完整的APP界面设计流程详解
adinnet/2017-06-19 15:50/UI界面设计
APP界面设计完整流程是怎样的呢?本文以图片分享APP为例,详细给大家介绍APP界面设计流程。
APP界面设计流程
一、交互流程设计
功能定位:简单易用的图片分享应用,利用时间碎片,形成社区动态,记录生活。
目标用户:锁定所有智能手机用户群
交互流程设计:
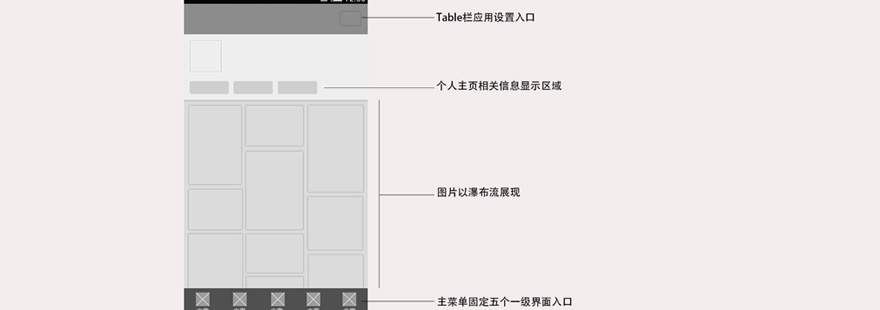
APP的交互流程设计,简单的来说就像建造房子,有清楚的平面图纸才能舔砖加瓦。设计交互流程时应该对应用的功能需求有清晰的把握

其余二级页面交互流程设计方法相同,设计师应该清楚知道整个应用的界面跳转和层级关系。
二、风格定位
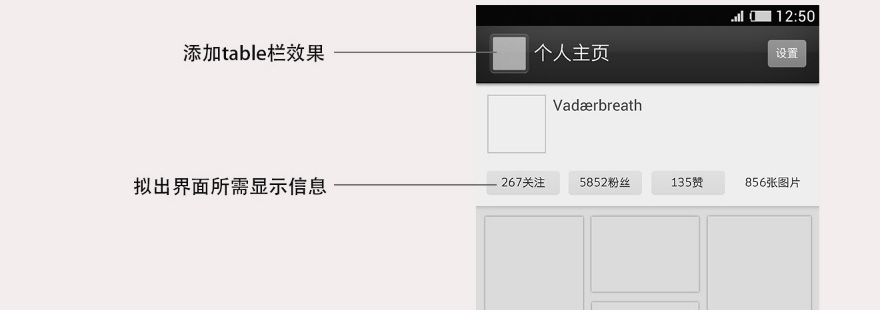
图片分享类APP应用,图片是更重要的视觉元素,应用的设计风格定位应该符合视觉流程,所以我们将整体色调设定为灰白,Table需要引导用户操作,突显图标,因此设定为黑色,逐步添加效果。

三、功能Icon设计
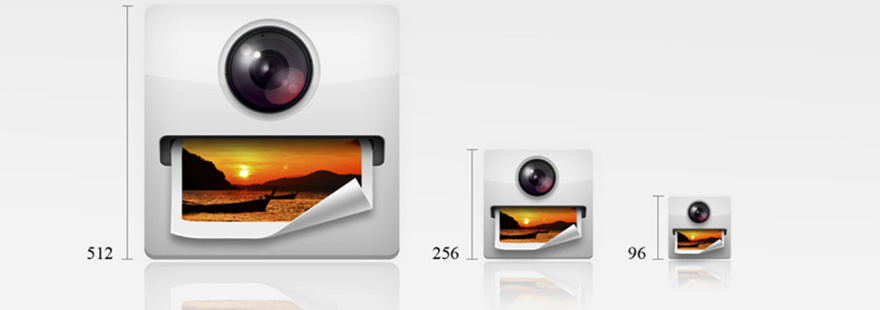
功能图标即在你应用中,用以表达某一操作或功能示意的图形,功能图标设计应尽可能形象,简洁,以准确表达其代表的功能。如下图:

值得注意的是,我们设计的Icon应该用到矢量图形和钢笔勾画,矢量图形的好处就是在后期可以随时进行尺寸单位调整,而不会出现边缘单模糊。
四、界面视效整体优化
选择图片时,应尽可能按照APP应用的风格选取,比如这款应用主打图片分享,应该选择色彩艳丽具视觉冲击的图片作为示意。
五、应用Icon设计
之所以将应用Icon设计放到更后,因为一开始我们无法预知更后出来的单整套UI效果,如果提前进行设计,或许到更后仍要根据界面出来效果进行不断的修改和调整,耗费巨大工作量。界面设计接近完成阶段再进行Icon设计,也是便于让APP应用的Icon与整套UI视效风格更好的吻合。

更后,把其他二级界面和进入首页一同设计完成,添加应用Icon到界面,整套应用的视觉效果设计完稿,再进行切图,输出到软件工程师,进行更终单实现。
以上就是一个APP界面设计流程介绍,相信大家看了之后应该有所了解。