APP列表页界面设计 网格还是列表?
adinnet/2018-04-28 16:17/UI界面设计
APP列表页面是一个APP中非常重要的页面之一,也是用户经常访问的页面,所以APP列表页面界面设计就非常关键。一般APP列表页面设计采用网格和列表这两种布局的方式,那么如何选择合适的布局方式呢?这两种列表页的布局方式分别在什么情况下使用呢?一起来看看吧。
 网格布局
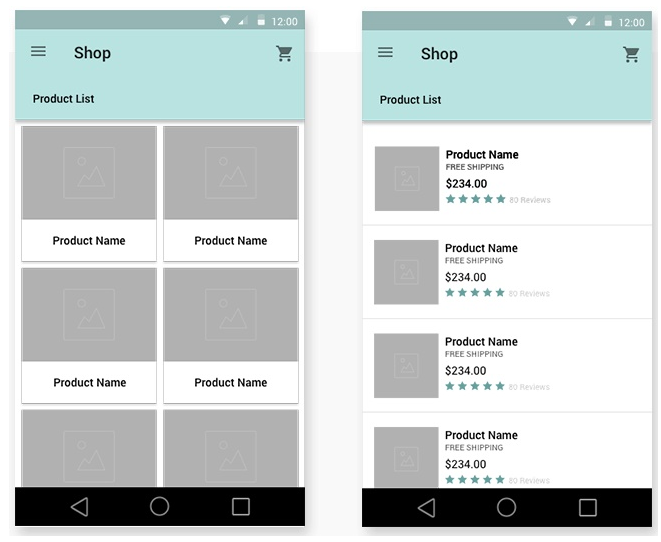
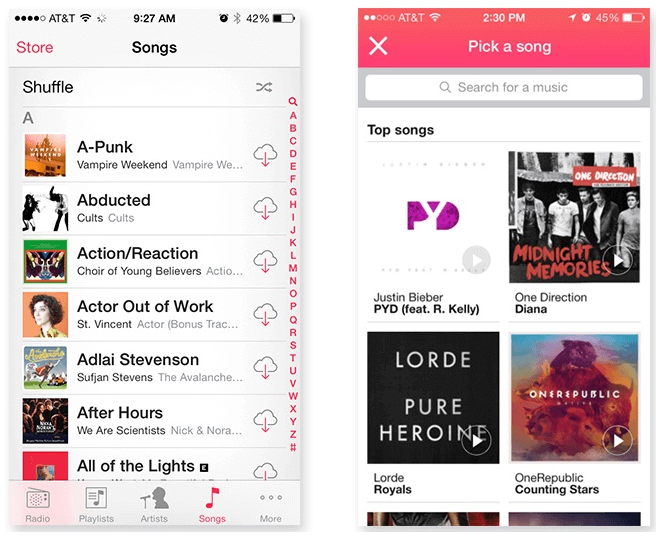
网格布局上面的图片中左边就是网格布局,我们看到很多APP的列表页都是采用网格来布局的。网格的好处是可以有效的利用空间和结构,同时在视觉呈现上面更加和谐。
列表布局
上面的图片中右边就是列表布局。当内容文字比较多的时候,使用列表设计是一个不错的选择。列表的好处是可以高效的浏览,同时如果屏幕空间比较少的时候表现更好。
如何来选择APP列表页面设计方式呢?
1、内容滚动

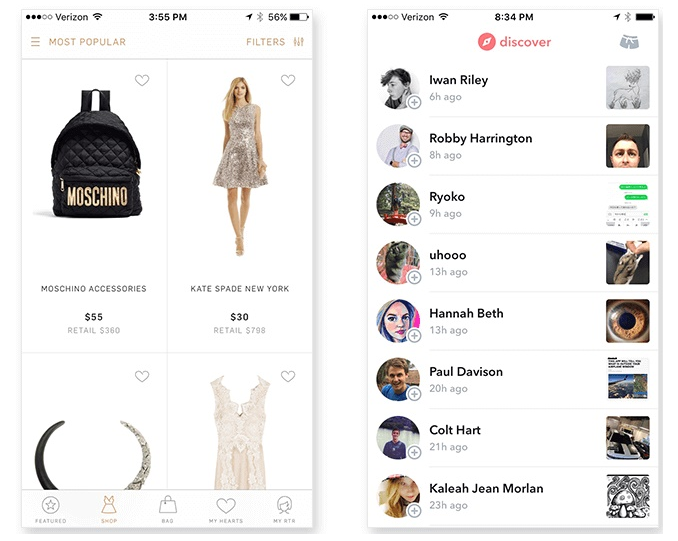
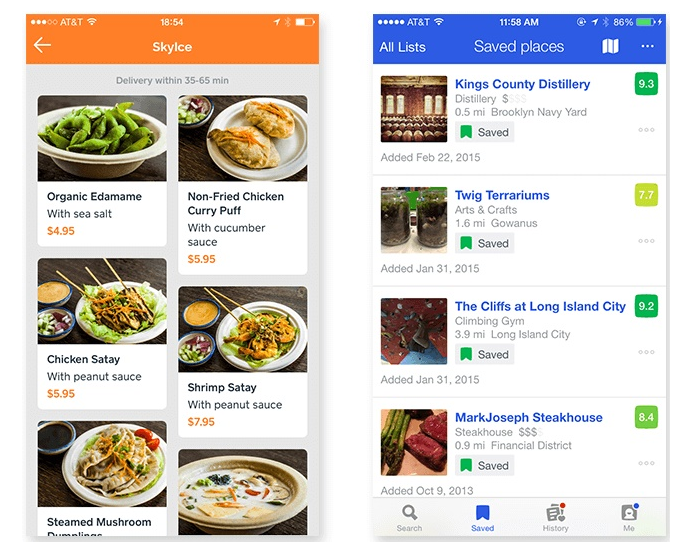
上面左图是电商购物类APP经常使用的一种设计方式,因为产品的图片对于用户来说比较有吸引力,所以使用网格的布局方式可以放大这个优势。而右边的消息APP,该列表让用户更容易的扫视页面上的多个内容链接。在我们的消息 APP 中,这样的设计会让读取所有重要信息变得更容易,因为列表是以连贯的方式呈现信息,一条紧接着另一个条。在使用列表时,更好在列表项设置足够的高度以避免误触。
2、内容消耗

如果你采用极简主义的方法来显示内容,那么网格将会产生奇迹。但是,如果你有很多内容需要显示,那么列表就能帮助你在整个UI中呈现相对更多的内容以及更多的视觉元素。从上面的例子中可以看出,尽管网格的外观非常吸引人,但是它却比列表占用了更多的空间。
3、随机浏览

从本质上来说,当你不需要给用户提供大量信息时,网格就很有用。当你需要提供更多的关键信息,列表就会是更好的选择。
不管是列表设计还是网格设计,更终都是要服务于用户,对用户有意义,而不是一味根据好看酷炫来设计。如果您需要设计一个APP,欢迎咨询。
本文标签:APP列表页面设计