派送中!2017年11月设计圈超实用干货大合集
adinnet/2017-11-16 10:21/用户研究
每年到这个时候,设计师所面对的挑战总会比之前更复杂、更艰难一些。相应的,每年这个时候的新工具、新素材,甚至新的设计技巧和流程,也会比往常更突出一些。如果你仔细看这个月的设计圈干货,会发现它们比以往更加出色一些,似乎合你心意的干货会更多一些呢。
#CODEVEMBER

11月是设计师面对#Codeevember 挑战的一个月,每天都有不一样的挑战等着你。在这个项目当中,你可以在挑战中提升自己的创造力:可以每天画一张手绘,分享自己的设计,并且接收一份关于代码的小技巧分享。这个项目在Twitter 上也有进行。https://twitter.com/codevember
BOTTENDER

Bottender 是一款开源的JavaScript 框架,用来构建跨平台智能机器人的。它的优点在于可以横跨 Messenger、Slack、Telegram ,创造一致的Bot 体验。
RESPONSIVE SCREENSHOTS

如果你想一就能截取网页在桌面端、平板电脑和手机上的截图的话,那么这个服务就可以满足你,你所需要做的,就是将网址输入其中。这个响应式截屏工具目前尚处于测试阶段,但是确实还挺好用的。
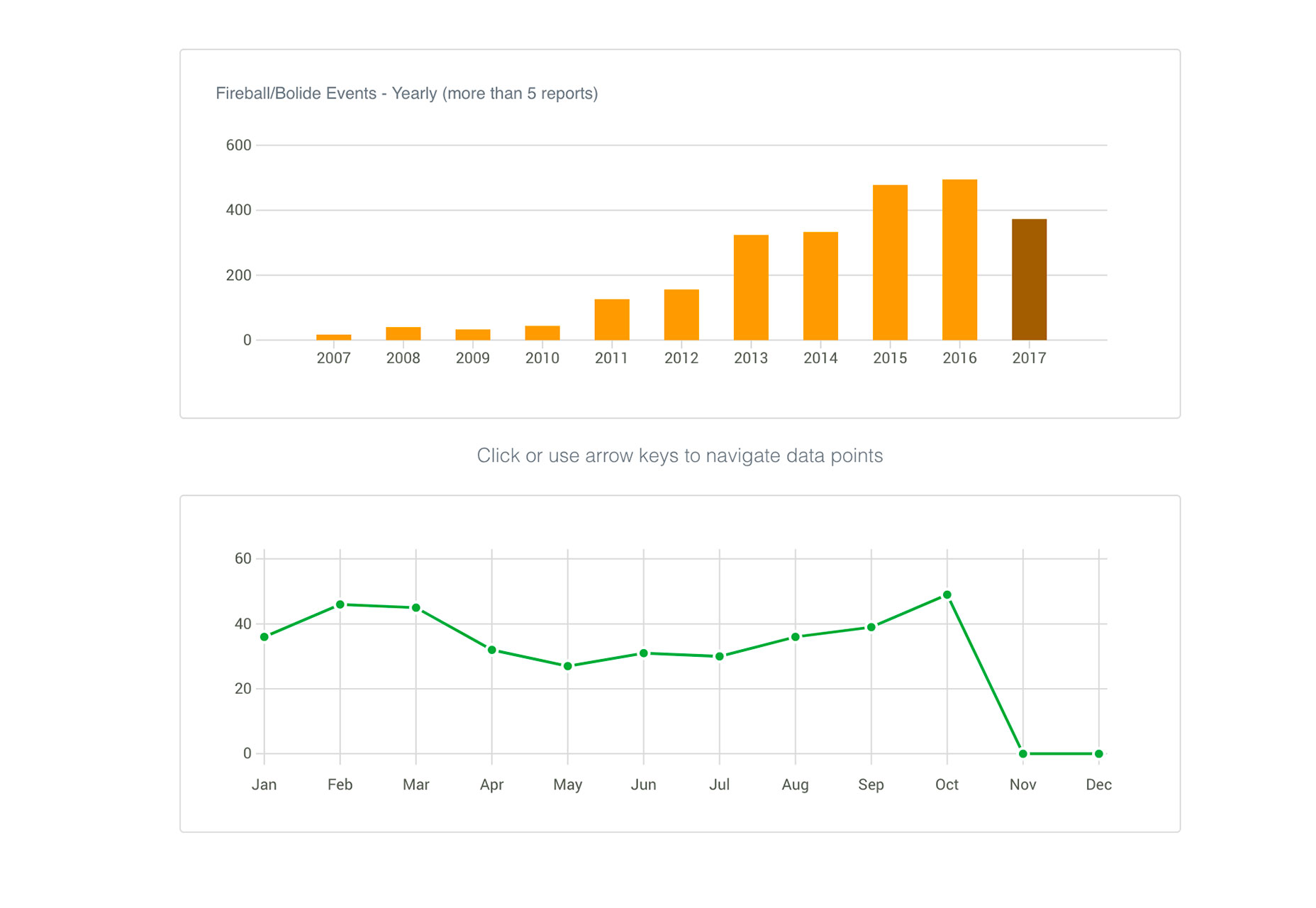
FRAPPE CHARTS

