H5 UI设计有哪些流程?H5设计流程详解
adinnet/2018-03-19 14:04/UI界面设计
很多人都不太清楚H5页面的设计流程,为了解开很多人关于H5设计的疑惑,小编今天为大家带来干货,告诉您H5设计的完整的流程。如果您对移动H5 UI设计还不清楚的话,千万别错过哦。
什么是H5页面
随着时代的发展,移动端用户的增加,扫描二维码付款、登入网站、关注公众号、兑奖等行为越来越多,一个新的概念移动适配站即H5页面诞生。它是通过HTML、CSS和JS技术生成的网站,需要适配多种分辨率的屏幕,分别有H5网站、H5广告和H5游戏。
H5 UI设计流程
1、你一定要先了解项目的具体需求
每个H5的设计都有具体目的,当你拿到甲方、同事的项目需求文档,先要想清楚为什么需要做这支网站?每个项目追求的目的都不同。例如说: 新产品的发布、促销活动、为网站引流、还是说需要传播品牌形象等,这些都是常见的设计目的。
2、你要选择合适的表现形式
当方向明确后,下一步就要构思表现形式了,H5的表现方式非常多,并且还在不断创新:是要讲故事卖情怀?还是要强调功能,去陈述内容,做陈述?还是说做个小游戏拼用户粘性?
在互联网公司,多数团队会采用头脑风暴来确定主题。 在这里,天马行空的想法固然重要,但能够落地实现的才是有效的,常规来说,这个形式一定是更能发挥内容特征和团队优势的,要去寻找合适的形式表现合适的内容。所以,参与形式的同学对于表现形式的认识和web网页技术的了解就必不可少。
3、更为关键的设计表现
到了具体设计阶段,这就需要确定美术风格了。如果选择伪装朋友圈形式,那么必然你要奔着这个方向去做的更像朋友圈的页面,去研究微信内部的页面和UI细节,这样的执行就特别强调临摹和还原。
如果要走心故事,那么美术风格很可能会倾向插画,需要找到相应的参考来设计画面,在调性和内容上要符合主题,并且要寻找合适的配乐以及声效。
在这里,设计师需要判断用那种表现形式、需要什么调性、搭配何种元素、配乐和动效的跟进搭配究竟应该是什么样子?
所以,这个阶段对于设计的整体把控能力要求非常高,不是说你能做平面、能做UI,就是H5设计师了,一个H5设计师需要综合能力,他应该能敏感的意识到多种表象形式,包括音乐、动效、甚至说视听蒙太奇的融合。
现阶段,由设计团队来产出优质H5比较现实。即使有专业动效师和音工团队与你配合作业,更终的所有内容还是需要一个专业H5设计师来统一。所以。对于设计师来说,学好H5相应的知识至关重要。
4、技术上的-开发上线阶段
很多人不清楚 H5是怎么生成的,主要的方法有2种:
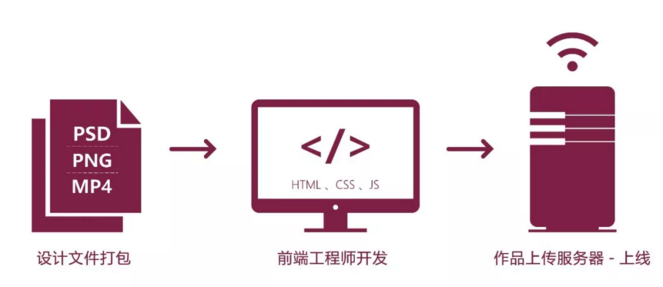
1)有代码实现
设计师把做好的分层图,这里包含了 psd文件、png切图、适量文件、mp3音频、视频文件等等,一起打包给前端工程师,他会将这些内容放置到服务器,用代码编辑的方式将元素合并成我们平时看到的H5网页,前端也是H5的更终执行者,他们对设计效果的还原至关重要,一个好的前端往往决定了一个作品的更终命运,前端工程师可以说是设计师更好的行业导师。

2)无代码实现
无代码并不是说不需要前端工程师,而是因为目前互联网上有大量H5页面生成工具, 他们以网站形式出现,并且被冠名为第三方平台,专门为没有前端资源的设计师提供辅助。你可以把设计好的素材上传第三方平台的服务器,自己编辑并发布,这个过程不需要和程序员打交道,可以节省人力成本,并且更为简单快捷!
但弊端是,这类平台功能单一,效果有限,普遍都是幻灯片翻页的形式,而通过工程师生成的H5页面是可以达到定制化效果的,现在在市面上这类平台非常多了。

5、更后的数据总结阶段
数据总结阶段是H5特有的,各类数据会告诉你网站的受欢迎程度和不足之处,我们现在的数据统计已经比较强大了,服务器甚至能够监控到每一个页面各个位置的点击情况,即使数据没有那么详细,通过 pv、 uv 量和跳出率你也会对作品的效果有大概的认识。
PV(Page View)
用户每1次对网站中的每个网页访问均被记录1次。用户对同一页面的多次访问,访问量累计。
UV(Unique Vistors)
网站独立访客,不同于PV,UV会记录访问网站的不同IP数量,而不会累计,UV可以让你知道访问网站的人数,而不是网站被打开的次数。
跳出率
只访问了入口页面(例如网站首页)就离开的访问量与所产生总访问量的百分比。
IP
IP和UV有些不同,IP值是指在1天内使用不同IP地址的用户访问网站的数量,同一个IP不管访问了多少次,都会被记录为1次。
本文标签:H5页面UI设计