如何让设计团队的工作效率提升50%?亲测实用的方法!
adinnet/2017-12-28 10:45/用户研究
对于大部分的设计师以及设计团队来讲,都会遇到如何提升设计效率的问题。尤其是在创业公司,更浪费时间的莫过于,永远撸不完的图及与开发中的设计反复。接下来我将通过自身的一些设计管理经验,从工具使用提升工作效率的角度,跟大家分享下我解决这两个问题的方法。
一. 永远撸不完的图(处理各方设计需求)
1. 为什么有撸不完的图?
设计的需求方在不断增多:产品、运营、市场、地推、策划等等。
需求不清导致变动频繁:没有目的下需求,缺少需求细节。
对接、确认流程不清晰:没有一套完整有效的对接流程,导致双方扯皮。
编者注:还迷失在需求大海中的设计师不妨看看这篇→《需求一直做不完?试试这个需求沟通和分析方法!》
2. 产生的问题?
设计效率及产出质量不高:需求方不满意,然后设计反复浪费时间。
项目推进速度变缓:有限的时间达不到设计要求拖慢项目进度,影响业务目标。
3. 怎么解决?
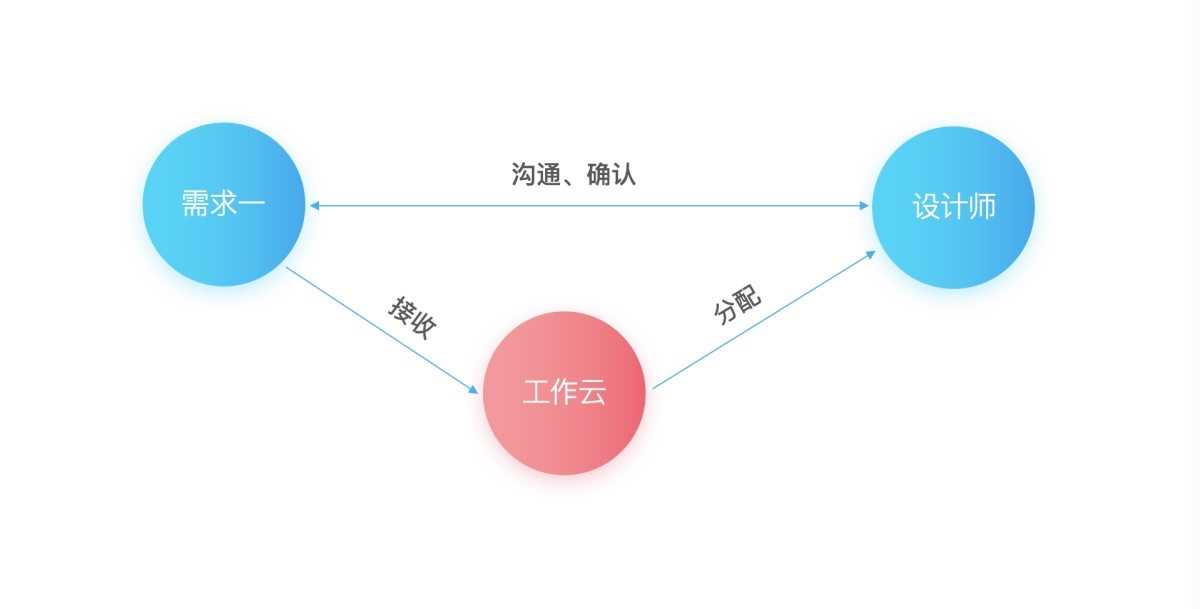
建立和规范有效的需求对接确认流程:从制度层面解决跨部门协调问题。

△ 需求接收分发流程
使用「团队协作工具」统一输入/输出需求:运用工具解决需求接收下放问题。
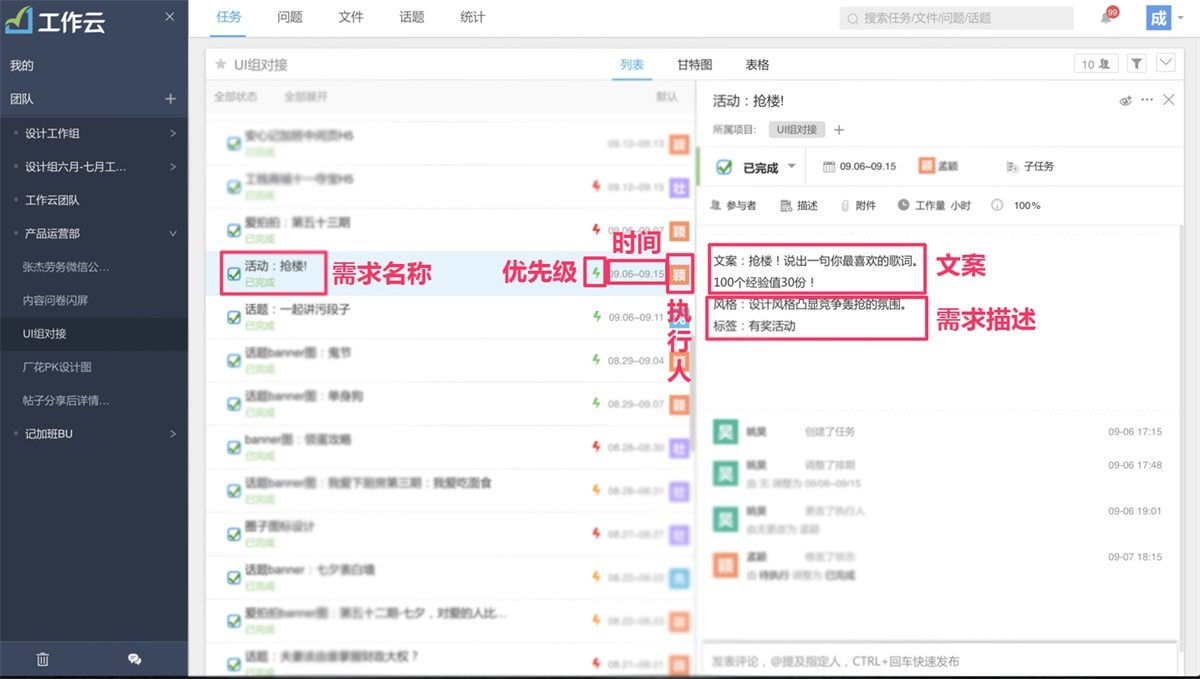
规范需求方下需求的格式。需求包含的各项要点:时间节点(更好提前几天),需求描述(需要什么样的),文案描述(传达什么内容)。

