UI中的文字设计总结与分析
adinnet/2017-06-19 15:11/UI界面设计
文字是UI设计中一个重要的组成元素,文字使用的好坏会极大影响产品的用户体验。想象一下用户打开你的app,发现界面中的文字都是同一个字体,同样大的字号,连颜色都是一样的。这样的文字搭配用户读起来会很累,费时费力。用不了多久他们就可能会卸载你的产品,转而使用另一个界面设计更加友好,文字搭配更加合理的产app。文字对界面设计的重要性可见一斑,但是文字经常会被我们忽视,这篇文章中我对UI设计中文字的使用做了一个简单的分析和总结。
建立视觉层级
设计师的一个主要职责就是将页面中的元素整合起来,以一种清晰可见的形式呈现给用户。当然我们都知道一个页面中不同元素的重要性是不一样的,有优先级之分。文字也是一样,有些文字比较重要,我们更希望用户看到,有些文字比较鸡肋我们不希望用户看到。为了达到这个目的,我们给界面的文字建立视觉层级,将文字大致分为三类:主标题,次标题和正文。
主标题
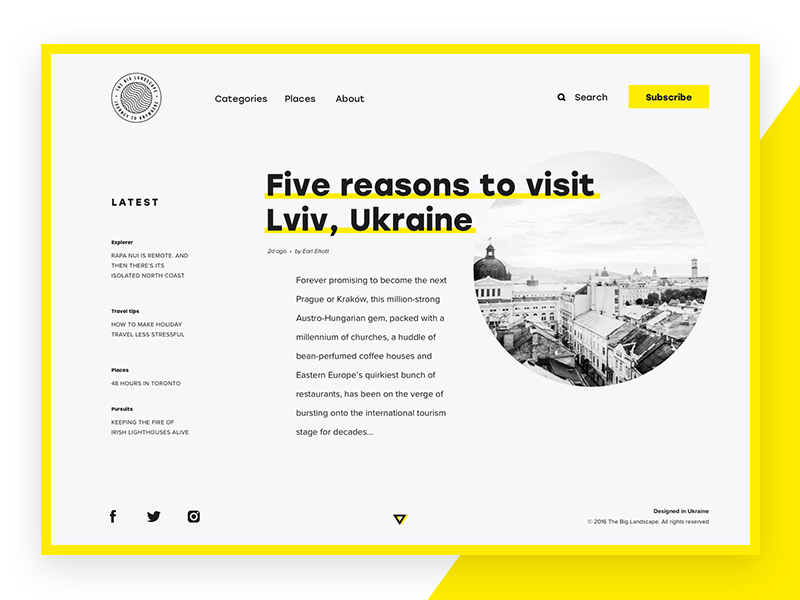
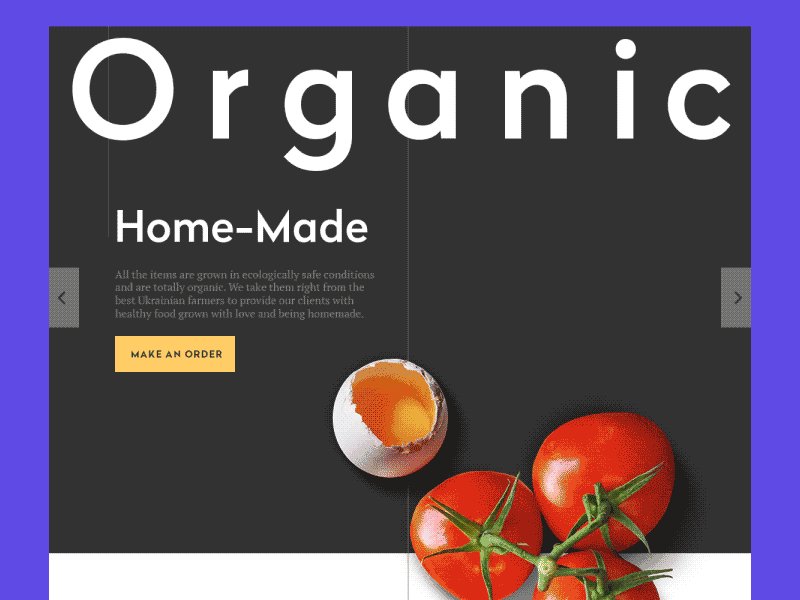
主标题是对于整个页面内容的一个总结,合格的主标题用户看了一眼就应该知道这个页面的大致内容。主标题是用户进入一个页面第一眼就应该看到的文字。主标题应该用字号要足够的大,要加粗,这样才可以更好的吸引用户的注意力。此外,为了更好的节约用户时间,主标题应该简练。根据Jacob Nielsen的一项研究表明,主标题5-6个单词(英文状态下)更合适,更长不要达到一句话的长度。

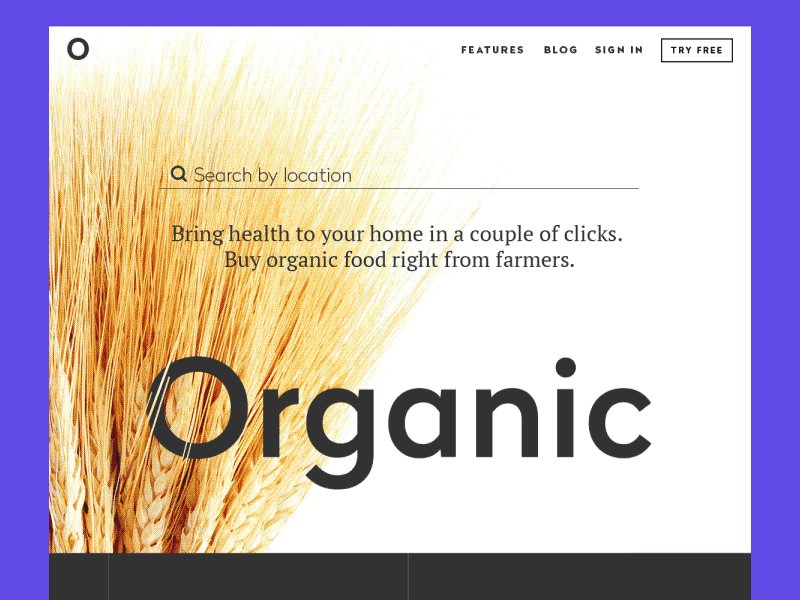
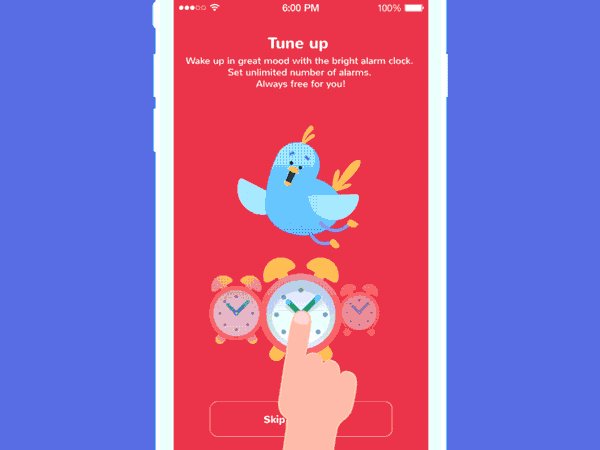
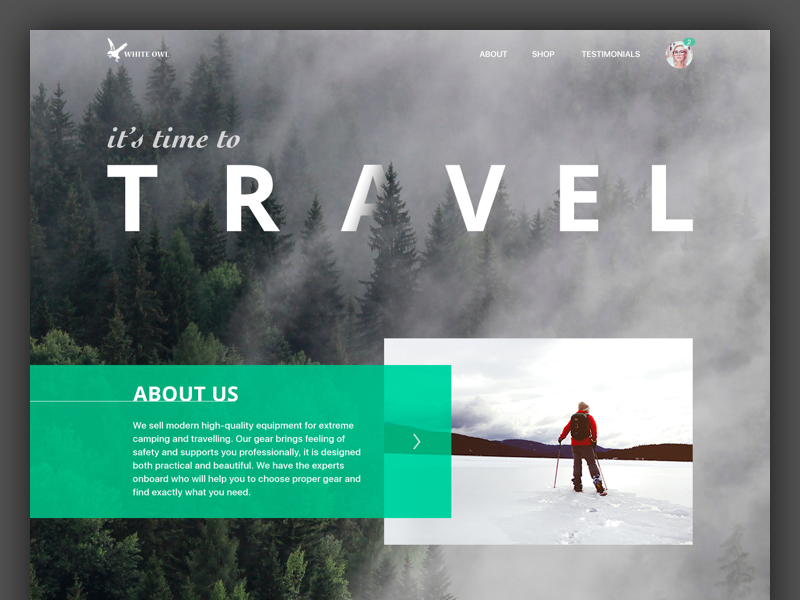
