新鲜出炉!2018年的用户体验设计趋势(上)
adinnet/2018-01-08 11:11/用户研究
本文译自 Anthony Miller 的 The State of UX for 2018,因为太长,分为前后两篇。
Z Yuhan:这是由一位美国作者站在美国的视角写的文章,即便抛开个人因素不谈,国内外的发展进度并不完全同步。例如情感化反馈这一块也许国内稍稍落后一点、但是移动支付和AR却要快一些,有些方面即便步调差不多,举出的例子却不一样。不过看看别人的总结也挺有意思,至少可以了解一下国际风向。
2017年即将结束,是时候向前展望,预测在接下来的十二个月里,信息体验设计会如何。
我将在本文概述的,除了2017年里见证到的巨大的变化之外,还有值得关注的趋势,以确保能够赶于潮流。
一. 更简单的导航方式
导航体验是2017年的热点话题之一。为了设计出顺畅的用户体验,导航扮演的角色至关重要。
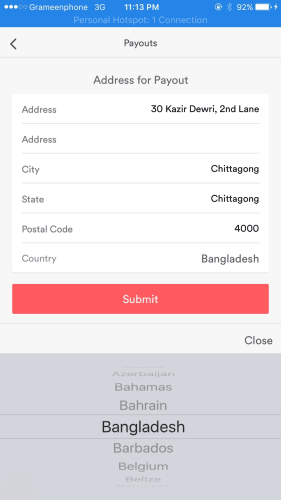
1. 线性导航(Linear Navigation)
为了简化导航体验,很多 app 和网站致力于创造线性的导航体验(即分步式),让用户感觉到每个下一步都是上一步的合理承接。这种方式非常适合目标性较强的 app (如 Uber )和电子商务网站(如 Amazon 、 Best Buy ),因为这些产品用户有一个想要完成的明确目标。
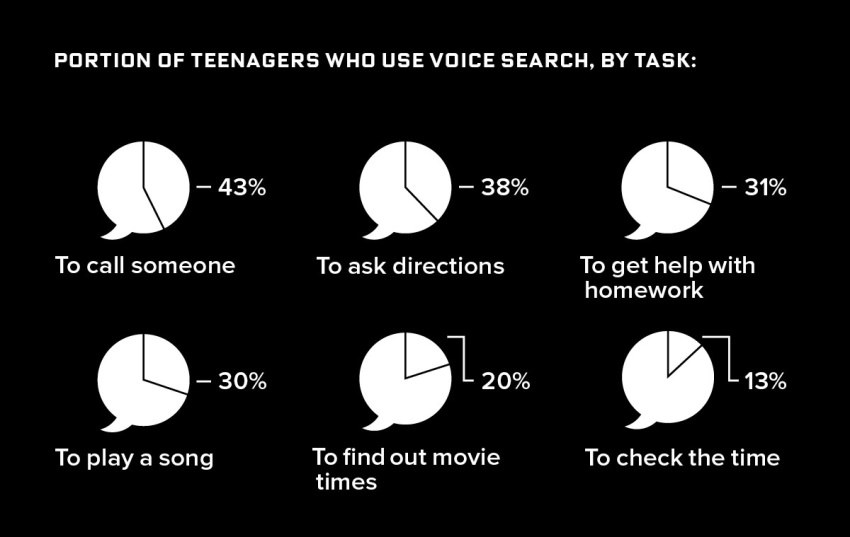
2. 语音用户界面(Voice User Interface / VUI)
语音用户界面成为了图形用户界面之外的另一选择。自然语言研究领域的显著发展使得用语音传达各种指令成为可能。

