如何快速搭建系统原型(三):内容区(详情页)设计
adinnet/2017-08-23 09:26/UI界面设计
之前的两篇文章,我们讲了整体的系统页面结构框架可以怎么搭建,讲了首页的设计思路,现在我们来讲讲详情页(详细的功能、内容页面)可以怎么设计,如果你准备好的话,那我们可以新的旅程啦。
详情页概述
上一章节,我们讲到正文内容区域如果是首页的时候该怎么设计,同时简单介绍了一下详情页:详情页一般是查看/操作页面,常以列表、表单、信息详情的形式展现。下面我来来详细的介绍内容详情页的设计思路,首先我们先要了解下内容区的构成和基本展现形式。

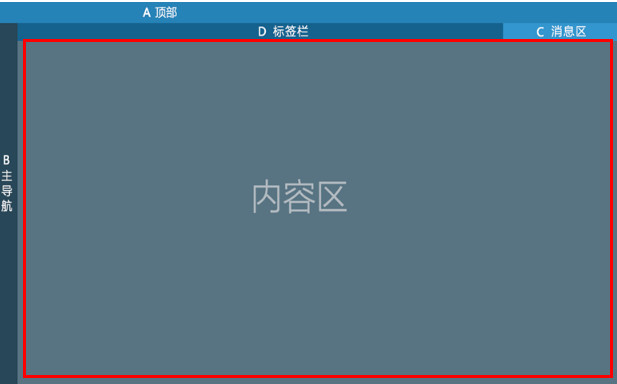
首页(控制面板)详情页结构
内容区构成:
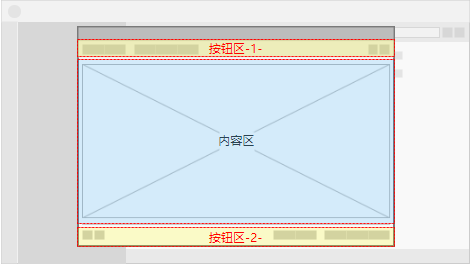
一个基础的详情页面基本上是以两类区域构成的,包括操作按钮区和内容展示区:

其中,内容展示区可以是表单(信息填写、修改……),也可以是图文详情或者数据图表。扩展到出来也可以根据业务需求、页面规划的不同,扩充出菜单区、查询区等其他功能区域。
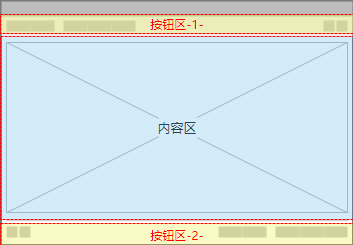
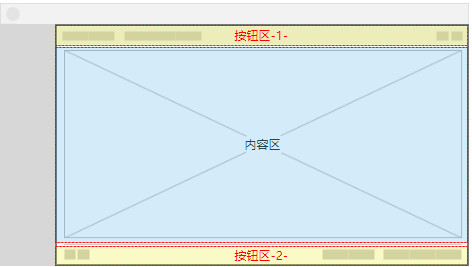
各个区域组合布局,根据实际业务需求和场景自由组合设计,常见的按钮区根据用户操作场景的前后顺序会放在顶部或底部,内容区占大部分位置放于正中,其他的区块(菜单区、查询区等)可以放置于内容区左右也可以结合到按钮区域。
展示样式:展示样式也是分成以下主要也是根据展示方式的不同分为:嵌入式、弹窗式、嵌入式、抽屉式。
【嵌入式】系统更常见的展示方式,直接在右侧展示操作内容。
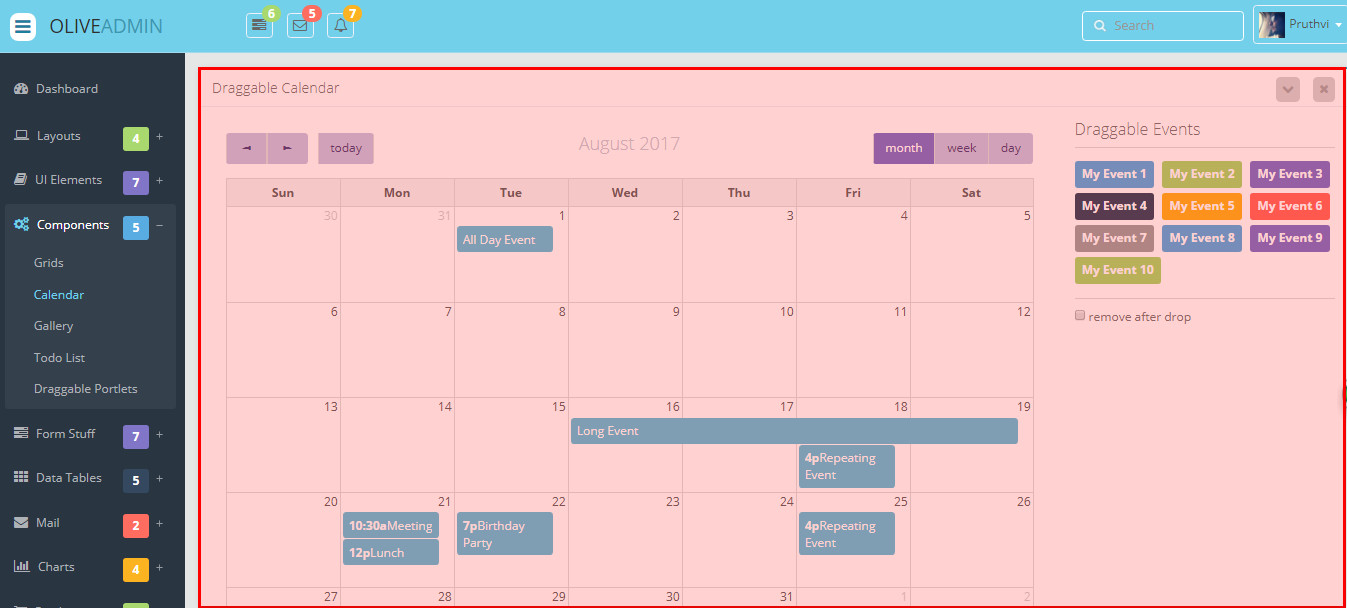
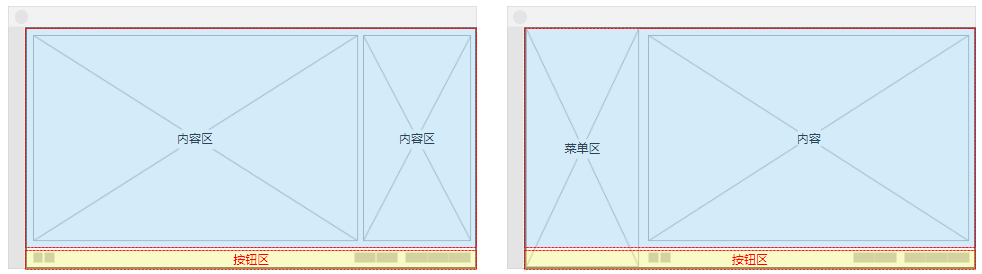
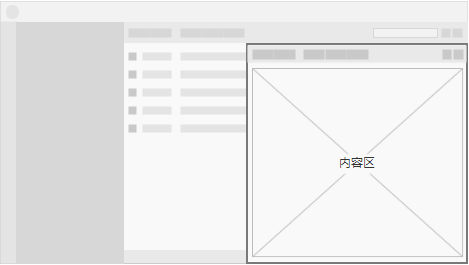
(1)嵌入式单列

