这10个教科书级的网页,帮你搞明白视差滚动特效
adinnet/2017-11-24 10:36/视觉设计
在视差滚动网页的设计上,无论是移动端还是桌面端,如今的设计师都有了足够深入的探索,并且对于功能和体验上的挖掘,都有了比较成熟的经验。无论是导航悬停式的滚动还是水平滚动和分屏3D特效,视差滚动这一设计趋势已经深刻地影响到了如今的UI设计。今天的我们将要推荐10个颇为值得学习的视差滚动网页设计作品,它们在设计上都有其独到之处。
视差滚动特效
视差滚动特效是用户在滚动页面的过程当中,页面中不同元素随之进行不同速率的运动,所营造出的接近3D的视觉效果。视差一词源于希腊语中的“Parallaxis”,意为变化,视差本质上是一种错觉,实际上它也仅仅只是一种特殊的效果。前景元素之间、前景和背景之间运动速率的差异造就了这种效果。视差滚动特效为网站和APP营造出无缝顺滑的用户体验,这也是它的价值所在。
1、Fluttuo:长滚动视差特效

Fluttuo 的页面设计足够优秀,流畅的动画,鲜明的色彩对比,干净的界面中文本字体显得华丽又沉稳,整个网站的视觉在更优秀的电商网站中,也算得上是突出。而视差特效的加入,则让整个网站的浏览和购物体验再一次提升。
网站背景和前景的元素位于不同的图层,当预先加载的前景元素随着用户滚动的时候,视差特效就出现了。背景层承载着主要的内容,塑造整体风格,而前景的元素则协同展示产品细节和主要的故事。
平滑的视差滚动特和传送带动画赋予了页面以良好的互动性,这一点和品牌“始终尝试新材料和新设计”的精神不谋而合。
2、Hot Dot:水平视差特效

Hot Dot 的视差特效略有一点差别,它的页面滚动方向是横向的。页面水平滚动的方向是从左到右,背景图像也不是固定的,这对于设计和开发而言,都更容易实现一些。
整个网站不仅仅适合桌面端设备,而且对于触摸屏也颇为友好,你在iOS 和 Android 平台上也能拥有不错的浏览体验。水平的视差滚动还可以针对移动端进行响应式的适配,用户甚至可以在移动端设备上将浏览方向从横向切换为纵向,所有的屏幕内容都能相应地调整。
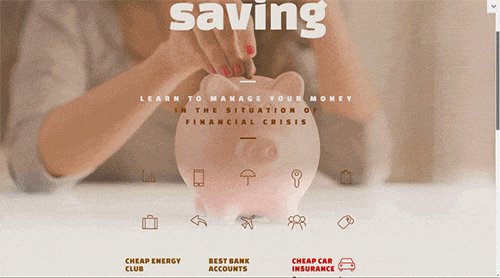
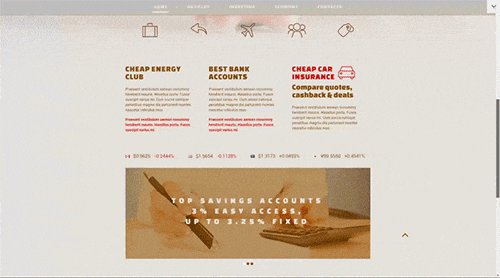
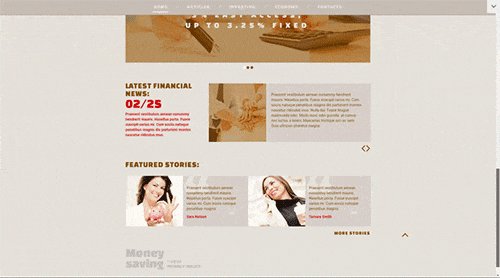
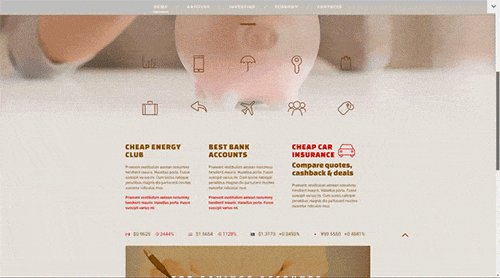
3、Money Saving:简单的视差滚动首页设计