△ 青少年中使用各类型语音搜索的比例
在即将到来的新的一年语音界面将不再局限于移动设备,而是成为物联网和智能家居系统的交互方式。很快就会有更加先进的语音识别模式出现,将大大提升我们与操作系统之间的交互。
二. 整洁而易懂
移除视觉干扰让界面更整洁且容易理解,这是现今很多用户体验设计者的共同目标。很多设计师通过将内容放在首位、运用清晰的视觉语言,达到移除无用信息、强调重要信息的目的。
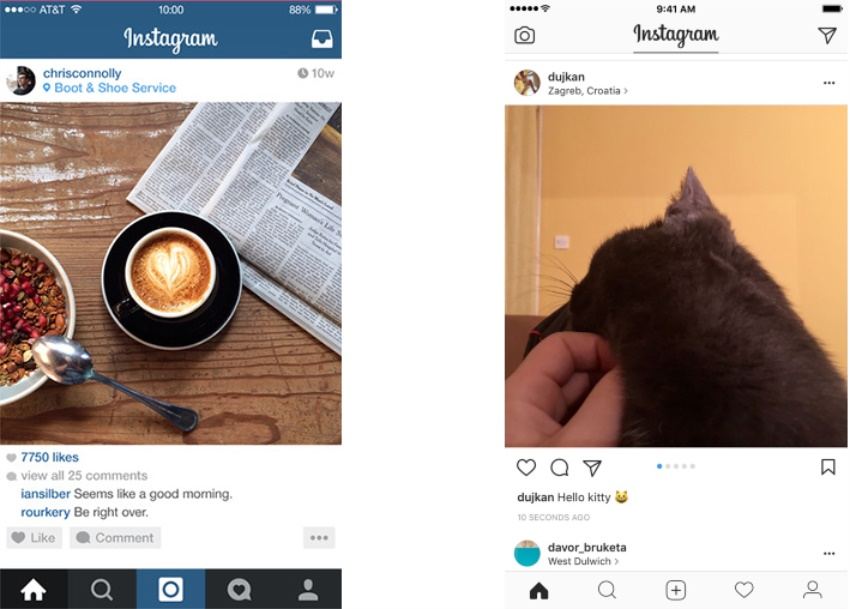
1. 内容优先
与内容优先设计方法直接关联的是极简主义。用更少的设计师创造更多的价值,移除界面上的无用元素,聚焦于真正重要的东西——内容和功能。这样界面就限制了装饰物的数量,有了更多留白空间。这种设计的缺点就是有时让界面看起来太过素净。

△ Instagram iOS (2015 vs 2017)
2. 清晰的视觉语言
我们都知道明确的视觉分级能够让产品更容易使用,让用户使用网站和手机APP时有一个清晰的屏幕阅读顺序。

△ 确定按钮有很强烈的色彩对比(图片来源:Airbnb)
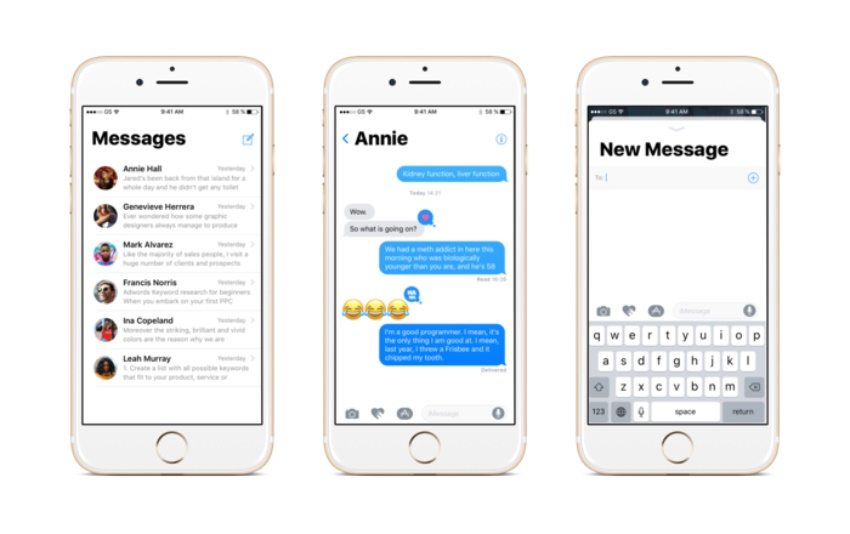
3. 大标题
给标题更大的字体和更多的留白空间,这样有两个好处:更容易看到而且更方便阅读。

△ Apple 给 iOS 11 使用了粗体标题
三. 有目的地使用动效
动效已经快速成为用户界面的自然组成部分。有两种类型的动效在用户体验设计里扮演着重要角色——功能性和观赏性动效。
1. 功能性动效
这种动效能够让界面更清晰,让产品的交互过程看起来更加简单。iPhone X 的手势交互动画会被用于描述复杂的过渡和控件关系。

△ 功能新动效能够将复杂的过渡变得更容易追踪(图片来源:Jae-seong、Jeong)
2. 观赏性动效
为了创造更加人性化的用户体验,很多APP插入了赏心悦目的细节。这种元素不具备任何功能目的,它们的意义是创造与用户之间的情感关联。

△ 使用动效表现评分系统(图片来源:Andy Orsow)
四. 视频主导
2017已经见证了视频这种内容形式的风潮。根据 Hubspot 的调查,每周看视频的人有78%,每天看的人也有55%。
1. 为短时间注意力而创造的视频内容
人类的平均注意力持续时间在2000年时(在手机革命开始的时候)已经从12秒跌落至8秒。很多营销者为了适应短时间注意力而调整他们提供的信息内容(也包括视频),例如360度视频和在线直播就是这样的产物。
关于注意力持续时间的变化:Humans have shorter attention span than goldfish, thanks to smartphones

