超全面!色彩无障碍设计之「对比度」的探索
adinnet/2017-10-12 10:05/用户研究
(公众号:漫声细语):正文开始之前先看一发文章框架:

一. 为什么要让对比度满足「色彩无障碍设计标准」?
举个例子,一般的门,都需要自己推开或者拉开,但美国一款为残障人士设计的门开关,可以一按下门自动打开。

△ from:Power Door Openers – Access and Mobility
这个「一按门就开」的按钮,装在公共建筑的入口,可以帮助坐轮椅的用户方便开门。
这同时也方便了捧着许多东西的人、抱小孩的人,或者人们干脆都去按它开门——因为它真的比自己去推开/拉开大门方便多了。
所以,满足无障碍设计标准的设计,不仅给残障人士提供了更好的体验,同时也能更方便普通人使用。
实际生活中的产品设计如此,互联网产品设计如此,颜色对比度的设计亦如此。
1.面向大众的产品,要尽量满足「有视觉障碍的用户」
Salesforce 的无障碍设计顾问 Cathy O’ Connor 经常被问到「你们产品究竟有多少残障人士在使用?」他想说的是,残障人士的数量并不少,具体数据如下:
世界人口的15%,有着不同程度的残疾,包括视力、听觉、行动及认知障碍。
约有4%的人口视力低下,0.6%视盲。这些用户可能需要借助屏幕阅读器/盲文阅读器的帮助。
7-12% 的男性有不同形式的色觉缺陷(如色盲),不到1%的女性这样。他们难以区分某些特定颜色组合。
低视力状况随着年龄的增长而增加,50岁以上的一半人有一定程度的低视力低状况。
全球增长更快的人群是60岁以上的人。
过了40岁,大多数人都需要老花镜,才能清楚地看到小物体或文字。
△ from:Color Contrast And Why You Should Rethink It ,by: Cathy O’ Connor
2.要尽量让产品在「不佳的使用条件」下,仍能使用
也许你觉得你的设计在 Mac 上看起来很完美啊!
但也许你的用户中一部分人,用的是老旧、性能差的设备/ 显示器;也许有人会在强烈的阳光下、在交通工具上,在昏暗的环境中使用你的产品。如果没做可用性测试,很可能在真正的「主要使用场景」中,你的产品是几乎没法用。
为了让使用条件不是很好的用户仍然能正常使用你的产品,也为了更多有视觉障碍的人能用好你的产品,将「无障碍设计」考虑到产品设计中,是一件非常有必要的事。
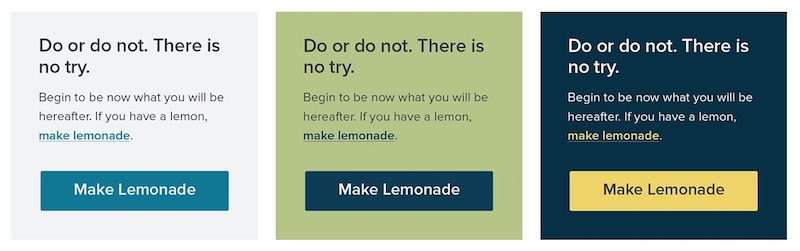
什么?为了美观,不得不放弃足够高的对比度?那看看这个绝佳网站 Contrast Rebellion,上面列举了许多真实案例,证明了高对比度设计仍然很酷很吸引人。
二. 「Color Accessibility」是什么?
WCAG 2.0 (Web Content Accessibility Guideline,Web内容无障碍指南)就是为了帮助设计师创造良好用户体验的。
WCAG 中提到的主要的四种类型的残疾是:
视力障碍(Visual impairments)
听力障碍(Hearing impairments)
运动障碍(Motor impairments)
智力障碍(Intellectual disabilities)
基于此,提出了「POUR无障碍原则」:
易于感知的(Perceivable)
便于操作(Operable)
容易理解的(Understandable)
稳定耐用的(Robust)
颜色的选择属于「易于感知的」无障碍设计范畴。 也就是说,网站/App 的内容应该很容易被看到——尤其是文字和图像,应该有足够高的色彩对比度(high color contrast ratio),使之很容易地从背景中被辨识出来。
颜色对比度无障碍标准
1.4.3 对比度(更小): 文本的视觉呈现以及文本图像至少要有4.5:1的对比度(AA级)。
大文本: 大号文本以及大文本图像至少有3:1的对比度。
1.4.6 对比度(加强): 文本视觉呈现以及文本图像至少有7:1的对比度(AAA级)。
大文本: 大号文本以及大文本图像至少有 4.5:1的对比度。
Ps:大文本:至少 18pt(24px)或 14pt(19px)bold。
△ from: Web Content Accessibility Guidelines (WCAG) 2.0
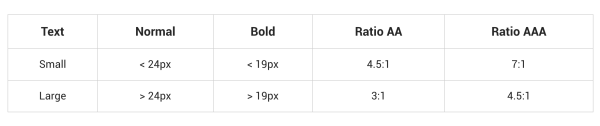
将规范总结成表格:

△ from:Making Bootstrap a Little More Accessible — SitePoint, by:Rhiana Heath

△ 这就意味着,当字号 ≥ 24px normal / 19px bold, 白背景上能用的更浅的纯灰色是#959595。

△ 当字号< 24px normal / 19px bold,白色背景上可以用的更浅纯灰色是#767676。(如果在灰色背景上,文字颜色应该更深)
另外,以下情况的文本,无更低对比度限制:
未激活的(inactive)用户界面组件的一部分(按钮或菜单选项)。
表单字段的占位符 (placeholder) 或 ghost text 。
只是纯粹的装饰。
对任何人都不可见的内容。
文本作为「包含其他重要视觉内容图片」的一部分。
文本作为 logo 或品牌名称的一部分。
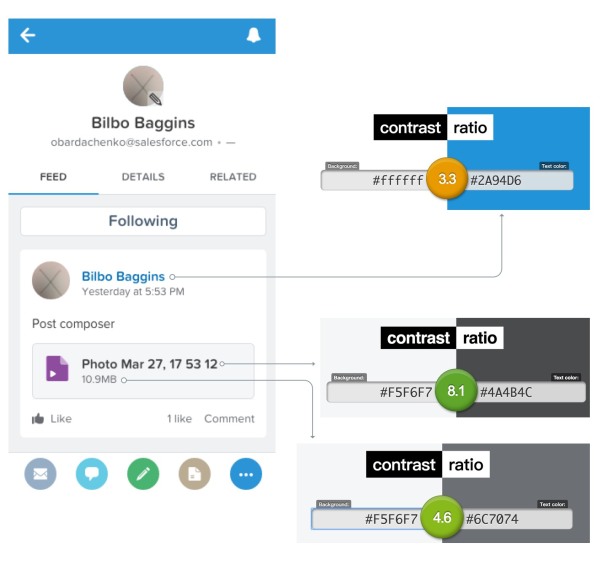
下图,Salesforce Design Systems team 在自己的移动应用的选色上,很好地满足了「WCAG 2.0 AA标准」 。
而且设计师们在探索高对比度色彩组合的过程中发现,他们自己越来越喜欢高对比度的设计。我相信你也会发现,使用满足标准对比度标准的颜色,并不会影响你产品的美观。

△ 完全满足大字对比度>3;小字对比度>4.5。
设计时,可以借助一些工具,比如用「灰度/色盲模拟器」测试设计。 ( Photoshop 在其“View> Proof Setup”菜单中内置了色盲滤镜。)
时刻记得问问你自己,页面上的 CTA ( call to action ) 是否「看上去」是页面中的主要元素。

三. 「对比度检测」工具推荐
一些实用在线工具可以用来测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
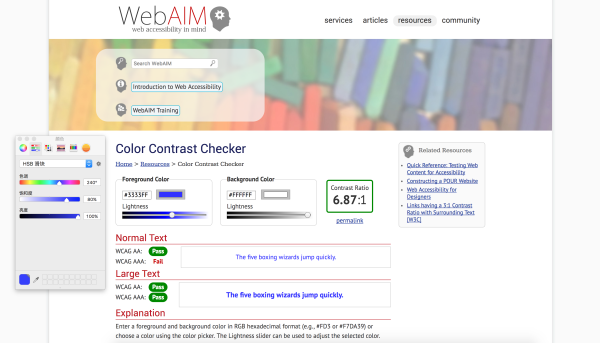
WebAIM’s Color Contrast Checker
可以直接在线调颜色,实时看对比度是否满足要求。

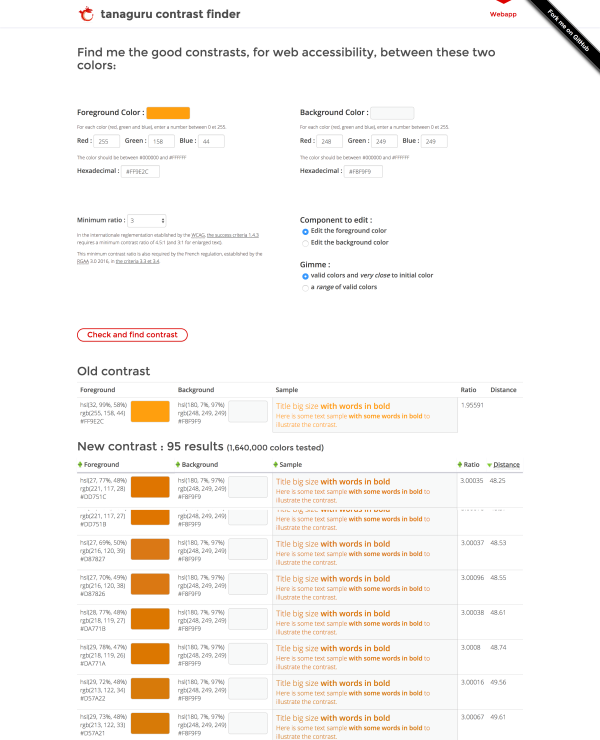
❤️ Tanaguru Contrast-Finder
若测试的2个颜色对比度不达标,会自动推荐一系列达标的颜色可供选择。