参考案例:框框区域为内容区(详情页)

(2)嵌入式_双列,左右两列的比例可根据功能的需要在设计是进行调整

参考案例:红框区域分为左侧列表区、操作按钮区和右侧内容区;

【弹窗式】以弹窗口的形式展示,可带底部遮罩。
常用于单独的功能模块以应用/面板的形式展现,打开后只可以在当前窗口完成所有操作或者退出操作。
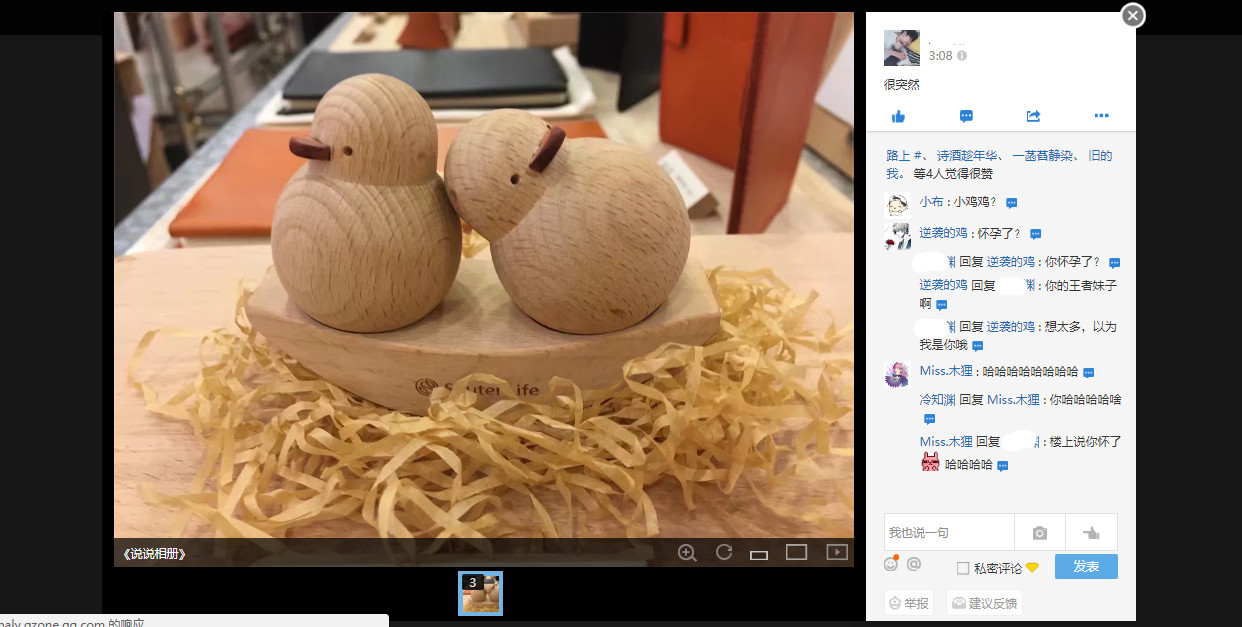
(1)弹窗式_有遮罩,弹窗一般不可以放大缩小和移动,引导用户要么在弹窗中完相应的操作,要么就关闭退出该功能对应的详情页弹窗。

参考案例:QQ空间查看图片。

(2)弹窗式_无遮罩:弹窗无底部遮罩,一般可以移动放大缩小,可以同时打开多个窗口,可在多个窗口中切换。(类似于win系统中的文件夹,或者浏览器的标签页、qq对话弹窗)

参考案例:360安全卫士,弹窗展示对应的功能,常用于的场景是类似于360将一个个功能模块作为应用进行分类、展示,用户点击后弹出改应用对应的操作页面;