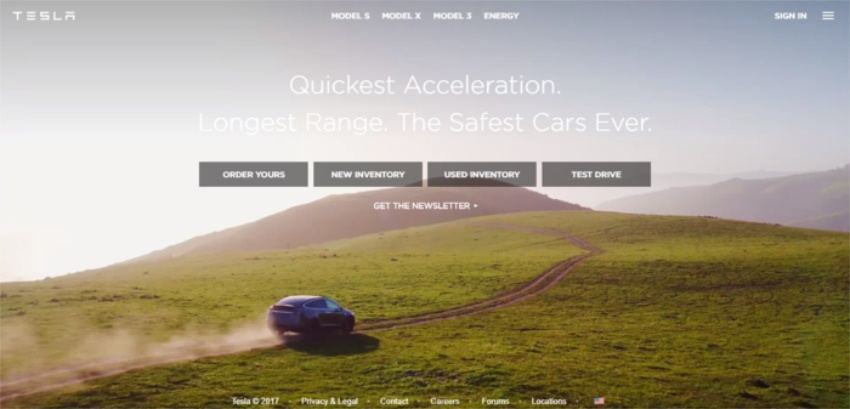
2. 首页欢迎视频
视频可以让用户从第一眼就感受到其吸引力,这就是为什么那么多网站都会在首页放上一个欢迎视频。像特斯拉这样的公司,不仅向网站访问者介绍产品,还要用视频讲述关于产品的故事。这种方式能够创造出令人更加印象深刻的体验。

五. 情感化设计
人与机器之间的关系总是情感多于理性。电脑成功完成指令会让我们高兴,出现问题时会让我们生气。
2017年是情绪化智能设计的转折点,这种设计借由对人机互动及用户感官的了解,向使用者传达正面情绪。
1. 失误的用户地图
长期以来,体验设计只是围绕着理想状态的用户流程,2017年很多设计师开始意识到,为非理想状态的用户流程而设计同样重要。
失误地图的目的是定义用户操作导致负面结果时的状况。因为即使设计师们努力创造易于理解的设计,用户还是可能「错误」使用。通过构思可能导致错误的用户场景,设计师能够创造出「优雅的失败」,即让用户获得人性化的沟通,而不是怪异冷硬的回复。
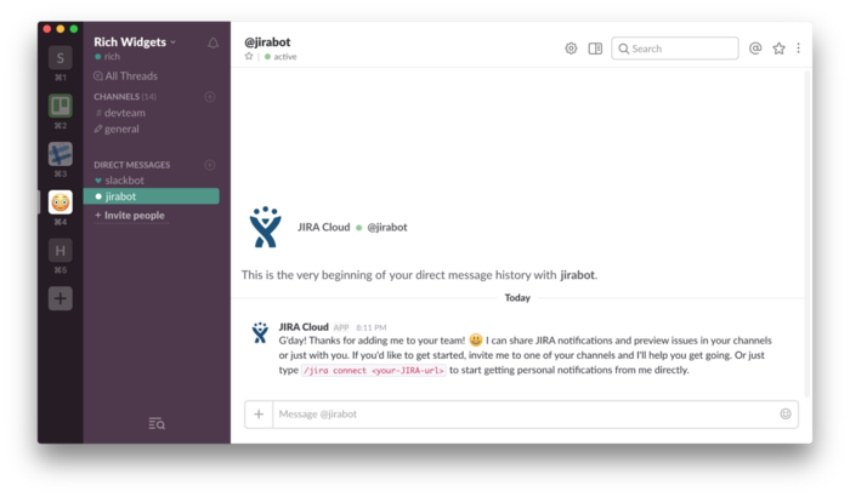
Slack 里就有一个失败地图的优秀案例。如果你写到一半就离开了,就会有一个铅笔样式的图标告诉你未完成。

△ 铅笔图标在上图第二列侧栏的第二个 CHANNEL
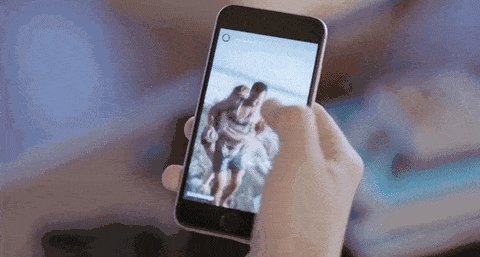
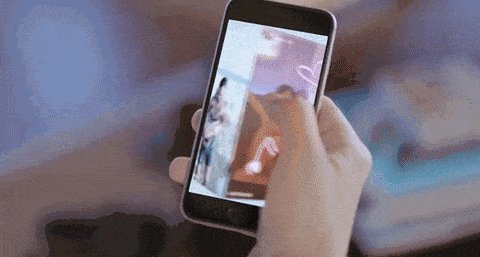
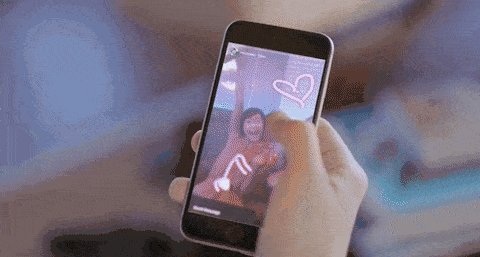
2. 更多的微交互运用于手机 APP
移动设备的微交互正在变得越来越专注于其设备属性。搭配上简单的手势和微妙的视觉反馈,微交互让体验更加简洁轻便,并逐渐成为我们与产品服务交互的自然方式。