Frappe Charts 是一个灵感来源于 GitHub 的网络图表工具,它可以独立运行,无需依赖库。你可以通过上传数据来创建各种数据图表,它能够确保各种图表足够友好,易于编辑。
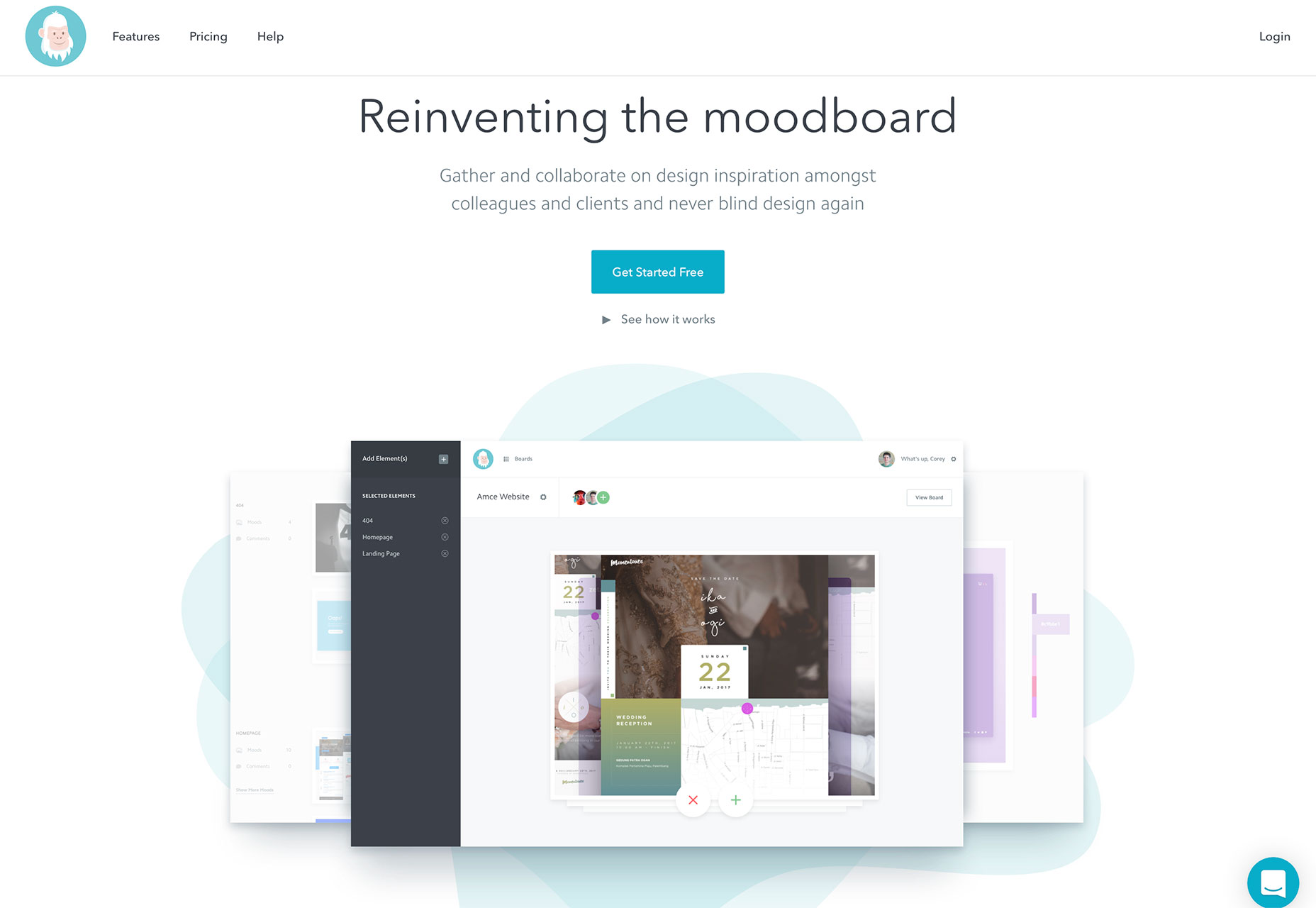
MOODILY

Moodly 是一款能够搜集各种灵感素材和设计图片的在线情绪板协同工具。Moodly 让每个用户都为整个情绪板素材库作出贡献,这样它能够足够强大,并且会越来越好用。另外,每个用户都能够评论,并且塑造它的设计和进化方向。
TEACHABLE MACHINE

