移动支付界面设计4大技巧
adinnet/2018-03-23 11:53/UI界面设计
移动电子商务发展如火如荼,移动设备流量也占据了整个互联网流量的绝大部分。很多商家都开发APP或者移动端网站来销售产品。对于移动端设计来说,如何提高转化率是需要考虑的问题。移动支付页面设计的好坏关系到更终转化率。今天小编就为大家分享移动支付界面设计一些技巧,这些技巧可以有效的提升网站转化率。
移动支付界面设计4大技巧
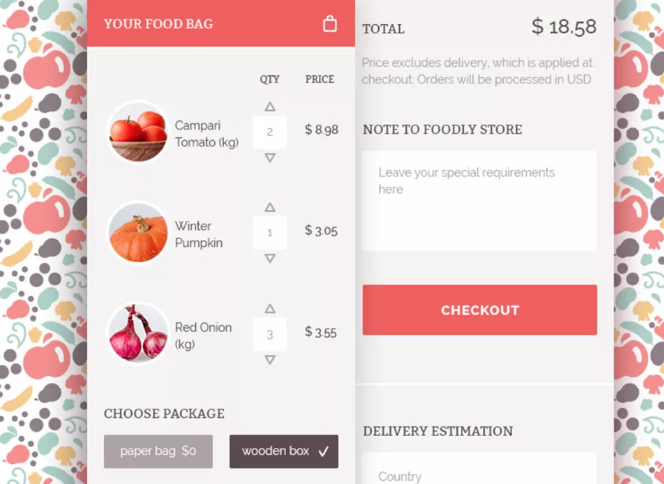
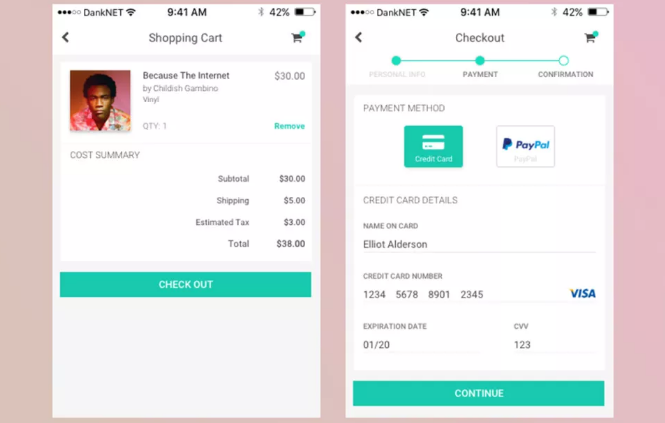
1、提供简单的编辑选项
一个可编辑的购物车对用户来说至关重要,因为用户可能需要更改商品数量、尺寸、颜色、款式等等。可编辑的购物车可以轻松实现用户这个需求。


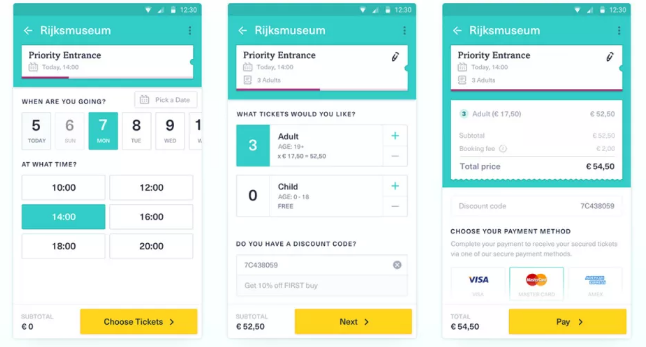
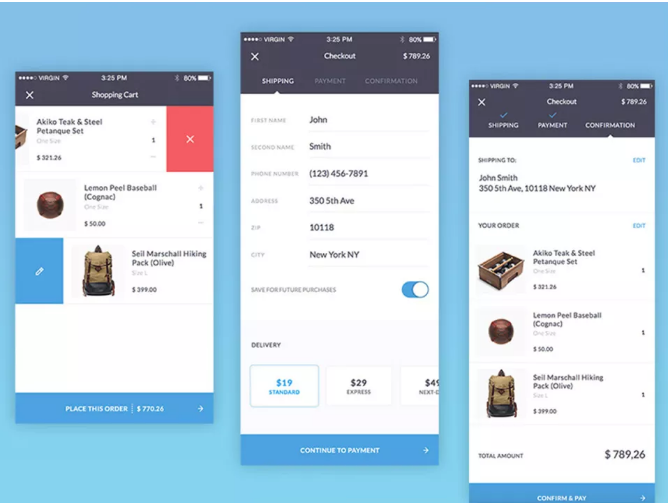
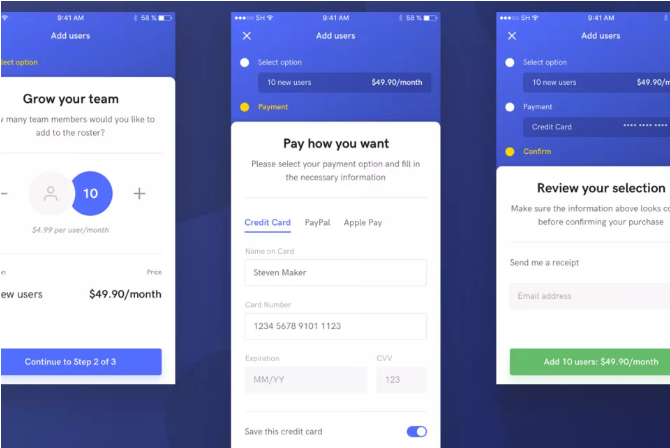
2、设计循序渐进的支付流程
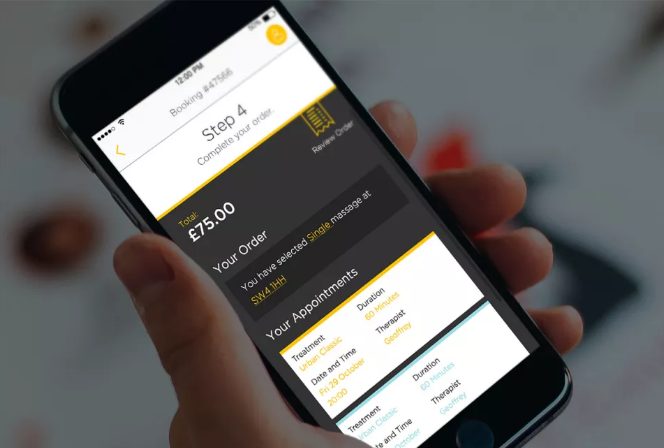
一般通过标签或者面包屑导航来实现进度提示的功能。进度提示的作用就是为了更好的引导用户完成支付流程,让用户清楚的了解每一步需要做什么动作。



