老板让我点评这个UI设计,但我不知道从哪说起…
adinnet/2017-12-18 10:10/UI界面设计
什么是好的UI设计?好在哪里?为什么好?有哪些判断依据?有些设计师却说不出个所以然来。

很多设计师尤其是初级设计师的第一反应是「好看的呀」 或者是「我分不出好坏」。
UI设计师只负责把它做的好看吗?没错,高颜值的产品确实养眼,但这只是其中的一部分,它不能决定整个产品的整体体验,设计更终是为人民服务的。著名设计师菲利普·史塔克说过:我们是设计师,不是艺术家。所以我们既要提供视觉上的感受,也要提供体验上的享受。
那么,我们需要哪些标准来判断呢?
风格定位是否准确
每个公司每个产品都有一批精准用户,有些比较大众(用户群比较广泛),有些比较小众(垂直到某领域)。如果你知道公司的定位是什么?你的服务对象是谁?那么剩下的问题就是,我们该怎么做可以满足他/她/它们的需求,解决他们的痛点。
编者注:定位清晰后,接下来该解决用户的问题了→ 《聚沙成塔!平台型产品从「分散用户痛点」推导「统一优化方案」的思路总结》
通常意义来讲,目标受众越广泛,那么设计就需要越简洁且偏传统。这就是你经常会看到一些APP没什么特色,缺少了性格色彩方面等元素,但又很实用。另一些设计很炫酷、华丽、或者很奇葩,这些特点适用于小众群体,却不适用大众口味,如果你的受众数量较少且比较典型,那么可以投其所好,依靠设计噱头来吸引他们的注意力,这就是你在设计前需要思考的取舍关系。
设计体现点:页面气质(调性)、主色系、字体、交互方式。

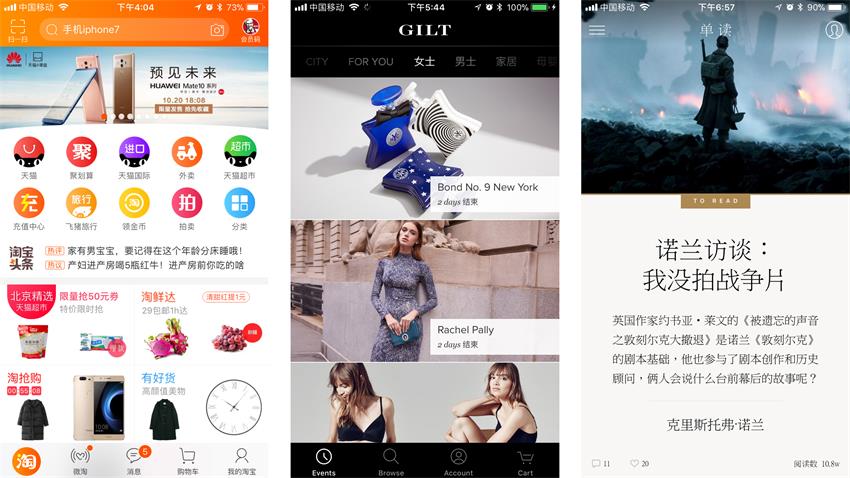
△ 图片来自淘宝、GILT、单读
图1淘宝的定位是大而全的网络商城,没有你买不到,只有你想不到,是一个综合型的百货。服务涵盖吃喝玩乐,辐射到各种各样的用户,受众群很广泛,因此他们的风格特征就是热闹,选择橙色作为品牌色,也是衬托热闹活力亲民等特征,字体和交互方式都是偏常规,为了更适用于广泛的受众群。
图2GILT是美国的一个奢侈品电商,采用一种非常特殊的模式,会员制的奢侈品折扣模式,主要是销售一些著名设计师的限量奢侈品或者是从未与大众见面的产品。由于目标用户明确,所以风格定位也很清晰,主要突出奢侈感、品质感,采用经典色黑色为主色,白色为辅助,瀑布流模式,字体会有一些衬线字体,商品内容、图片品质都是极高的,整个页面中没有杂乱的其他信息,有助于提高用户的阅读体验。
图3单读一个很小众的阅读产品,而且还可以听, 内容是一些作品、书、电影等等。目标用户明确,内容质量高,每一屏是一个故事的引言和配图,简洁精致,风格定位很文艺,文字是衬线体,精美的配图,米白的纸色和金色的辅助,使得整个APP散发着一种精致书本的味道。
吸引力够不够
这里所说的吸引力不单单是说你的设计有多炫酷,多吸眼球,而是你想展现的内容是否第一时间吸引到用户的目光,从而引导用户完成目标需求。
A wealth of information leads to a poverty of attention.
大量的信息会导致注意力的分散。——Marty Neumeier
好的设计里是没有使用阻力的,在庞大的信息架构中筛选你想表达的信息重点是非常重要的。要避免信息超负荷,过多的信息是在给你的设计添加阻力。因此,你需要去切实了解一下你的用户从你的设计中想要得到什么,并且在很多情况下,你需要自己提炼信息,做一些加减法,进行重组。
设计体现点:文案、字号、字间距、版式、层级关系。