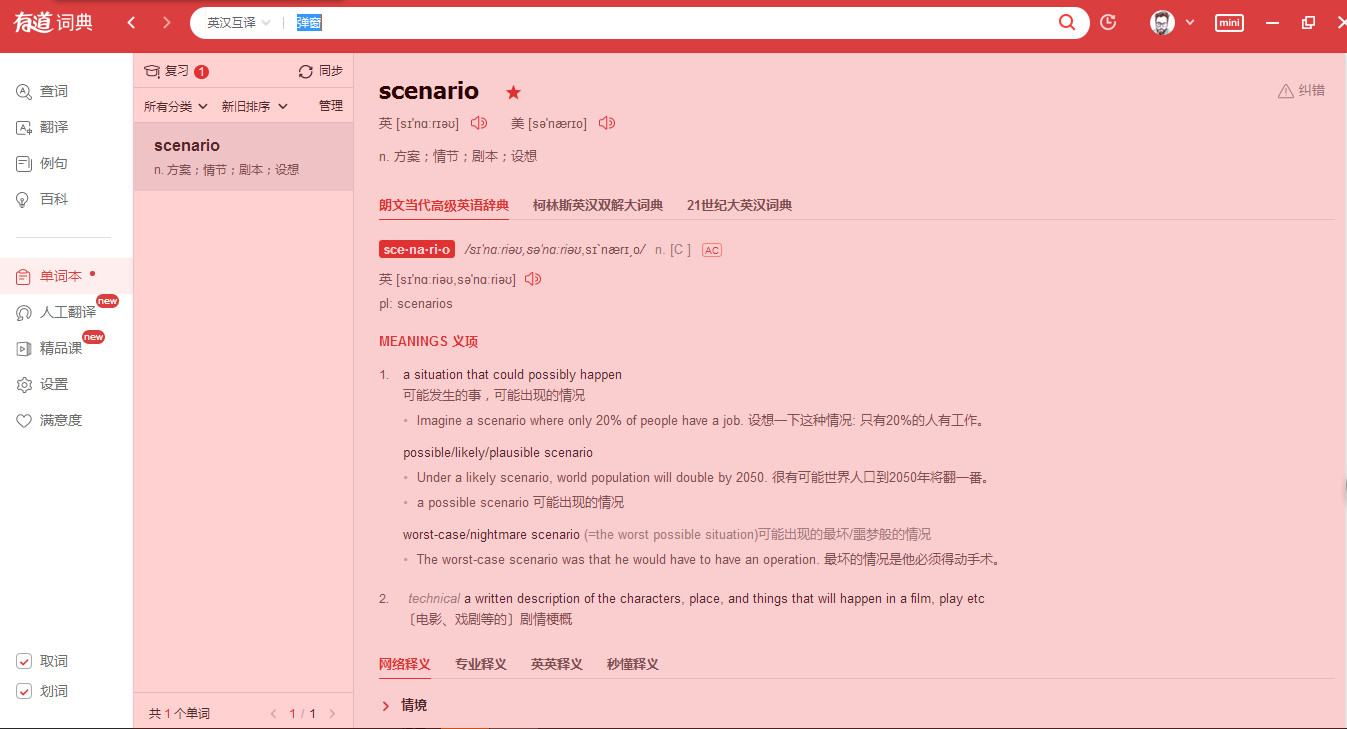
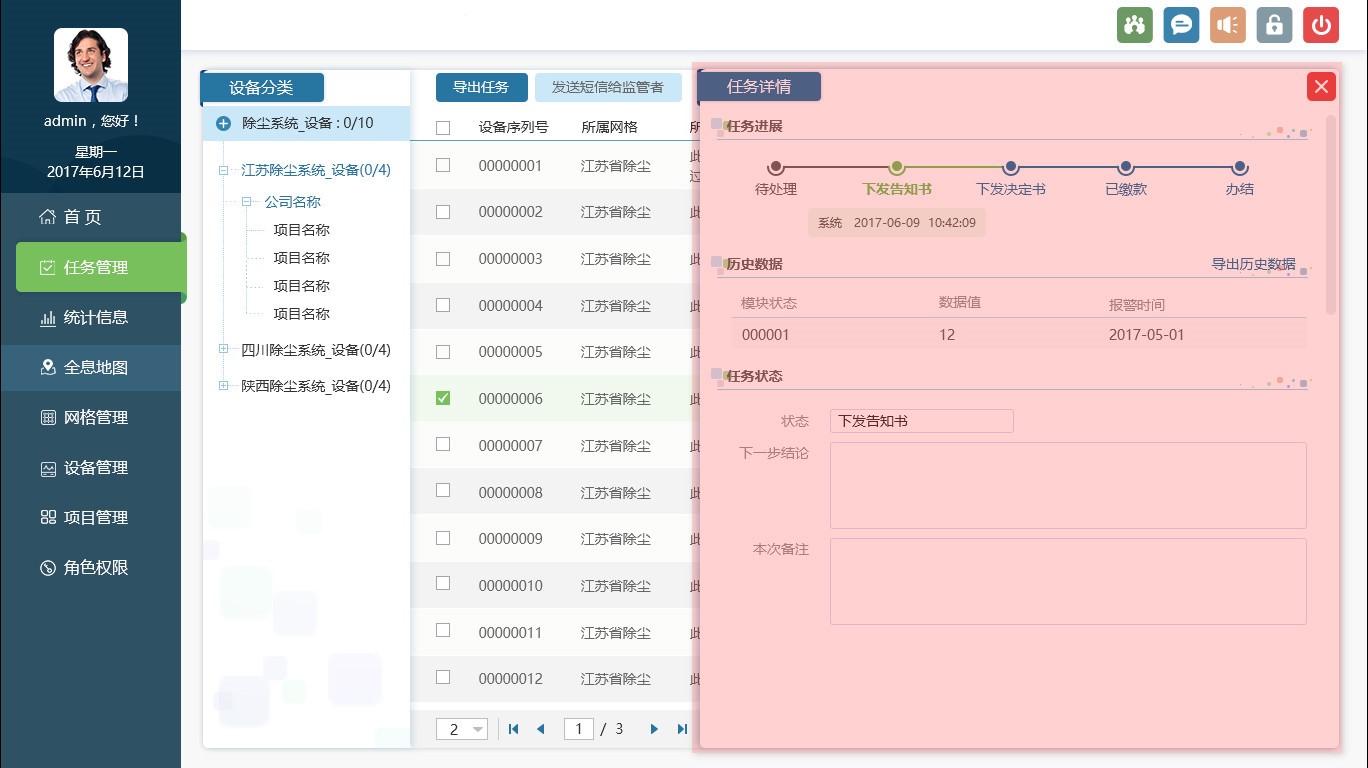
【抽屉式】从右侧展开内容详情,可以算是一种变异的弹窗样式,可以方便用户快速切换需要展示的内容,常用于列表和内容的结合。

