如何快速搭建系统原型(二):内容区(首页)设计
adinnet/2017-08-23 09:19/UI界面设计
上篇文章介绍了系统整体框架的结构,以及相关案例,主要是针对系统的外层框架布局,那么今天这篇文章就要介绍系统正文内容区怎么来分析和设计的,对不同的内容分类,介绍参考案例以及各种类型的内容适用于何种场景。
内容区分类
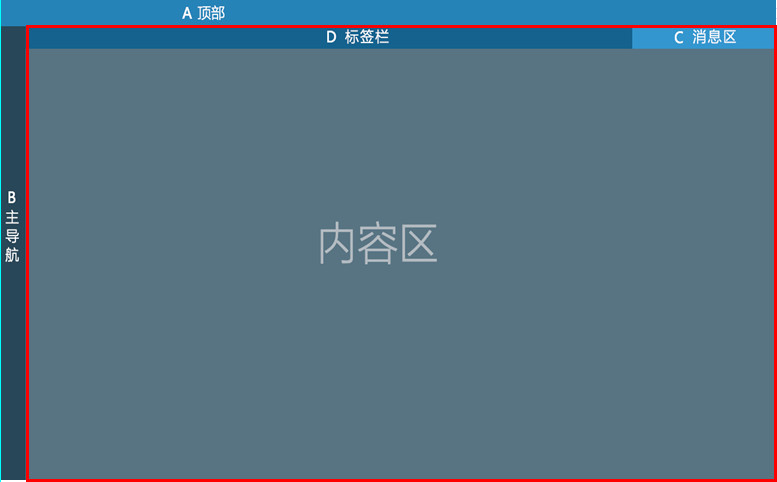
内容区域指的是正文内容区域(如下图),根据该区域不同的使用场景和作用我分为了首页和详情页两大类。首页一般是指系统首页或者模块首页,常需要个性化设计;详情页一般是查看/操作页面,常以列表、表单、信息详情的形式展现。接下来首先介绍首页的设计思路。

首页(控制面板)
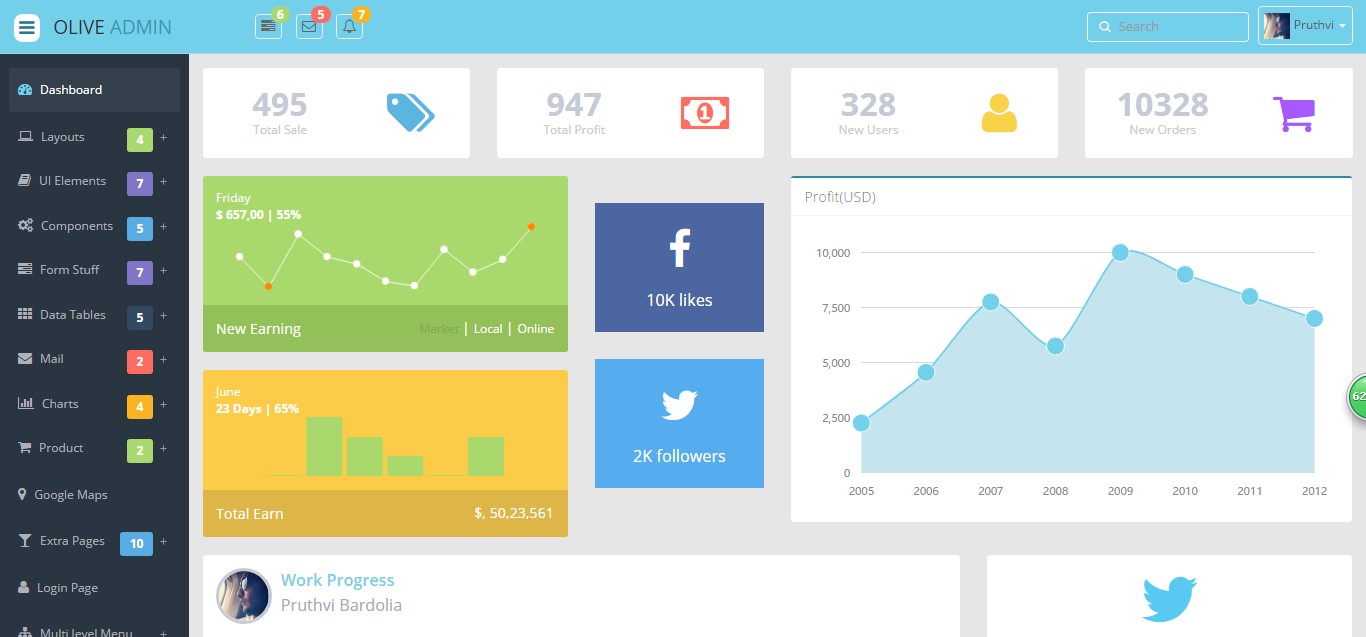
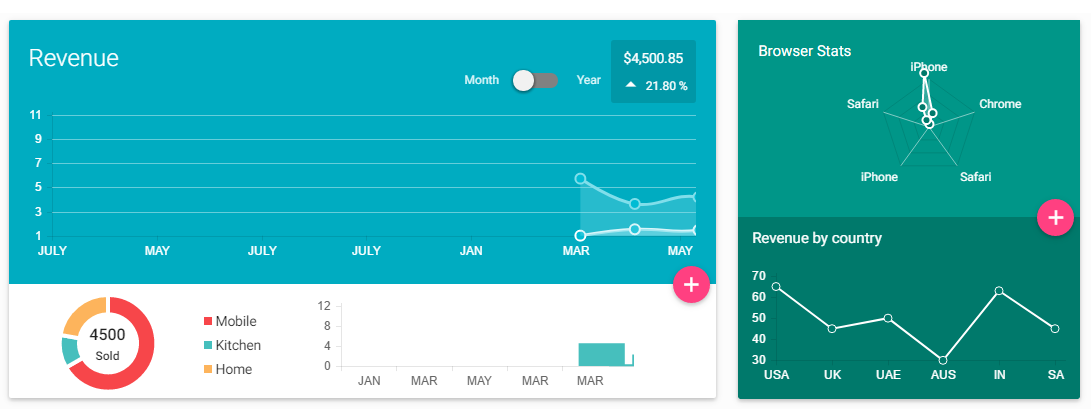
我再浏览系统交互案例的时候看了很多外国系统动效,发现他们都把首页都叫做“控制面板”(dashboard)。我理解作为一个控制面板,首页的作用就是控制整个系统,控制系统中所有的栏目/模块,那么首页就是由控制这些模块的“面板”组织而成。如下图:

那其实我们要设计首页,就是把系统各个子模块简化成一个个小面板,再按照模块的优先级等原则进行布局展示就行了。是不是感觉设计首页很简单,那么真正的难度在于不同的系统不同的功能模块我们怎么把这些模块简化成一个个面板。我将这些面板分为四种类型:信息、表格、图表、表单:
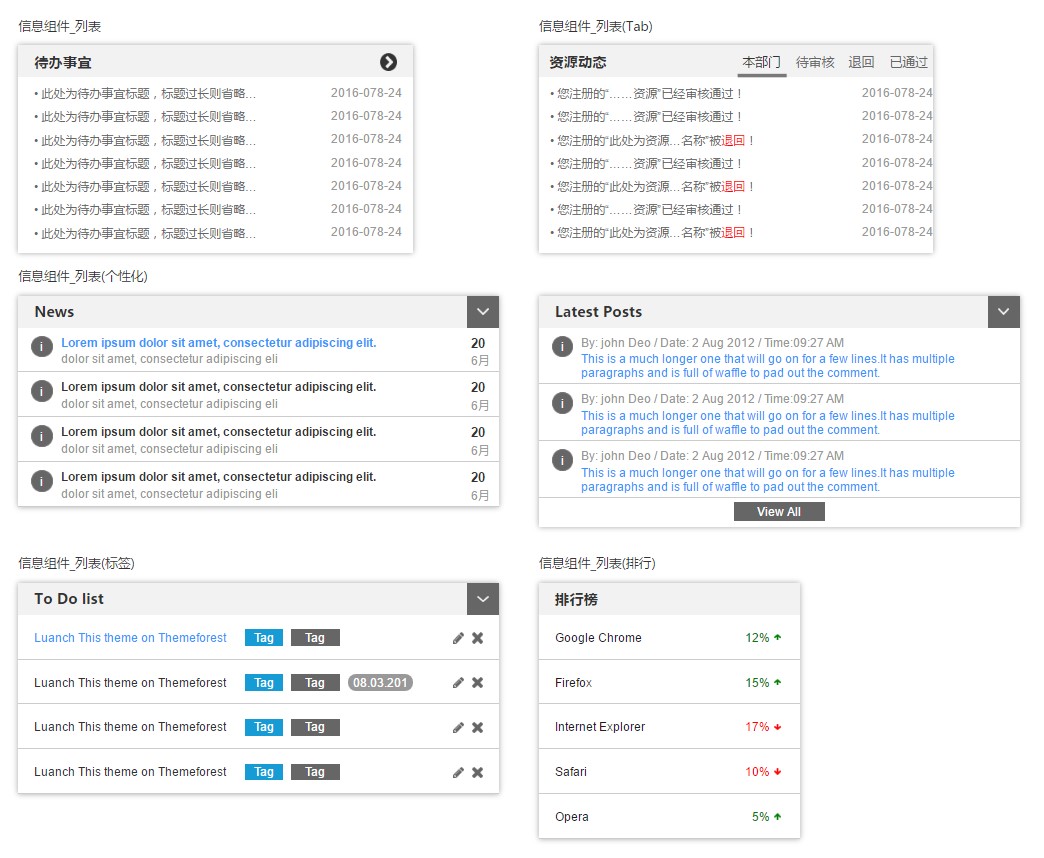
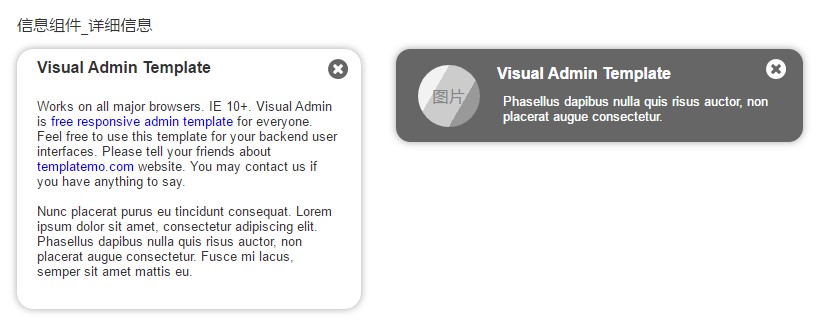
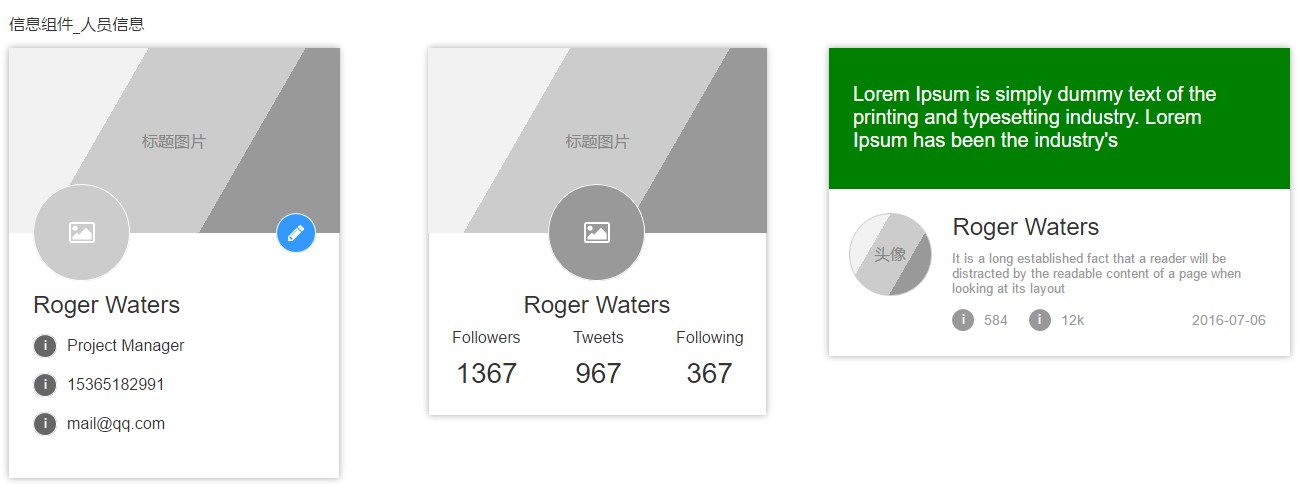
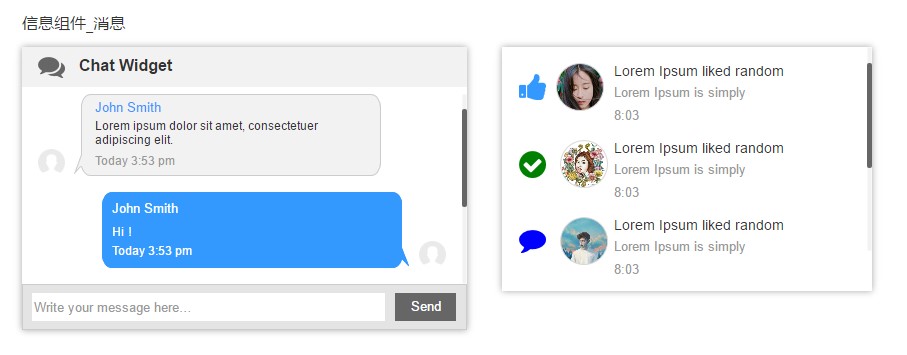
信息:展示信息,又可以分为列表信息、详细信息、人员信息、消息等
列表信息:展示多条列表信息,常用于新闻信息列表、排行、文章标题列表等。