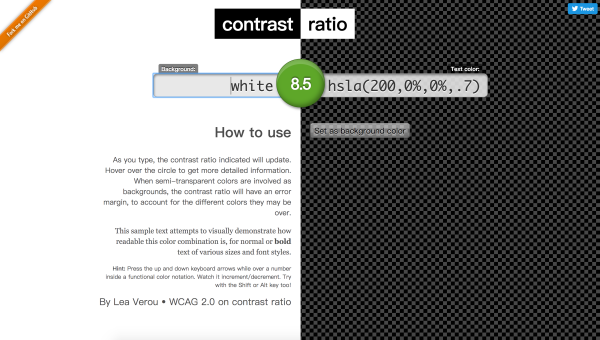
Easily calculate color contrast ratios
方便地检测对比度是否达标。

Color Safe
在定色板之前,可以用它来事先选择符合标准的颜色。

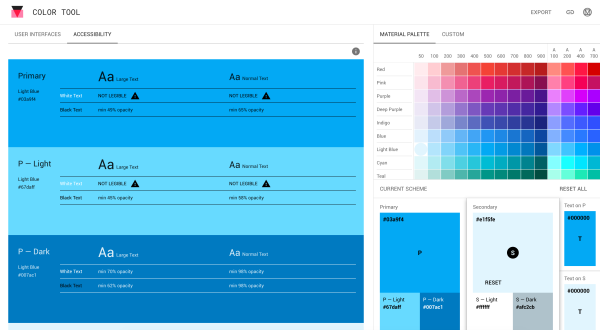
Color tool
另外推荐一款 Google 的配色工具,可直接检测颜色的accessibility。

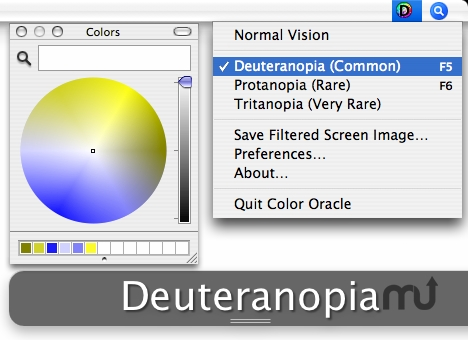
Color Oracle
检测不同类型色盲、色弱患者,看到屏幕的效果。

四. 大厂案例
看完了规范,仍有些困惑未能解决,比如 :
disabled text 对比度未作要求,那对比度也不可能是1,究竟多少比较合适?
更低对比度有了要求,那么更高对比度呢?毕竟纯黑加纯白也很难受。
黄色橙色这种,无论如何在白背景也不可能满足对比度 > 3的颜色,如何处理?
所以我选取了一些比较注重无障碍设计的大厂案例,以求能发现一些规律。
Google Chrome
「无障碍设计」已经是 Google Chrome DNA 的一部分。过去的两年中,这方面做了尤其多的努力。新的配色方案符合 WCAG 2.0 规范,有足够高的对比度。所有的 text、icongraphy,都尽量满足 WCAG 2.0 AAA 标准。


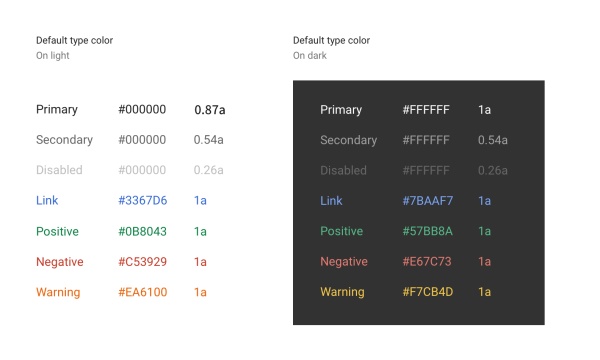
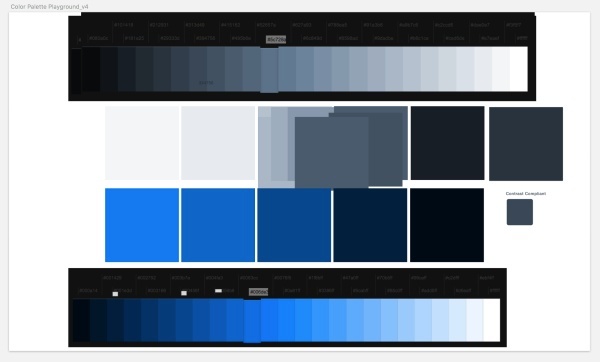
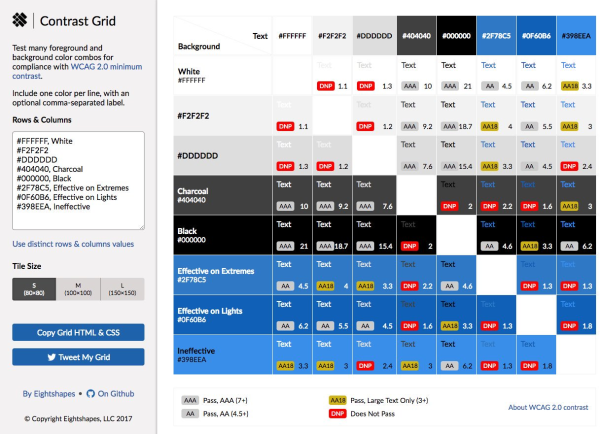
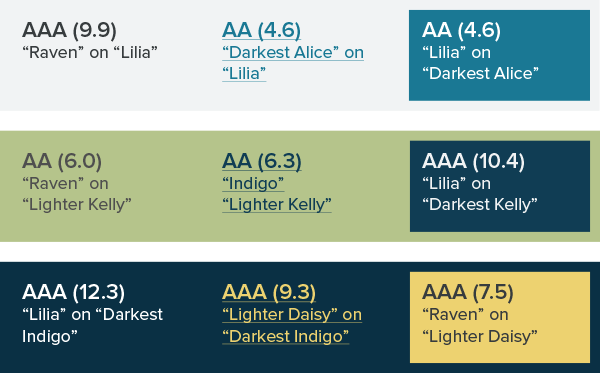
我用 EightShapes Contrast Grid 验证了一下 Google text 颜色的对比度:

经验证,发现 Google 果然在明暗两种背景下的配色,几乎都满足 WCAG 2.0 AAA 标准(color contrast ratio > 4.5)。
唯独白背景下的 warning 色对比度为3.3,仅满足 AA 标准 ( color contrast ratio > 3)。
另,disabled 的颜色对比度不属于限定范围,Google 对比度是1.8、2.2。
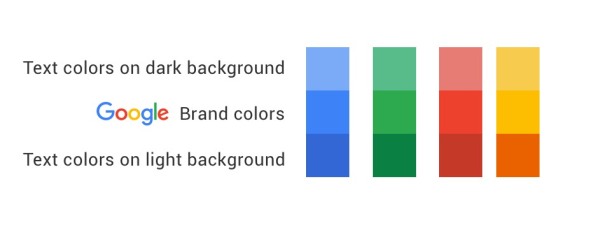
另外我发现,Google 在深浅背景上使用的颜色,都不是直接将 brand color 拿过来就用,而是根据不同背景调整后的颜色。

而即使是 brand color,Google 也尽量使之和白背景的对比度满足 AA 标准(黄色、橙色例外)。

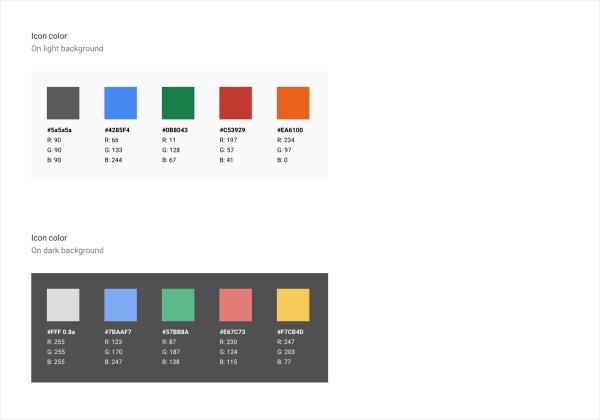
Material Design
Material Dsign 官方说明:
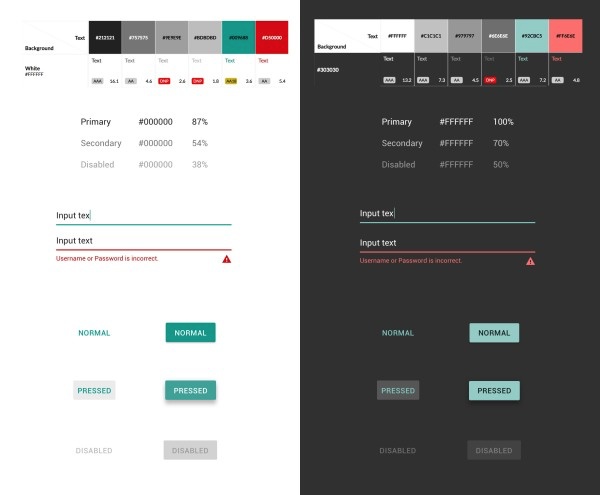
从 Sketch 中选取 Material Design 的 Template, 测试一下颜色的对比度。

△ Material Design
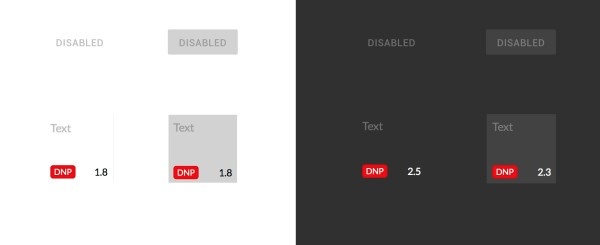
我特别测了下按钮 disabled color 的对比度,发现白背景是1.8;暗色背景的对比度高一些,2.5。