案例:点击左侧列表,选项对应的内容从系统右侧展开展示,用户可以在左侧列表快速切换右侧展示的内容。

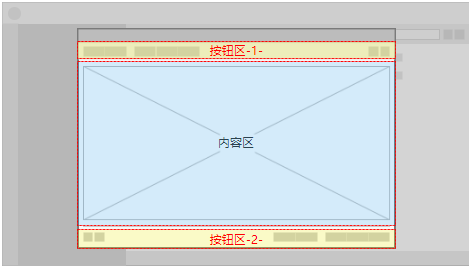
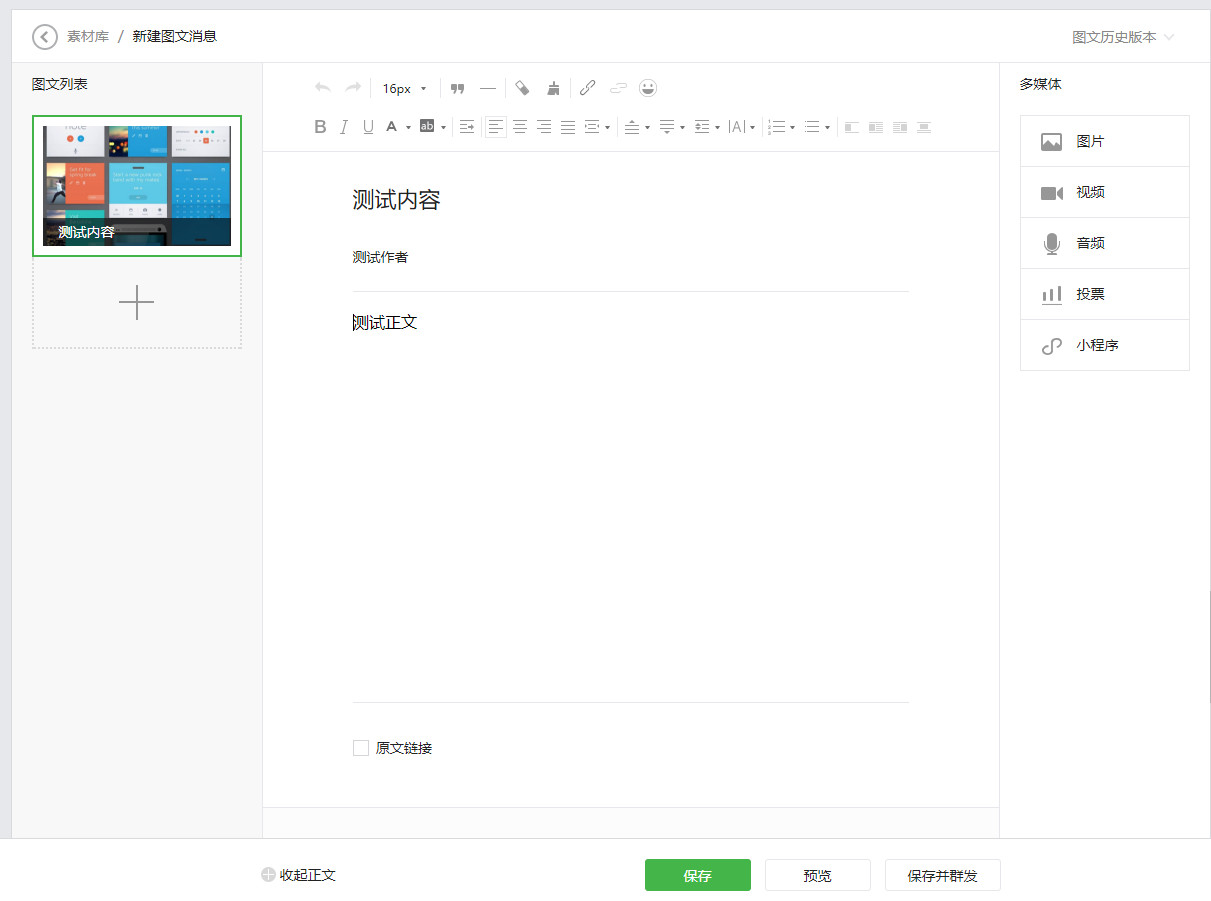
【其他样式】介绍一些比较特殊/复杂的内容详情页,可以是内容区展示信息比较特殊,也可以是内容区包含的功能区块相互组合而成。
案例:微信公众平台编辑页面

基本上掌握上方三类基本样式就可以自由组合成其他复杂样式了。
上面讲了基本的内容结构和基本的几种展现形式,下面根据功能再对内容不同在对内容样式进行分类介绍。
内容样式
详情页主要应用于次级模块页面、功能页面以及后续系统的所有子页面,现在我更准确的把详情页再分成以下几个大类:列表、表单、图文详情、数据图表。列表是更为常见的内容,包含的操作功能交互也会比较多;表单主要是信息填写/保存/修改操作的功能页;图文详情常用于文章(新闻)/文件详情页的展示;更后数据图表是以图表的形式展现系统数据,可以和上一节介绍的控制面板类似,以数据图面板组合成详情页。
【表单】常用户采集信息数据,适用于新增、修改、编辑、设置等功能应用场景
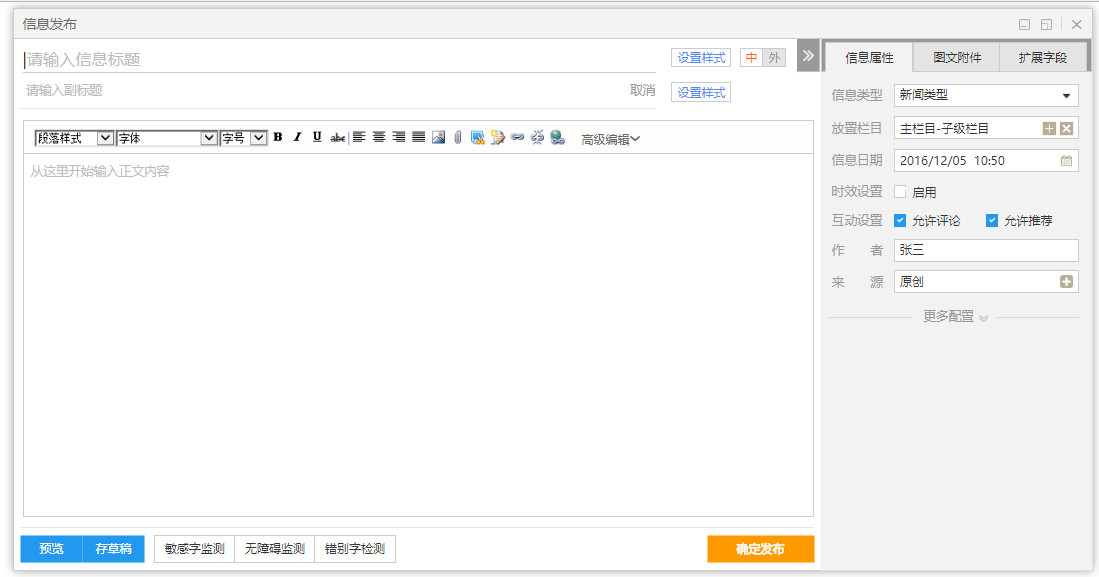
表单_信息编辑

