、时间、时区、历法、
数字、货币
姓名规则
电话、邮政、地址格式
键盘
印刷、纸张
6. 法律要求
商标、知识产权、市场许可是进入一个目标市场必须考虑的法律问题。
根据产品或服务的业务形态,还需要考虑细分场景的法律规章。

△ 因商标原因,Pokémon 中文译名定为精灵宝可梦

△ 2017 年 5 月 微信在俄罗斯被禁用
微信遭禁的原因,是其服务商没有在法律规定的期限内向相关机构提供信息转播服务组织者的有关数据信息。此外,微信也未在俄相关政府部门进行正式登记。在禁用约一周后解除封锁。
更佳实践 4.6.1
与市场部门验证所有商标声明,确定获取当地运营所需要的知识产权和市场许可。
了解并遵循当地市场的法律要求,在出现问题时及时与政府沟通。
五.开发技术
从开发的角度同样有很多细致复杂的工作,本篇更着重于设计,所以主要是作为产品方需要在开发合作时需注意的方面。
主要问题有:
区域性编码转换复杂,支持东亚 CJKV 需要额外技术挑战
产品迭代过程中与本地化团队协调复杂
需翻译的文本难以对应上下文和位置
用户界面隔离的具体实现繁琐
1. 字符编码
在字符集方面,不要去碰那些地区使用的字符集,如 Big 5、VISCII 之类的,从代码到数据都要使用 Unicode 统一编码。
更佳实践 5.1.1
务必采用 Unicode 编码。

△ 「三国志曹操传 → 瓣B变巨肚」Big5 码转 GB 码导致

△ 字符编码不匹配
2. 本地化团队合作
本地化团队不仅仅是进行当地语言的翻译工作,而是一个完整的项目工程。
Fly 应该翻译成什么?
初级的本地化工作就是将一份整理好的待翻译文档提交给翻译团队,翻译好再导入到程序内。一是合作复杂,难以快速迭代;二是翻译难度大,很多文本缺乏上下文难以精确翻译。
如果可以的话,建议以英语为基础语料,甚至为部分文本提供相关的备注便于翻译。
更佳实践 5.2.1
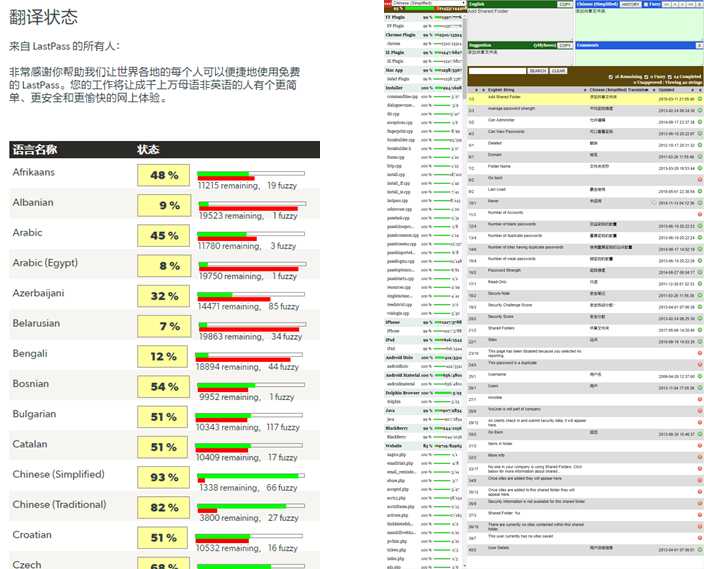
应该提供一套创建、翻译、打包的标准流程,在其中能够识别目前多语言文档的增删改情况,并能够查找文本对应用户界面的机制。

△ 某产品的本地化工具
建议你与同一个本地化团队保持长期合作。
3. 用户界面隔离
为了避免产品的一点修改都需要对整个产品的全部流程全部地区进行调整,请务必将产品的多语言部分与程序主体隔离。
更佳实践 5.3.1
必须将代码逻辑层与内容表现层隔离。