我们强调要突出主标题来吸引用户注意力,但是不要过度突出。因为用户对于具象元素(插画,icon,图像或摄影图等)的感知能力远比文字要强得多。如果我们想宣传一款产品,那么更好的方案就是直接给用户展示产品图片。文字和图片搭配使用的时候,文字起到的只是辅助说明的作用。我们不能过度放大主标题的尺寸造成对图片的遮盖,这样是本末倒置的。
次标题
将所有的信息都塞进主标题是不太现实的,这也是我们需要次标题的原因。次标题的要求和主标题类似,都要求文字简洁干练,概括性强。和主标题一样,次标题也要进行加粗处理,当然为了和主标题区分,字号要稍微小点。

正文
正文是提供详细说明和解释的文字,从页面层级的角度来说重要性要低于主标题和次标题。正文文字长度没有定论,有人认为长的文案可以给用户提供更为详细的信息,而且看起来更加正规严谨。但是也有人认为用户不喜欢阅读过长的文字。两种观点都有自己的道理,对于使用长文案还是短文案我做了以下总结:
设备
短文案适用于移动端。移动端相对来说空间有限,文字太多会显得比较拥挤,影响页面美观程度的同时也会降低用户的阅读体验。

长文字更适用于PC端,PC有足够的空间来展示特定内容的详细信息或者用户不太熟悉的内容(需要用户仔细阅读)。