详细信息:常用于文章详情或单独的图文详情信息。

人员信息:常用于展示账号信息。

消息:常用于展示短信消息或者人员留言等信息;

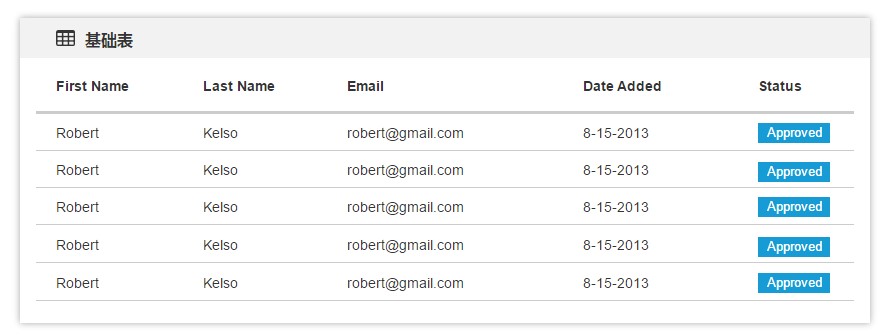
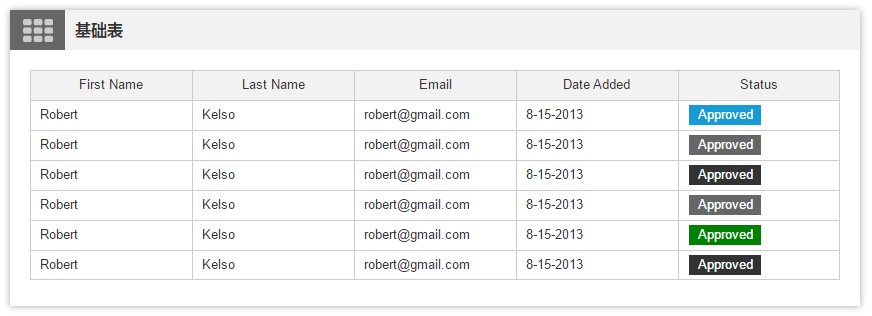
表格:以表格的形式组织整理信息/数据的展现方式