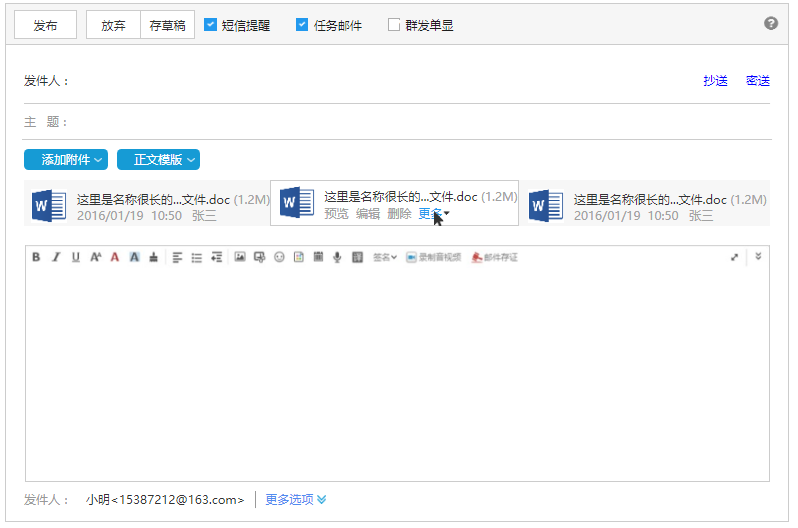
表单_邮件编辑(参考网易、qq邮箱)

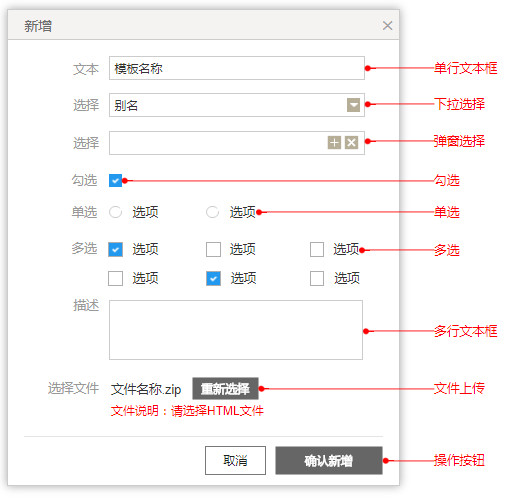
表单_新增,具体展示那些表单组件和这些组件的布局需要你根据实际的需求进行个性化设计;

【图文详情】主展示展示图文结合的信息内容(可以只有图或者只有文字内容)
图文详情_信息阅读

图文详情_内容+列表(邮件回复)

图文详情_弹窗(无遮罩)


【数据图表】数据图表是比较复杂的场景,因为不同的业务数据不同,对应适合的图表也不同个性化程度较高,这边简单介绍一些参考示例。
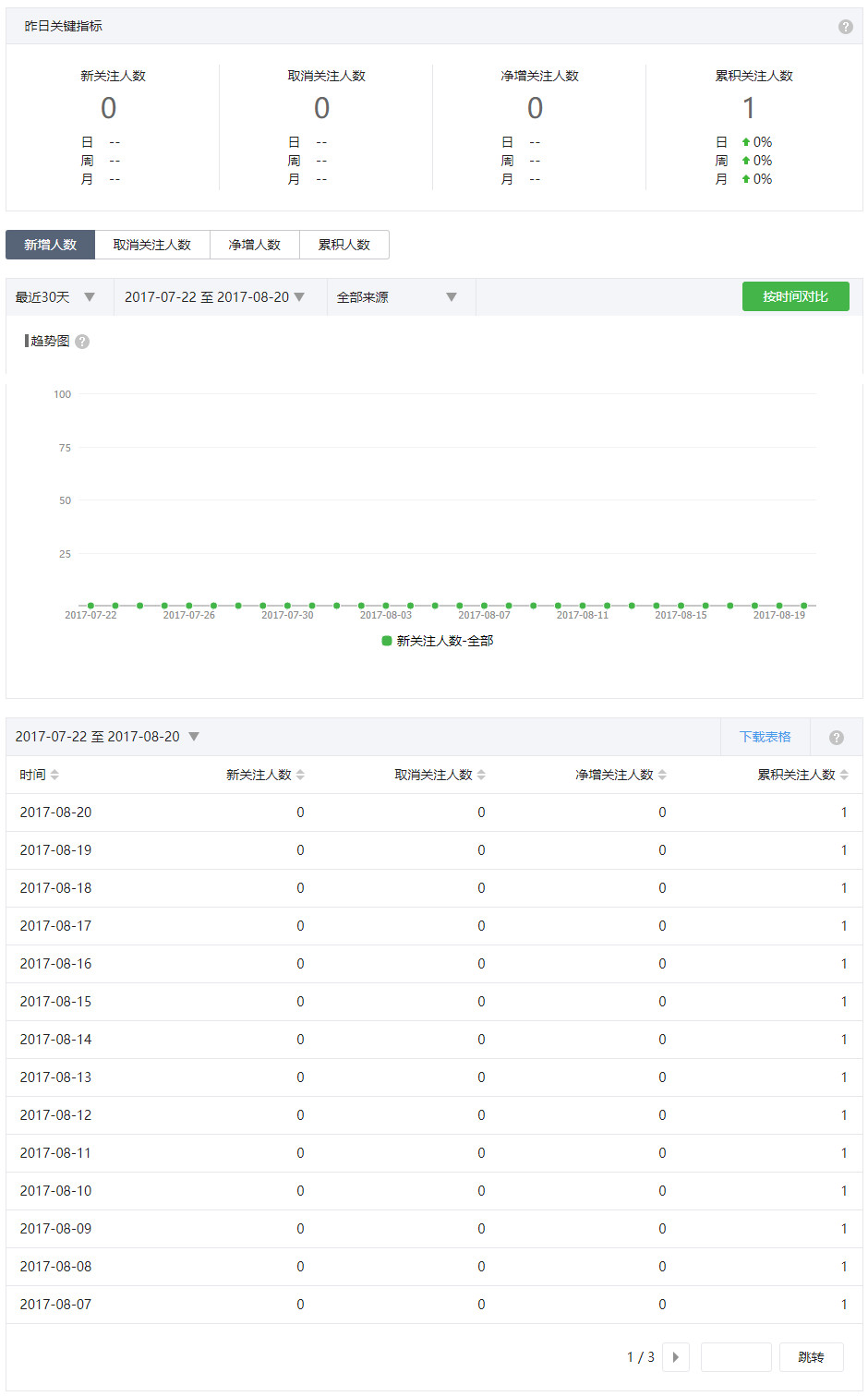
(1)数据图表_数据综述+数据详情,比较常见的设计方式,先对整体数据进行综合展示,再展示对应的数据列表信息。
参考案例:微信公众平台用户分析

