案例分析|通过配色吸引用户注意力的四点技巧
adinnet/2017-05-09 16:16/视觉设计
互联网和手机的兴起给我们的生活带来了极大的便利,但是也使我们产生了强烈的依赖性。我们发现自己现在已经离不开手机了,我们的时间被各式各样的社交媒体所占据。我们变得越来越浮躁,越来越缺乏耐心,没有足够的时间去独处,去思考。在这样的一个社会大环境下,加之日益严重的同质化竞争,一款产品能够赢得用户的注意力可谓成功了一大半。那么,如何才能吸引用户的注意力呢?人类是视觉生物,我们天生就对色彩具有极强的感知力,可以在一瞬间判断出颜色的差异,我们可以通过配色来吸引用户的注意力。
接下来,我们通过一些具体例子来分析如何通过配色来吸引用户注意力:
1、极简风格,少即是多
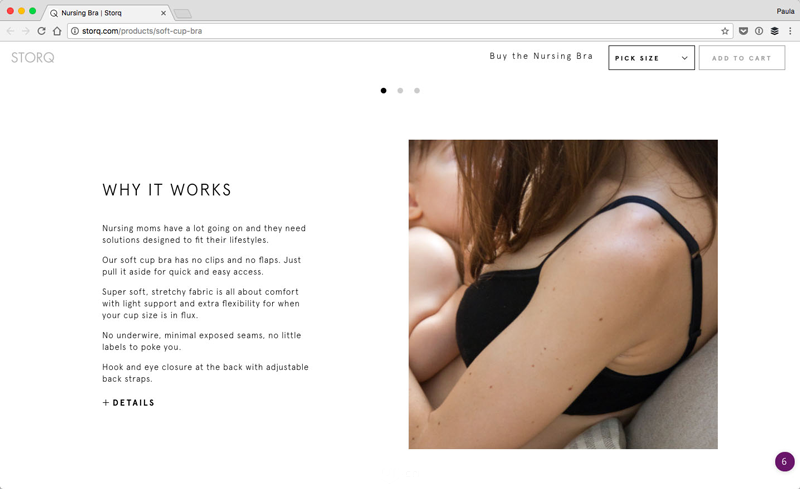
Storq是一个主要面向孕妇的购物网站,主要产品是孕妇和婴幼儿衣服。从总体上来看,网站并没有使用过多的配色。比如,在下面的这个产品详情页面,页面主体是产品图片,配以一些说明性文字。

从用户的角度来说,这种极简风格的界面更容易让他们找到重点。因为用户的注意力是有限的,应该得到合理的分配。我遇到过很多客户,他们说这里要使用大红色突出,那里要放大字体吸引用户注意。在他们的设想中,页面里的任何一个元素都要强调出来,但是殊不知页面中视觉重点有且只有一个,过多的给予对于用户来说其实是一种负担。少即是多,这是互联网时代的信条。
对于用户来说,任何的文字描述都无法比图片来的更加直观。如果我对这款感兴趣,点击进入产品详情页面,那么产品的图片和一些说明性文字就足够我对该产品有一个大致的了解。如果我还想继续了解更多,点击“更多详情”即可。此外网站主要目标用户是准妈妈,她们在购物的时候会更加的理性。她们在挑选商品更加注重的是产品的质量——这个毛巾被的棉絮是否正规的?衣服的质地会不会引起宝宝皮肤过敏?所以在这里,也没有必要像一般电商网站一样通过大红大紫来吸引用户的眼球。