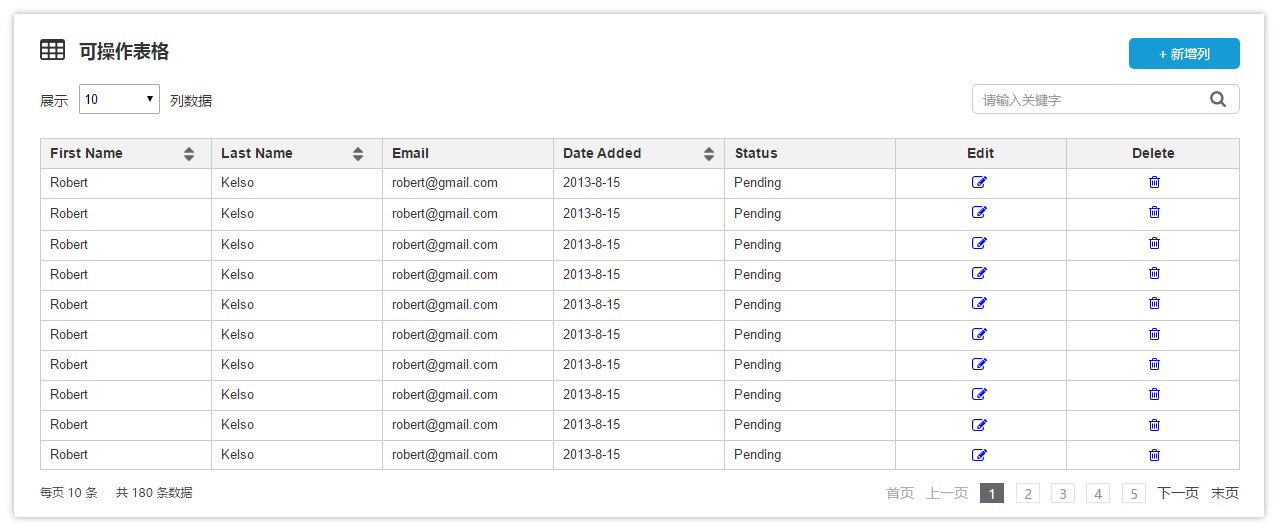
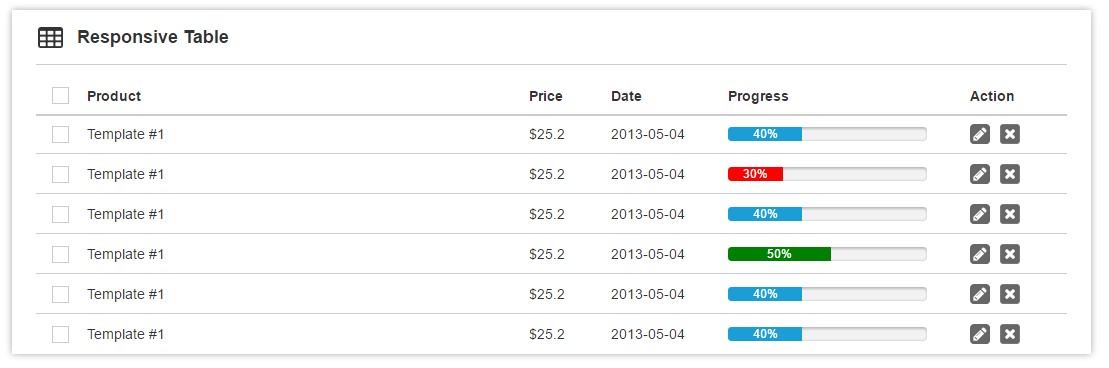
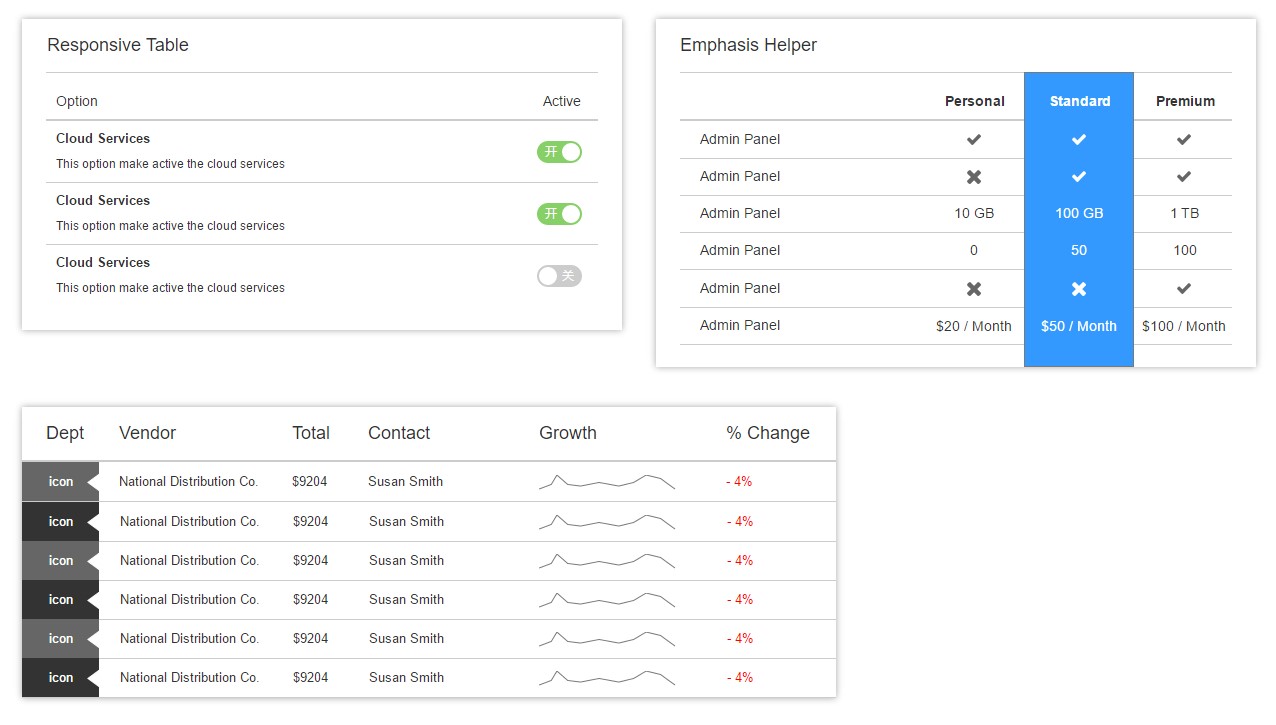
根据其样式功能的不同又可以细分为基础表格、可操作表格和个性化表格。
基础表格:只做信息/数据展示