发现:
黑/白色、深灰色,危险色的颜色,都> 4.5,满足 AAA 标准。
白背景的「绿色」满足 AA 标准。
文字 disabled color 对比度分别是2.6、2.5。
看起来,深色背景下的灰色系对比度,比浅色背景下更容易达到 3。
iOS

iOS 在对比度上,普遍比 MD 的对比度低。
即使苹果的官方规范里也明确对「对比度」做了相应规范:
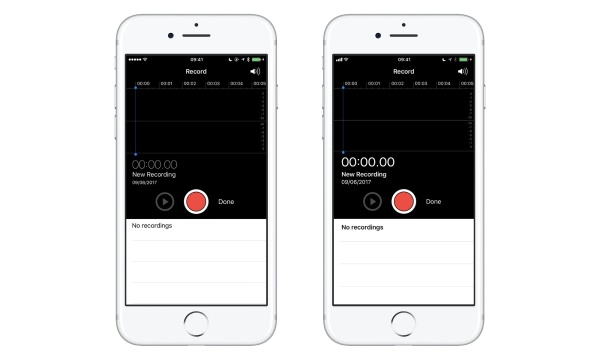
我猜 iOS11 将纤细文字变粗变大,细线 icon 改为实心 icon, 也是出于提高对比度、让更多人能看清的初衷吧。

△ from:iOS 10 vs 11:完整 UI 比較分析,by:Taylor Hu
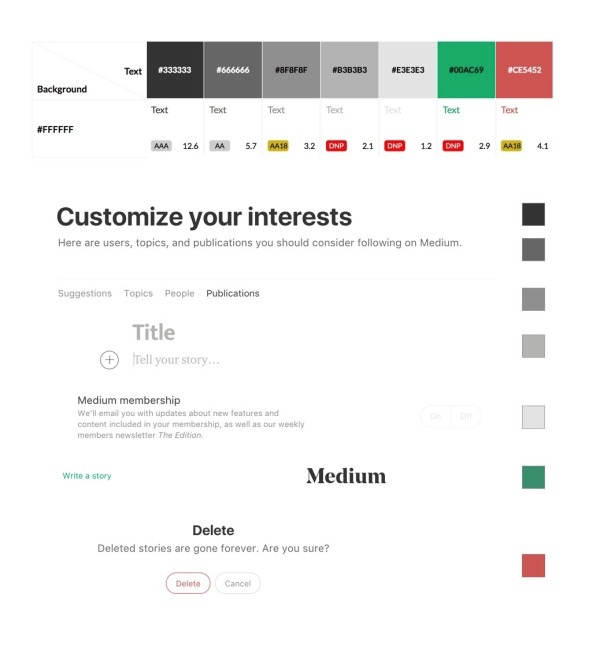
Medium
看下早期的Medium,只有「大M」和深灰色,满足对比度 > 3.0。

如今的 Medium ,色彩对比度都 ≥ 3.0。


测量发现:
黑色、深灰色,危险色,都满足对比度> 4.5。
某些地方的灰色文字(如未激活的Tab文字),对比度 > 3。
写文章的 Placeholder 对比度为2.1。
禁用控件对比度为1.2(那个右侧淡淡的on/off radio-button)。
绿色文字较难满足;作为大面积颜色时,绿色更浅。
深浅背景下,用的不同绿色。