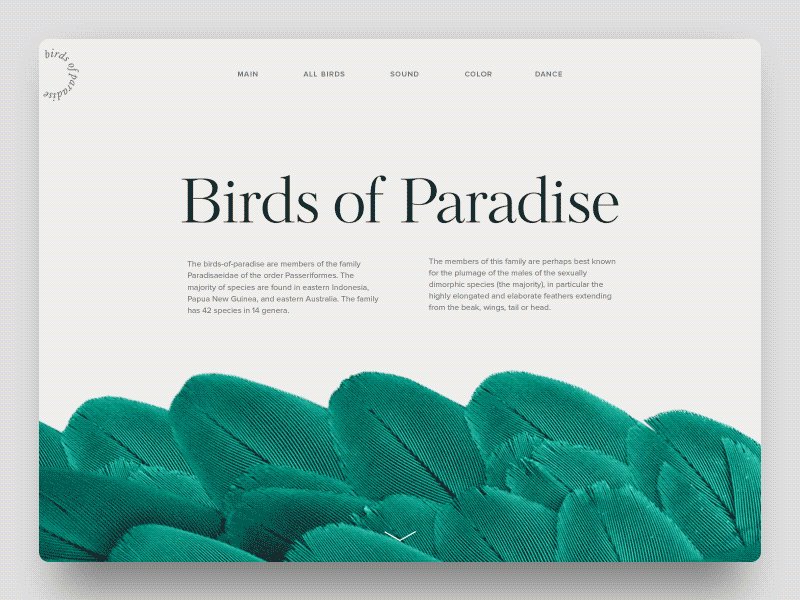
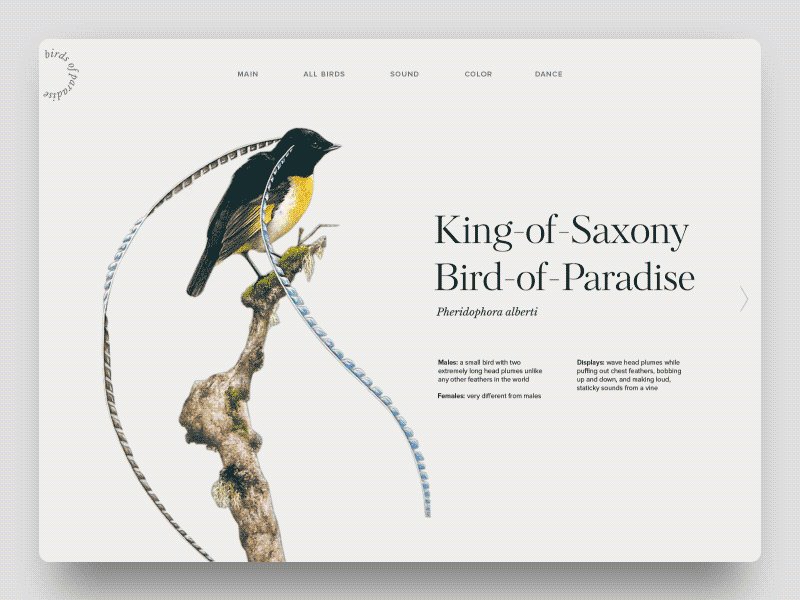
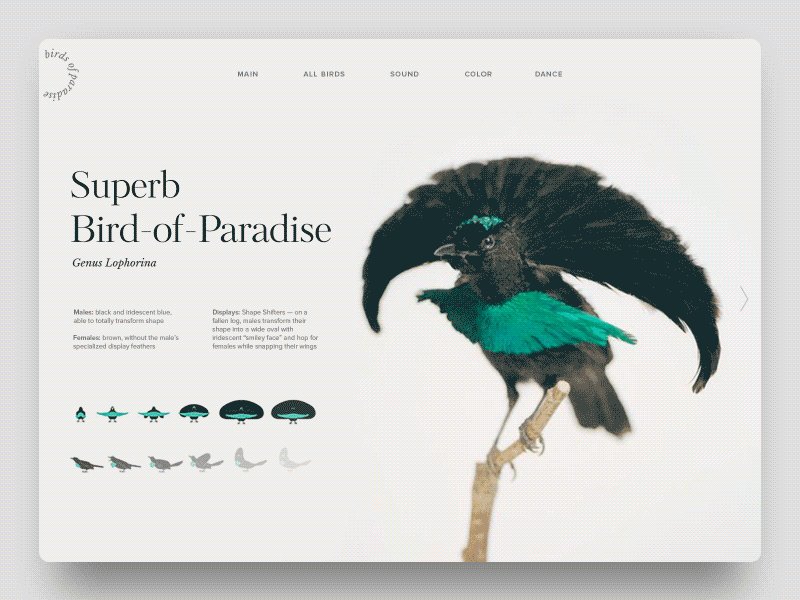
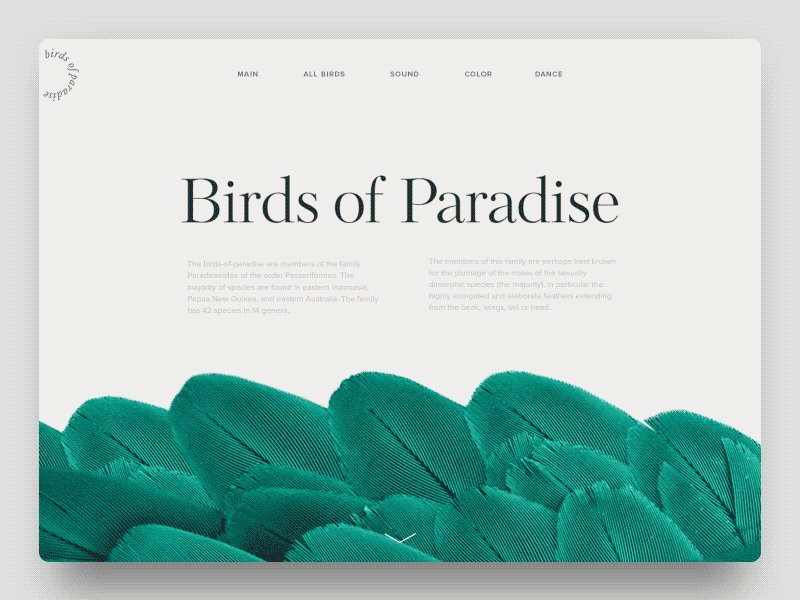
这是一个家禽百科全书网站,这里面虽然包含了大量的文字,但是设计师将文字在逻辑上分为了许多简短而集中的文字块。这些文字块配以突出的标题和引人入胜的插图就变得具有活力。这种设计模式打破了传统教育类网站沉闷的页面布局,更能吸引用户特别是青少年的注意力。
产品定位
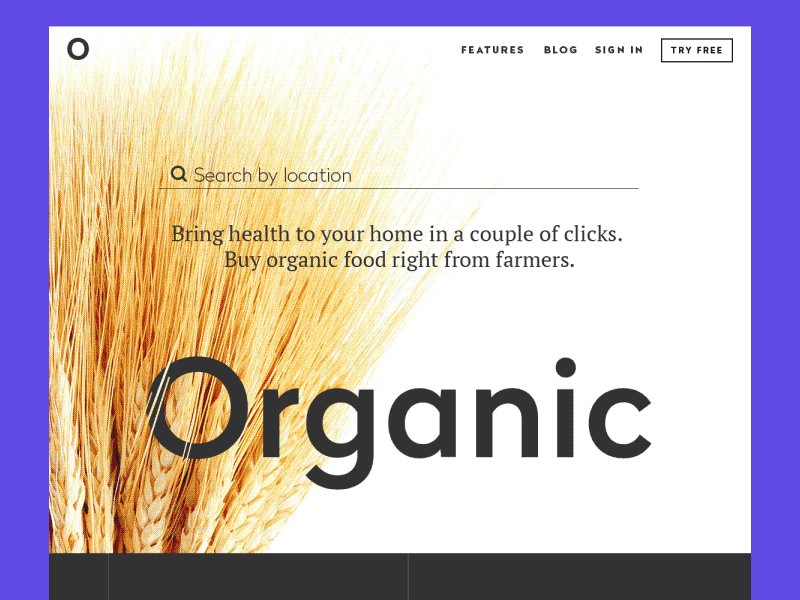
产品的定位对于正文文案的选用是具有决定性意义的。例如,你要设计一个读书,旅行这类偏文艺小众的界面,正文文案要足够的短,页面中要有大量的留白,这样的页面会给用户一种透气、从容、开放、平静、自由的感觉,而这些感觉都是与产品的风格相契合的。