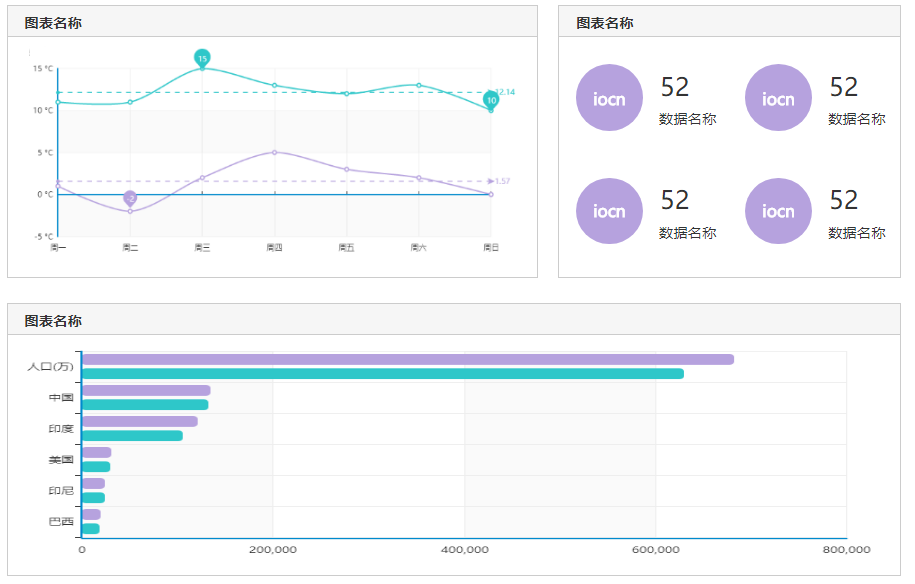
(2)数据图表_多图结合,多个图表整合,可以根据需要展示数据的优先级进行个性化设计;(类似首页_控制面板的图表多图结合的样式)

【列表】列表是更常见的内容区样式,将模块内容所包含的信息以列表的形式展现
方便用户浏览和操作,主要用户此模块是对数据的编辑操作或者是数据展示;

