IOS界面设计尺寸规范(以iPhone6为例)
adinnet/2017-06-13 17:13/UI界面设计
很多IOS APP UI设计稿都是以iphone6为基准的,方便向上适配iphone7的尺寸,也方便向下适配iphone5的尺寸。所以小编给大家分享iPhone6的界面设计尺寸有哪些规范。
IOS界面设计尺寸规范(以iPhone6为例)
一、界面尺寸规范
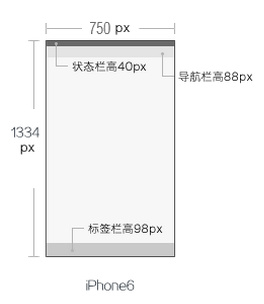
1、界面尺寸大小是:750x1334px。
2、状态栏(status bar):就是电量条,其高度为:40px;
3、导航栏(navigation):就是顶部条,其高度为:88px;
4、主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
5、内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px

二、图标尺寸规范
1、导航栏和工具栏尺寸大小44x44px;
2、标签栏尺寸大小75x75px
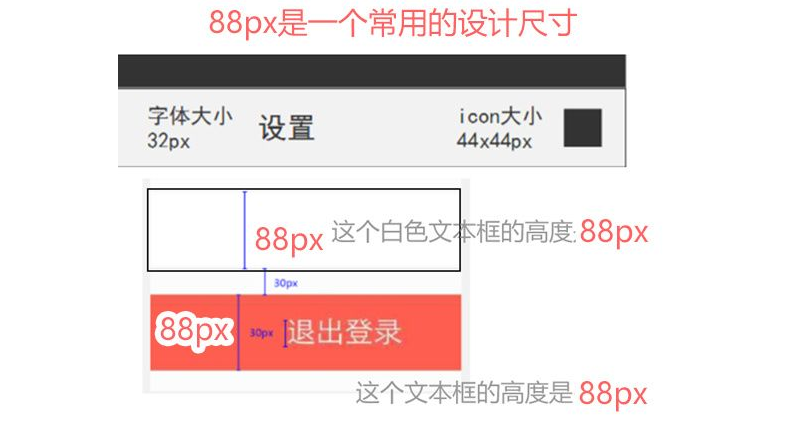
3、导航栏的文字大小更大值是34-36px,标签栏的图标下方的文字大小为20px。
4、内容区域的文字大小是:20px 24px,26px,28px,30px,32px,34px。
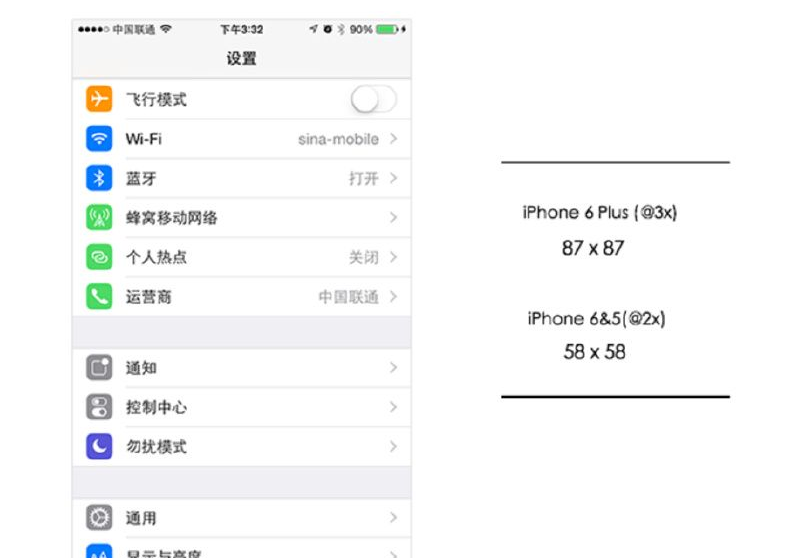
三、设置界面的图标高度和开关滑动按钮的高度:58px
 四、可点击高度规范
四、可点击高度规范在iPhone6的原型图上,统一成88px。在iPhone6设计稿中,88px是一个常用的设计尺寸。
 五、搜索栏高度规范
五、搜索栏高度规范搜索栏的高度,在iPhone6的原型图上,统一成58px。
 六、界面元素之间的距离规范
六、界面元素之间的距离规范在iPhone6设计稿中,界面元素之间的常用距离,亲密距离:20px;疏远距离:30p x。
A、疏远距离:比如,所有元素距离手机屏幕更左边的距离。
B、亲密距离:比如,左边图标与右边文字之间的距离。
 七、原型设计中,需要考虑不同屏幕尺寸的苹果手机,在@1x的情况下的适配情况。
七、原型设计中,需要考虑不同屏幕尺寸的苹果手机,在@1x的情况下的适配情况。1、iPhone5在@2x屏幕尺寸是,640x1136px;对应的@1x,屏幕尺寸就是320x568px;
2、iPhone6在@2x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是375x667px;
3、iPhone6Plus在@3x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就414x736px;
八、iPhone6Plus的@3x,iPhone6的@2x, iPhone5的@2x的介绍
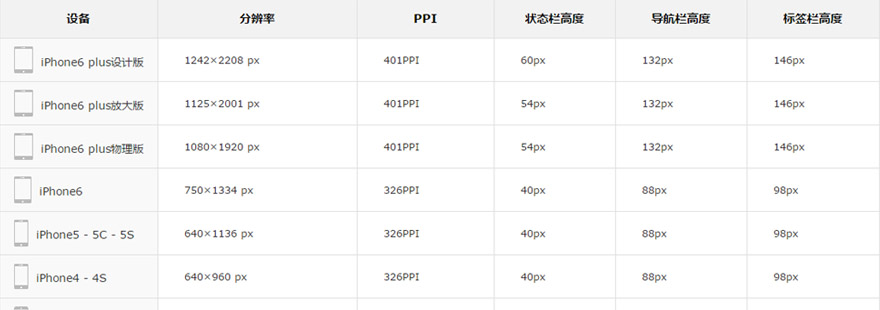
1、iPhone6Plus是5.5英寸屏幕,1242x2208px-@3x的像素分辨率,逻辑分辨率是414x981px-@1x。物理尺寸是1080x1920px。这个物理尺寸,也是安卓机目前更流行的大屏设计稿尺寸。
2、iPhone6是4.7英寸屏幕,750x1334px-@2x的像素分辨率,逻辑分辨率是375x889px-@1x。
3、iPhone5是4英寸屏幕,640x1135px-@2x的像素分辨率,逻辑分辨率是320x757px-@1x。
总结:iPhone6的原型规范如下:
1、界面尺寸布局:满屏尺寸750x1334px;
2、高度电量条高度40px,导航栏高度88px,标签栏高度98px;
3、各区域图标大小导航栏图标44px,标签栏图标50px;
4、各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
5、常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
6、常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
7、常用可点击区域的高度:88px;
8、单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
9、常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
10、按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
11、这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
本文标签:APP UI界面设计