APP配色之主色调分析
adinnet/2018-05-15 15:46/UI界面设计
很多UI设计师在用色方面有很大的问题,本文将为大家总结在工作当中对于APP主色调调整的一些心得体会。到底什么是主色调?如何优化界面的主色调呢?一起来学习一下。
一、APP主色调的定义与误区
1、APP主色调的定义
主色调从字面的含义是主要使用的颜色,这也是大多数UI设计师的理解。
那么我们这里APP主色调的定义为:启动图标品牌色+UI界面主色的集合,二者或一致或不同,但相辅相成。
2、主色调理解的一些误区及内在关联
下面我们来就APP主色调的一些常见误区的实例来方便理解APP主色调的定义,及主色与主色之间的内在关联性。
启动图标色≠主色调
在我们实际运用当中我们可以发现相较于常规的主色调一致的情况,反而越来越多的app的启动图标色跟主色调不同。

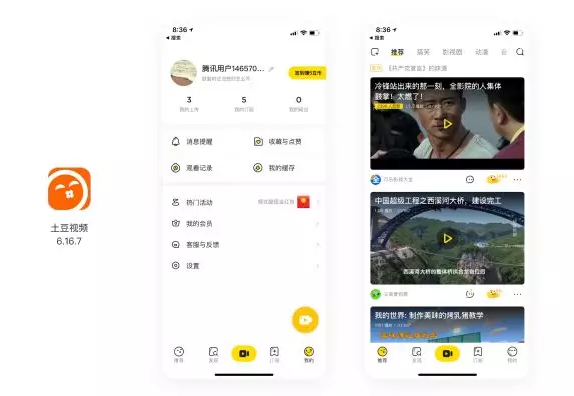
启动图标为橙色,新版本的主色调改为黄色。虽然有朋友说新版的亮黄色好看很多。确实相较于老版较大面积的橙色使用品质感有所提升,但是清一色界面都只有亮黄色,app的启动色确还是以往的橙色,连辅助色都看不到橙色的影子,似乎觉得哪里不对。
那么我们在确定主色调是否要跟启动图标色一致需要根据产品的特性来灵活运用,以上是启动图标色≠主色调运用的反例,下面我们来看看运用较好的案例。
UI界面主色与启动图标品牌色的相关性

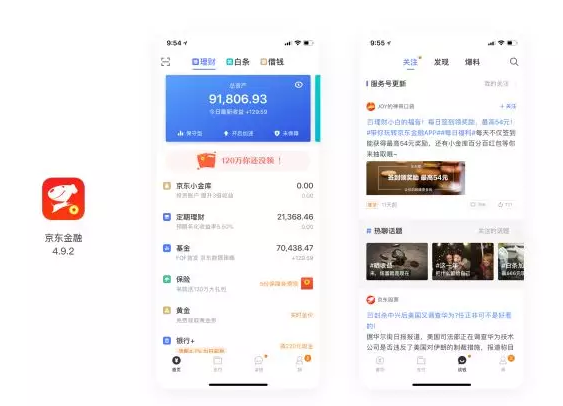
我们都知道京东的主色调为红色,京东金融app的启动图标为红色,app界面的主色调确为蓝色。但确不觉得启动图标色与主色调违和,没有像土豆app那么不对劲的感觉,这是为什么呢?
因为启动色在一定程度上起到了辅助色的作用,我们可以观察一下不同页面红色的使用情况。
其实反过来我们也可以将启动色的红色理解为主色调,且红色也是京东的品牌色。只是由于产品定位的不同。比如京东金融是金融类理财产品,蓝色更符合金融产品的特点。红色在京东APP的界面上是主要采用的颜色,那是因为红色符合产品购物的属性。那么我们可以进一步理解为京东金融这里的蓝色为产品主色调、红色为品牌主色调,根据产品的基调红色退居第二来辅助蓝色进行展示。
主色调不一定要大面积使用
主色调虽为主色调但并不一定要大面积使用,我们要想清楚产品的特性,服务的用户群体,进行深入的分析什么样的颜色更符合产品的特点。来进行灵活的运用,才能更好的为产品体验服务。
二、如何优化界面主色调
关于界面主色调的可拓展性,一般分为如下几种情况:原色较为暗沉、原色调饱和度过高、原色调与产品特点不够协调、新增产品基调色作为UI界面主色调。
原色较为暗沉
在之前的一个工作项目中,曾经跟一个设计师合作。由于主界面和色调是她制定的,我当时是觉得这个配色太脏了,于是我在分配我的页面中进行了改动。并采用了渐变色设计来提亮整体的色调,在原有绿色的基础上加入了黄色降低了饱和度。后大家觉得渐变确实好看很多,于是朋友把首页也改了,改动如下:

我们可以看到加入渐变之后整个页面灵动,跳跃了很多,没有那么死气沉沉了。
原色调饱和度过高
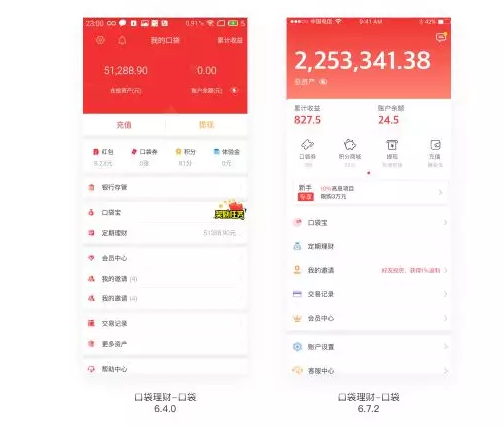
我们可以看下下图口袋理财app的新版和旧版对比,老板的主色调饱和度过高非常容易视觉疲劳。新版在老版的基础上加入了白色进行调和,降低了原色的明度,使得整体饱和度视觉上感觉降低了。

以上2种改进方式一种是加入邻近色降低饱和度,一种是加入白色降低明度。
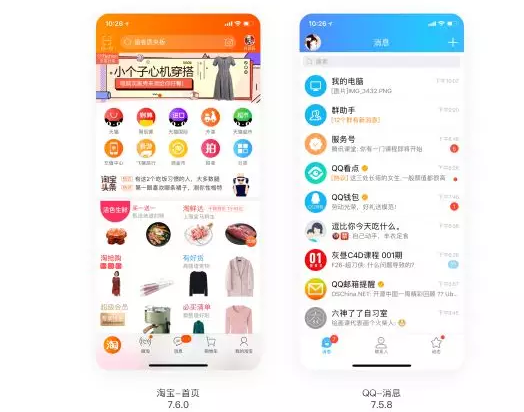
我们可以分析下淘宝和QQ是采用了哪种方案进行改进的。
淘宝原色为饱和度较高的橘色,后加入了偏黄色的橘色,一定程度上降低了饱和度。所以这里采用的是降低饱和度的方法。
而QQ原色饱和度较低,如果整体都用这个蓝色给人感觉会比较压抑。那么在原色的基础上调和了点绿色提高了饱和度,更符合年轻人的审美。所以这里采用的是提高饱和度的方法。

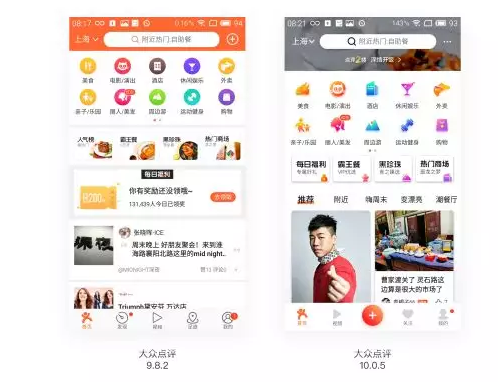
原色调与产品特点不够协调

大众点评的更新改版我们可以明显的看到界面主色调的颜色同样采用了渐变色,但是确在原有的橙色上加入了红色。我们可以根据上面的图理解为提升了饱和度。
那么这样做的原因是什么呢?老版本的大众点评的橘色总给人的感觉不够热闹,不咸不淡的感觉。作为引导大众用户消费购物的产品总觉得少点什么。那么使用渐变色新增了红色进行调和提高界面主色的饱和度就很好的解决了这个问题。
新增产品基调色作为UI界面主色调
还是以京东金融为例,本身京东的品牌主色调为饱和度较高的红色。在原有品牌主色调无法更改的情况下,为了突出金融产品的特性,新增了蓝色作为UI界面主色调。这里就不过多分析了,之前以及分析的很清晰了,相信大家已经理解了。
以上几种情况通常运用于原主色调无法更改,已经深入用户人心了。故采用以上曲线救国的方法。如果原产品还处于初次开发阶段,我们对主色调的选择要特别主要产品的用户群体,使用场景,来选择更适合产品特性的颜色。
当然也有特例,原产品原色饱和度低和明度高的情况下是可以直接调节原色的,比如bilibili。
以上就是关于APP主色调的分析,希望以上的分享能够对您有所帮助。