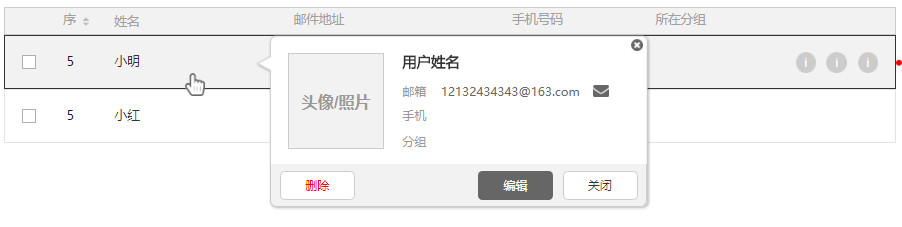
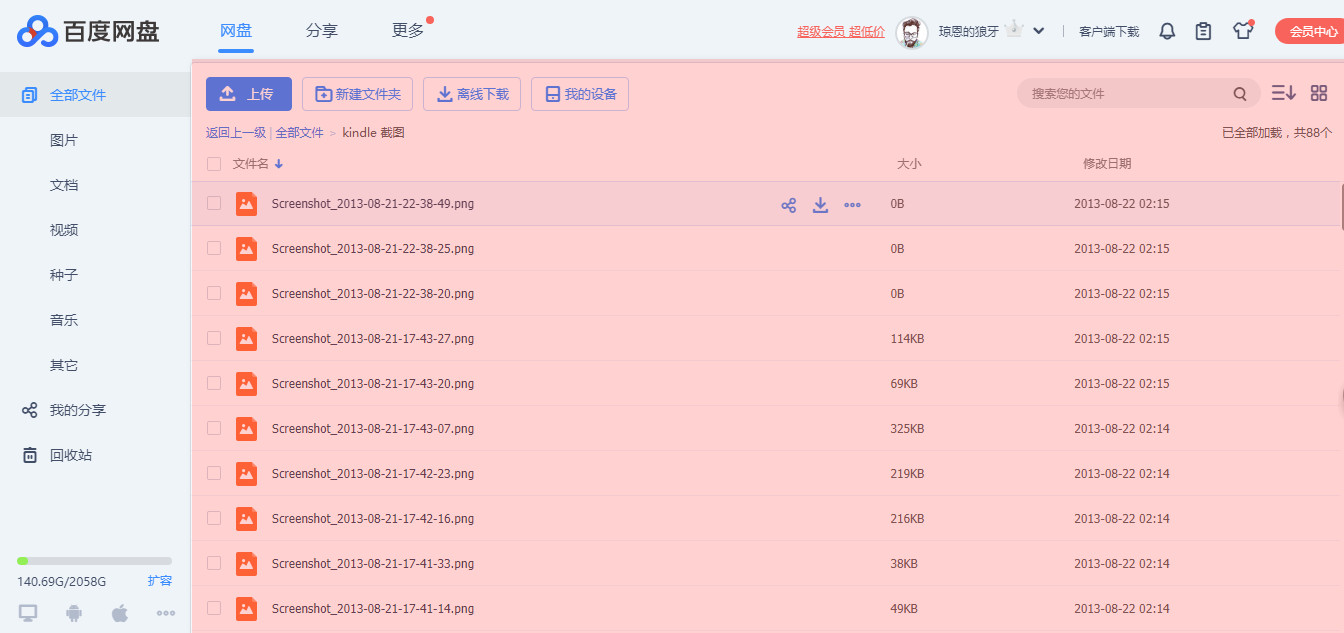
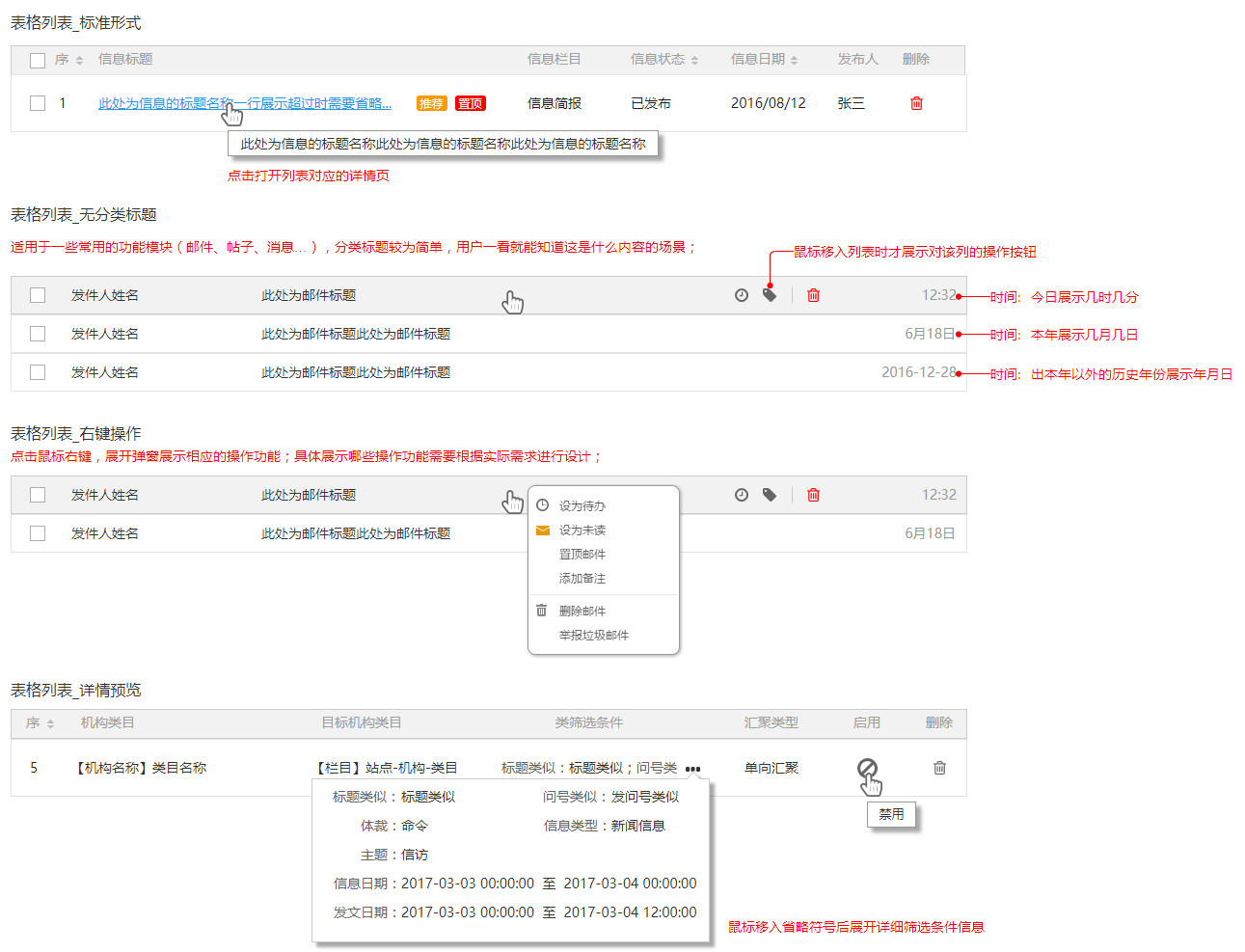
(1)列表_表格

(2)列表_办件列表,信息较多无法以表格的形式无法展示所有重要信息,所以需要整合信息内容,展示更多信息,操作便捷,但开发难度较大;(参考淘宝订单中心)