Teachable Machine 是一个Google 的基于人工智能的实验性项目,你可以通过你的摄像头来教你的计算机来做一些事情。无需代码知识,你会看到机器是如何学习,如何在浏览器中运行的。看起来很好玩。
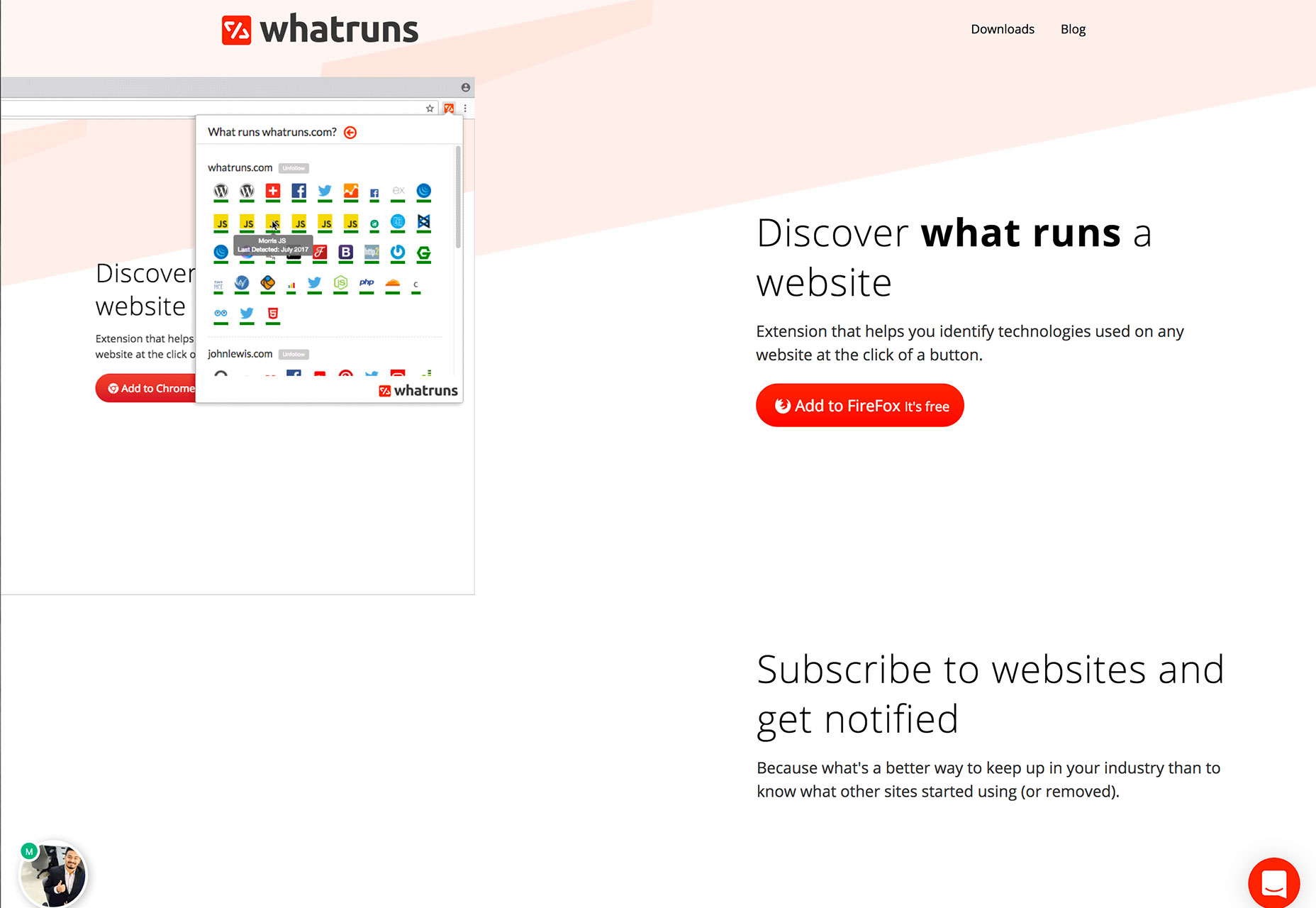
WHATRUNS

WhatRuns 是一个浏览器插件,它会帮助设计师和开发者看到特定网站开发和使用中的工具有哪些,它有Chrome 和 Firefox 两个版本。
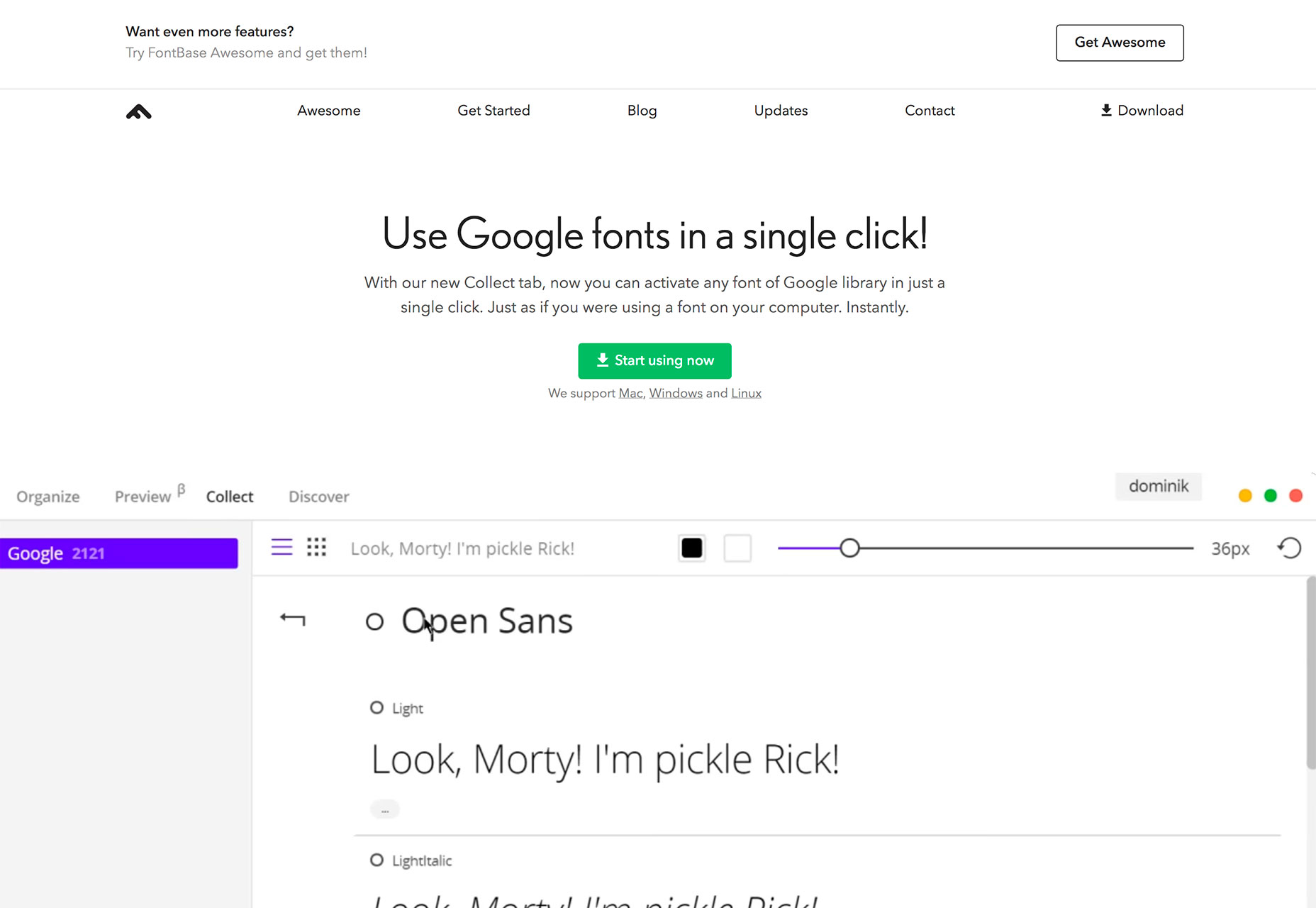
FONTBASE