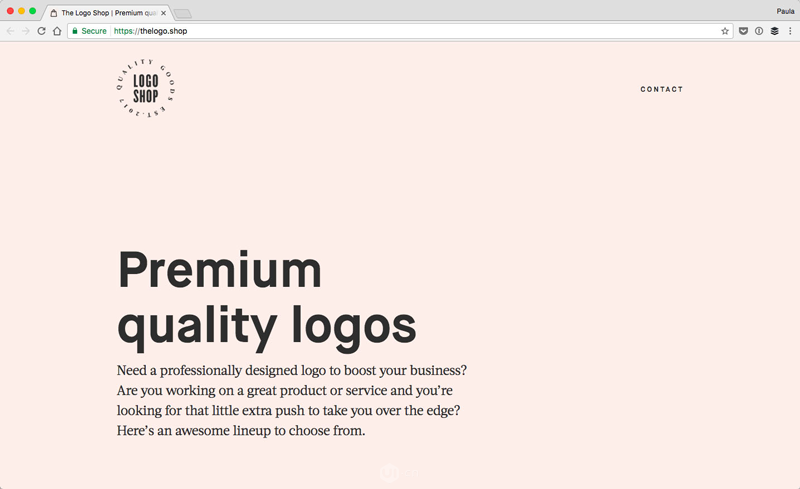
Logo shop这个网站的配色同样值得我们来研究。网站首页的背景是饱和度很低的粉红,字体只用了一个颜色。整个页面看起来十分的简单,但是我们要知道,对于网站而言,更成功的要素莫过于对目标用户群的准确定位和精准营销。一个优秀的logo应该简洁明了,具有很强识别性,而且易于传播。所以如果一个用户要订制一款logo,他打开网站发现界面配色很凌乱的,他们会对这个网站的专业性产生怀疑。
2、使用装饰,营造页面视觉焦点
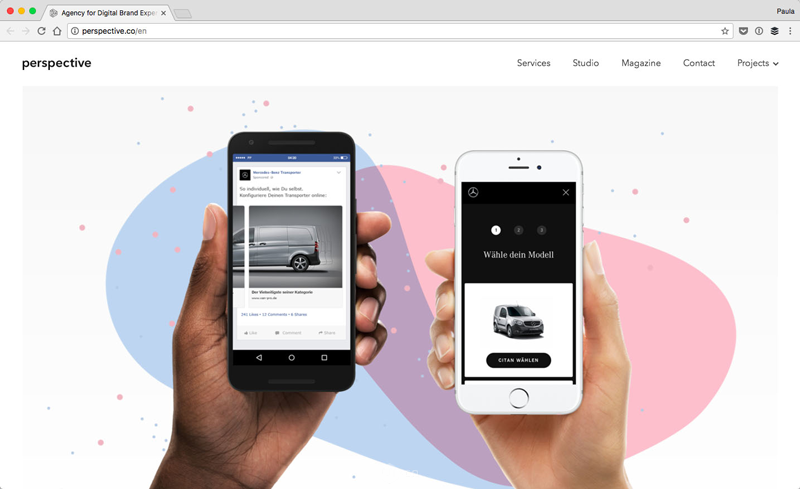
我们可以通过一些形状和图案给页面做一些装饰,同样可以达到吸引用户注意力的目的。以下面这张图片为例子,这个页面主体是不同肤色的用户手持手机的图片。在这个主体背后,设计师添加了降低的透明度的蓝色和红色色块,而且还有一些零散分布的小泡泡。

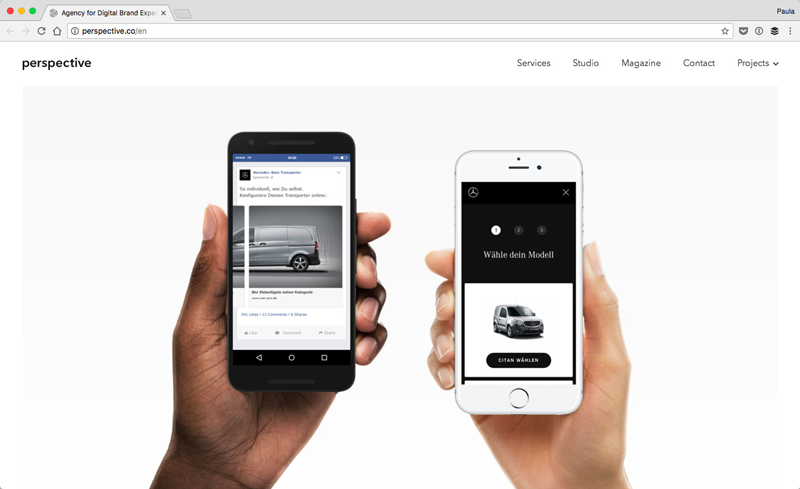
接下来我们再看一下,没有装饰效果的页面。

很明显,有无装饰效果页面给我们的感觉是完全不一样的。背景装饰的使用可以很好的将用户的注意力吸引到用户手持手机这个主体上。此外蓝色和粉色小泡的使用看似没有关联,但是我们可以看出它们可以很好的提升页面的趣味性。
3、建立设计语言体系
视觉语言体系也可以理解为设计规范或者设计中的一致性原则,主要包括文字、图标、配色、动效、组件(控件)和版式等一系列构成元素。一款产品的视觉语言体系的建立,主要基于两个方面。首先对于用户来说,规则性和一致性的界面不仅方便了操作,而且十分美观。对于设计师和开发来说,可以极大的提升功能迭代时设计与开发效率。
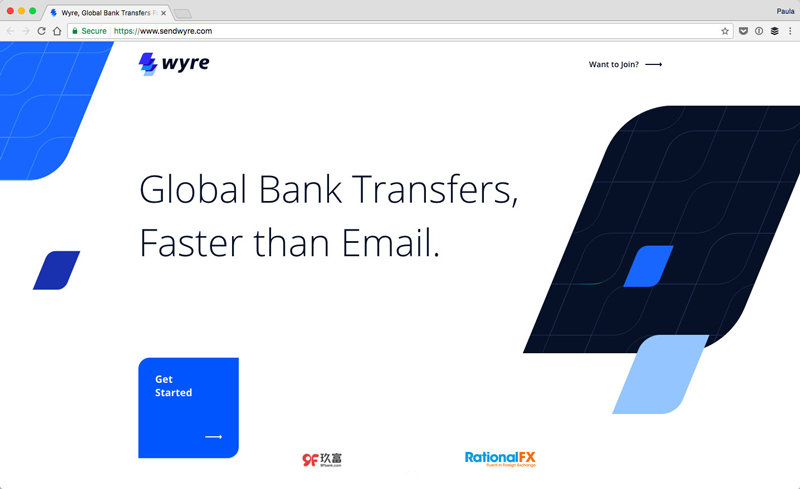
Wyre总部位于旧金山,是一家从事跨境支付业务的初创公司。该企业的logo就是三个树叶叠加在一起。在这个企业的网站中,我们可以处处看到这片“树叶”,从首页banner中背景点缀小元素到按钮。