可操作表格,可以对表格进行编辑、删除、新增、排序等操作。

个性化表格:在基础表格的基础上将数据图表、操作功能等内容相互结合做成个性化表格。


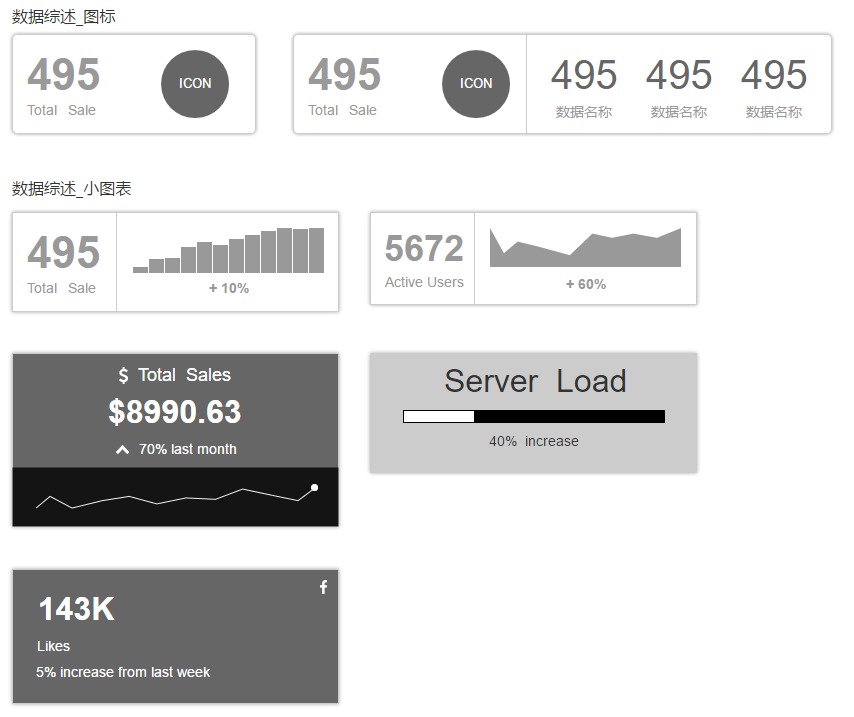
图表:数据统计信息的图形化展示,常用于对于系统或者模块总体信息的综述展示
大部分有系统数据统计的网站会在首页将一部分重要数据信息以图表的形式进行展示。分为:数据综述、数据图表、个性化。
数据综述:常用在界面首屏,展示系统/模块更终要的数据统计信息;