对于桌面端的字体的管理和自定义使用,你会不会因为不好使而纠结?现在不用担心这个问题了,全新的 FontBasetool 可以帮你一键调用Google Fonts 中的任何字体,便于你使用。它横跨 Windows、Mac 和 Linux 三大平台,方便管理,清晰预览,超级好用。
CRELLO ANIMATED DESIGNS

这款工具可以帮你抓取一些动画模板,让你可以更好地发送各种社交媒体信息。它所抓取的动画和设计素质都很高,你所需要做的就是将它和你所发送的内容结合起来。
APP COST CALCULATOR

构建一个APP到底要花多少钱?这个简单的工具能够根据你的业务需求,找出一系列问题的答案。更后,你将得到一份自定义的PDF报告,包括具体的预算和缘由。
POLYGON GENERATOR

漂亮的SVG多边形总是非常实用的,这个SVG 多边形生成器能够生成自定义的多边形,并且生成相应的轻量级的代码片段。
PAINTCUBE

Paintcube 是一款在线绘制三维图形的软件。它不仅可以绘制三维图形,而且可以调用纹理,可以针对图形进行管理,并且在完成后导出所有的元素。这款基于Web 的工具几乎可以在任何设备上运行。
LOGO CRUNCH

Logo Crunch 是一款LOGO制作工具,可以生成多个分辨率的LOGO,其中低分辨的版本能够非常清晰。用来制作Favicon 效果会很不错。
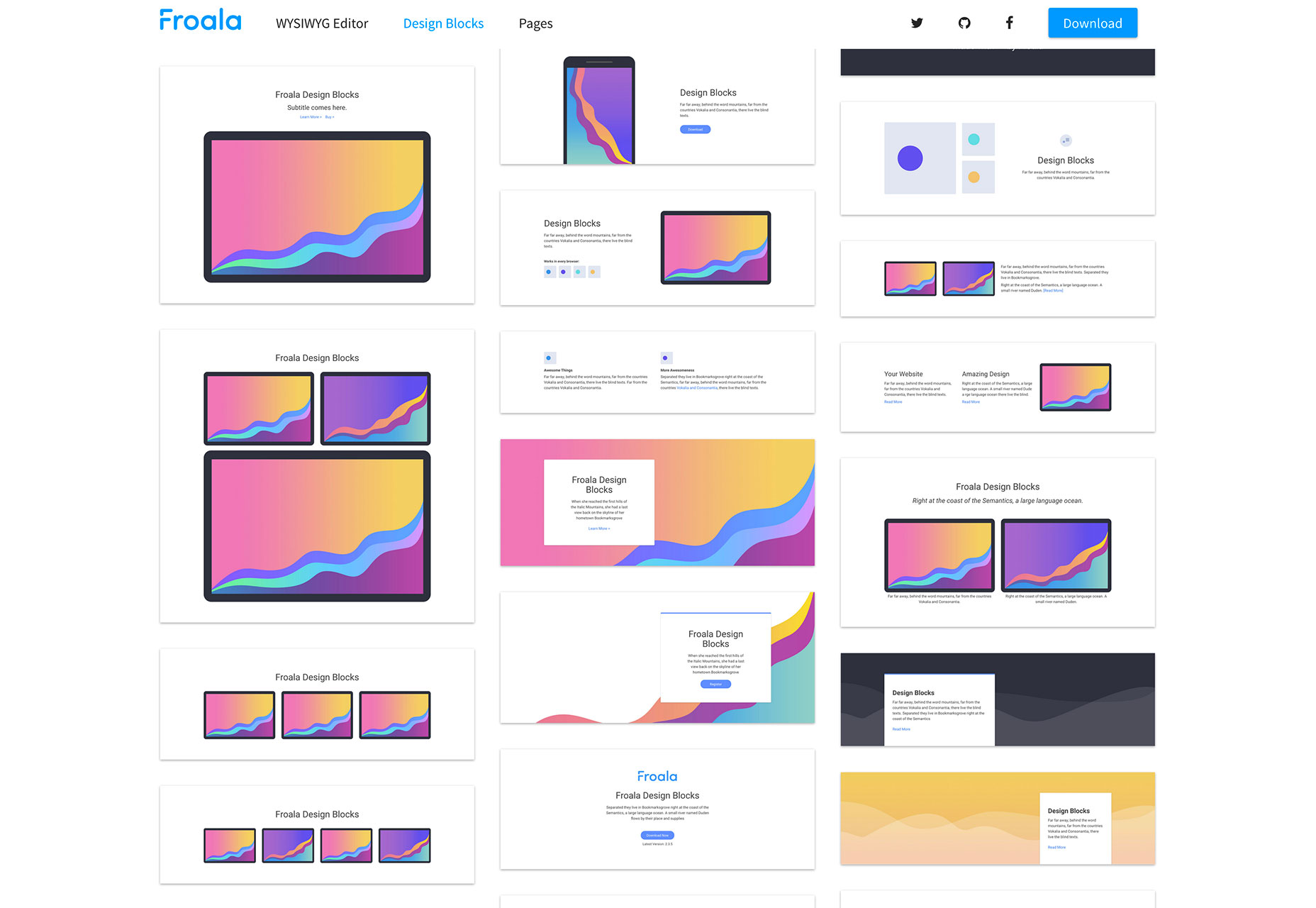
FROALA DESIGN BLOCKS