相反,如果这类页面中元素都挤在一起,就会导致视觉压力,引发用户紧张。当然并不是所有拥挤的页面设计都会引发紧张情绪,如果文字和页面中其他元素之间的空间处理的合适,行间距留的足够大,那么也可以做到做保持内容的可读性的同时保留了页面的“呼吸感”。

PS:正文因为字体尺寸比较小,所以我建议使用无衬线字体。因为设备显示器的像素不足以表现小字体上细小的衬线,会出现锯齿效果,对易读性影响很大。所以我建议正文使用无衬线字体,如果非要使用衬线字体,需要在不同的设备上测试字体的实现效果。

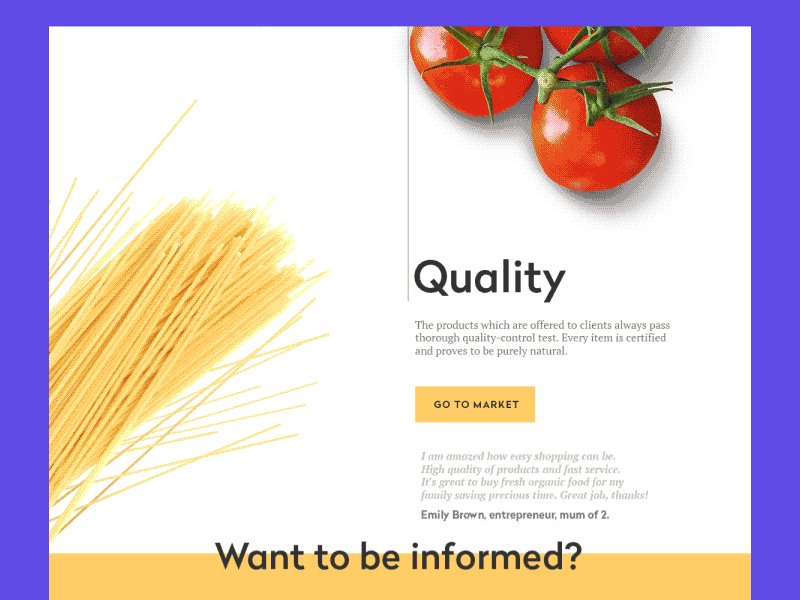
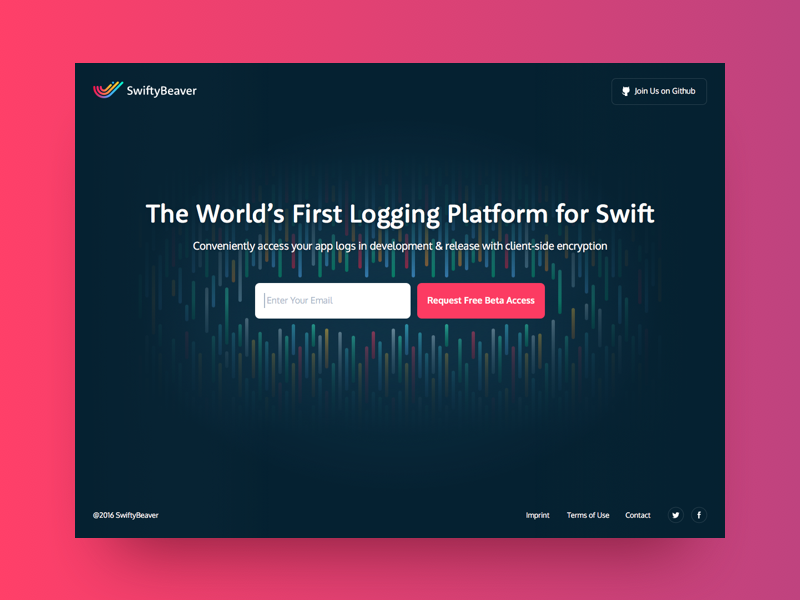
行为召唤元素
想让自己设计出来的界面不那么死板,具有可交互性,我们就要学会使用行为召唤元素。当然一些行为召唤元素不需要文字也可以完成,比如我们的接电话按钮或者短信提示,都是使用图标来完成。但是在一些特点情况下,内容过于抽象无法用图标来诠释的时候,我们应该使用文字。

