把握好这三点 后台管理系统界面设计也可以so easy
adinnet/2018-03-01 14:18/UI界面设计
后台管理更大的优点在于在管理统筹方面「方便、快捷、一站式操作」省去中间的平台跳转等等。后台管理系统界面如何设计才能满足用户的需求?上海艾艺为很多客户提供了后台管理界面UI设计,在这方面有丰富的经验和大家一起分享。
后台管理系统界面UI设计三大要点
1、深刻理解功能,层级关系清晰

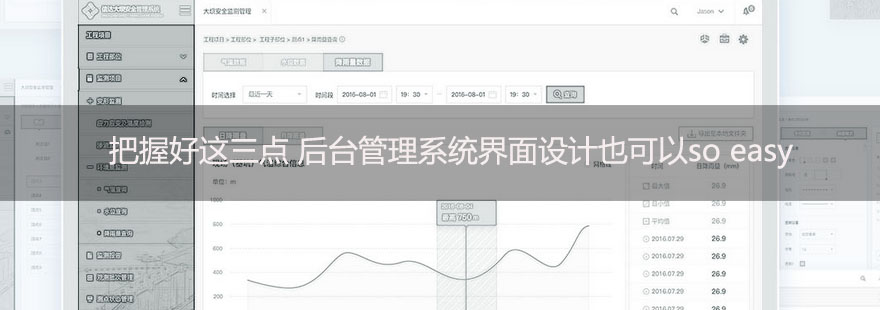
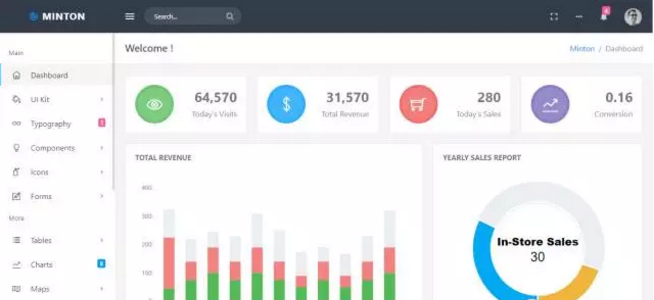
称的上管理系统,从字面上看就知道是一个很大的体系,功能很多,各种的页面跳转,例如上图中左侧的一级菜单19个,其中带下拉二级菜单的9个,接到需求直接做,做着做着自己都不知道在做什么了,一塌糊涂。
在上手做界面之前我们要把把功能整理清楚,如果没有原型图或者功能不完整,我们可以借助MindManager、XMind一些工具把功能做好整理,层级关系明确,逻辑清晰,功能完整,这一步避免了中后期在功能上的不断调整,修改和新增,这样在时间上很可能会延期。
2、布局合理,视觉清晰
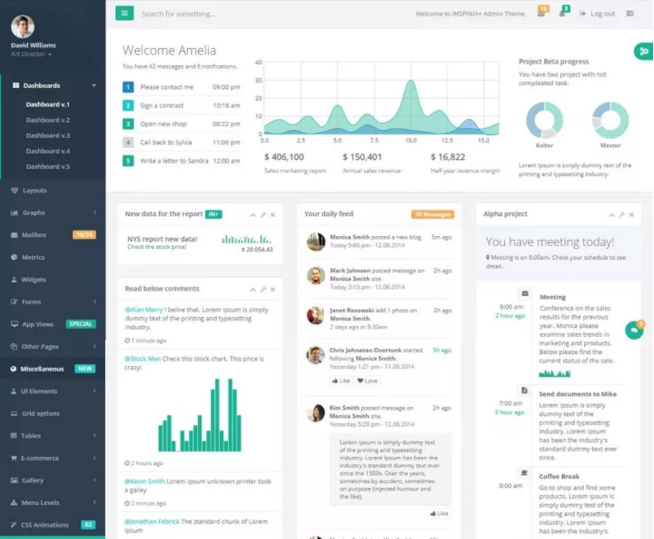
管理系统的主要用户是管理员,毋庸置疑,做很多数据表格的处理,电商活动制作发布,平台客户管理等等一些时间相对比较长的操作。长时间的页面停留,如果我们的配色太鲜艳或者太暗沉,都会让使用者遭受眼球上的磨难。

比如上图四个不同色的图标和突出的数据展示是作为管理者打开后台第一时间想要获取到的信息,下面的卡片遵循“一卡一概念”的卡片式设计的基本原则,每个卡片左上角大写加粗的功能名称让用户很快的能找到想要的点。
三、交互的可操作性
做后台管理系统有别于网页设计。在考虑页面美观度的同时,更多的要在交互体验上下功夫,“操作前可以预知;操作中有反馈;操作后可撤销”。

让用户每一步操作之后都可进可退,不会在某个页面产生疑惑,无从下手。作为用户,当我没办法进行下一步操作的时候,我会选择关掉,比如你打开你的手机应用,给你来个弹窗,没关闭按钮,点四周也没任何反应,这种用户体验就很差,用户只能离开说拜拜了。
关于后台管理系统界面设计的经验分享就到这了,希望对大家有所帮助。如果贵公司需要UI设计服务,欢迎咨询艾艺。
本文标签:管理系统UI设计