这个银行网站模板采用了悬浮式下拉菜单栏,搭配手动控制的轮播图和长滚动视差特效。整个模板的UI设计风格走的是简约风,非常适合自定义修改。同时,它也采用了响应式的设计,这意味着用户可以在不同平台上享受浏览的乐趣。
4、Dave Gamache:帮你了解视差动效

Dave Gamache 的这个视差滚动网页的Demo是一个帮助所有人了解视差滚动网站的小样。当你浏览这个网页的时候,Dave 会为我们展示所有的元素是怎么运作的,视觉元素是如何淡入淡出的,图层是如何固定的,怎么在移动端设备上实现横向滚动的,非常赞。
在这个Demo当中,Dave 给我们提供了这些重要的提示:
你需要让所有的浏览器都能轻松地展示你的网站的视差动效。你要专注于视差动效更重要的属性,包括比例的控制,旋转效果和不透明度的控制。
要学会如何在页面当中设计悬浮固定的元素,这些元素在页面中要谨慎使用。
不要老去调整图像大小,浏览器并不能总是处理好这些问题
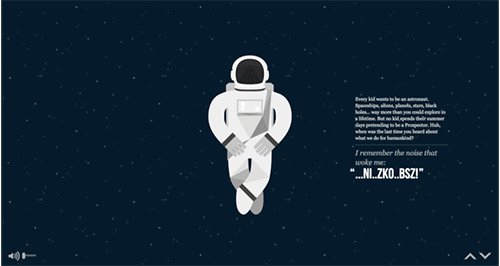
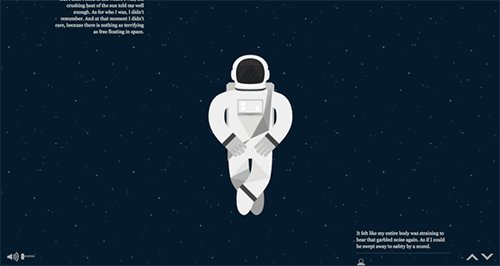
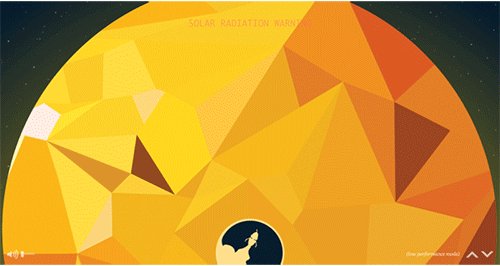
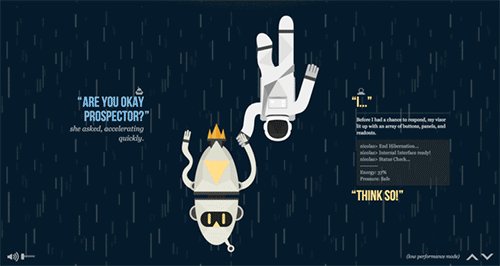
5、NASA Prospect:交互式视差设计

NASA Prospect 这个网页提供了一个不错的互动体验,通过网页呈现了行星采矿者的故事。在全球灾变之后,NASA 派出了他们去寻找人类散落在太阳系当中的物品。
网站提供了简单、愉悦的互动性视差效果,音频能够营造出贴合场景的氛围,非常迷人。
6、Hello Monday:3D视差特效的营造

Hello Monday 这个网站创造了分屏式3D 视差特效,设计师让屏幕的一边用来展示设计案例,另外一边屏幕用来展示相关的描述和细节。每个设计案例都有不一样的视觉特征和独特的体验。
整个网站设计使用了颇为有吸引力的过渡效果,这些效果有助于营造无缝的视觉流和清晰的布局。不少案例都采用了鲜艳的色彩和漂亮的图片,大胆的版式让整个布局显得非常有气势。
7、Bearideas:简单直观的视差特效