△ 需求下发格式
二. 开发中的设计反复
1. 设计输出物有哪些?
设计给开发的输出物有三种:视觉稿、标注及安卓、iOS不同尺寸的切图,以上是保证上线效果的关键,如下图:

△ 设计三大输出物
开发过程中,虽然设计与开发双方配合的都不错,但还是会出现设计反复的情况。
2. 为什么会出现反复?
工具不统一,协作较难:PS与Sketch混用。
标注切图耗时太长:页面中的各个元素都要进行大小、颜色、间距及格式的标注。
iOS、安卓设计规范差异。
多套设计素材输出:适配各操作系统。

△ 设计软件与系统
3. 怎么解决?
统一设计工具:移动端的设计统一Sketch输出。
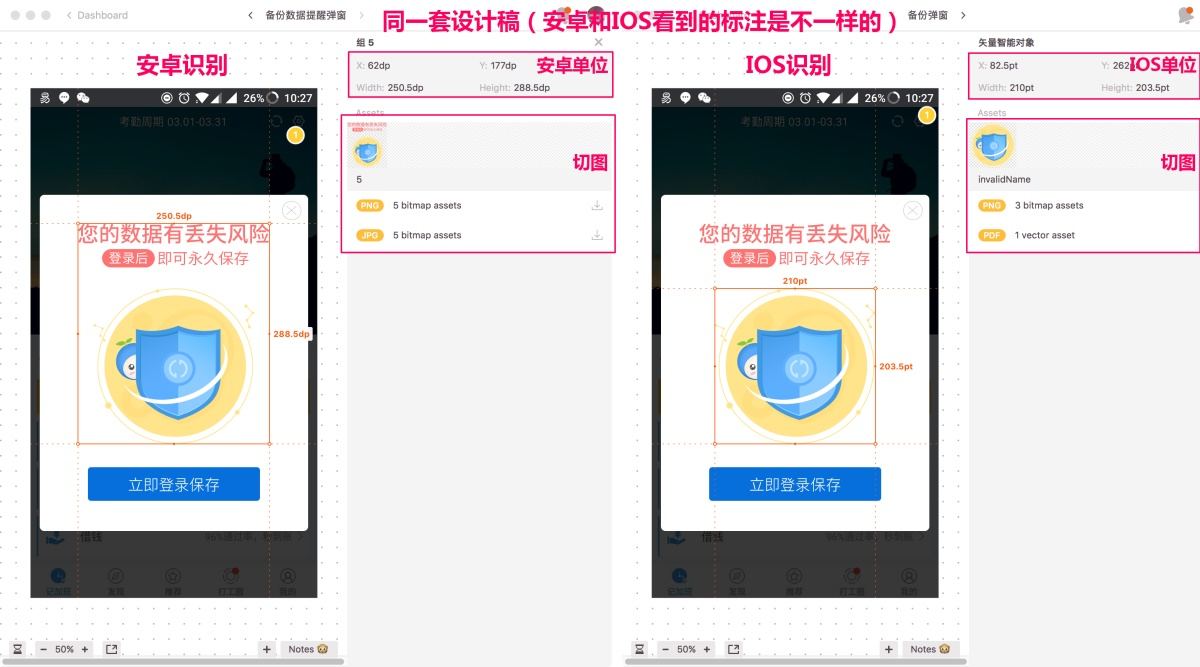
利用第三方工具Zeplin自动标注设计稿:工具代替原来的手动标注。
工具Zeplin的优势:自动匹配 iOS 及安卓平台设计单位、颜色及字体大小等;设计一套搞定,减少设计师工作量;设计沟通的效率和质量大大提升。
编者注:虽然你会用Sketch+Zeplin,但是可能跟开发团队沟通依然有不少障碍。这里有10点小心得,确保让你和程序员高效而愉快地玩耍→《10个Sketch搭配Zeplin的使用技巧》。

△ Zeplin的优势
三. 总结
以上就是我在做设计管理过程中摸索的一些经验,无论是跟需求方的设计沟通还是和开发的协同配合,都非常的和谐高效。希望通过此次分享能给遇到相同困惑的小伙伴们一些启发。
本文转自:http://www.uisdc.com/design-team-work-efficiency