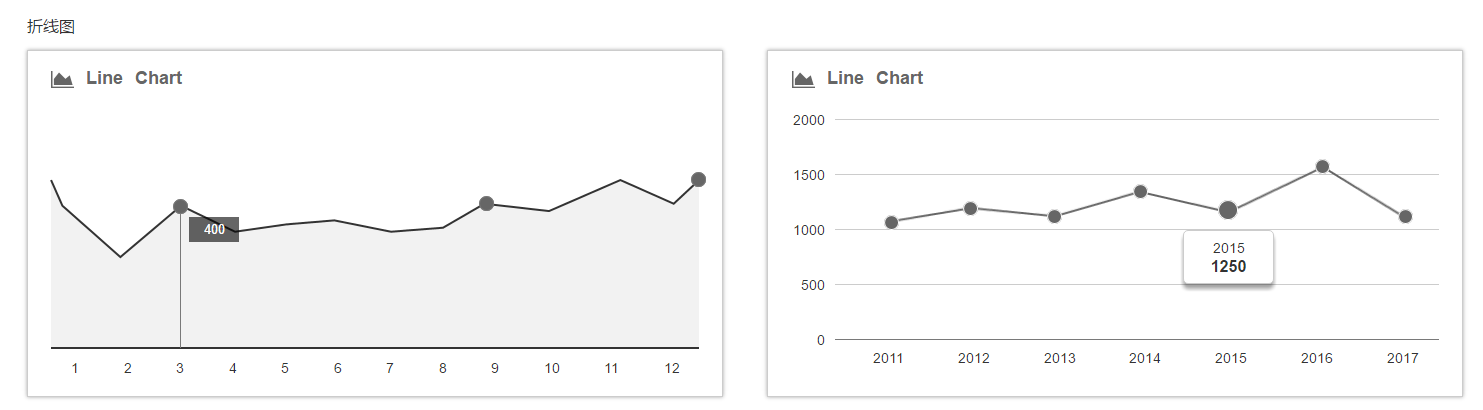
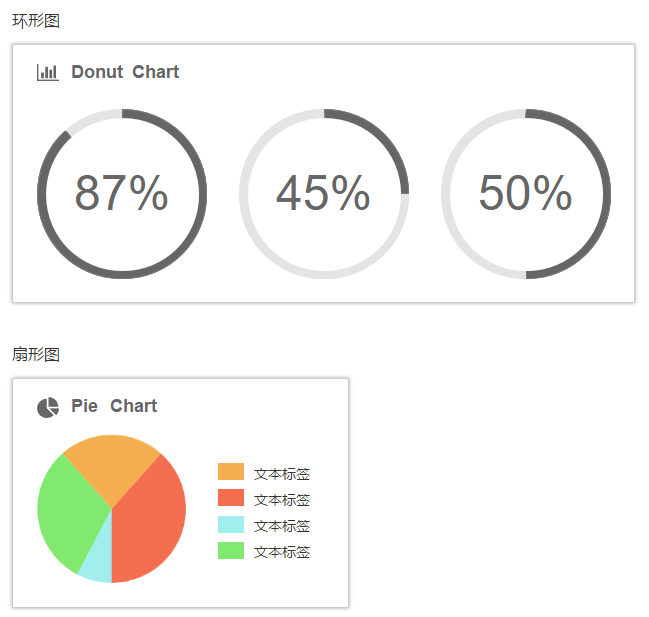
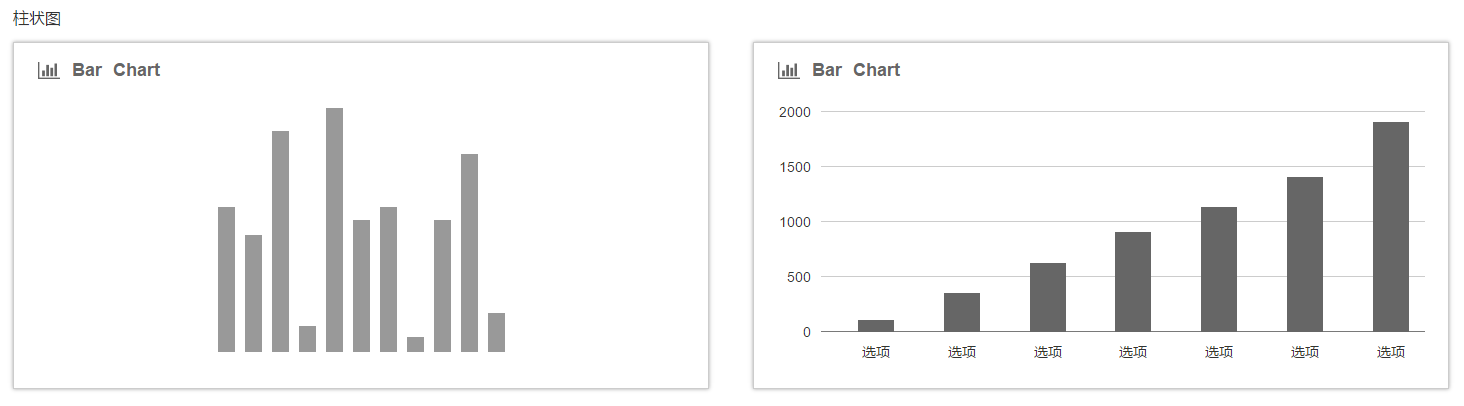
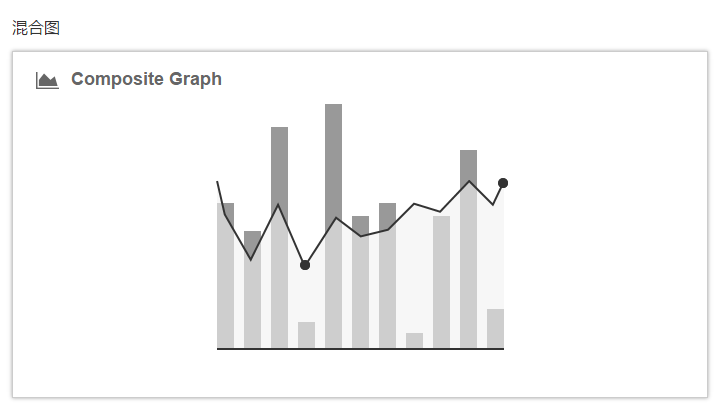
数据图表,以图表的形式展现展示;(图表可参考echart)




