投票系统界面设计包含哪些元素?
adinnet/2018-03-26 15:03/UI界面设计
投票系统经常被应用于活动营销当中,通过设计一个投票系统来鼓励用户的参与和获得用户的反馈。设计一个投票系统界面一般包含活动banner、活动时间、活动内容、列表、列表详情页、投票页面以及分享页面。下面小编来说说每一个元素。
1、活动banner
活动横幅是一个门面担当,好的banner可以吸引更多的用户参与。Banner要凸显活动主题以及公司文化,2:1的尺寸显示就比较好。

2、活动时间
一个活动肯定要有活动开始时间和截止时间了,在设计投票页面的时候,投票时间要显示的靠前。这里还可以加上参与人数、有多少人在参加动态显示实效性会比较好。

3、活动内容
活动内容更好纯文字不要太多,对于文字恐惧症的人来说并不是福音。活动内容还需要包含活动的流程、活动规则说明等。
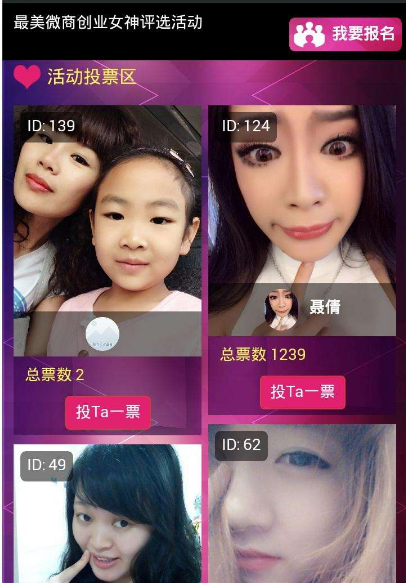
4、列表
列表的内容包括头像、昵称、票数、排名及查看详情投票的按钮。昵称、票数、排名可以浮在照片上更加简洁。

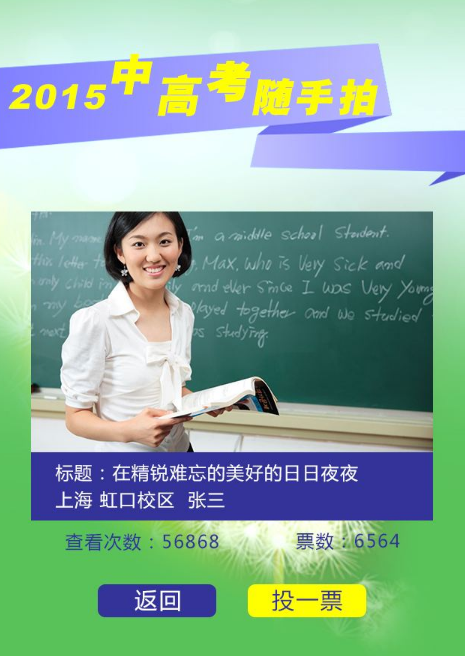
5、列表详情页
当我们在列表看不清比如被投票人物的照片时,想进一步了解时,我们会点击详情进一步了解是否勾起我投他的欲望。所以在详情里我要放哪写东西:昵称、照片(多张照片)、口号、投票按钮、分享的按钮,也可以加入列表的一些信息票数排名等。如果要让互动性更强一点单赞评论都是可以的。

6、比赛页面
比赛页面首先需要一个入口,这个入口就是投票按钮,一般投票按钮设计在底部,悬浮在手机屏幕下。点击投票按钮就是比赛页面,页面的主要内容至少包括,添加照片或者是拍照片、一句话口号、照片人的昵称。加上一个提交按钮。
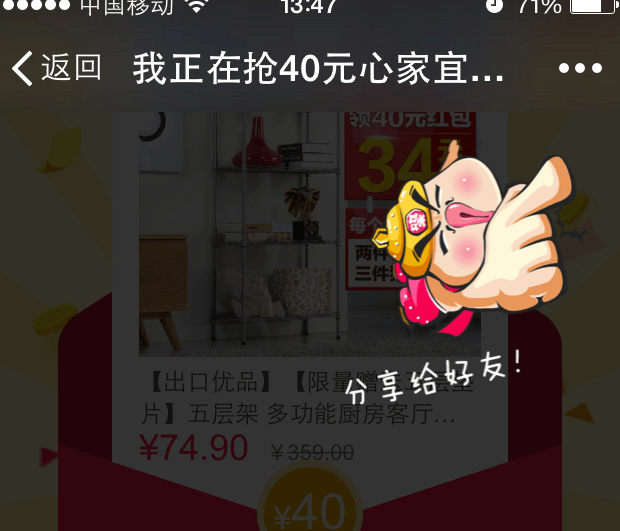
7、分享页面
分享页面也需要好好的设计,而不能就是简单的“点击分享”。

进行投票页面设计的时候包含以上这些元素才是一个完整的投票系统。后续小编还会继续分享一些优秀的投票页面设计案例。如果您有这方面的设计需求,欢迎咨询上海艾艺。
本文标签:投票系统UI设计