行为召唤元素对于文字长度的要求极其严苛,更好是一个单词或者2-4个单词组成的短语(英文状态下)。
轻型文字的趋势
从2016年开始,源于对干净精致界面的追求,轻型文字越来越受到设计师的欢迎。归根结底,轻型文字是简约设计趋势的产物,字体越来越细长。但是我们要记住,这种过于狭长字体在节省页面空间的同时,牺牲的是文字的易读性,这是我们在权衡是否使用轻型文字时需要考虑的问题。

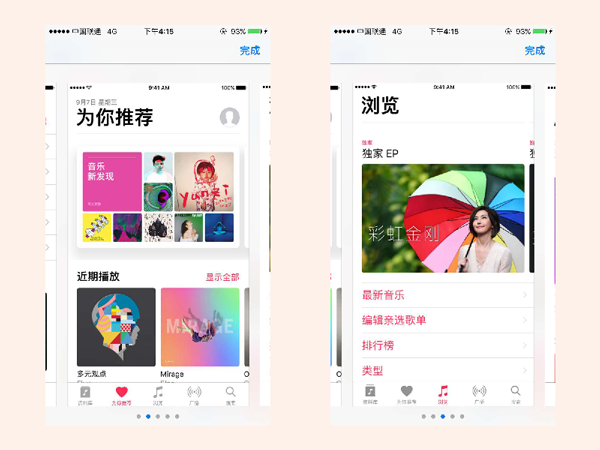
不过iOS10的Apple Music界面中开始对字体加粗,所以未来字体是变得越来越粗还是越来越细,我们拭目以待。

总结
总而言之,对于设计师来说,文字是一个可以很好提升产品用户体验的武器,希望这篇文章能够给各位设计师带来收获。
文章摘录链接 :http://www.woshipm.com/ucd/694241.html




