10个APP表单界面设计案例欣赏
adinnet/2017-08-01 17:41/UI界面设计
APP表单设计是APP中非常重要的一环,优秀的登陆表单设计往往可以大幅度提高注册量。设计登陆表单看上去很容易,但是在大多APP里面登陆表单设计毫无亮点,甚至很糟糕。小编精心整理了10个漂亮的APP登陆表单设计案例,希望对大家有所帮助。
APP表单设计案例欣赏

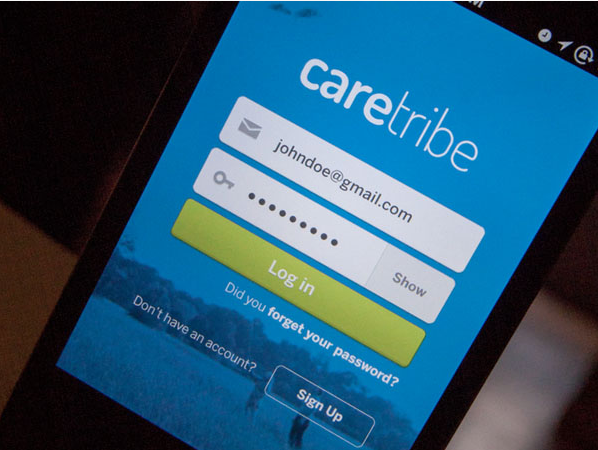
蓝色背景图与明快的白色LOGO、文字和输入框形成强烈对比。绿色按钮看起来像个真实的按钮——尽管界面的其余部分都是扁平的——色调也与蓝色搭配地非常好。

这件相当平静和简洁。颜色选得非常棒。页面也很切中要害,它没有任何不必要(甚至扰乱注意力)的小把戏,任何一个登陆界面都不应该有。

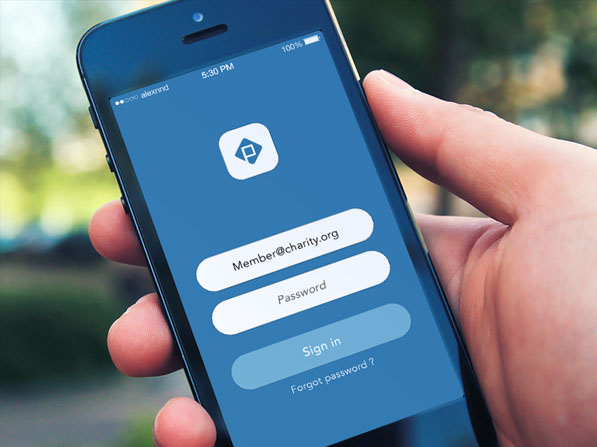
现在呈现的是一款深色登陆界面,还有非比寻常的红色文字与按钮。不确定这么多红色是否合适,不过这是非比寻常的大胆设计,值得喝彩。小编觉得对于红色的忌惮是没道理的,因为决定用户反应的,是红色按钮所处的环境,而非红色本身。所以没有人会在按下这个登陆按钮时感到崩溃。

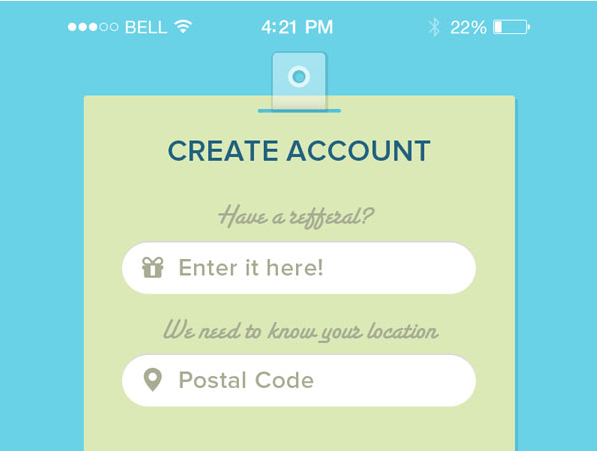
这件作品够简洁,却不单调。它的配色相当惊艳,几种颜色完美结合。而且,它看上去真的很赞!确实是个打造简洁美观登录界面的好办法。