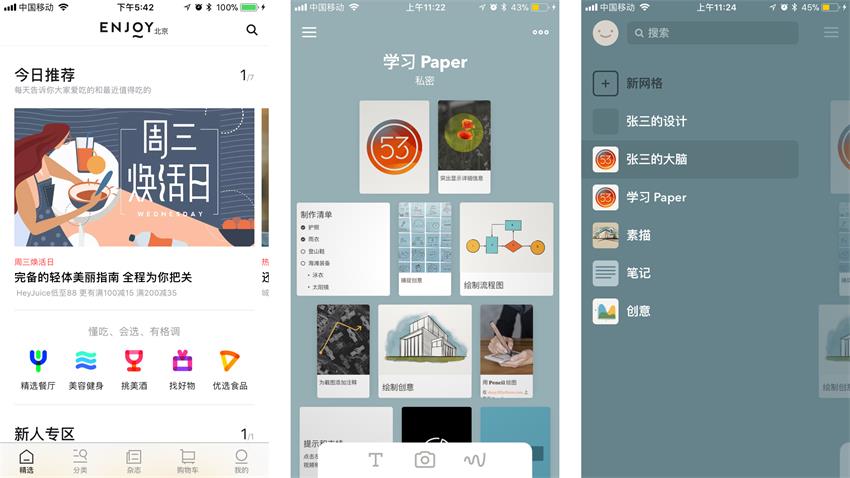
△ 图片来自ENJOY、PAPER
图1ENJOY 一个精选美食电商,首页清新有节奏,从文案、文字、字间距的把控都是很通气的,浏览起来不压抑。首页banner作为今日推荐的模式,配图精美品质高,首屏占比很大,吸睛度很高,五个分类图标精致夺目,很容易吸引用户做出行动。作为用户,首屏告诉我这些就足够了。内容多了会让用户视觉焦虑产生烦躁,反而打断需求目标。
图2、3paper 作为一个效率类的产品,他的功能点有很多,包括思维导图、设计图、笔记、灵感、清单、注释等。它的首页非常具有吸引力,它的特点是把不同的功能都展示在一起,就像一个墙面,把所有的创作灵感或是主要记录以缩略图的方式展示出来,一目了然。左侧抽屉做为分类页,方便收纳查找。而不是像一般的效率类应用,首页做了很多入口,层级很深。
市面上有些类似应用,会把新手教学、新功能提醒等放在首次开机引导页,只显示一次。但是paper巧妙的把新手引导和新功能展示放在首页的每个缩略图模块里,这样既减少了步骤,又可以强调功能,还可以有效的引导用户去做操作。
用户体验好不好
好的用户体验包含很多方面,比如说Whitney Quesenbery提出的5E原则,包含了有用性(Effective)、效率性(Efficient)、易学性(Easy to learn)、容错性(Error Tolerant)、吸引力(Engaging)。
简单来说就是,我们设计的产品要对用户有实际帮助,能一定程度上提高生活的效率,容易理解并快速地知道如何操作。在用户进行失误操作后,能够有挽回措施或者不会造成较大的损失。对用户是有吸引力的,无论从功能还是造型上。