这款套件当中包含了170 多个响应式模块,可以用来设计网和移动端APP。每个模块都基于Bootstrap 库,不同的模块功能各不相同,能够构成一个完美的工具箱,帮你搞定完整的设计。
SITEMOD

你有没有想过将一个现有的网站调整修改为另外的样子,并且与团队成员进行分享?SiteMod 就能帮你做到这件事情,这款工具能够帮你编辑网站,重新设计,并且实时共享给其他人。它非常适合设计机构和自由职业者。
STORYLINE

无需代码知识,你就可以在 Storyline 上创建语音应用,就像在亚马逊的 Alexa 上那样。这款可视化的工具能够帮你完成整个语音应用的设计。
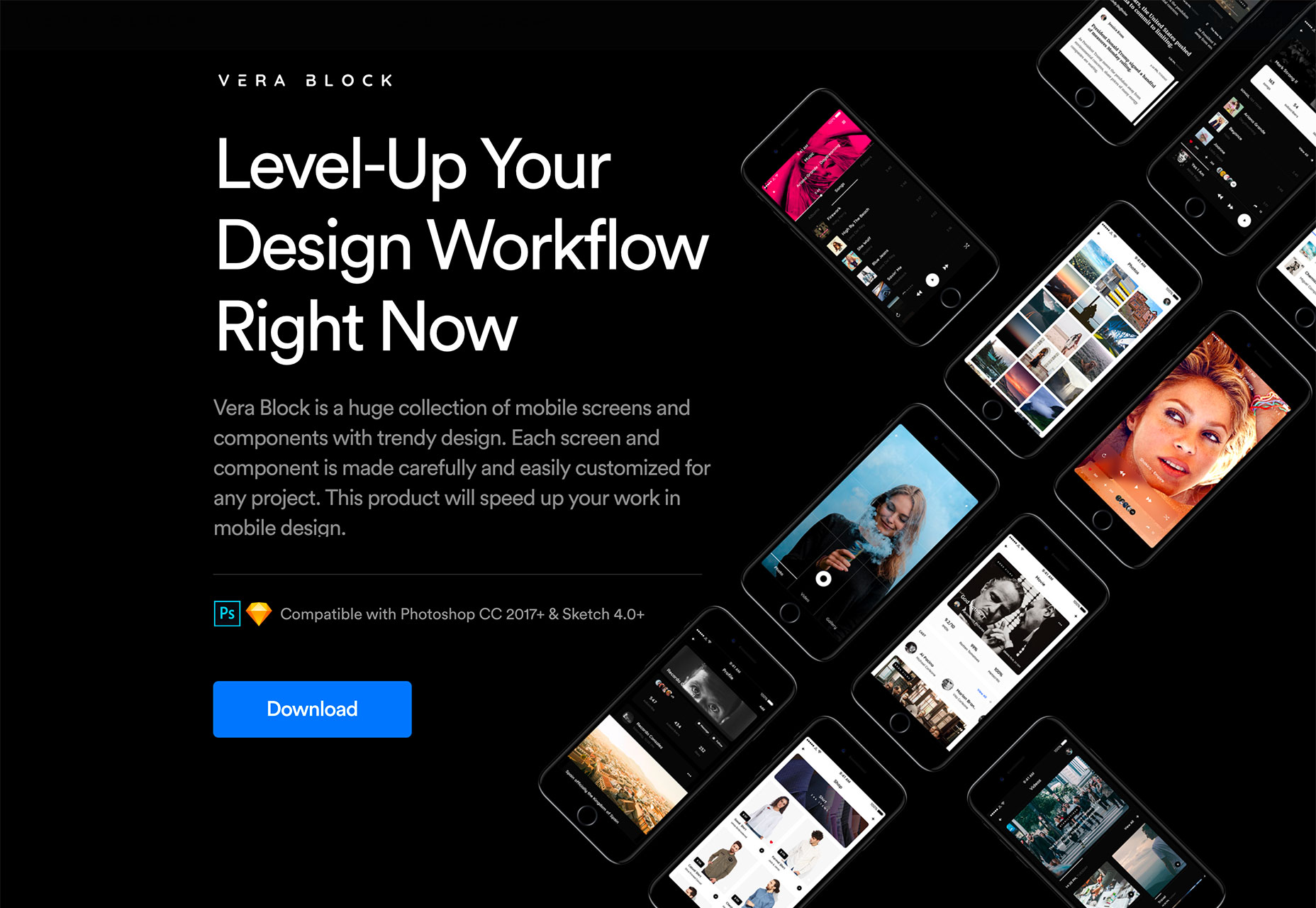
VERA BLOCK

Vera Block 是一个服务于 PS 和 Sketch 的超大的设计用的视觉稿素材库,其中包含了大量的专业的、功能细分的UI设计视觉稿设计,帮你真正在设计上更上一层楼。
YUMMY MEALS VECTOR SET

