上亿人使用的手机淘宝卡券包,设计师是这么做改版的!
adinnet/2017-04-11 16:38/视觉设计
大公司里有很多“小产品”,手机淘宝里的卡券包就是。卡券包是手机淘宝用户的权益仓库,存储着用户在平台内获取的众多权益,比如店铺优惠券、红包、会员卡等。
“小”是相对“大”而言的,手机淘宝是一艘流量航母,每天使用手机淘宝的用户数接近两亿。相比航母甲板上动则数百万上千万的拳头业务,卡券包的用户数显然少得多。
卡券包具有较强的工具属性,大部分用户访问卡券包是为了查看自己获得的权益,来去匆匆,查完即走,对用户的购买行为并没有直接的推动作用。可能在商业回报和KPI的双重考量下,卡券包改版的紧迫程度并不高。
事实上,在此次改版之前,由于业务调整、人员变动,卡券包和其它的“小产品”一样,年久失修,存在诸多体验上的问题。
看到这里,你可能会觉得卡券包十分可怜。既然这么不受待见,为何不直接把这块业务干掉。与其活着被人诟病,不如有尊严的“狗带”。
不要着急,我们再看一组数据,你一定会对卡券包改观:2016年双11期间,卡券包的单日访问峰值达到了日常流量的近20倍。试想,如果这个月你领到的薪水是往常的20倍,你的内心会受到怎样的冲击。

不难看出,卡券包是典型的“大促怪物”,体形会随着 “大促”报复性增“大”。平台大促,权益密集发放,查询权益的用户数和权益的查询频次会激增。这个时候,平常一个小小的体验问题,就会被放大许多倍。
旧版卡券包存在以下几个问题:
1. 权益种类繁多,归类逻辑混乱,用户无法快速聚焦要查询的权益
旧版卡券包首页有7个权益分类入口,包含了几十种权益,这个数字还在不断增加。当用户获得某项权益,来卡券包查询的时候,他可能都不知道应该去哪里找。

如果你经常使用卡券包,可能会发现用于线上购买流量时抵扣的“流量优惠券”竟然被归类在“门店消费券”,“门店消费券”里展示的应该全是用于线下门店核销使用的电子凭证类权益,如星巴克的咖啡抵用券、电影票等。这有点像你进了女厕,发现墙上竟然有一排站立式小便池。
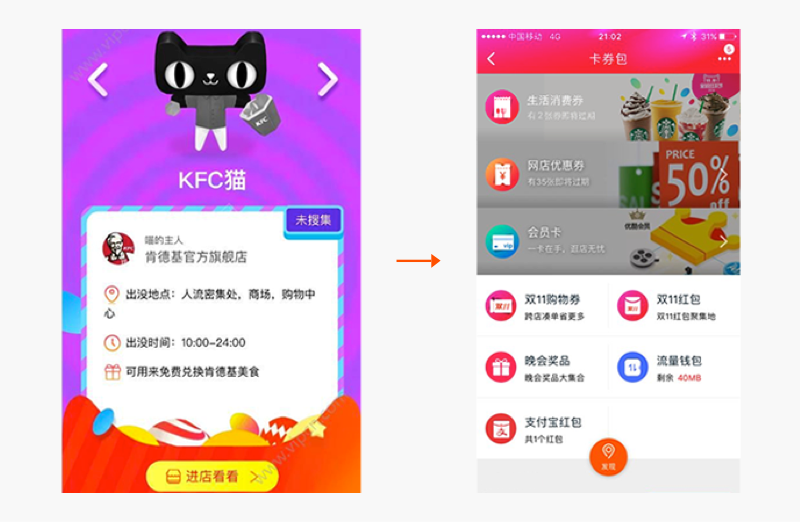
2016年双11期间,我们收到一位用户反馈,他通过“捉猫猫”游戏获得了一张 KFC 的电子券消费券,来到卡券包首页的时候,他不知道应该进哪个权益分类入口查看。

用户没有义务对我们的产品结构、业务逻辑和设计初衷了如指掌,但如果他在界面中找一样东西却找不到,那肯定是我们的产品有问题。这位用户的反馈引起了我们的重视,我们相信有相同困扰的用户不在少数。
2. 用户的访问路径较长,查询效率低
2016年双11期间,手机淘宝用户人均获得的店铺优惠券、双11购物券、红包等权益数量非常多。我们假设一个用户获得了1张店铺优惠券、1张双11购物券和1个双11红包,他在旧版卡券包的查询路径如下图:

可以看到,用户完成这个查询任务需要经过这么多步骤,简直令人发指。这就好像我们去食堂打饭,打米饭要去1号餐线,打荤菜要去2号餐线,打素菜要去3号餐线。每打一样菜要换一条餐线重新排队,问该食堂什么时候倒闭?
明确问题,我们开始着手解决问题:
1. 优化权益的归类逻辑
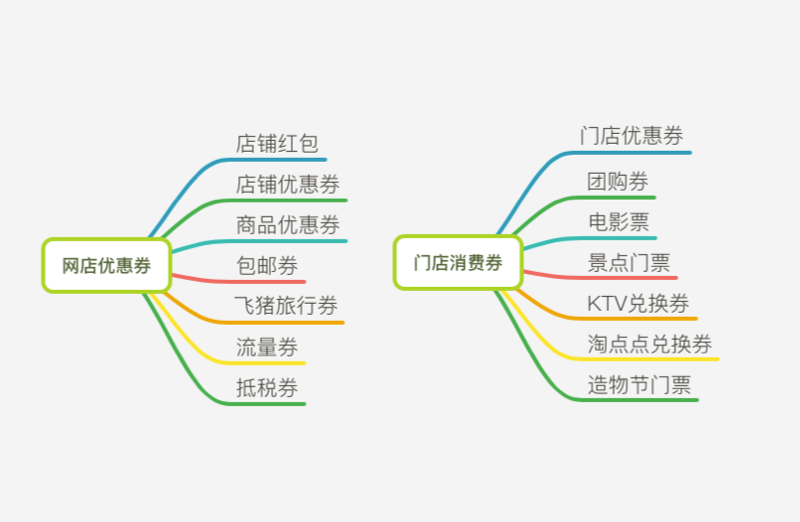
我们对卡券包现有的权益种类(主要是网店优惠券和门店消费券)进行了梳理,明确了“线上抵扣”和“线下核销”两个主要的归类原则:
1)凡是在线上使用、网购结算时抵扣使用的优惠权益都归类在“网店优惠券”。
2)凡是线下使用、需要在商家门店出示核销的权益都归类在“门店消费券”。
用户以后再也不会在“门店消费券”列表中看到流量券、飞猪旅行红包等权益乱入了。

△ 重新归类后的部分权益一览
2. 缩短用户访问路径,提升查询效率
我们对多个竞品(用户权益集合页)进行了分析,竞品的产品结构可分为两类:
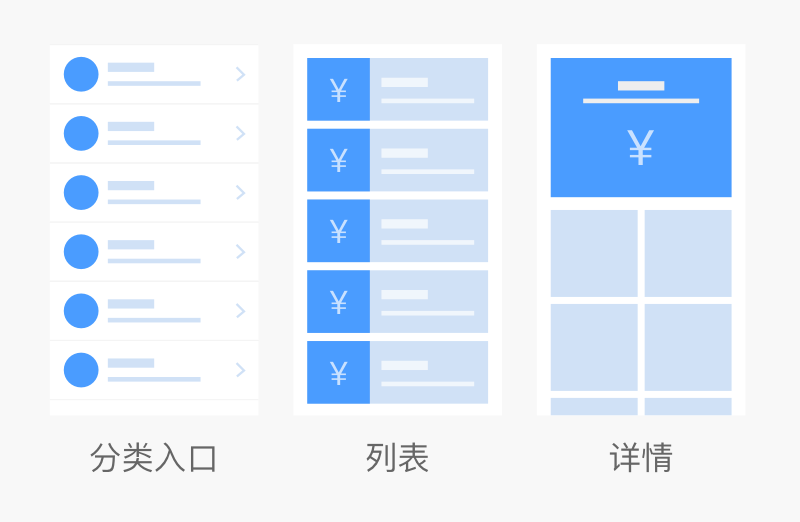
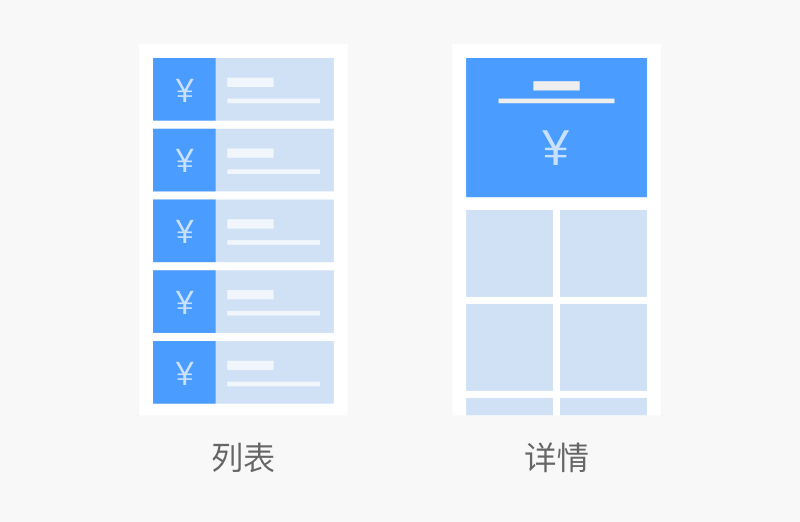
1)常规的“分类入口+列表+详情”结构

使用该结构的产品,对用户的所有权益进行了分类,帮用户做了一层筛选。当用户获得的权益数量较多时,能够帮助用户快速聚焦,找到要查看的权益。旧版卡券包使用的就是这个结构。
2)扁平的“列表+详情”结构

