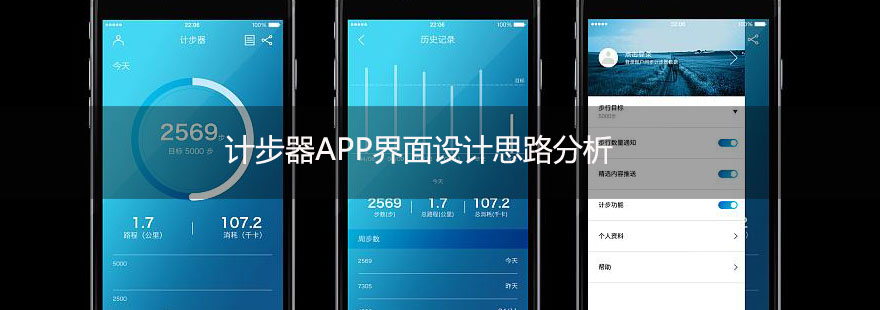
计步器APP界面设计思路分析
adinnet/2018-04-10 14:01/UI界面设计
计步器APP一般是用来记录日常走动步数或者只记录运动时的步数,市场上有很多的计步器APP基本上都属于这两类。所以小编会以一些计步器APP为例,从登录界面到主界面到数据统计来为大家展示计步器APP的界面设计案例和分析。
一、登录界面设计
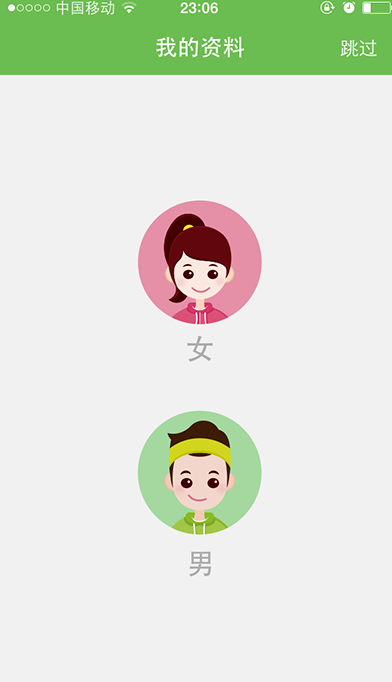
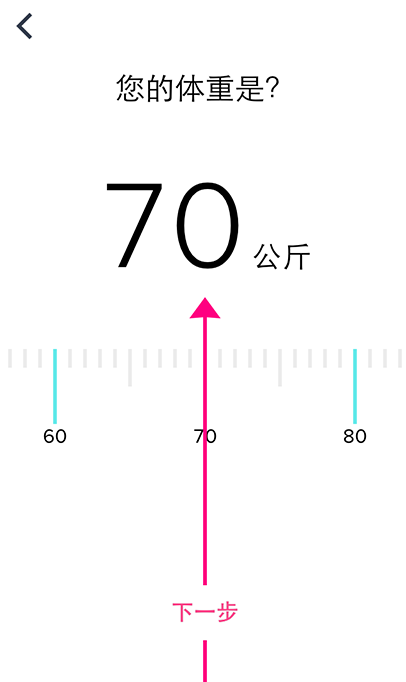
计步器APP一般都需要获得用户信息比如性别、身高、体重等,这些信息一般会在登录界面完成。所以登录界面设计的好坏将大大影响用户的流失率。现在的登录注册界面设计都越来越简洁,如果把所有的信息都放在这里完成,用户会有这个耐心吗?
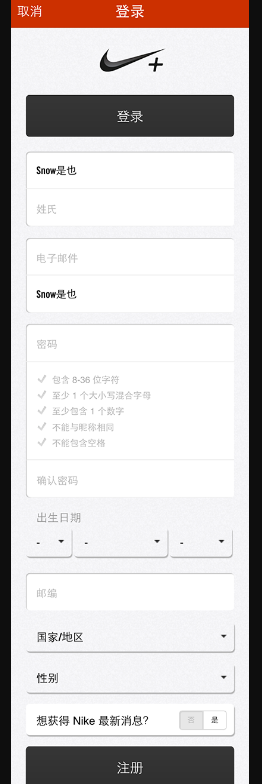
反面教材Nike Running的登录界面设计

所需要填写的信息太多了,登录界面太冗长。这个界面明显有几个冗余的地方:
1. 姓氏
一般人使用计步app不太会用真名,这个app也不强调实名制,所以姓氏的存在毫无意义;
2. 密码的复杂度
计步app仅涉及个人粗略的健康信息,不是特别隐私,不像支付类产品那样需要复杂的密码来保证安全,所以密码大可以简化为一个要求“包含8个以上字符”,其他限制全部去掉;
3. 出生日期
为了获得用户的年龄信息,只需知道其出生年份就行,月份和日可以省略;
4. 国家/地区
完全不必要,当用户开启GPS开始跑步时就知道了;
除了表单冗余,整个注册过程非常无趣。来看看咕咚和Fitbit的登录界面。
咕咚登录界面:


Fitbit登录界面:


既去掉了一些不必要的表单项,又增加了注册过程中的趣味性,让用户毫无压力就完成了注册信息的操作。
二、主界面设计
UP

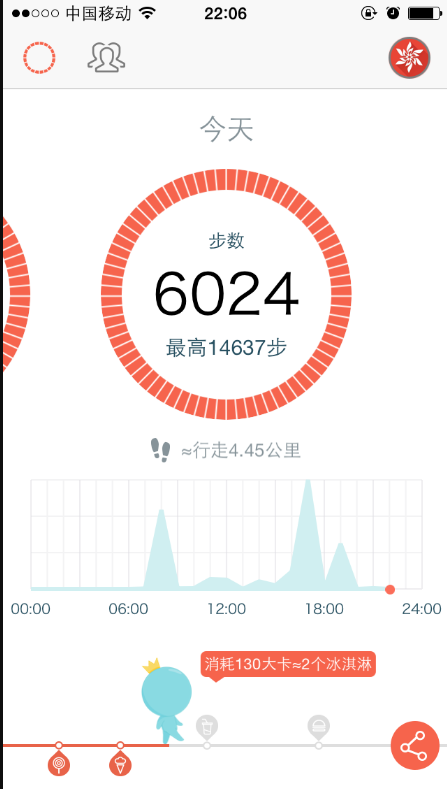
乐动力

春雨计步器

Fitbit

以上是日常计步类APP。主要界面的设计乐动力和春雨计步器重点突出,简洁明快。而Up虽然也有重点,但图标形状让人迷惑,第一眼以为是两座房子。fitbit的主界面则缺乏重点,让人感觉在设置界面而不是主界面。
咕咚

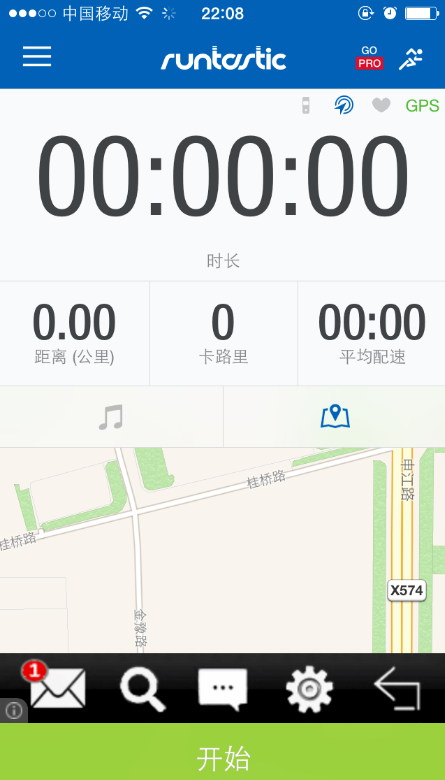
Runtastic

Nike running

悦跑圈

以上这些是运动计步类APP,和上面日常计步类APP更明显的一个设计上面的区别是运动计步类APP多了一个交互设计即增加了一个开始跑步按钮。其中咕咚主界面清晰简洁,Nike running界面有点花哨,Runtastic底部的广告影响了用户体验,悦跑圈信息虽多,但是布局合理,主次分明。
三、数据统计界面
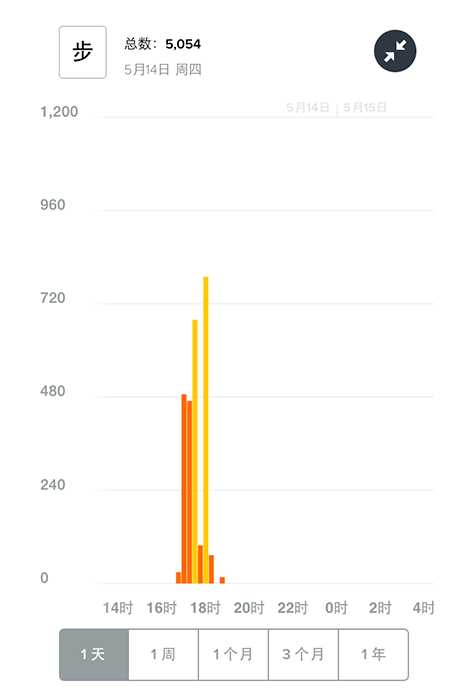
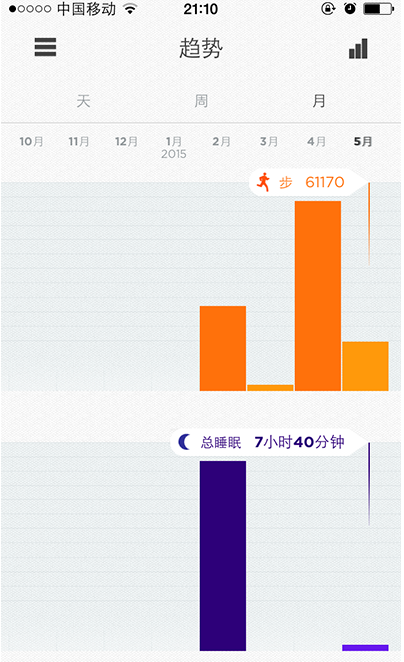
一般来说,跑步类app数据分析应该包括过去每天/星期/月的数据以及每天/星期/月的变化曲线,甚至是一天之中运动的变化曲线。
Fitbit

乐动力

UP

每个计步器APP的数据呈现方式都各有特点。
以上就是小编今天带来的计步器APP界面设计案例分析,如果您正在进行计步类APP的开发和设计,相信可以从以上的案例中得到更好的创意。如果您有APP UI设计的需求,欢迎咨询上海艾艺。
本文标签:计步器APP界面设计