如何做好表单设计?这儿有3个通用的注意要点
adinnet/2017-12-04 13:56/UI界面设计
@Daidai丶呆 :这是一篇适用于任何人的关于表单设计的方法。

在我们的生活中经常会接触到表单,不过老实说,它们的使用体验经常让人无奈,比如在一些平台确认飞机票、检查购物清单或者是登录页面的设计等等。所以我们都希望表单能被设计的更好用一点。
虽然在这个时代,我们对表单的设计在交互方法上有更多的技术选择,包括人工智能、生物识别等,但是如今我们能看到的大部分表单的基本结构与设计方式都还是处于纸质时代的技术层面上。
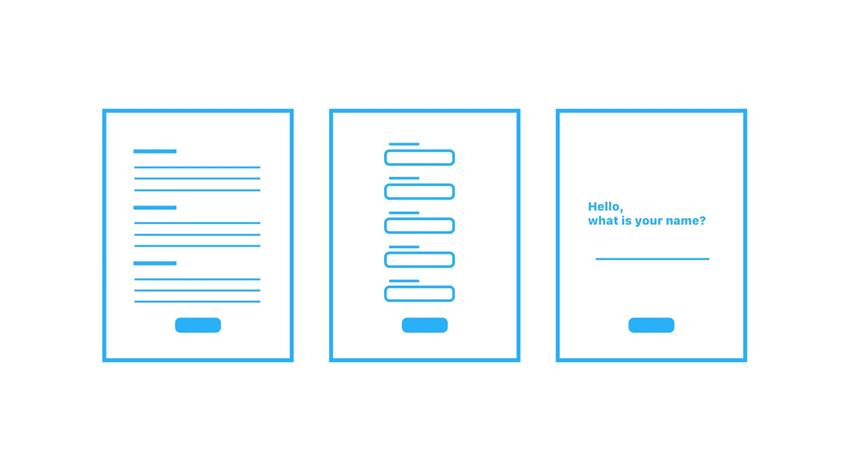
从本质上说,好用的表单应该是易于理解且让人感到舒适的。
易于理解的表单能够帮助用户更好的对它们进行填写,这能让用户觉得是在跟表单进行交流,而不是单向的询问。
让人感到舒适的表单让用户感觉到自己得到了关注。这种表单会在用户填写的过程中犯错误时,会替用户找到错误的位置和原因,并帮助他们进行修改。
下面有三个注意点,告诉你如何设计出这样的表单。
1. 尽可能删除表单中的多余字段,直到不能再删除为止

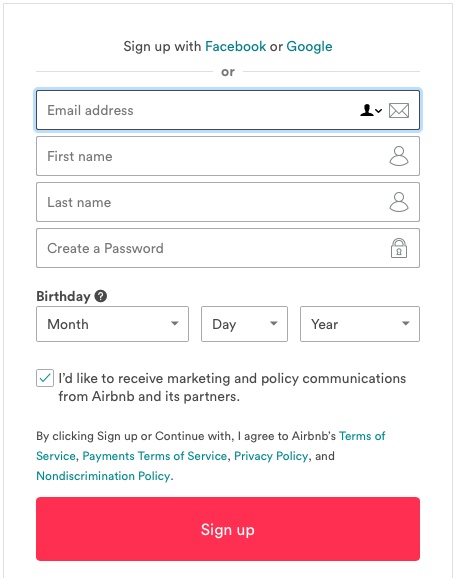
在上图的例子中,Airbnb 允许用户通过邮箱进行注册,但提供的字段过多,没办法让用户轻松填写。虽然我知道有时候要去掉表单中的某些项目是不可能的(出于一些原因),但是我们应该尽量做到这一点。所以,要想让 Airbnb 这份表单做到井然有序,可以从以下几点做起:
修改标签,删减掉额外的无用字段:用「Full Name」字段替代「First」与「Last」这两个字段。
某个字段信息对于用户来说是否有必要在注册表单中进行填写。比如,让用户使用邮箱注册。那么,对于「姓名」字段是否可以在注册完成之后的「个人资料」中再填写?
与领导或产品相关人员协商,将某字段删除?虽然这点很难做到,但往往需要数据或其他资料证明这个字段确实是无用的。
除了对表单进行简化之外,我们还可以通过与第三方社交平台来让用户更方便的进行注册,我们总要思考如何将表单更简化。这就像是 Antoine de Saint-Exupery’s 的名言说的:完美的作品,不是对其中的内容做到无以复加,而应该是不可减少。
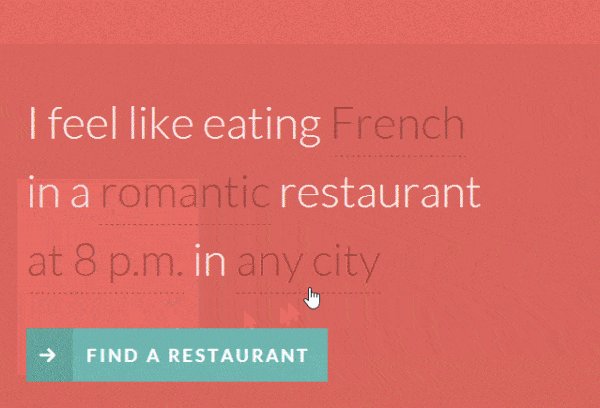
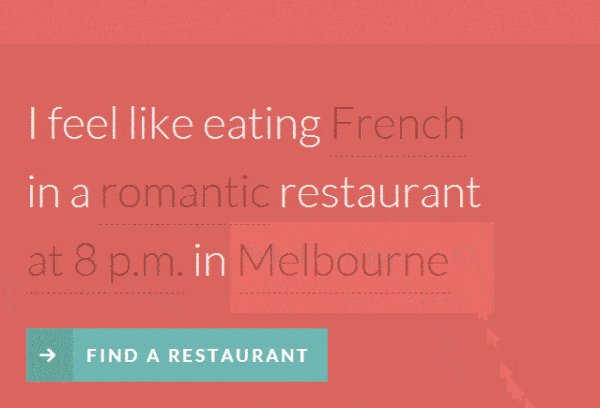
2. 给表单的设计加入微交互
其实市面上已经有许多新的表单设计形式慢慢普及开来了,但是要在使用之前思考为什么你的表单需要使用它们。


