社交网站界面设计九大技巧
adinnet/2018-04-16 18:31/UI界面设计
国内外有很多各种类型的社交网站,facebook是全球更大的社交网站,所以很多社交网站都模仿facebook的界面来设计,其实根据社交网站本身的目的和用户群的不同,每个网站都可以有适合自己的页面风格。今天小编跟大家社交网站界面设计的九大技巧,一起来了解一下吧。
社交网站界面设计九大技巧
1、快速吸引用户
如何在第一印象中吸引用户对于网站的成功是至关重要的。您需要确保用户能快速地被吸引到您的网站,无论是通过优秀的内容、一个引人注目的行动呼吁(call to action)、还是一些其他手段。
在访问您的网站主页的几秒钟内,用户需要知道您的网站是做什么的。如果不在主页上告诉用户网站是做什么的,大多数人没有时间(或兴趣) 尝试自己找出一个网站是做什么的。一个简单的口号(Tag Line)、使用图形、网站的名称,或使用任何其他一些让新用户能了解网站的元素。

2. 让用户尽情展示自我
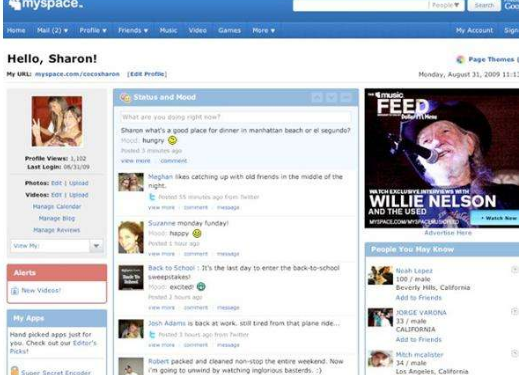
自我展示是社会化网络的一个特点。一些网站给用户更大限度的权利来控制自己的个人主页(如MySpace)。其他一些网站限制用户的设计选项但可以让用户增加内容以适应用户的喜好(Facebook)。在何种程度上的社会网络用户可以自定义和个性化配置这完全由您决定,只要确保有一些功能能这样操作就可以。

3、保持动态
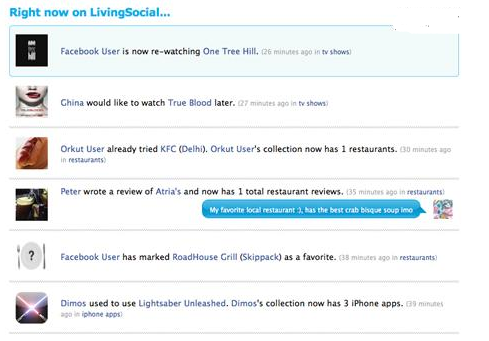
动态的内容是一个web2.0网站的生命线,对于社会化网络来说也不例外。网站内容应该不断地变化,用更新的、更流行的、更具价值的形式不断地推介给用户。
拥有具有规律变化的内容
因为社会化网络的天性,用户需要源源不断的新内容。利用这个由包括内容,在首页和个人用户的个人资料或主网页上,组成更新。不断更新的内容吸引用户经常回来,因为她们的每一次访问都能开到精彩的内容。

4、允许用户将好友分组
当一个用户的好友数量剧增,允许用户将好友分组就变得十分重要了。当你只有30个或者40个朋友的时候,这不是一个大问题。当你的朋友到达100个、200个,500个,甚至更多的时候,将好友分组就变得非常必要了。毕竟,你需要将你的朋友分成工作同事、大学同学、常聊好友、亲密好友以及家人等不同的组,并且建立一个筛选器,哪些朋友可以看到你的更新,你有需要关注哪些朋友的动态。

5、让沟通变得简单
社会化网络在于促进沟通和交流的。如果你的网站使得用户之间的沟通有阻碍,那么你的网站注定是要失败的。当您规划和开发您的网站的时候,确保把方便用户之间的沟通放在第一位。如果存在着一些阻碍用户之间沟通的东西,一定要舍弃掉。
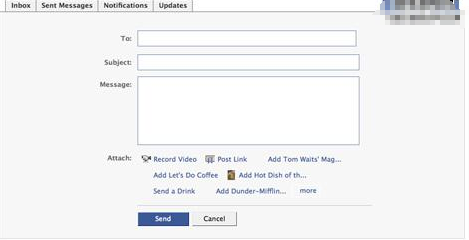
提供多种沟通方式
大多数社交网络为用户提供多种沟通方式。更基本的是站内消息,公共墙消息或评论,以及即时聊天或即时消息。更好的情况是包括所有这三个方面,更低限度是您的网站应该提供向公众和私人发送信息的方式。