个性化,多个图表整合

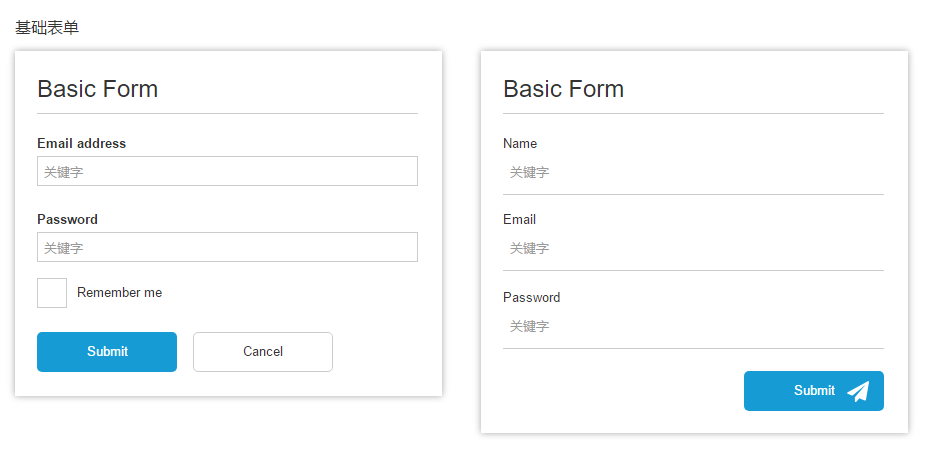
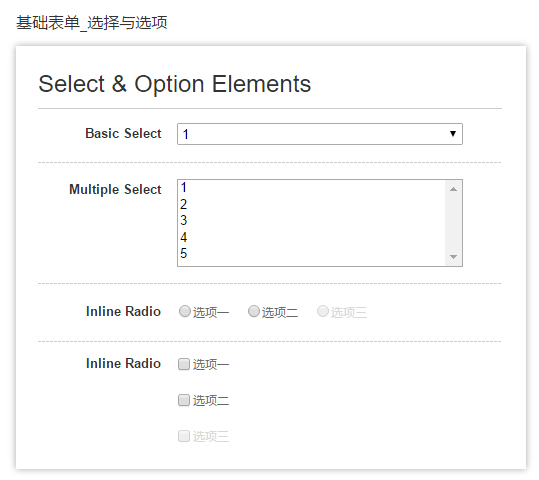
表单表单:在网页中主要负责数据采集功能,由表单标签、表单域、表单按钮组成
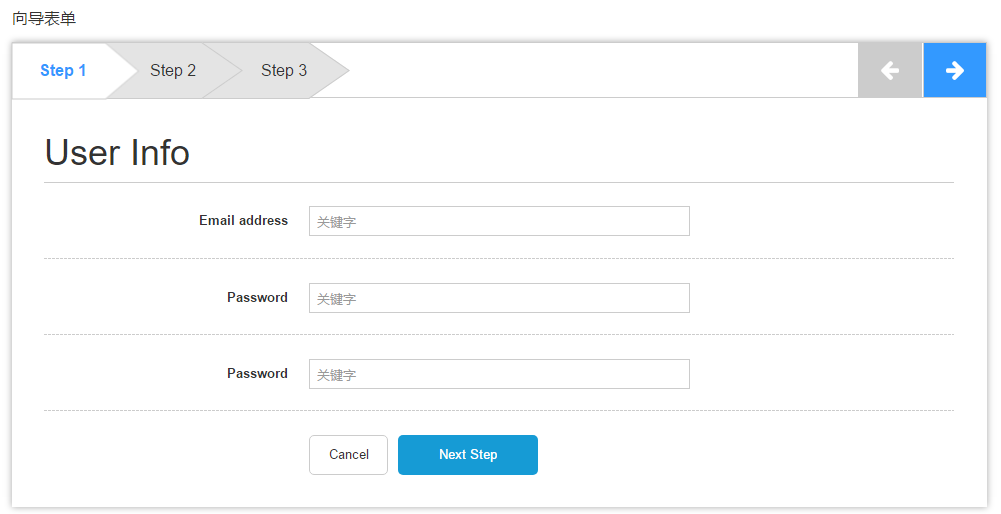
本章介绍:基本表单、向导表单、编辑器。
基本表单,基本的数据输入等操作,常用于登录、设置、信息输入等场景。