设计体现点:交互方式、产品思维、表现手法。

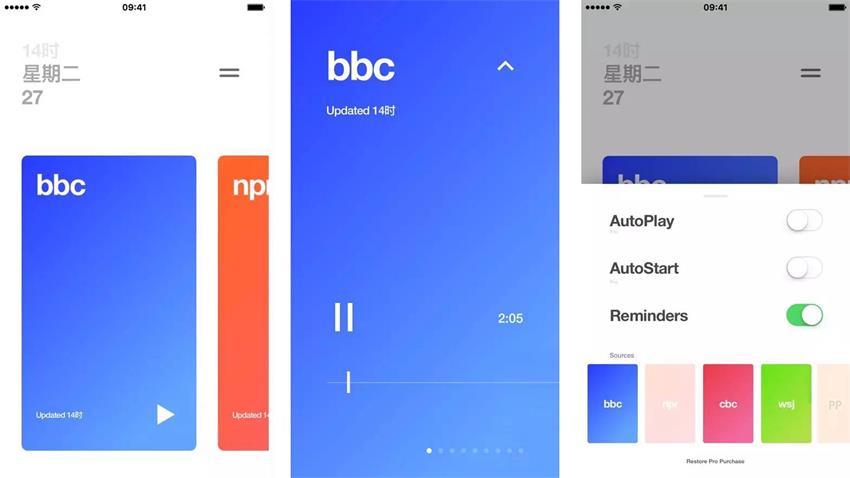
△ 图片来自FUNNEL
新闻APP是日常生活中经常用到的一类APP,普遍是严肃的、单色调的设计。Funnel是其中设计感比较强的一款APP,Funnel的界面非常简洁,功能简单,设计活泼生动,看不出来是新闻类的APP,Funnel的主要功能是播放新闻,用户可以根据自己喜好挑选适合自己的新闻。
交互方式也十分简单,选项设计一目了然,使用不同的色彩和缩写来表现不同的新闻台。内容实时更新,适合快节奏生活的上班人群,可以在上下班路上,听自己喜欢的新闻频道,用耳机或底部控制栏切换播放。不感兴趣的内容直接点击取消,十分方便。整个APP使用流畅,配合悦耳的点击声和弹性的动效,体验感很强。
设计细节有没有
就算细节不能决定成败,那也能博得用户眼球。在琳琅满目的APP里,各路花色的设计中,怎样能脱颖而出,怎样能让用户眼前一亮,怎样能给用户带来新鲜感,怎样让用户在使用你的产品会因为一些细节而记住你。好的细节能给产品注入生命力和活力,博得好感,而不是一个呆板冷漠的人机操作。但细节使用不当就是画蛇添足,带来体验上的阻力,所以添加细节也要合理使用,一切要建立在需求和体验之上。
设计体现点:加载、icon、引导、分割线、音效等各种合理的地方。


△ 图片来自融360、FANCY
图1融360在这次全新视觉升级之后,增加了很多小细节。比如底导航在用户每次切换点击时,高亮图标增加了延迟动效,交互流畅,互动感很强,比传统的切换点亮增加了不少活力。
图2Fancy 社区是一个可以帮助你发现并购买世界上更具品位的精美产品,Fancy 网站是基于图片分享的B2C及C2C电商平台,产品偏向于时尚、高端、创意,新奇。它的注册按钮很有趣,当你开始输入内容的第一项时,注册按钮就开始点亮25%,有点步骤引导的意思。随着四项注册信息的输入完成,注册按钮就被全部点亮,绿色的按钮也意味着输入信息完整无误,用户可以继续操作下一步了,整个交互很流畅。
数据反馈怎么样
数据反馈是对产品和设计结果的验证。数据是人类行为的痕迹,通过数据来判断用户们的思考,行为和交流方式,了解用户的动机和痛点,找到对你有价值的数据,创造有意义的产品体验。所以数据反馈是重要的参考,数据驱动设计,能够帮助我们在设计中做出决策。
GSM:Goal 目标 、Signal 信号 、Metric 指标五度模型:吸引度、完成度、满意度、忠诚度、推荐度。

简单来说就是,我们设计的产品要对用户有实际帮助,能一定程度上提高生活的效率,容易理解并快速的知道如何操作;在用户进行失误操作后,能够挽回措施或者不会造成较大的损失;对用户是有吸引力的,无论从功能还是造型上。
设计师可以短信发送访谈邀约问卷,进行面对面访谈或可用性测试。

△ 图片来自融360
我们和交互组同学对融360首页进行了用户访谈及可用性测试,目的是了解大首页改版对用户的影响,了解用户主要业务使用的状况,挖掘用户的体验痛点及诉求点。针对吸引度、完成度、满意度做了用研,得到了一些直观反馈,因此我们就需要针对这些反馈结果提炼重点,重新再设计。
更后,一个产品的设计是好是坏,不是你的主观感受,也不是你的一眼之缘。要学会分析产品、分析用户场景,结合用户需求和操作体验,阶段性的做总结,才能培养你的判断能力,不要再做一个只停留在视觉层面的设计师了。
本文转自:http://www.uisdc.com/five-points-teach-ui-design