△ 深浅背景下用的是不同绿色。
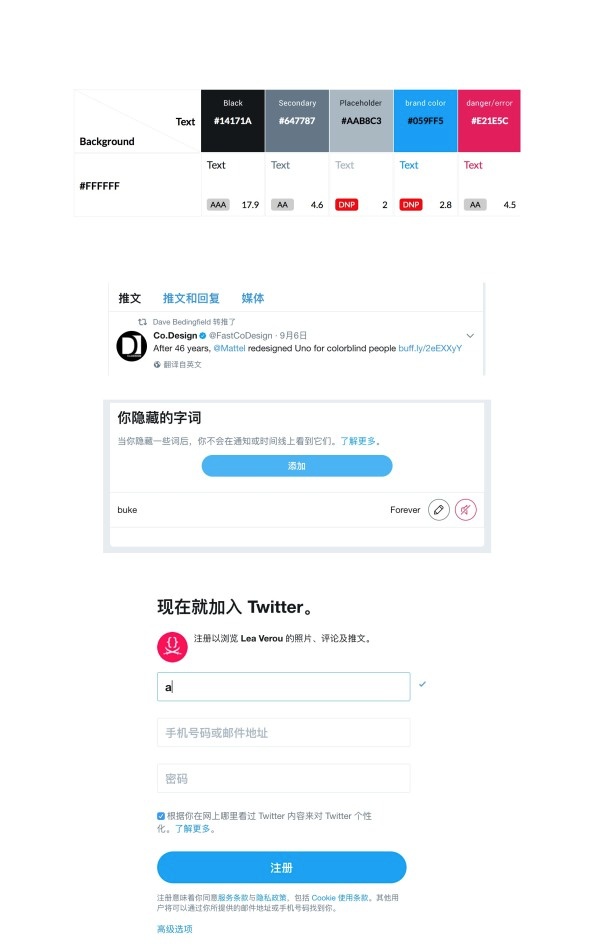
Twitter

黑色、深灰色,危险色,都满足对比度> 4.5。
Disabled color 对比度是1.9,接近2。

规律总结
由此可大致总结出一些规律,可酌情应用:
黑/白色、深灰色、危险色,都尽量满足对比度 > 4.5。
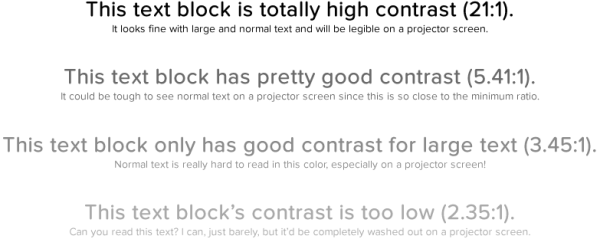
更高对比度一般在 16-18 左右。(更高对比度是21,也就是 #000000 + #FFFFFF 。尽量别用这种对比,这会引起一些诵读困难症患者的不适,他们会感觉文字在旋转、模糊)
Disabled color、placeholder 虽未做限制,但浅色背景上对比度大概是1.8~2.3(尽量2以上),深色背景对比度大致是2.5~3(尽量3)。
未激活控件(如tab)文字颜色一般对比度 > 3。
文字颜色、icongraphy,为了满足无障碍色彩对比要求,一般不直接使用 brand color,而是加深/变浅后再用。
如果主要背景是白色,brand color 和白色的对比度尽量满足 ≥ 3。(黄色、橙色、绿色较难满足,酌情处理)。
深色背景的对比度,比浅色背景的容易满足一些。(即便如此,谨慎在产品中使用深色调,研究表明散光的人在黑色上阅读白色文字比在白色黑色文字更难。Bauer和Cavonius 在 发现,在浅色背景上用黑色字符阅读时,比在深色底阅读浅色字的准确率,高出26%。参考:Why light text on dark background is a bad idea)
五. 满足「无障碍色彩标准」的配色流程
设计时,可以先从一个非常清晰的方案开始尝试,然后再慢慢往你的美学方向调整。
1. 先确定各颜色的深浅
首先确定的主色调,也许是蓝色。
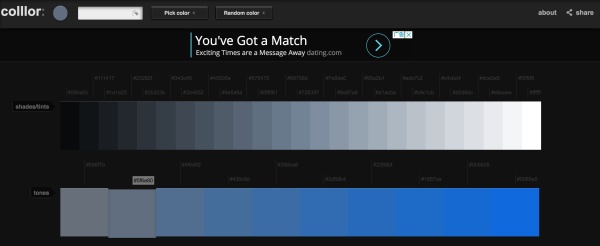
根据主色调确定不同深浅的灰色。 Colllor 这个在线工具能帮你完整这项工作。

△ Colllor 网站截图
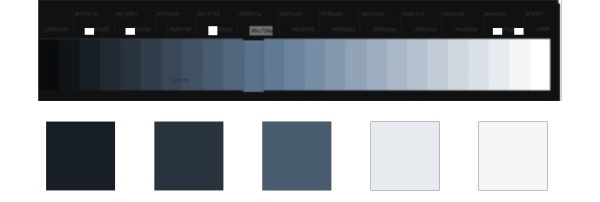
选定一个灰色后,再根据这个灰色选出灰色的浅色系和深色系。

选定好灰色后,再用相同方法,选出其他颜色的深浅色。

△ from: Don’t let your color palette be an airball,by: Zack Gehin
每个颜色 4-6 个深浅度比较合适,不同深浅的颜色别太接近,互相和谐。
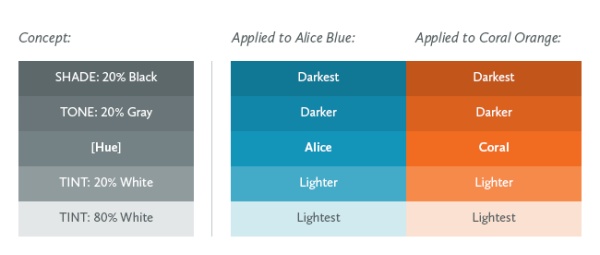
如果自己创建变化规则也可以,如「叠加5%的黑色」或者「透明度变为80%」等等。无论采用哪种方法,确保所有颜色的深浅变化,都遵循统一的规则。

△ 颜色加深、变浅的方法示例。from: Color Contrast for Better Readability | Viget, by: Tom Osborne
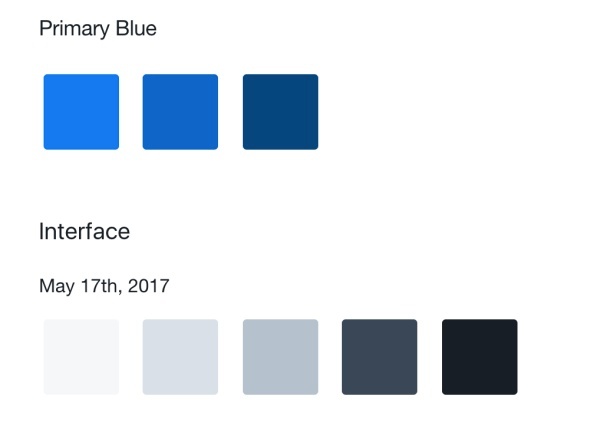
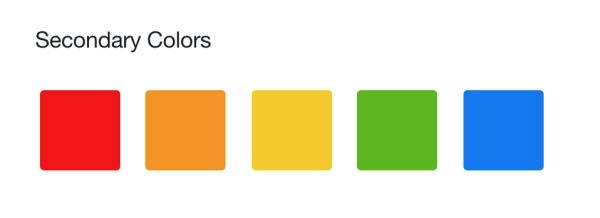
「尝试—失败—再尝试」——这个过程可能会花费大量时间。 Zack Gehin 为 Widen Enterprises 创建色板的过程中,花了40个小时——测试、重选、调整。结果符合了他们的预期,表达出了他们期望的情感,并且满足了Acessibility standards。
Zack Gehin 利用 Colllor 创建的色板示例:


△ from: Don’t let your color palette be an airball,by: Zack Gehin, 2017.8.16
然后再将选好的颜色,放到组件、背景中去测试对比效果。
2. 确定文字颜色
这是一个系统化的工作,可以先从几个基本文本类型开始:
主要文字颜色(primary text color): 段落、标签、其他主要文字。
次级文字颜色(secondary text color): 表单辅助说明(form microcopy)、说明文字、表格标题,等。
可交互文字颜色(interactive text color):主要是链接文字。
错误信息文字颜色( inline error text color): 有的在一些交互控件旁边。
禁用文字颜色(disabled text color):通常用在表单控件和按钮上。
确保至少包含:主要,次要,链接和错误4种文本颜色。谨慎添加新的颜色,如三级文字颜色(teriary text color)、图标填充颜色。
图标颜色一般可以直接沿用已设置好的 primary, secondary, interactive,error 的颜色。
同样,先确定body text 的色值,从灰色入手。
测算出在各个背景色上,可用的更低对比度的灰色。
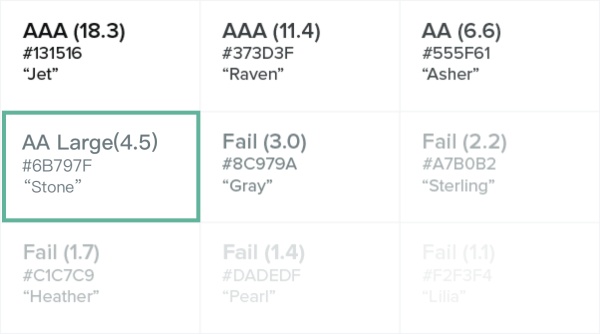
如果按「WCAG 2.0 AA 」的标准,下图的 #6B797F 就是白背景上文字的更浅灰色。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
接下来测试选择「链接文本色」「错误文本色」。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
经反复对比,更后确定,在白背景上,选择 以上2个颜色(对比度>4.5)。
前文中,从各大网站/ App 中测量得出,
未激活tab文字,对比度一般>3;
disabled text、placeholder,一般对比度是2左右(夜间模式可尽量满足3)。
3. 检测文字色的对比度
然后,将文字放在按钮上,检测对比度是否满足要求。
不要忘记交互式状态,例如按钮,选项卡,列表组和链接的 hover,active 和 selected 状态。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
将文字放在每一种背景色上测试文字对比度。可以用 EightShapes Contrast Grid 实时测量两两颜色的对比度是否达标。

来回测试的同时,反复优化色板。

△ from:Light & Dark Color Systems,by: Nathan Curtis
4. 在不同环境下测试你的色板
这是设计过程中更重要的步骤之一。
调研确定用户使用你的产品的主要环境。 Human environment design 会帮助你确定哪些环境是必须要考虑的。
环境测试很简单,把你的设备带到强日光下去、放在昏暗房间里,调低手机的屏幕亮度(许多手机快没电了的用户经常这样做)自己去感受测试。
如果有些地方不好用,重新做。
在不同显示器上测试你的色板
虽然我们很多人都非常幸运,可以用很好的设备工作,但是世界上的很多人没有这么好的条件。我们很容易就习惯 Retina 或者 5k 的显示器,但如果用回老旧的低质量显示器,我们一定会惊奇自己用的是啥,图纸怎么能显示成这样。

△ from: Don’t let your color palette be an airball,by: Zack Gehin
若想知道用户都在用什么显示设备,可以从 Google Analytics 上,或者其他你有权限的数据分析工具上获取数据。
5. 确定不同色调的颜色组合方式

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
6. 输出色彩规范文档

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
六. 其他设计点
1.Input 要有清晰的边界

△ 一个不错的input 输入区域。
输入框有明确的边界,这对行动/认知障碍的用户很重要。
清晰的边界,可以让用户明确知道点击目标的位置和大小。如果没有清晰的边框,认知障碍用户可能很难找到输入框在哪。