△ Instagram Stories 的视觉反馈
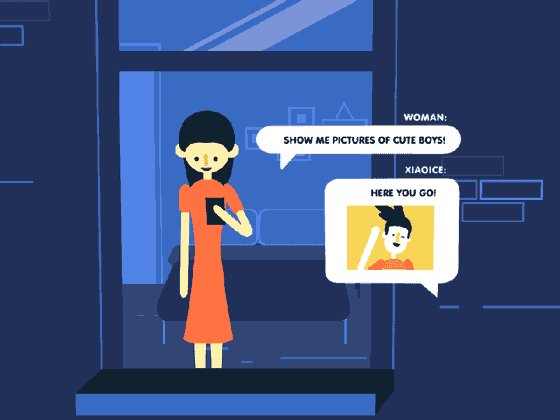
3. 会话式界面
聊天机器人和会话式用户界面(CUI)早在2016年已成趋势。聊天机器人和智能助理的兴起将会是持续性的。CUI和传统的GUI(图形界面)之间的一个重要区别是,用户对与产品交互的感受——会话式界面让互动更加人性化。这就是为什么 Zo 和微软小冰这类聊天机器人如此受欢迎。

△ 图片来源:EJ Hassenfratz
六. 内容比以往更重要了
内容为王(content is king),因为它才是人们使用APP或访问网站的缘由。2017年见证了与内容交互直接相关的两大趋势。
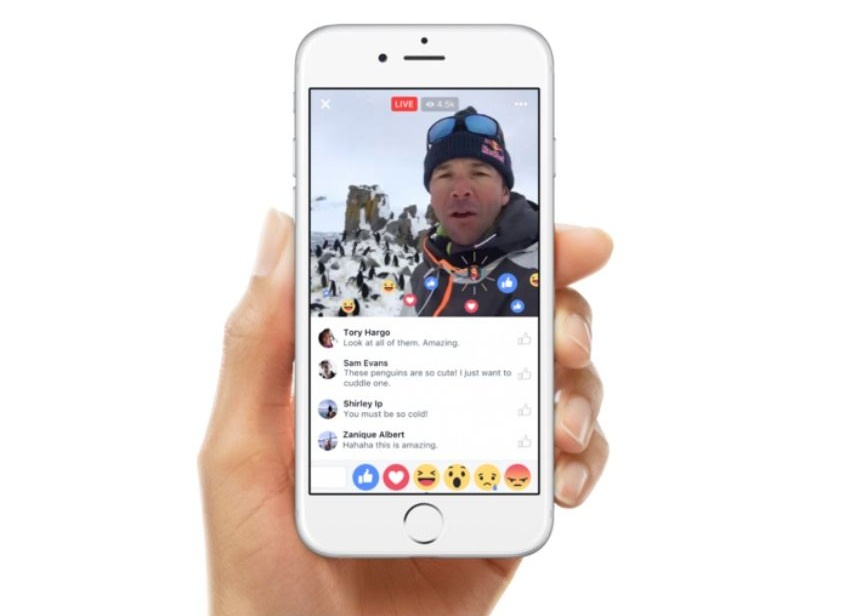
1. Facebook 成为内容的终点
2017年间,Facebook 成为了内容消费的主要服务之一,不再只是一个起点,而是新闻信息的强大枢纽。
2. 大公司对内容可信度的帮助
内容可信度现今面临着严重问题。每秒都有百万条内容产生,这使得事实与虚构的区分变得困难。根据一项来自斯坦福大学的研究,很高比例的用户并不能区分新闻推送中的真相和谎言。内容可信度的问题在2016年美国总统选举中尤为可见,事实证明谎言的传播速度甚至快于真相。

好在 Google 和 Facebook 这样的大公司意识到了问题的严重性,并且已经开始运用事实检测功能来帮助用户辨别内容真伪。
以上就是文章上半部分的内容,后半部分更精彩,敬请期待吧!
本文转自:http://www.uisdc.com/user-experience-design-trends-1