这是一组包含29张手绘图的合集,你几乎可以将它们运用到任何和食物有关的设计当中去。每张图都有AI、EPS、PSD、SVG和PNG格式。
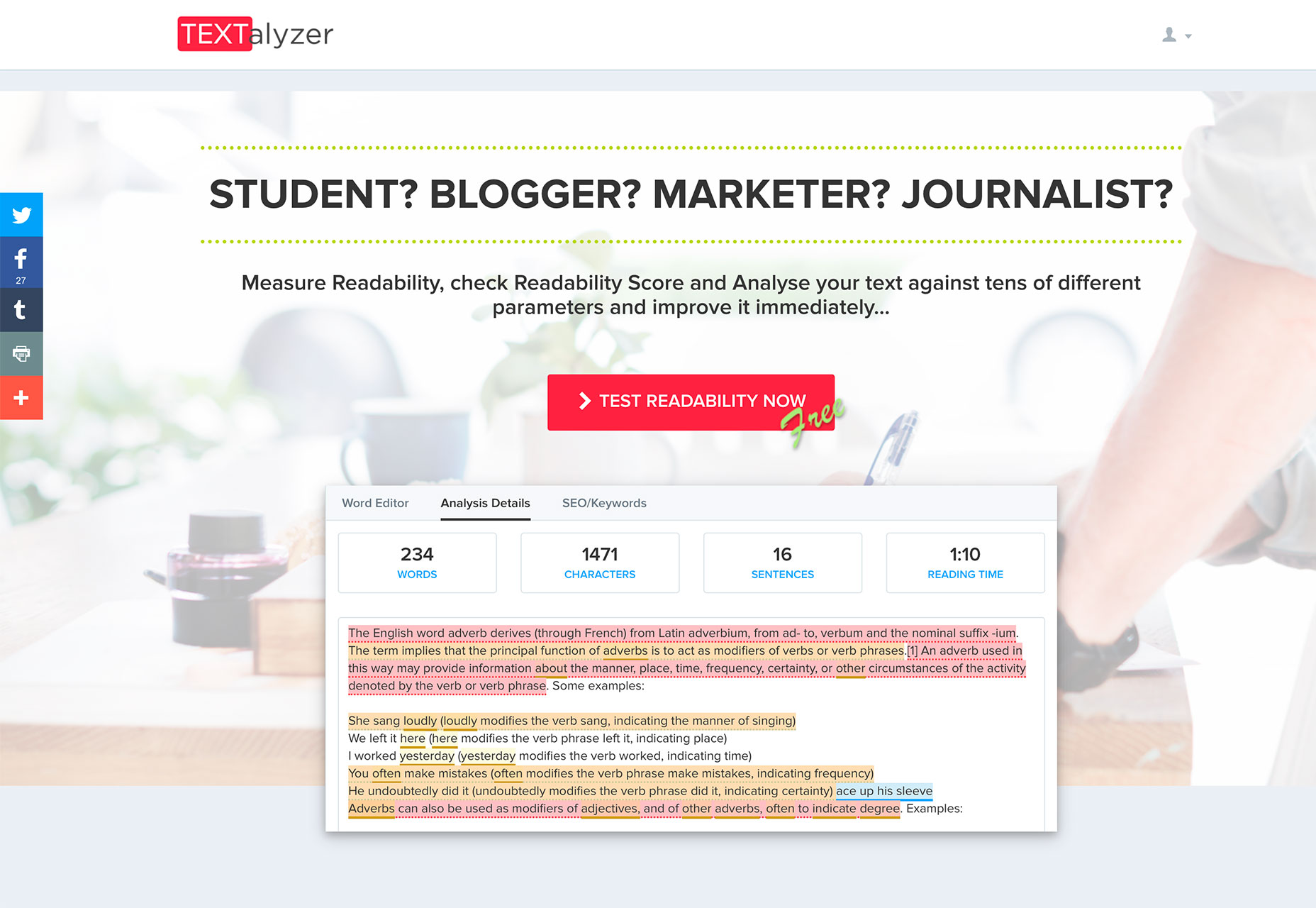
TEXTALYZER

当你选择好文案之后,需要确保它们在页面和APP当中可读。Textlyzer 能够帮你显示文本在可读性上的潜在问题,并且可以针对搜索引擎优化。
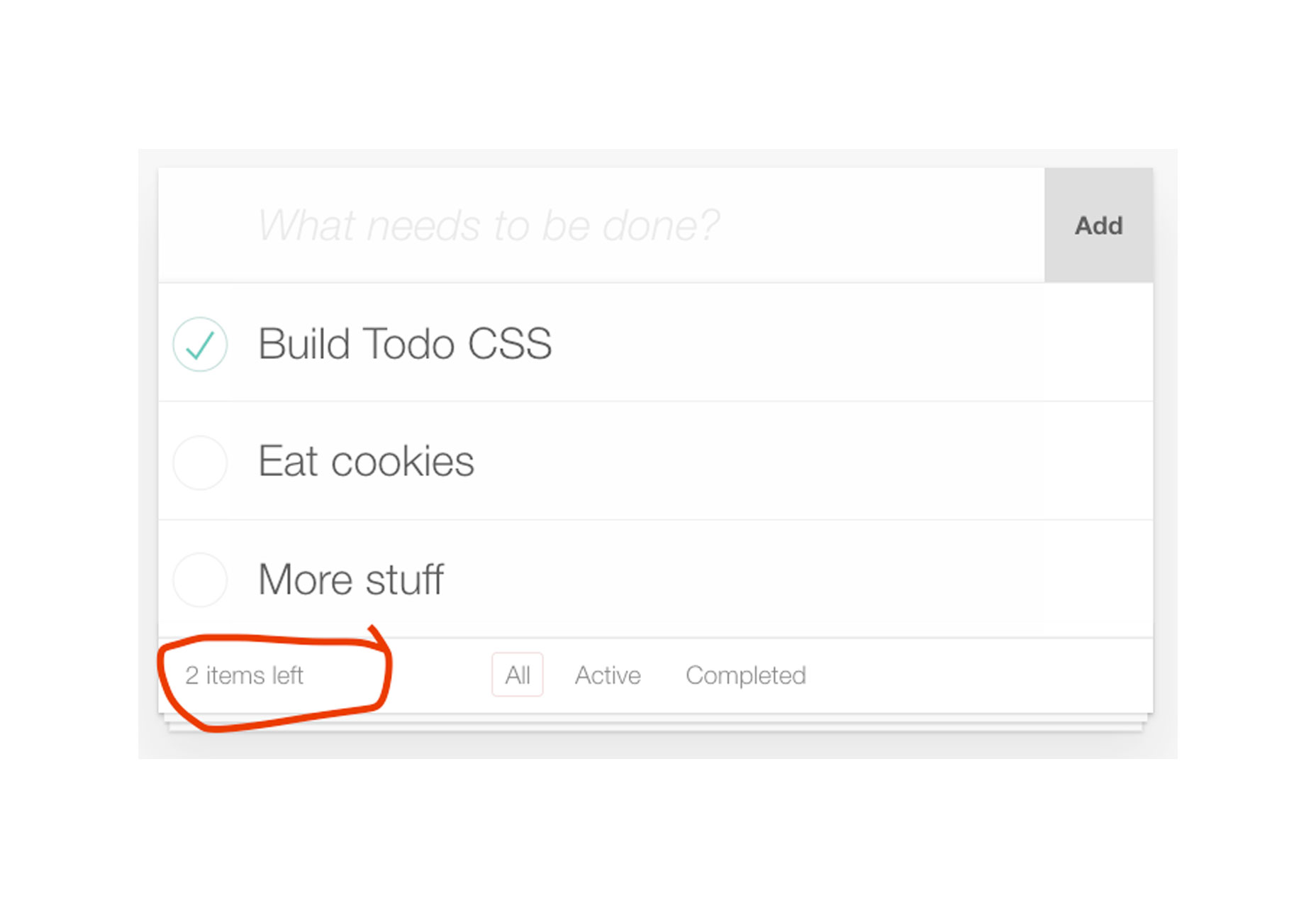
TUTORIAL: HOW TO WRITE A JAVASCRIPT TO-DO APP USING HTML AND CSS