向导表单:多步骤的处理表单,常用于注册、办件等复杂流程中,提升交互的效率。

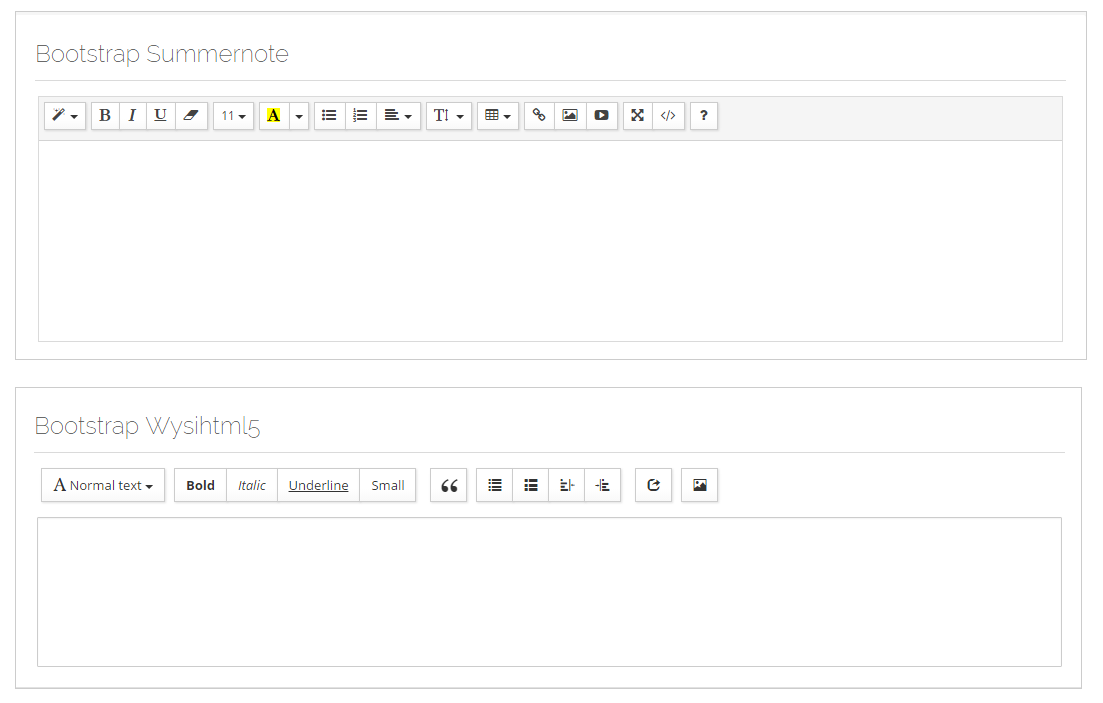
编辑器,图文编辑器,常用于信息发布、回复帖子等场景

总结
以上就是首页(控制面板)的介绍,此处只是提供一些常规面板的设计方案,你可以使用这些面板,调整面板大小、信息、位置自由组成你所需要的首页。当然本文只是介绍了总结了我自己在设计设计时的基本思路对系统首页元素的解构,可以给你们作为参考,真正设计系统首页的时候还需要设计师根据实际业务需求来进行分析和个性化设计。
当遇到系统模块较少或者系统已某个功能为主的需求时,首页可以不以控制面板的样式展现,可以直接对应功能模块的详情页,这也就是我们下一节要介绍的内容区(详情页)设计。
原型演示地址:http://1q779b.axshare.com
备注:
文章是我的不专业总结,如有遗漏和疏忽请在评论区指出;
文章中部分界面截图内容来自网络,如有侵权,请及时联系我进行处理。
文章摘录链接 :http://www.woshipm.com/pd/742178.html/comment-page-1