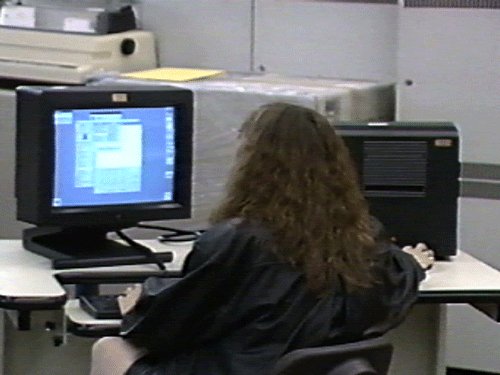
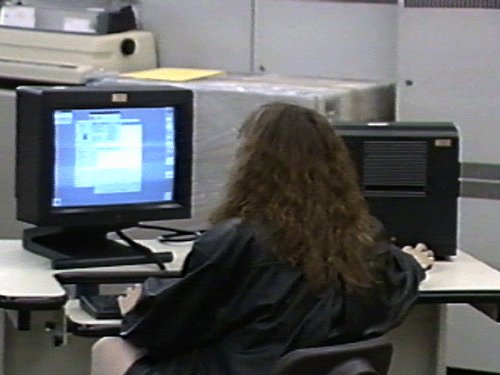
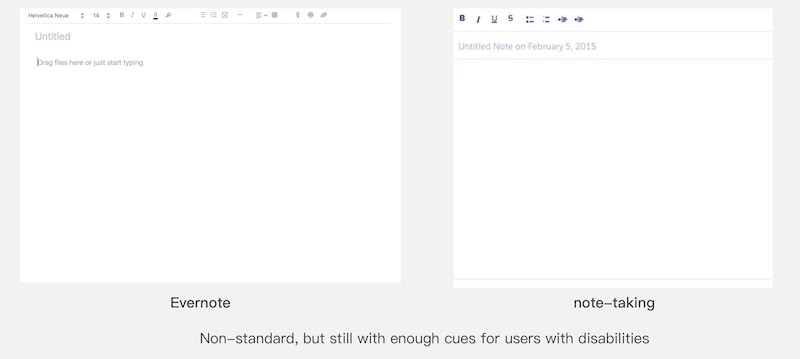
上图是 Medium 写文章的页面,没有任何线索告诉人点击区域在哪。
而事实上,可点区域只有篮框内一小部分。

上图2个写文章的截面,虽然也没使用传统的输入框形式,但是它们给用户提供更多的信息和线索。
在这两个界面,用户可以点击下面空白区域的任意位置开始输入笔记;
而且,note-taking 笔记的标题位于两条水平线之间,视觉线索更明显一点。
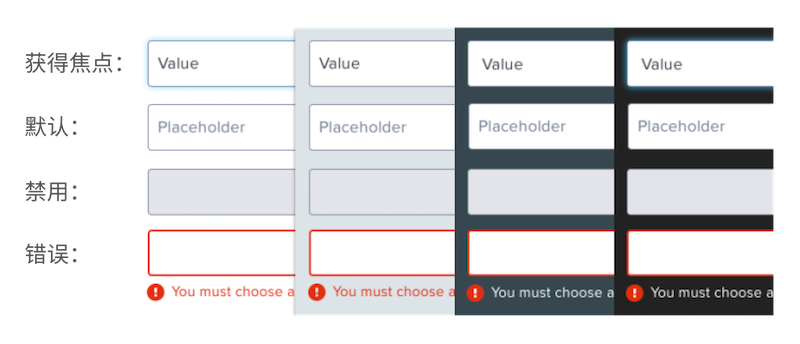
2. 确定输入控件边框颜色时,要考虑到不同状态
文本输入框,文本输入区域,radio-button ,都需要足够高的对比度以满足可见性和可用性。 控件的边框颜色非常重要,不能和背景色过于接近。
主要考虑几种状态:获得焦点状态、默认状态、禁用状态、错误状态。

△ from:Light & Dark Color Systems,by: Nathan Curtis
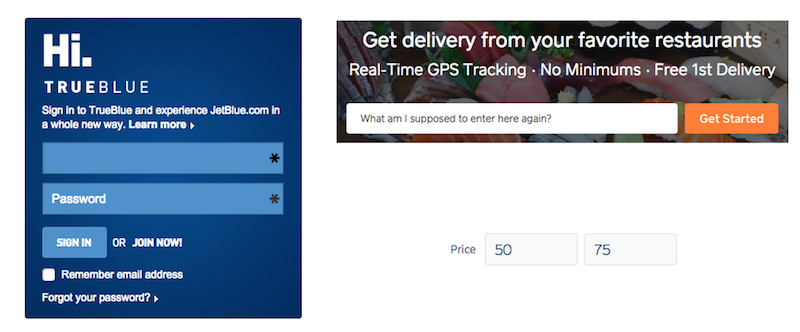
3. 如果表单没有固定标签,那么占位符就要满足更低对比度要求。(对比度>4.5)

△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
但其实右下角 价格input那个,更好的做法,是将标签拿到外面来:

△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
4. 另外,还要注意「背景色A」放到「背景色B」上的情况
比如,一张card,自己有背景色 pale grey,放到了一张大背景 cream 色上。这时要注意,2个颜色组合起来是否仍有足够高对比度。
用一些装饰手法可以缓解微弱的对比,比如加边框,加阴影。

△ from:Light & Dark Color Systems,by: Nathan Curtis
七. 更后
文字写出来不就是为了给人看的么,写上去又故意不让人看清,多尴尬。
对比度足够高的字不仅能让人看得更清楚,还会让人读起来更快更顺畅。
在产品设计的过程中,给推敲颜色留出应有的、足够的时间。
别再让用户的眼睛受压迫了,别再让用户特别费劲地看东西了,别再给我们本忙碌的生活增加压力了——在设计中使用满足 WCAG 足够高的对比度吧,力求给用户的生活中,增加一些舒服的、合适的、愉悦的体验。