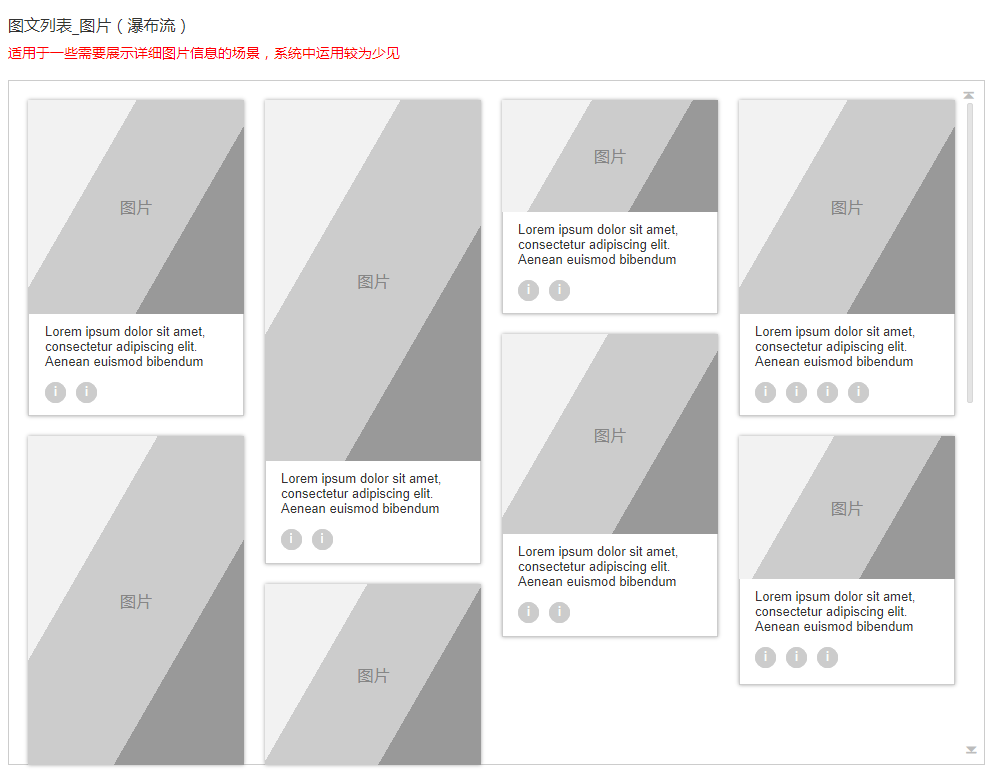
(3)列表_信息,展示图文信息列表;

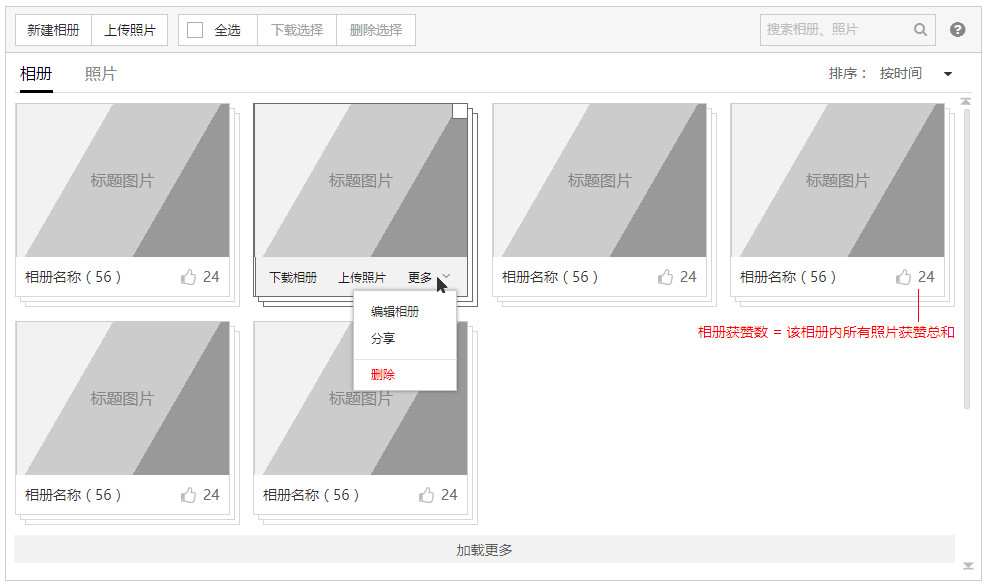
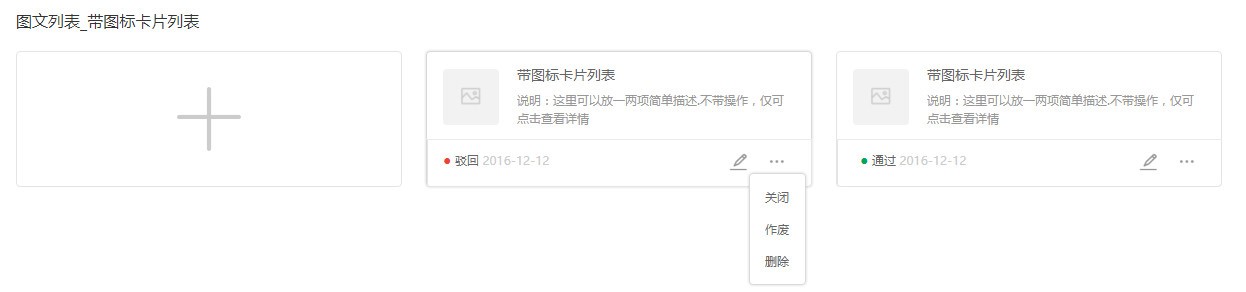
(4)列表_图文列表(卡片式),图文为重要内容,需要突出展示,以卡片为展示样式;




小结
本章主要讲了内容区(详情页)相关的设计结构样式以及功能分类的设计案例,因为篇幅有限,所以没有很详细的针对每种类型的使用场景,功能交互进行详细的说明,请见谅。我所讲的内容也只是一些基础的设计案例,只是给大家做个参考,很多复杂的方案并没有介绍,实际设计的时候还是需要大家根据产品/业务需求个性化的设计。希望这篇文章可以帮助大家快速入门,给大家一个设计时候可以参考的方式方法。
有很多讲的不清楚、不到位的地方,请大家多多指教。
文章摘录链接 :http://www.woshipm.com/pd/760558.html