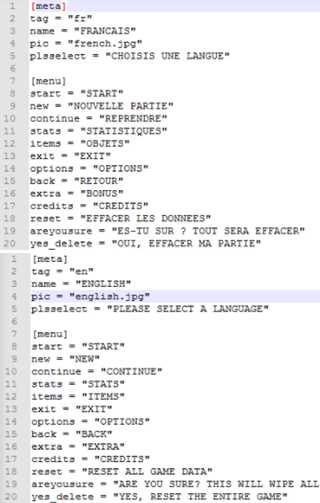
△ 将本地文本与可执行代码隔离

△ 某游戏的本地化资源存储方案
基于 Key – Value 的多语言文档目前更为常见和实用。
也可以参考 iOS 本地化(Localizing Your App) 和 Android 本地化(Localizing with Resources)相关内容。
更佳实践 5.3.2
各国家地区拥有独立用户界面资源,包含语言文字,图标图像,样式文档等内容。在本地化团队介入前解决大部分国际化问题,可以先通过伪语言包进行测试。毕竟本地化还是成本很高的。
更佳实践清单
1.1.1 请把英文作为产品无法匹配语言时的默认语言,也应当以英文版本为基本款进行设计。
1.1.2 应用内自主更换语言更能满足设计和用户的需求。
1.1.3 不要采用旗帜图标指示语言。
1.2.1 全球化的产品应当能正确处理 RTL 语言。
1.3.1 优先调用系统级的本地化字符串处理函数进行处理。
1.3.2 勉强也可接受复数无关的界面排版模式。
1.3.3 不能仅用大小写来传达某种必要信息。
1.3.4 如果涉及到程序转换大小写的情况,务必需要先判断语言类型。
1.4.1 注意将标点符号转换为本地方案,并特别注意换行时的标点位置。
1.5.1 在排序和组织内容方面,请确保使用 Unicode 的规范化处理方式。
2.1.1 不要将文字直接嵌入图片或视频媒体中,应当分别以较小个体进行存储,便于替换。
2.1.2 不建议复用同一资源,某些本地化资源也许并不能一一对应。
2.2.1 文字与组件必须分隔排版,不使用基于语言元素的拼接组件。
2.3.1 为所有文字预留足够的空间,并且设置溢出情况下的处理方法。
2.3.2 尽量采用简洁的描述,并且提醒本地化团队节约使用空间或设置限制。
2.4.1 界面文字尽量采用系统默认匹配的字体。
2.4.2 少用、慎用粗体、斜体、下划线等样式。
3.1.1 避免使用冷幽默、双关、熟语、俚语等过于本地化的内容,少用术语、缩略语。
3.1.2 尽量采用各大平台原生的标准图标,或基于标准图标进行重设计。
3.1.3 避免使用宗教、神话相关的内容、标志、符号等。
3.1.4 避免使用身体、手势来表示含义。
3.2.1 尽量避免涉及民族、地缘、宗教、政治的敏感信息,注意收集本地化团队的建议。
3.2.2 不要使用色情、暴力相关内容,需注意赌博、瘾品等内容。
3.3.1 从底层架构开始考虑数据隐私保护,并遵照当地法律法规进行调整。
3.3.2 尽量少的索取系统权限。
4.1.1 务必采用 ISO 系列标准。
4.1.2 务必优先使用 CLDR 整合的数据仓库进行本地化处理。
4.2.1 在采用 UTC 统一时间基础上,使各地用户能够清晰理解所表达的时间。
4.3.1 建议使用「0-9」的数字体系,在本地化版本中可以使用本地数字。
4.3.2 请参考 CLDR 中各区域的格式,不能强行一套方案。
4.3.3 计量系统应采用国际单位制,仅在美国地区使用美式英制单位。
4.4.1 应使用 ISO 4217 货币代码,配合本地语言使用。
4.6.1 与市场部门验证所有商标声明,确定获取当地运营所需要的知识产权和市场许可。
5.1.1 务必采用 Unicode 编码。
5.2.1 应该提供一套创建、翻译、打包的标准流程,在其中能够识别目前多语言文档的增删改情况,并能够查找文本对应用户界面的机制。
5.3.1 必须将代码逻辑层与内容表现层隔离。
5.3.2 各国家地区拥有独立用户界面资源,包含语言文字,图标图像,样式文档等内容。以上是全球化设计中的国际化问题,还不能说是尽善尽美,加之随着时间推移还会有新的挑战或是更优雅的解决方案,会努力进行动态更新。
本文转自:http://www.uisdc.com/globalization-design-introduction-2




