相机类APP首页界面设计指南
adinnet/2018-05-07 16:04/UI界面设计
相机类APP首页界面如何设计?从目前市场上所有的相机类APP来看相机APP首页界面设计总共有3种类型。本文将分析这3种设计类型并且解析为什么会有这3种设计的类型。一起来看看吧。
相机APP首页界面设计类型
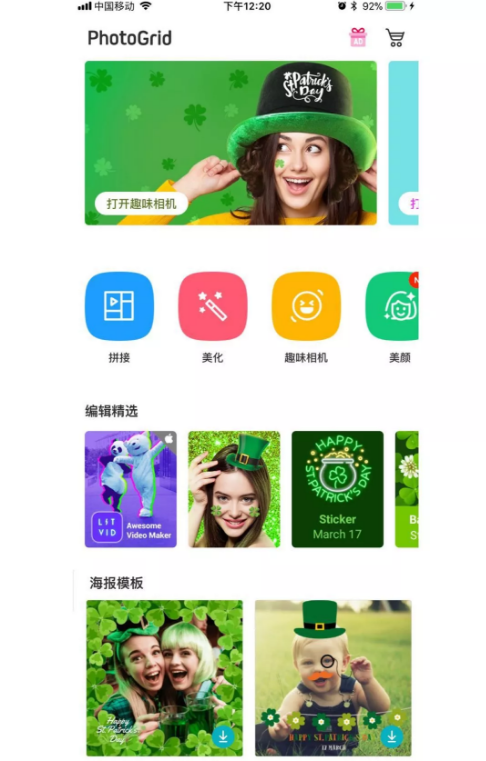
1、首页Banner+功能区+素材区
这类相机APP首页界面包含这三个部分,代表产品:Photo Grid、APUS Camera、Sweet Camera。

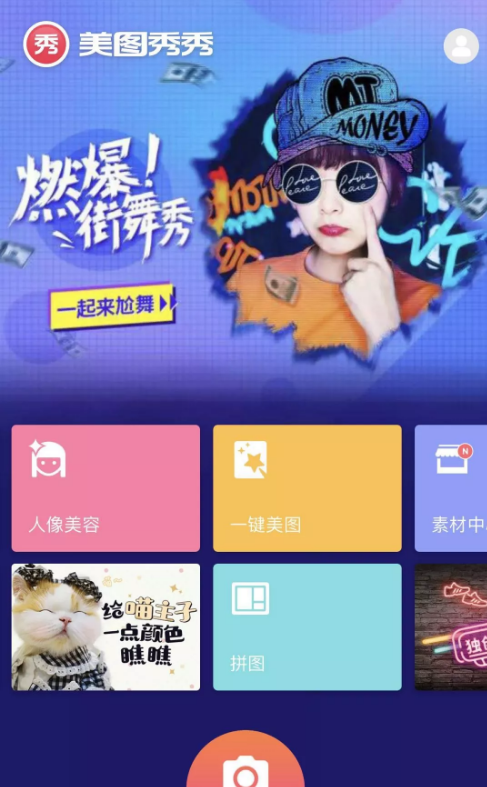
2、首页Banner+功能区
这类相机APP首页包含两个部分,代表产品:美图秀秀、Camera360、天天P图。

3、没有首页
这类APP没有首页,代表产品:FaceU和B612。
相机类APP首页为什么这么设计?
从用户画像说起
一个经典的用户画像方法:
大明:非常了解需求,比如男人买衬衫,就是大明,对要的东西很清晰,百度服务大明。
笨笨:有大概的需求,但不明确,比如女人买裙子,不是明确地找到她要的东西,而是东看西看,看有没有好的东西。淘宝服务笨笨。
小闲:没有消费需求,打发时间,腾讯服务小闲,今日头条也是。

编辑类产品用户画像
1、摄影师用户
在看到一个场景的时候,我就知道要用什么构图、什么滤镜、曝光调成多少,呈现出的照片才比较好看,这部分用户基本是大明用户。
2、小白用户
只有一个不明确的意念,我要拍一张很好看的照片,用什么滤镜才好看,我并不是很清楚,这部分用户基本是笨笨用户。
整个市场中,摄影师用户只占很少一部分,大部分都是小白用户,所以我们列出的产品,面向的用户都小白用户。
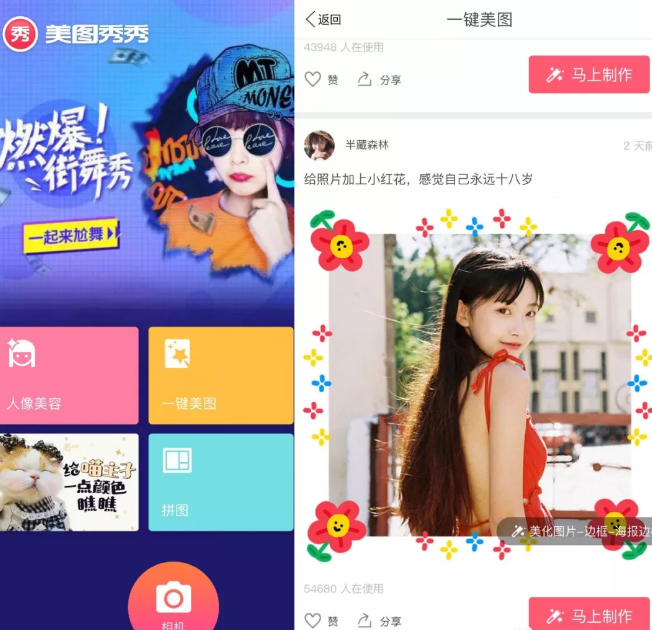
对于重编辑的产品,用户偏向于通过照片进行二次创作,希望有些创意的元素体现在照片上,但是由于自身的局限性,同时由于功能层级较深的问题,用户并不能完全地发挥工具的潜能,完美地表达自己。
此时就需要引导用户,这种引导可以是官方引导,也可以是由其他用户引导,将功能以图片或视频的形式直观地展示给用户,给他灵感和方向。
两层自拍需求
自拍需求分为两层,底层需求是美颜,包括滤镜、瘦脸大眼,上层需求是妆容,包括贴纸、妆容,底层需求也是基础需求,一个自拍产品的核心也是美颜,并且基础需求是更需要稳定输出满足用户的。
一个自拍类产品,能够满足用户的基础需求,用户就会即时满足,同时提供快捷的方式满足用户的上层需求,制造差异化,时不时通过素材的更迭给用户一些惊喜,用户就会依赖你。
我们都认为FaceU主打贴纸,但我们问到为什么不用Camera360自拍的时候,他们会说:“FaceU自拍更自然”。
结论:
自拍类产品,是不需要首页的,它需要在第一时间让用户看到一个美丽的自己,俘获用户。
本文标签:APP主界面设计