这次圣诞活动的交互设计,居然踩了这么多坑!
adinnet/2017-12-25 11:26/用户研究
一直在做产品的交互设计,第一次接到做运营活动的设计需求时,内心是兴奋的。不出意料的,踩了不少坑,但是有坑才会有成长。讲讲我做运营活动交互设计的3个故事。
第一个故事——关于优先级
怀着激动的心情参加评审会,产品经理说:“我们要做一个圣诞活动,先是一个头图+标题,然后我们有游戏1等等,接下来有游戏2等等(省略N个字),更后放一些爆款商品推荐。”
所有人立即就游戏的玩法和规则开始了热火朝天的讨论。
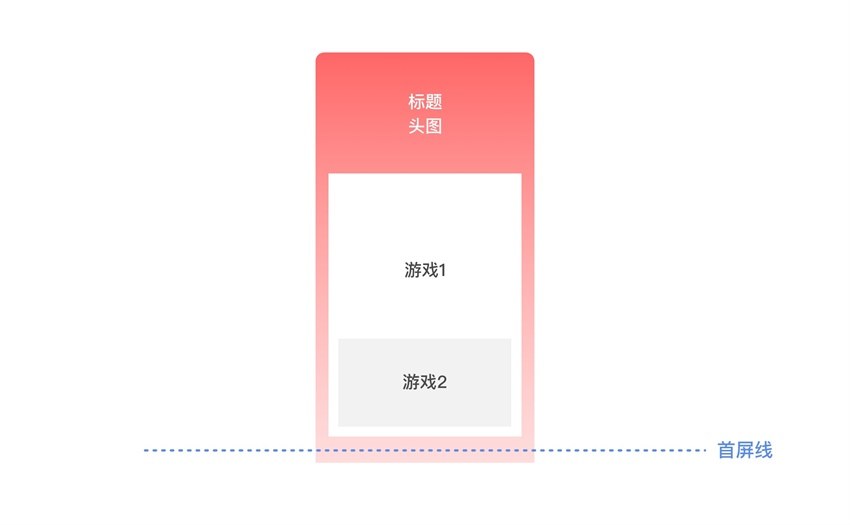
会议结束以后,我的脑海里都是游戏,看来这次运营活动主要就是设计2个游戏嘛,于是第一版交互稿的布局是这样的:

△ 第一版布局
需求方讨论以后,发现其实游戏2比游戏1重要很多。看来让游戏1占据了首屏很不妥,于是又出了第二版交互,将游戏1和游戏2做了一个融合,重点展示游戏2,交互稿布局变成了这样:

△ 第二版布局
这次,需求方提出希望在首屏至少露出爆款商品的标题。我表示很为难,因为首屏已经要展示2个游戏了,实在无法再压缩游戏的空间了,和需求方一阵长时间的争论后,我表示什么都想展示在首屏是不太可能的,到底什么模块才是重要的?
需求方突然说出了石破天惊的话:“其实我们更想展示的是商城的卖货信息和下面的商品推荐,游戏只是拉动分享的手段。”什么?这次活动的重点居然不是游戏?
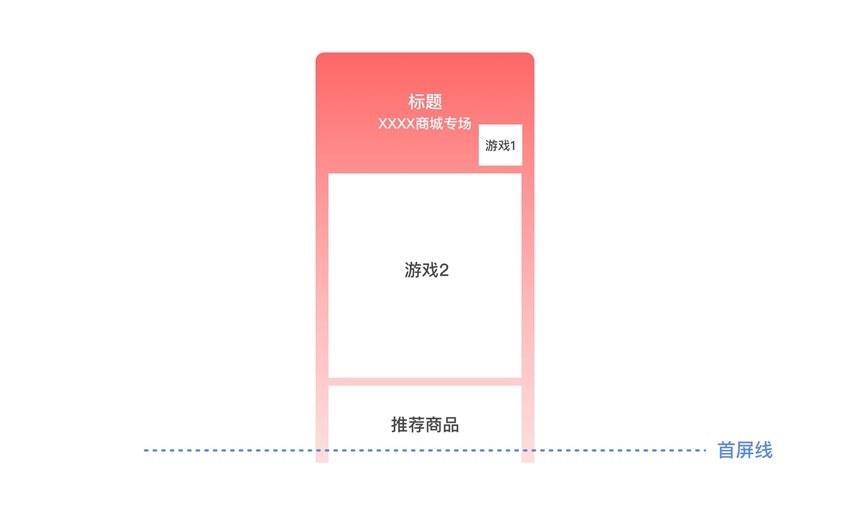
冷静下来后和需求方一起严肃认真的重新讨论了一遍活动,确定了这次各模块重要性排序是「商城卖货>游戏2>游戏1」,更后,第三版也是更终版的交互布局是这样的:

△ 第三版布局
游戏2只是商城活动的一部分,而更不重要的游戏1缩小成只有1个入口。

△ 改稿共耗时1天多
经验:其实在一开始的评审会上,不应该直接进入方案的讨论,而是应该和需求方明确好:这次活动的目标是什么?各个模块的作用是什么?各个模块的优先级排序是什么?这样可以避免后面方案不断改稿。

