完整的微信H5活动页面设计规范
adinnet/2018-03-28 14:20/UI界面设计
微信火了H5的专题页面设计也越来越多了,经常有朋友问H5专题设计按什么尺寸来做,有没有统一的规范,这里就给大家分享一套非常完整的关于微信H5活动页面设计的UI视觉设计规范教程。希望对那些刚刚从事微信H5界面设计的小伙伴们提供一些帮助。
微信H5活动页面设计规范
首页基本布局
1、微信自带的顶Bar大小是640*108
2、常规Logo位置:Logo高度45PX,四周间距为30PX。
3、主标题文字更大区间为420*110,如果没有副标题,更大区间可以调整至420*170
4、副标题文字更大区间为420*50
5、主KV区域更大范围宽度小于等于580*高度小于等于480,位置整体居中处理
6、按钮大小为320*80(高度不得小于50)

按钮样式及选择

文字按钮样式
文字按钮由文字+线框图标组成,文字选择黑体,样式下划线,大小25px;图标样式线框图标,高度38px,与文字间距13px,与常规按钮间距16px。整体与常规按钮居中排放。如图:


Logo样式
3:2或者异形比例Logo高度为80px,宽度不限,与主标题间距为4px

三个按钮的布局及样式

四个按钮的布局及样式

五个按钮的布局及样式

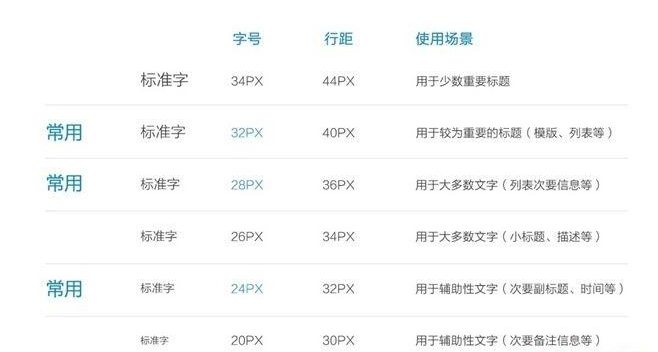
各部分文字字体及大小

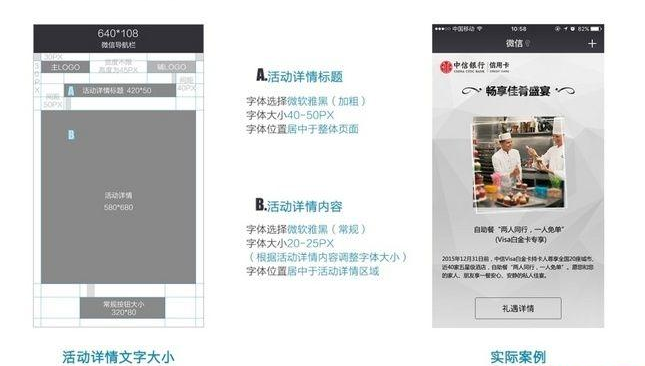
活动详情页设计

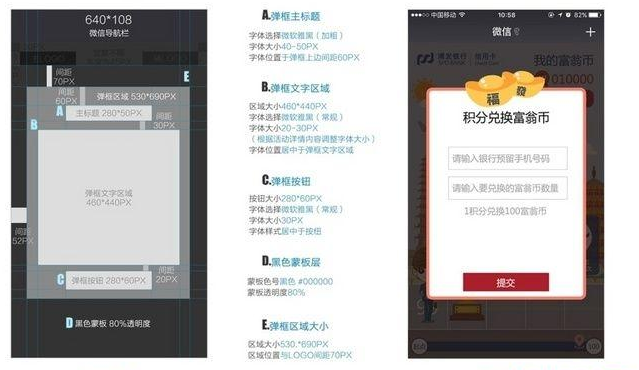
弹框样式及规范

产品列表板式

标准色使用

标准字使用

一般按钮

以上就是微信APP上的H5界面设计规范。