可以通过学习这个教程,学习如何在没有Javascript的情况下编写一个待办事项的应用,在这个过程中你会知道如何使用HTML 和 CSS 动画来设计交互。
TUTORIAL: HOW OPEN SOURCE LICENSES WORK

我们常常会分享各种各样的代码片段,而在此过程中,我们会遇到各种各样的开源许可证,了解这些开源许可证的运作机制是很重要的。这个指南会为你介绍所有的这些许可证,并且告诉你如何在实战中用到它们。
AUTUMN MOON

Autumn Moon 是一款风格独特,笔触均匀的手写字体,非常适合阅读。它没有商用许可,可以个人使用。
BAHAGIA

Bahagia 是一款迷人的签名式的手写字体,字体笔触圆润流畅,字形简单却耐看。它适合用作展示。
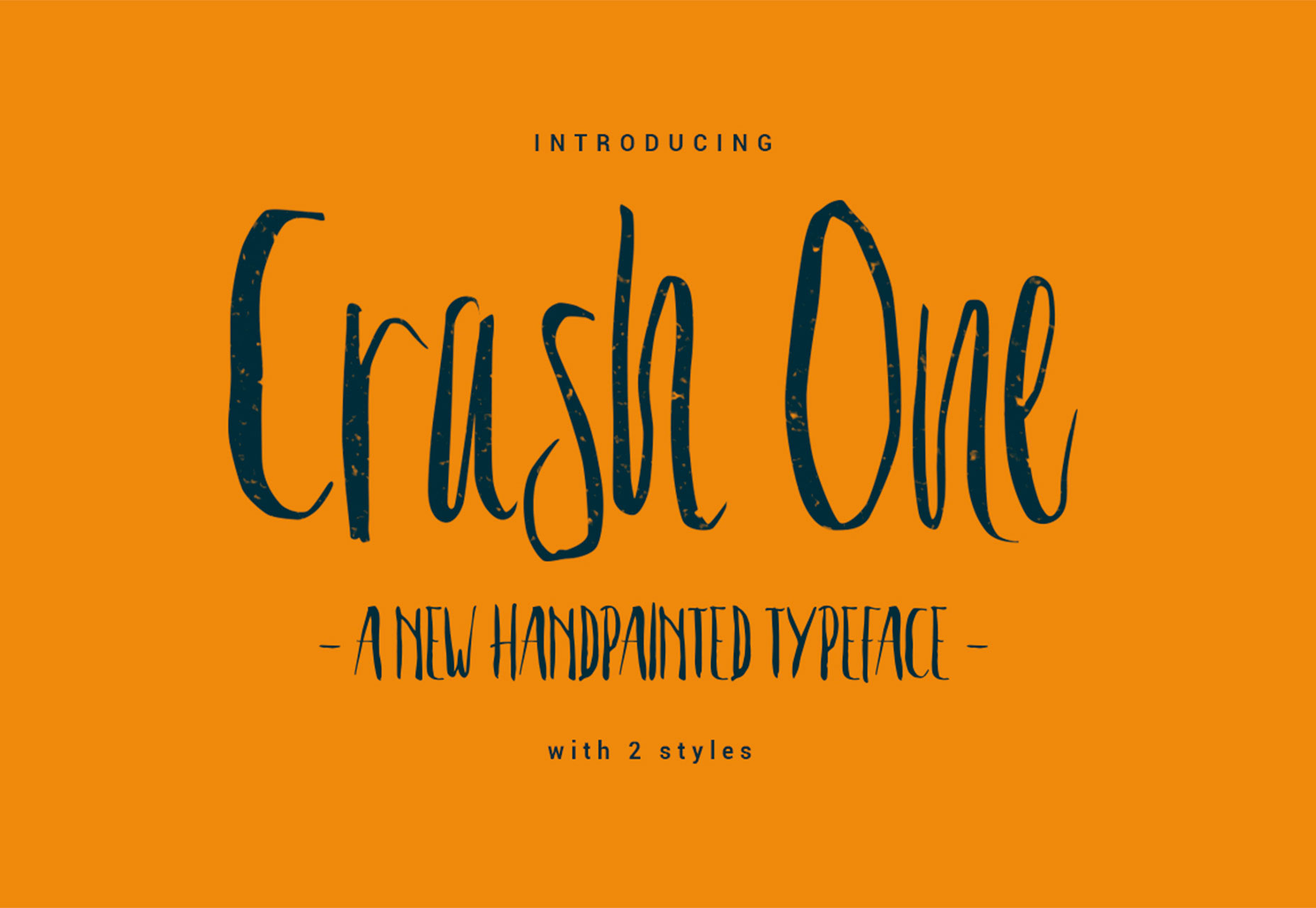
CRASH ONE