这种结构相比前一种结构,用户不用去理解平台的归类逻辑,他看到的这个列表,就是所有权益,一目了然。少了“分类入口”,页面层级减少,与我们“缩短用户访问路径”的目标吻合。
但是,扁平的页面结构产生了另一个问题:当用户获得的权益数量较多,权益列表会变得很长,这个时候,用户要从中找到某一项权益,会变得不那么容易,用户的查询效率也会因此降低。
我们又面临一个问题:前一种结构有问题,后一种结构不完美。
绝妙的主意,我们尝试将两种结构结合:
首页保留“分类入口”的基础上,新增一个模块,这个模块展示的内容要是用户当下更关心的。那么,用户访问卡券包时更关心哪些内容?权益的查询和核销是卡券包用户的主要使用场景。

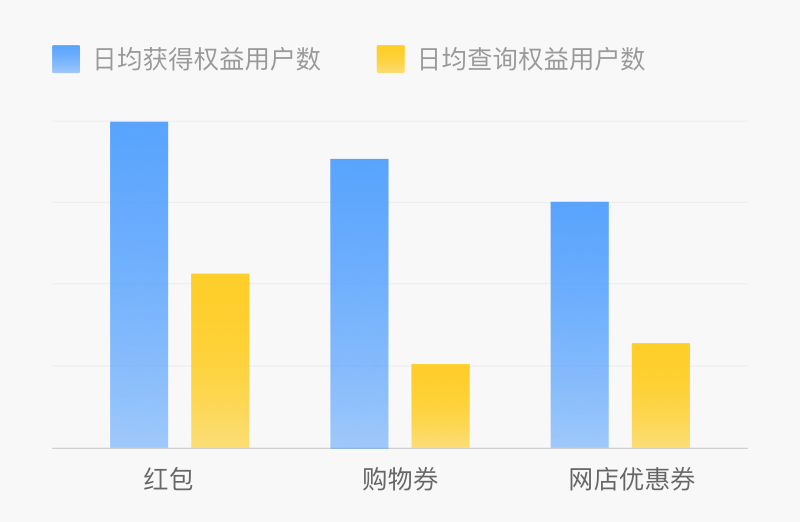
我们观察了2016年双11期间,卡券包查询量更大的几类权益的日均查询率(日均查询权益用户数/日均获得权益用户数),发现有相当一部分用户会来查询“更新”获得的权益。

而当一个用户是在星巴克门店里打开卡券包,如果他的卡券包中有1张咖啡电子消费券,这个时候他更关心的,一定是快速找到这张券。
基于如上的数据观察和判断,我们决定在新增模块中展示“用户更关心的”内容是:
更近领取
用户更近一段时间内主动领取的所有权益,数量较多,用户可通过横向滑动的方式快速浏览,一直展示。
附近可用
根据用户的地理位置信息展示可用的“门店消费券”,默认不展示。用户点击券面上的“立即使用”按钮,权益核销码等信息会以弹窗的形式在当前页面展示。
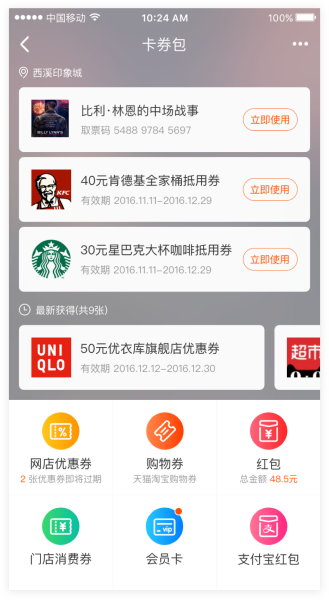
确定了结构和内容,新版卡券包首页更终的设计方案如下:

此时,我们同样假设一个用户在双11当天获得了1张店铺优惠券、1张双11购物券和1个红包,使用新版的卡券包首页,他的查询路径如下:
滑动一下“更近获得”,即可。
新版上线之后,卡券包首页的跳失率较旧版明显降低,而“附近可用”和“更新获得”的UV点击占比颇高,也就是说,已经有相当一部分用户在首页就完成了权益的查询和使用。
以上即是手机淘宝里的“小产品”卡券包首页的改版设计过程,遵循了基本的设计套路:
1. 了解产品的现状,明确问题;
2. 看看同类型产品是怎么做的,取长补短;
3. 根据用户使用场景,找到痛点;
4. 业务数据的观察和使用贯穿始终;
5. 多看周星驰电影;对于“小产品”的设计师来说,除了熟练“套路”以外,可能还需要多一点耐心和对用户的敬畏之心。从体量上来看,卡券包是略“小”,而站在用户体验的层面上来看,手机淘宝这个庞然大物,所有“大大小小”产品的体验总和才是他的全貌。
文章摘录链接 :http://www.uisdc.com/how-to-design-taobao-packet#