Bearideas 这个网站设计得着实太酷了!它并没有使用很高端的设计技巧,而是使用了单纯的长滚动视差特效和一些微妙的过渡效果,就创造出令人愉悦的交互体验。他们的设计团队在设计的时候借助卡片和大胆的色彩来营造视觉的层次感和丰富度。
8、Immersive Garden:沉浸式的3D视差动效

“我们真的很喜欢通过故事去触发人们的情感。”
Immersive Garden 这个网站在没有使用3D技术的前提下,借用视差滚动和旋转营造出类似3D的深度和沉浸式的体验。即使界面不大,也能够让人觉得直观。
这个网站会预加载许多短片,然后作为访客你可以灵活的控制它们播放、暂停等。
这个网站更有趣的地方之一是它内置的多功能光标,你可以借助它按照不同的速度播放,控制比例和大小,非常有意思。
9、Valaire:沉浸式的设计

Valaire 同样是借助视差特效来营造沉浸式体验,不过它会更成规一些。网站的设计师使用了视差滚动来讲述故事,网站并不是单纯的垂直滚动,这让页面显得更加的多变和丰富。
网页的视差特效非常有意思,能够触及到用户的感受,创造独特的体验。
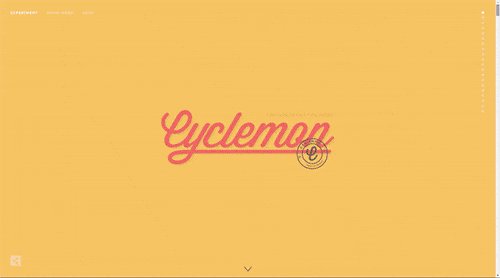
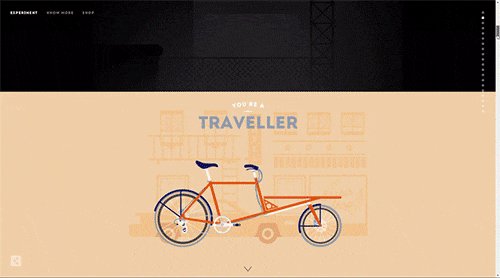
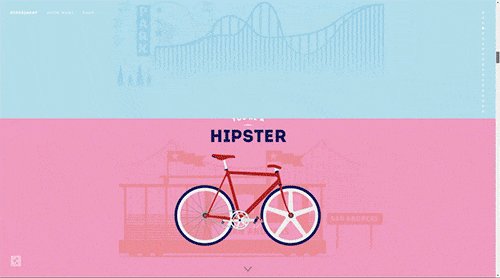
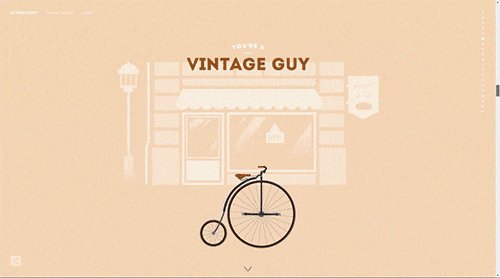
10、Cyclemon:让人停不下来的视差特效

Well,虽然 Cyclemon 这个网页排在更后,但是它并不逊于其他的另外9个网页。这个网站简直是将骑行爱好者的梦想给呈现了出来。当你向下滚动网页的时候,会有不同的环境和不同的自行车呈现出来。它会让你好奇下一屏会是怎样的场景,会有什么样的自行车出现,会让你停不下来。
事实上,Cyclemon 并不是一个卖自行车的网站,它只是两位设计师用来销售他们设计作品的网站。但是这个网站也正是视差动效引人入胜的一个实例。
本文转自:http://www.uisdc.com/examples-of-parallax-effect-websites