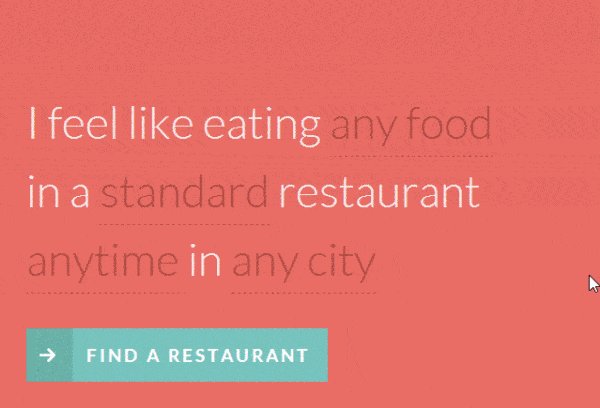
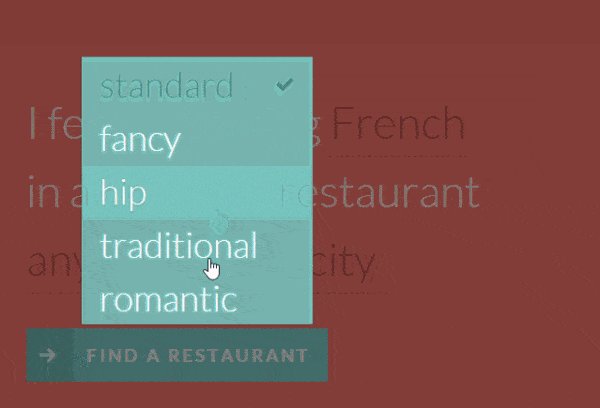
这些例子中的微交互非常有趣!它们可以提起用户的兴趣,提升用户注册的转化率。其实还有许多其他的微交互方式,也会让表单变得很有趣。
下面这个链接中就可以看到不少有趣的关于输入框的动效形式→ tympanus.net
但是,你需要记住你正在为谁而设计,无论是否对表单加入微交互,都应该考虑清楚它们是否适合你的项目。
3. 从全局出发,思考表单的作用
第三点是更具挑战性的,也是表单设计工作中更具价值的一个点。设计出好的表单不仅仅是把关注点停留在元素或组件上,还应该找到是什么原因导致用户在使用的过程中遇到了问题,乃至在填写表单的过程中被困扰。
虽然这说起来很简单,好像就是让用户注册这款产品或者说让用户访问站点并创建账号。但是用户为什么要这么做呢?你是否有想过用户在使用你的产品时会遇到什么问题?以及为什么用户需要填写这份表单呢?这是设计师应该思考的。
思考你的表单的设计策略以及它如何融入你的项目中,这将会真正地让你的工作、团队以及目标用户受益。
我不是表单设计方面的专家,甚至在设计领域我也没有对这方面进行深入的学习与探索,但是希望我写得这些能帮助各位开始对表单设计起到重视的作用。
总结
其实这篇文章就说了一个道理,就是在形式上简化表单的内容,而这个前提是在业务上梳理清楚用户为什么要使用这个表单的情况下,同时它能帮用户解决什么问题,以及这个表单对于你的产品或项目起到了什么作用。
看起来很复杂,用一句话总结就是:先找到设计表单的目的,这样你就知道如何设计了。
本文转自:http://www.uisdc.com/3-focus-form-design
本文标签:表单界面设计








