酷站两连发!超全面的Sketch 头像素材库+收录设计软件快捷键
adinnet/2017-11-27 13:32/用户研究
编者按:今天给大家介绍两款非常好用的神器。一款是Sketch头像插件,丰富的头像零件可以随意组合,足够让你DIY自己喜欢的角色。另一款是收录设计师常用软件快捷键的网站,绝对能让你效率UP!不太熟悉软件的新手们千万别错过。
Sketch 头像素材库
这是一组由设计师 Pablo Stanley 制作的 Sketch 头像素材库,头像是矢量格式,而更具特色之处就是每个元素都可以分开,并且可以DIY不同组合,元素包含头像、胡子、眼睛、眼镜、脸部以及肤色均可自由搭配。

编辑查看了一下,大概有100多个头像零件,可以拼各种好玩的漫画头像!当然,你也可以通过这个头像库来修改增加更多你喜欢的角色。

DIY过程相当简单,只要你有安装Sketch这款设计软件,就可以使用,鼠标点几下就能更换完成,整个过程只需要几秒。





除了DIY这个创意,其实更感叹设计师的创作能力,这些元素的设计不仅可以通用,而且表情形态也非常多,不管你是否要头像素材,下载来学习也很不错哦!
下载地址
素材名称:Avatars Library
素材格式:Sketch
素材版权:免费个人及商业用途
官方下载:https://www.avataaars.com/
网盘下载:http://pan.baidu.com/s/1miGbjVM
Shortcuts.design
「Shortcuts.design」不是应用程序,它是一个类似于「小抄」的网站,能让你快速查询工作中常用软件的快捷键及功能。
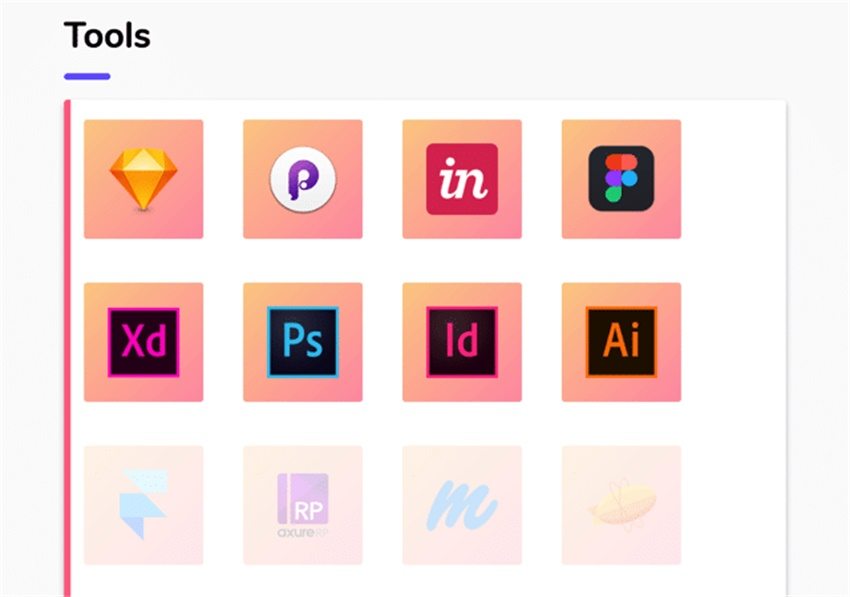
目前网站收录三大类程序:设计、开发及其他,设计类目前有常见的 Sketch、Principle、InVision、Figma、Adobe Experience Design (XD)、Adobe Photoshop 、Adobe InDesign 和 Adobe Illustrator,开发类有 Sublime Text 和 WordPress,虽然数量还不算太多,但是开发者也承诺会持续更新。
Shortcuts.design 目的是将设计师会用到的所有相关应用程序快捷键全部收录在一个网站中,以更简单明了的方式供需要的用户查询,当然很多功能都是一学就会,善用更节省时间,可惜目前网站没有提供英文以外的语言版本,但功能名词不算太难,如果工作会常用到这类工具不妨将它加入书签。
开启 Shortcuts.design 网站后,直接从首页选择要查找的应用程序类型,接着再点击图标即可查看该应用程序完整快捷键列表。
需要搭梯子访问。

目前除了收录一系列的绘图软件外,还有常用的 Sublime Text、WordPress 和 MacOS 快捷键。

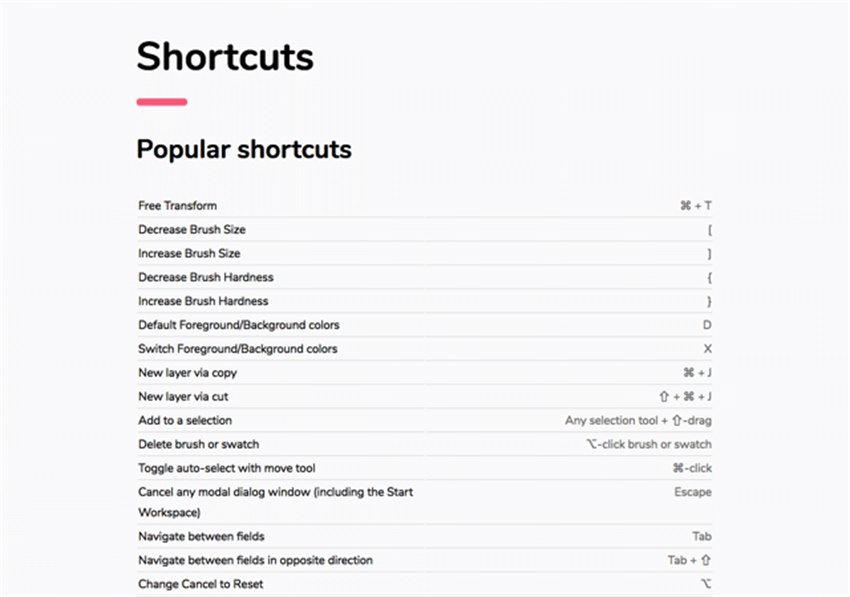
我选择比较多人会用到的 Adobe Photoshop 来做范例,点击后会有一个介绍说明,不过大家应该都对 Photoshop 很熟悉了,应该也不用什么介绍吧!

直接将网页往下拖曳,就能找到完整的快捷键列表,这也是Shortcuts.design 网站精随!有些比较复杂的快捷键组合还会有简单描述,我的经验是不可能将所有快捷键背起来,但只要记住几个比较常会用到的功能就够了。

有人建议 Shortcuts.design 开发者应该将网站开放原始码,让更多人可以加入,也有助于充实网站收录的信息量,虽然当前收录的应用程序快捷键不多,但或许有朝一日它也能成为搜索快捷键的第一站。
值得一试的三个理由:
收录设计、开发及杂项三大种类应用程序快捷键列表。
直接在线查询无须额外下载或安装软件。
网站设计简单,未来可能开放原始码。
本文转自:http://www.uisdc.com/sketch-shortcuts-design