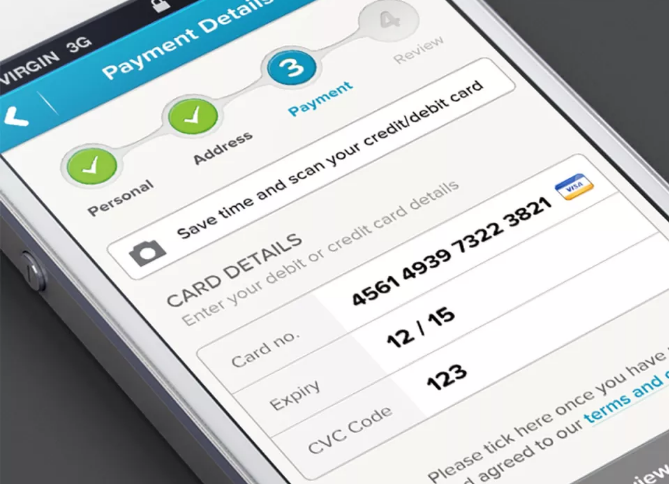
3、提供链接付款方式
在桌面端或笔记本电脑上处理付款很简单。通常你可以拿起你的信用卡并输入数字即可,但在智能手机上就没那么方便了。如何让用户更方便的去支付?通过链接支付并将其保存在顾客的帐户中。也就是当顾客购买商品的时候,询问他们是否保存当前的付款方式。


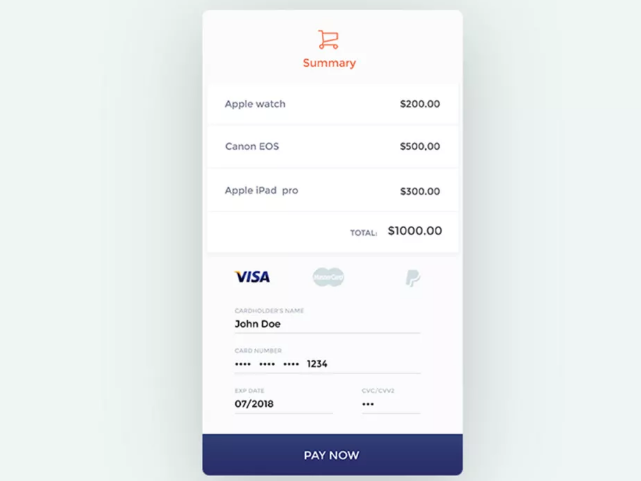
4、提供更终确认页面
更终确认页面是对整个订单的回顾总结,包括产品价格、运费、支付方式甚至发货时间等内容。这让用户可以更加放心的去付款。


以上就是移动支付界面设计的4个技巧,掌握了这4个小技巧,相信大家一定可以设计出美观、简洁、可交互的移动支付页面。如果您有移动支付页面设计的需求,也可以咨询上海艾艺。
本文标签:支付界面ui设计