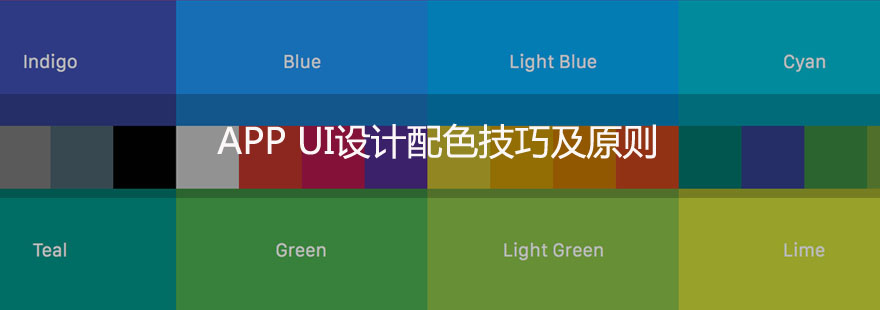
APP UI设计配色技巧及原则
adinnet/2017-11-14 15:40/UI界面设计
在手机APP UI设计中,色彩是很重要的一个UI设计元素,配色得当,可以为整个APP的界面设计加分,所以今天小编给大家分享关于APP UI设计配色技巧及原则供大家参考。
APP UI设计配色技巧
1、主色与辅助色选择
产品的主色选择根据产品的主要服务人群,如果一个产品的主要服务人群是中青年创投者,那么产品的主色彩基调可为黄色。而辅助色的选择与主色应该色调相近,如果主色用黄色,辅助色可以用橙色。
2、各颜色的应用场景
主色应用在主ICON、主按钮以及产品内各种插图,点缀色主要应用在辅助型的ICON,页面内插画辅助色,非重要层级的小面积用点缀色。
3、关于配图的选择
配图有些事后台可以改的,有些是固定的,但是在UI稿中,是设计师可以主观去选择的,所以选图就要尽量选择与产品色彩基调相近的图片,品质与清晰度尽量选择高质量,可以让视觉上更有一致性,品质感。
APP UI设计配色原则
1、色彩情感
色彩是有情感的,不同的产品要尽量选择与本产品基调相统一的颜色。电商类产品一般饱和度比较高,色彩较为冲撞,刺激用户消费欲望。而阅读类产品通常用色比较内敛柔和,提升用户阅读体验。所以在选择配色时要谨慎考虑色彩情感。
2、色彩数量
三色原则是大家比较熟悉的了。小体量产品三款色相一般足以满足,但是大体量比如电商类产品三色远远满足不了产品需求,然而三色原则依然可以遵循,虽然颜色超过3种,但是一个页面内设计师可以主观的去控制,使其色彩倾向不超过三种,并且分清色彩主次。
3、主色、辅助色、点缀色搭配
选定主色后,需要辅助色和点缀色去配合使用。辅助色与主色色相一般不宜差距过大,而点缀色要做出区别,一般可以选择主色的对比色或互补色,起到平衡画面的作用。
本文标签:APP UI界面设计