常见的APP引导页分类以及设计技巧
adinnet/2017-07-31 17:32/UI界面设计
APP改版或者增加新功能往往都需要设计新的引导页,一个好的引导页可以快速抓住用户眼球,让用户不知不觉中开始使用APP。一般引导页可以分为功能介绍型、推广型、搞笑型。对每一种类型的APP引导页该如何设计呢?一起来看看吧。
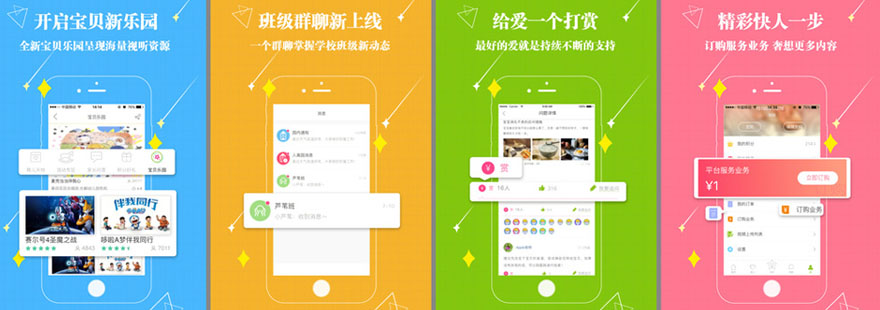
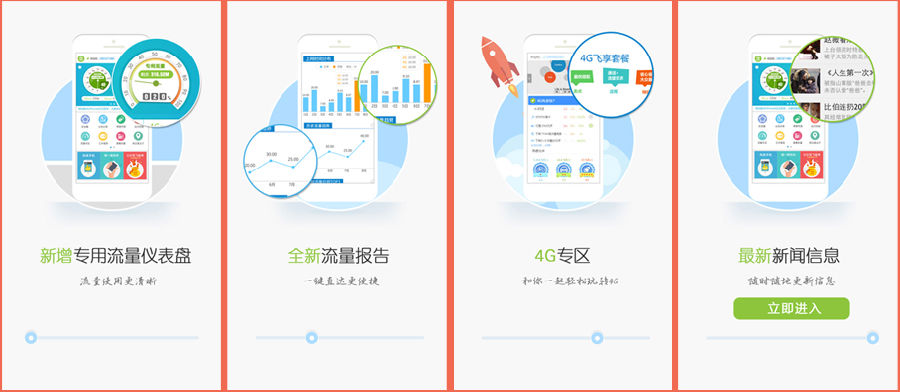
一、功能介绍型
对于这样的引导页,更直白的就是截图展示APP功能特点,用户需要一针见血,在这样一个网络时代,人们停留的时间越来越短,浏览APP界面的时间不会超过3秒,在这样短的时间内,需要用简要明白、通俗易懂的文案和界面来呈现,突出重点就可以了。
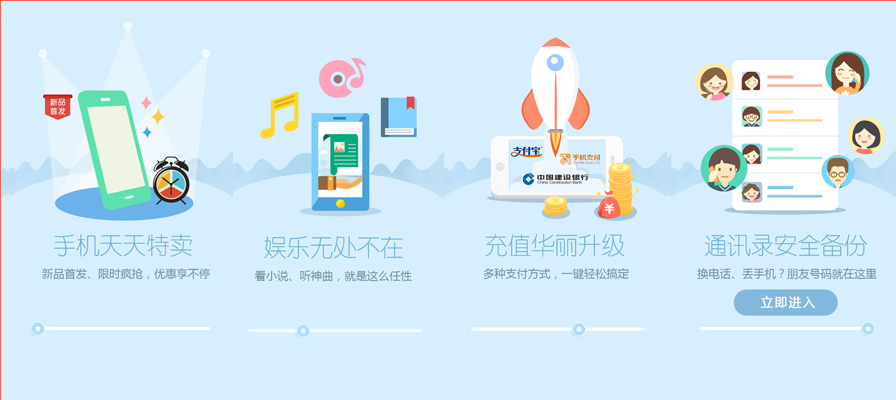
 二、推广型
二、推广型通过文案和配图,来引导用户去思考APP的价值,把用户需求透过某种情感表现出来,更加形象化、生动化、立体化,加强产品的预热,让用户有种惊喜感,直接用图标来表达阐述的情景,扁平效果的引导页更多,设计的场景也比较简单,时下更流行。
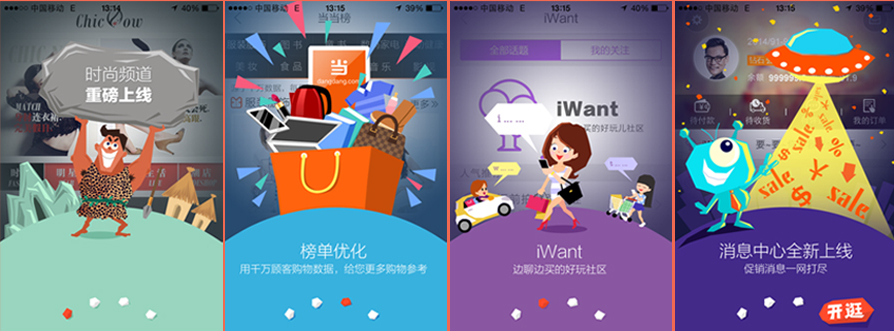
 三、搞笑卖萌型
三、搞笑卖萌型这种效果有化腐朽为神奇,综合运用拟人化,交互化表达方式,要学会扮角色、讲故事,根据目标用户特点来选择。动态的效果美化设计稿,后期前端会用html5实现,让用户身临其境,更后使用户心情愉悦,拼的是设计效果(或动画效果),属于高级阶段。
 一般引导页设计不会超过5页,对于产品经理提出的多余的都会好言拒绝,挑取更重要的,多了也没有主次之分。
一般引导页设计不会超过5页,对于产品经理提出的多余的都会好言拒绝,挑取更重要的,多了也没有主次之分。
本文标签:启动引导页界面ui设计