6、只显示相关的信息
一般来说,社会化网络充满信息。朋友之间的动态更新,用户自己的活动,来自自己关注的一些群组的通知,以及各种源源不断的信息数据。不要子用户不需要的时候给用户太多的信息以免引起一些问题。
这里真正需要什么?.
当你在设计用户界面的时候,要不断地问自己这个问题。这里真的需要这些内容或者某个选项吗?如果答案是否定的,那么就不要在这个页面上放这些东西。只给您的用户在执行他们的任务的时候所必需的更低限度的信息。只需确保哪些可能需要更多信息的用户能容易的找到。

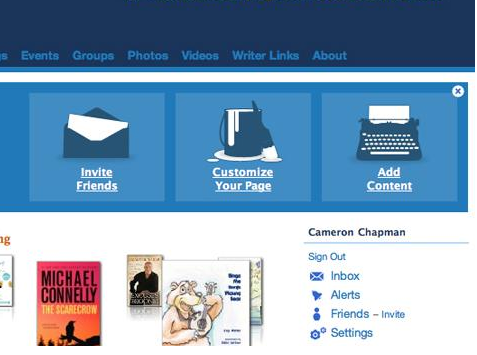
7、让行动变得简单
每个社会化网络都有一些希望用户使用的行为动作。不管是加入更多的群组,邀请更多的好友,点击广告或赞助链接,还是更新更多内容,网站总有一系列行为动作是更希望用户使用的。而让用户进行这些行为动作的一个关键点是要简单和有吸引力。
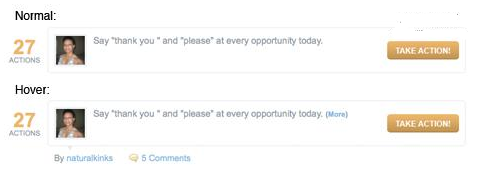
加强那些期望用户进行的行为
让这些希望用户进行的行为动作变得显而易见。使用更大的按钮在首选行为上,而小型文本链接则用在那些次要的行为上。或者使用不同的颜色或语言来标明不同的选项。在任何情况下,使所期望的用户进行的行为动作变得显而易见。

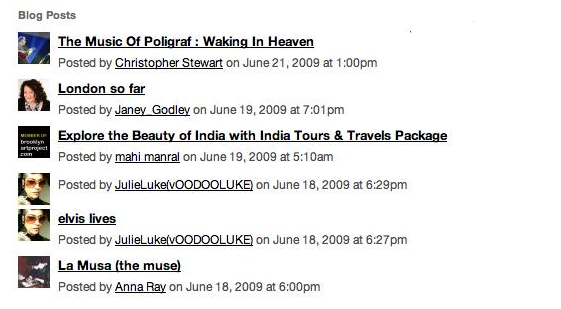
8、显示用户头像
事实上,每个社会化网络都允许用户上传一个头像照片。在用户有一个动作的时候显示在旁边。

9、包含多种让用户联系的方式
当一个用户刚加入到一个新的社会化网络中的时候,他们只是希望和那些在现实中认识的人成为好友。随着社会化网络的发展,社会化网络成为一种认识新朋友的方式。让你的用户能够基于兴趣爱好找到好友。提供一些便利的工具,让原先互不相识和不是在这个网络中好友的用户进行交流,从而成为朋友。
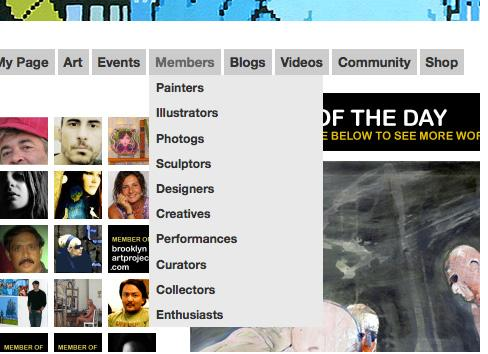
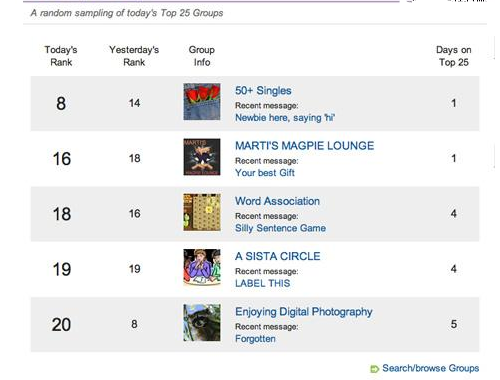
用户群组
许多社会化网络都允许用户基于兴趣爱好创建群组和加入到某些群组中。有时候,一些群组是非常严肃的(像一些专业的群组),而另外的一些群组则只是为了好玩,他们分享一些共同的爱好,并允许用户发现有共同爱好的用户。

以上就是社交网站界面设计的9个技巧,如果您需要开发设计一个社交网站,欢迎咨询上海艾艺。
本文标签:社交网站界面设计