总结几个沟通小技巧:
1. 及时复述
一方在表达观点时,另一方不要只是听只是点头,更好是以自己的理解把话复述一遍,这样可以确保双方理解一致,及时发现理解不一致的地方并进一步解释。
2. 笔记+草图
及时用笔记录下大家达成一致的结论,避免遗漏。讨论的同时也可以用快速手绘的方式表达想法,在这个情况下,手绘稿的美观一点都不重要。
3. 邮件
在结束一次信息量比较大的讨论会后,整理好大家达成一致的结论,用邮件的形式发给大家,有利于大家再次明确结论。
4. 多方当面沟通
讨论复杂的问题尽量当面沟通,并且更好召集相关人员,找可以拍板做决策的人参与,提高沟通的效率。
编者注:这里再给大家提供几个设计师必备的沟通技巧,让你的工作效率加倍。
第二个故事——关于游戏设计
游戏2的游戏规则:
邀请好友帮忙「点击」。
邀请1个好友可以获得1次抽奖机会。
邀请5个好友可以获得2次抽奖机会。
邀请12个好友就可以获得3次抽奖机会。
更多得到3次抽奖机会,在活动的更后1天开始抽奖。
在游戏规则的基础上,设计什么样的游戏、用什么样的视觉来包装是设计师要考虑的问题。
一开始,我先思考应该是动态游戏还是静态游戏,更后决定做静态游戏,因为这次活动中游戏并不是更重要的,做得太「重」难免喧宾夺主,而且游戏的目的只是为了引导用户分享,本身已经有抽奖的利益点吸引用户了,做得太好玩也没有必要。由于上线时间比较紧迫,技术也没有办法在短时间内实现复杂的游戏效果。在设计游戏时,设计师第一反应常常是希望把游戏做得非常好玩效果非常丰富,但实际上要多方面衡量投入产出比。

△ 设计草图
游戏规则里有「进度」的概念,但是如果只是做一个进度条未免太枯燥了。所以在思考游戏方案的时候,考虑用什么概念来包装「进度」。我先从「圣诞」这个主题出发,发展出很多元素,得到了一些灵感。
概念一:圣诞老人之路
邀请好友帮忙给送礼物的圣诞老人铺路,这条路通往更后一天抽大奖,在途中可以得到抽奖机会。

概念二:点亮圣诞树
邀请好友帮忙点亮圣诞树彩灯,彩灯从下往上点亮,点亮的过程中可以得到抽奖机会。

圣诞树可以把元素更好的集中,看起来比较整体,视觉效果应该会更好,而且可以结合游戏1(每日礼包),所以选择圣诞树方案。
但是,在第一个故事中我们说过,后来信息优先级发生了比较大的变动。圣诞树的方案如果想有比较好的效果,其实需要比较大的面积。但是现实情况是,我们必须减小游戏的面积,要在首屏更多的露出爆款商品模块,因此思考面积更小的解决方案,一阵头脑风暴+草图后,有了概念三。
概念三:拼图
拼图也许是更不圣诞的方案了,使用这个方案是因为拼图占用的面积比较小,而且拼图是一个很容易理解的玩法,后期的视觉设计其实也可以通过结合圣诞元素来展示圣诞氛围。具体玩法是邀请好友帮忙拼图,1个好友可以帮忙拼1块,每完整拼成1张图就可以获得1个抽奖机会。

第三个故事——关于信息传达与测试
好不容易把交互稿里所有的流程、跳转的页面,所有的状态都做好了,但是距离完成还有很长一段距离。
有时设计师在想方案想久了以后,因为自己对游戏的玩法已经了如指掌,很容易觉得自己设计的展示方式用户也能很好的理解,感觉这个时候设计师的同理心也不够用了。
所以找人做测试是很有必要的,拉来两个非设计岗的同事充当临时被测者,测试结果让自己很惊讶,他们不仅很难懂这个拼图游戏的规则,而且还产生了很多误解,说明这一版游戏的交互设计在信息传达上是很有问题的。
把问题整理了以后开始改稿,一边改一边继续找人测试,每改一版在测试的时候都发现有所进步,直到更后一次测试的时候,被测者一眼就明白了游戏怎么玩,方案在一步步变好的过程还是很激动人心的!

经验:
游戏设计要尽量减少用户的认知负担,玩法要尽可能简单,减少游戏任务的设定。
尽量不要出现用户没有听说过的概念(比如我改稿前自创的瓜分卡概念)。
不要指望用户看图就能懂游戏规则,文案很重要。大标题文案上要体现:动作/怎么玩(邀请好友拼图)、规则(每拼成1张图得1次抽奖机会)、利益点(10万红包、每次都有奖)。
有时间限制的活动,在设计上可以思考营造「紧迫感」来刺激用户参与(比如倒计时)。
一边做稿子一边找人测试,可以尽早发现问题,但是也要注意方法。
更后说几个关于做运营活动交互的工作方法建议。
1. 快速铺页面,先把整个流程跑通,再考虑每一个模块和细节
活动常常涉及到站内和站外的流程,还有很多状态和特殊情况,建议先从全局考虑把交互稿的流程理出来。先把大流程和一些较简单的页面差不多做好,再来仔细思考一些难的、暂时不能确定的地方,这样不至于在要交稿的时候才发现还有好多页面和状态没有时间做。
2. 善于找参考图
亲身体会,一边做交互一边找参考图是一个不错的工作方法,可以激发很多设计灵感。参考图不限于是页面,也可以是平面、插画等。也可以上花瓣网找一些运营活动的页面,参考别人是如何清晰传达信息的。
以上就是我做运营活动交互设计踩过的「坑」和总结的经验,谢谢阅读。
本文转自:http://www.uisdc.com/ixd-of-christmas-activities