例如用户首次进入这个网站,要从下面Get Started按钮开始,再到注册/登录页面。这个流程走下来,用户会发现行为召唤按钮全部是一种样式:蓝色树叶形状加上文案。这个会培养用户的操作习惯,在他们看来,这个网站所有的行为召唤按钮都是这个样式。而且因为界面配色只有蓝色、黑色和白色,所以蓝色作为行为召唤元素可谓相当显眼,用户可以在很短时间内发现,用户的使用效率可以得到很好的提升。
4、提升文字可读性
当页面中出现大段文字的时候,我们可以通过使用配色来提升内容的可读性。

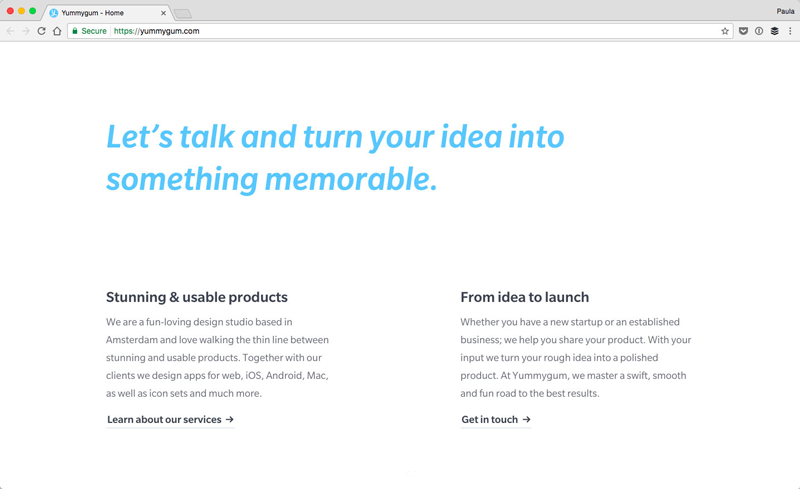
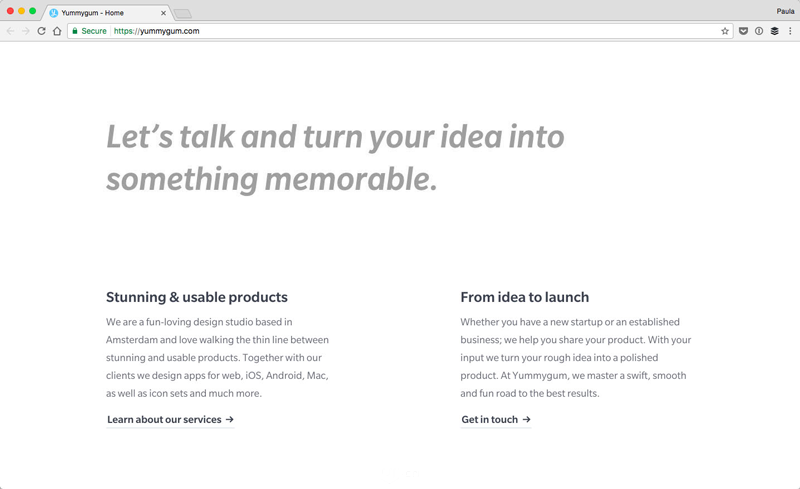
YummyGun网站主页对主标题使用了蓝色来突出,而且给每一个段落的标题都加深了颜色。因为现在用户都是缺乏耐心的,他们进入你的主页,看到这样一大段文字很少会通读完的。所以我们要文字进行处理,让用户瞬间分清标题与正文的区别。标题即是对于内容的总结,用户可以通过标题即可了解正文大致内容。当然提升文字可读性光靠配色是不够,还应该有字体尺寸和留白的共同作用。在上面这个例子中,即使我们不使用蓝色,通过字体的尺寸我们也能看出来Let’s talk and turn your idea into something memorable.这句话是主标题。但是如果不使用蓝色,这个页面会显得过于单调。

5、总结
以上我是对于配色的一些看法,设计是一个包容性很强的行业,允许不同的声音存在。我认为配色少即使多,极简风格可以吸引用户注意力。但是我也承认配色多,奢华风的页面同样也很出彩。配色一定要考虑产品定位,具体问题具体分析,不能死搬硬套。

色彩在任何一种设计中都起着很重要的作用,相差不多的色彩却能给用户带来完全不同情感效果。因此,好好利用色彩与生俱来的魅力,就能让你的设计更出彩。
文章摘录链接 :http://www.woshipm.com/ucd/656316.html




