让客户更投入!产品设计中的「心流」状态营造思考
adinnet/2017-06-13 17:09/用户研究
心流,指的是人们全身心投入某事的一种心理状态,心流产生时会有高度的兴奋及充实感,在「心流」状态下,人们精力集中、全神贯注,这也往往意味着可以有持续、高质量的学习或产出。
而在产品设计中,让用户进入「心流」状态,也可以带来各种各样的好处。以我目前在推动优化的一个业务场景为例,它涉及到对用户的培训(学习掌握完成任务需要的背景知识和要求)、考试(检验用户培训后是否达到要求)以及用户达到要求后的任务分发执行,如果能激发用户的「心流」状态,对于培训效率、考试通过率以及更终任务执行的结果质量,都可以起到积极促进作用。
那么,怎么通过产品设计的手段帮用户进入「心流」状态呢?《消费者行为学》中提到,「心流」体验具有以下特征:乐趣的感觉;控制的感觉;专心致志与高度集中的注意力;由于活动本身而得到的精神享受;扭曲的时间感;所面对的挑战与个人技能间的匹配。而对于乐趣感、控制感、注意力,有许多熟悉的设计方法都可以帮我们达到目的。
乐趣感:游戏化包装 & 情感化细节
玩游戏的过程被视为更典型的心流体验,而游戏化的包装手段,可以将原本枯燥的事物变得更加有趣,吸引用户主动持续地参与。Walkup 就是这方面的典型案例,将简单的走路变成环游世界解锁各种美景成就的故事。

一个叫 Memrise 的背单词应用也用了类似的手段,将简单的背单词任务列表包装成了一段太空冒险的经历。

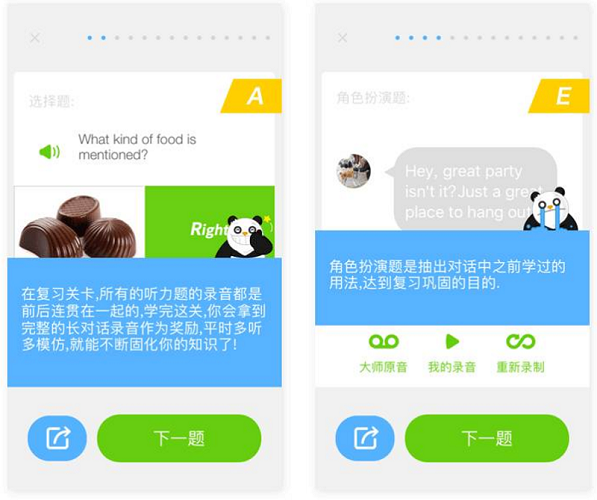
实际的游戏化设计手段非常丰富,以上说的只是冰山一角。而有趣的情感化细节融入,可以对用户情绪进行更好地管理,好的状态可以受到激励和保持,遇到障碍时则能被有效安抚,比如以下有道口语大师的案例:

控制感:符合直觉 & 位置感知
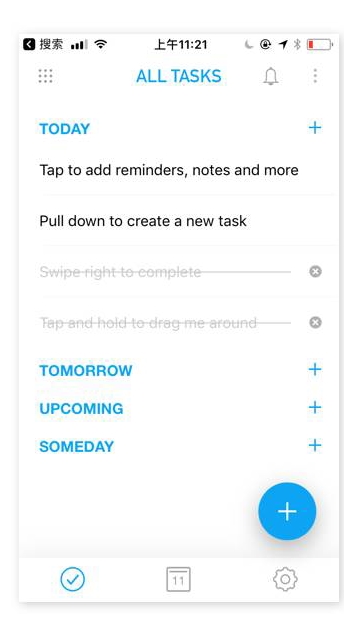
「控制感」指的是个体对能够控制自身的个人意愿的觉知,能清楚地预知和掌控接下来发生的事情。而在产品设计中,我们应该做的则是尊重用户的直觉/心智模型,提升功能可供性(Affordance)。移动场景下常见的滑动、捏合缩放、旋转等自然触控手势交互就是符合直觉、不需要太多学习成本的典型案例,不少 GTD 产品里都有出色的经典运用。

除了功能操作本身之外,也要关注用户对当前所在位置的感知,比如涉及大量信息浏览的场景,平铺直叙会让人感到过于冗长、易失去耐心,而结构化的信息呈现方式 + 清晰的进度外化,则可以加强用户浏览过程的控制感、提升浏览完成的信心。
注意力:强化内容 & 避免中断 & 音效
高度集中的注意力,意味着对当前内容/操作本身的关注,而不受到其他无关元素的干扰。在内容呈现方式上,可以通过精简不必要的信息、沉浸式浏览、设计风格轻量留白等手段,引导用户将注意力集中在内容本身;在操作路径上,则需保证尽可能的顺畅,集中在当前主要操作上,即使有提醒也使用更轻量的方式,而不是用粗暴的模态弹框等方式干扰中断。
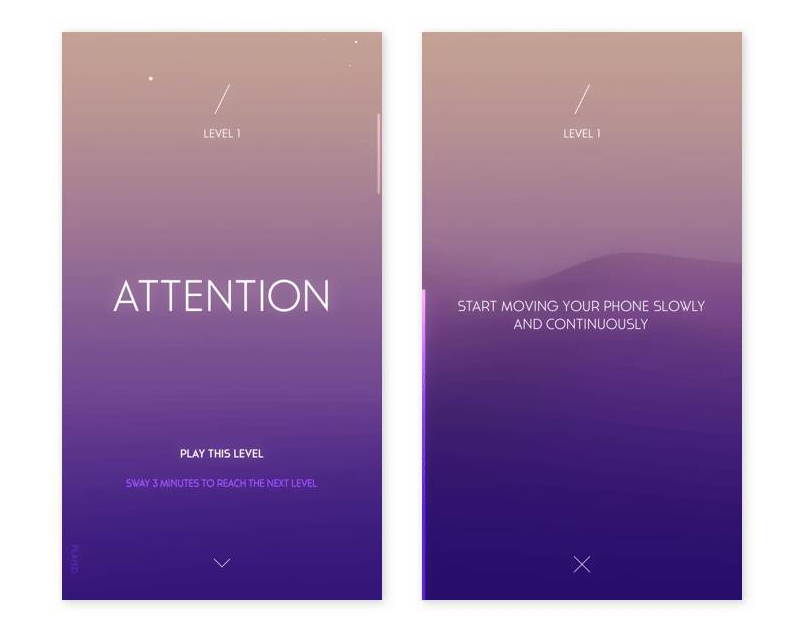
除此之外,我觉得音效也是提升注意力的手段之一,就像我们工作中会通过听歌来帮助自己进入状态一样,合适的背景音乐也可以帮助用户沉浸在当前场景中,效率类应用 Sway 就是一个不错的案例。

当然,以上只是不完全的总结,我相信还有很多方法和案例是有助于实现「心流」特征(乐趣的感觉;控制的感觉;专心致志与高度集中的注意力;由于活动本身而得到的精神享受;扭曲的时间感;所面对的挑战与个人技能间的匹配)的,欢迎交流补充啦~
文章摘录链接 :http://www.uisdc.com/mind-flow-in-product-design#