Crash One 是一款手写风格的字体,有着多种不同的笔触样式供你选择。整个字体包括全部大写的版本和两种粗细不同的小写字体,包含有数字和连笔字。它的风格非常有趣,适合于品牌化的设计和在社交媒体中使用。
HEADING PRO

Headline Pro 是一款设计精美的几何风格的非衬线字体,字体素质极高,八种不同的字重还包含斜体,适合展示用。
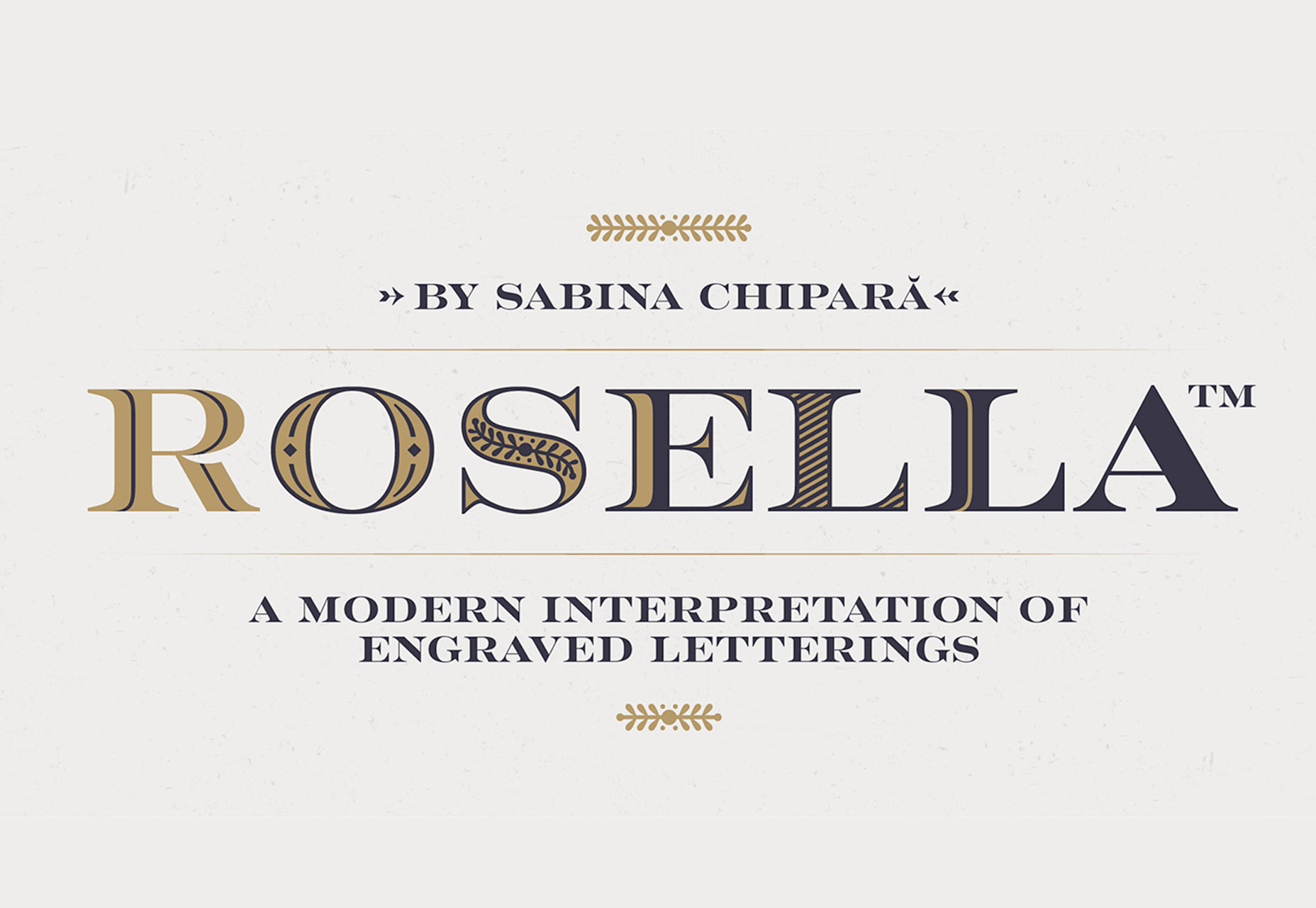
ROSELLA

Rosella 是一款优雅的衬线字体,字体的风格略显复古,应用范围很广,其中包含6种不同字重和风格。
VTKS MADALENA

Vtks Madalena 是一款Grunge 风格的大写非衬线体字体,字体中只包含26个字母,它非常适合用到各种不同的设计当中。
本文转自:http://www.uisdc.com/new-for-designers-november-2017