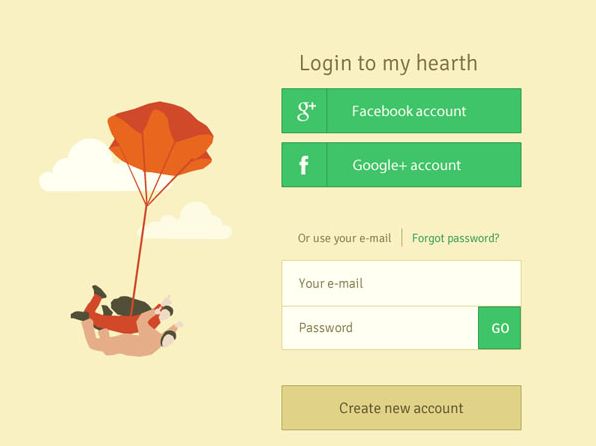
这是个稍微复杂些的登陆界面。像如今大部分平台一样,你可以已有账号来登陆,比如Google、Twitter或者Facebook,而不必在每个新网站上创建新的账号。不过如果你想的话,你也可以注册自己的账号。
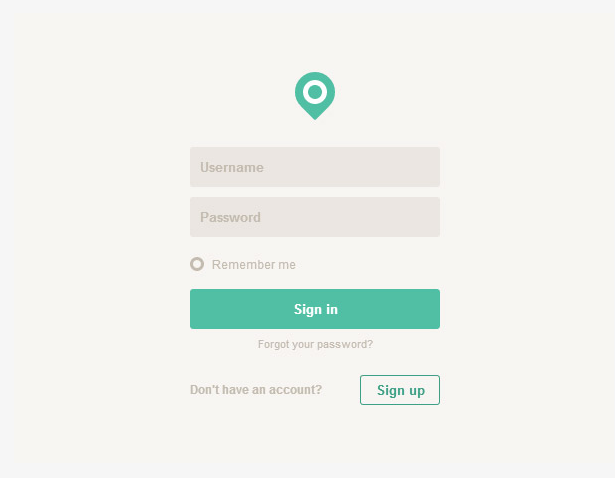
 简明的logo效果非凡,如果你没有账号,也能在这注册一个。除此之外,所选的颜色也紧密结合,表现良好。
简明的logo效果非凡,如果你没有账号,也能在这注册一个。除此之外,所选的颜色也紧密结合,表现良好。
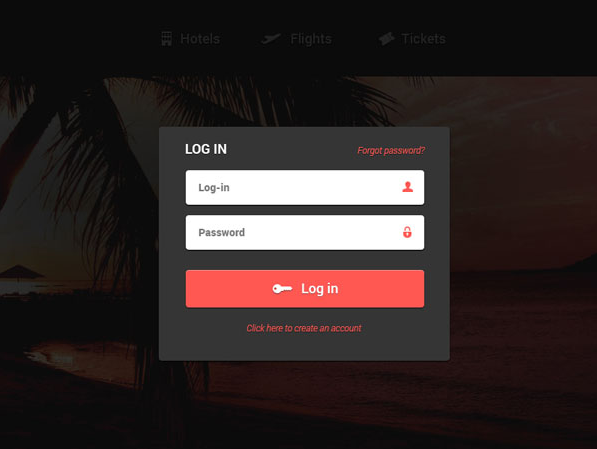
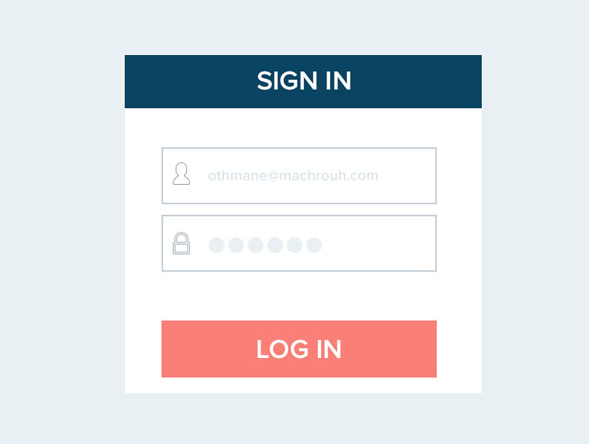
非常喜欢这件设计,因为东西都足够大,登陆按钮很大,按钮上的文字很大,图标也很大。现在你应该有所体会了。另外,登陆按钮是明亮的橙红色,你不会忽略它。它不会与周遭环境混为一谈,所有需要强调的操作都该如此。

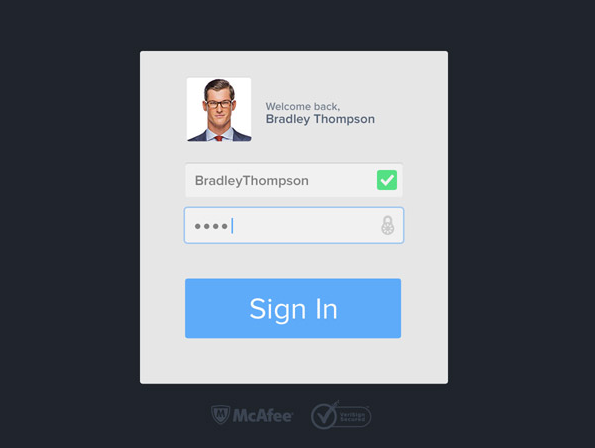
在你注销登陆前,网站会记住你是谁,这点太赞了。从外观来看,它想营造安全登录的感觉,事实也确实如此,这得益于下面的两个logo——McAfee和VeriSign。

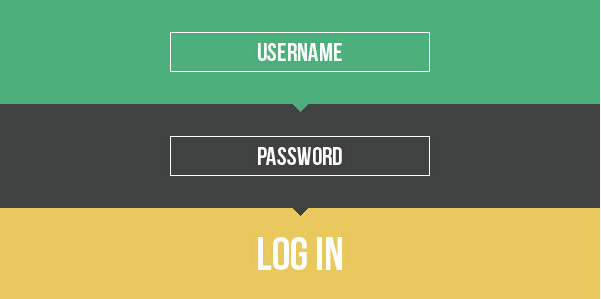
这是一件拟物化与扁平结合的UI作品。处理的非常好,不用嘲笑拟物元素的阴影效果,它们并没有影响整个设计,此处的设计相当聪明,节制地使用拟物化元素,字体的选择和色彩搭配铸就了这件作品。

喜欢这个表单,因为它显然是页面的视觉中心,再没有其他东西分散我的注意力。当然,还有logo和邀请注册链接,不过它们在哪里都无法盖过巨大的登陆界面。与暗调处理的背景图相对比,明亮的输入框吸引力注意力,让你立马就去登陆。
本文标签:表单界面设计








