为什么我的图标这么酷炫,总监却说不合格?
adinnet/2017-12-19 10:03/UI界面设计
在尺寸有限的移动端界面上,小小的icon可以更加简单高效的表达含义,并且给用户正确和友好的指引。所以对于UI设计师来说,与icon们相爱相杀无疑是每天日常。下面就来总结一下,如何使我们设计的icon表意清晰、符合标准。
一. 如何表意清晰:画什么?
1. 在不同的场景选择不同的风格
目前在主流App内,icon大多使用较为简洁的扁平化设计风格,这些icon有的由线构成,有的由面构成,还有的是线面结合而成的。下文里我将主要以融360App中的一些图标来举例。

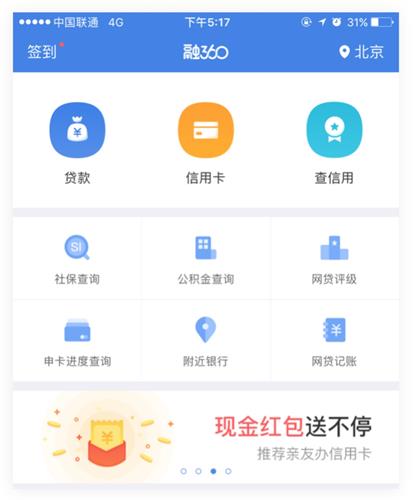
首页上的第一部分是主要业务的一级入口,第二部分是二级入口也就是各种小工具。在一级入口上我们选择了彩色的面性icon,并且在反白的图形上加了一些质感,为的是让这组icon更突出。下面的二级入口的icon,在层级上要弱于主入口,所以我们选择使用纯色的不同透明度的面来组成这些icon。

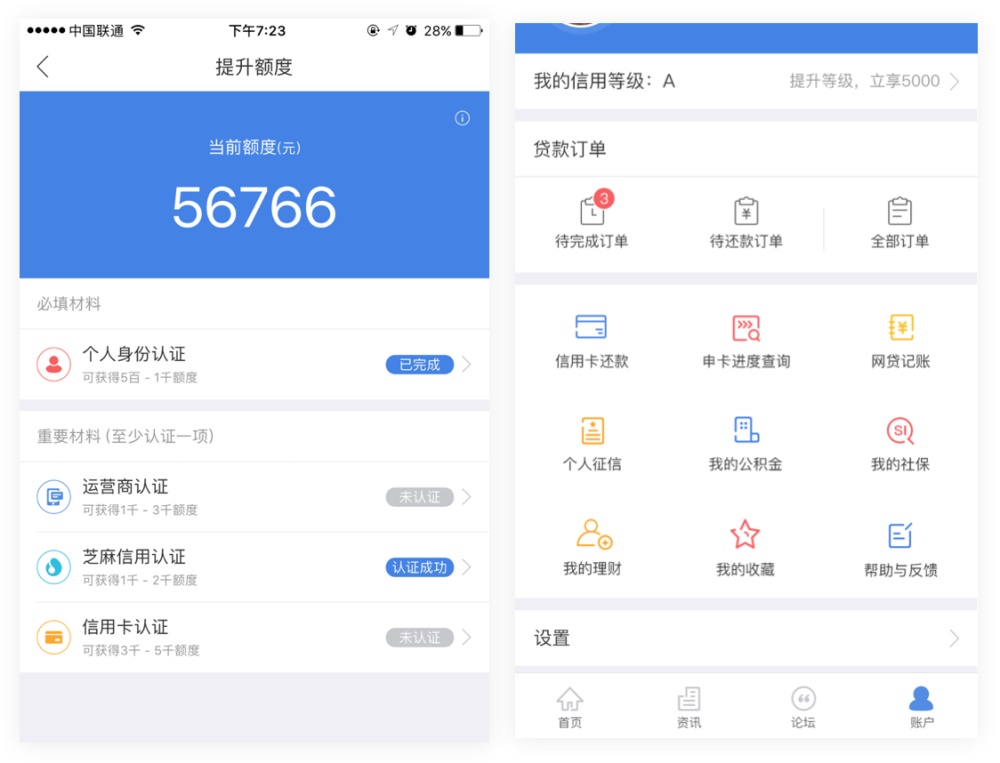
图左中list里的icon是作为展示功能,而非入口,因此我们都采用了线圈+彩色面状的小图标;图右为账户页,在这个场景中我们更希望用户注意订单的状态,也就是写了数字的角标,所以把图标做成了线型的,整个页面也会更加清爽。
2. 相同的功能要选择相同的元素

虽然在不同的页面和场景中,icon可以用不同的风格来表现,但当他们表示相同功能的时候,记得使用同样的视觉元素,再套上当前页面的风格。这样可以保持同App内图标元素的统一性,降低用户的学习成本。例如在不同页面出现的公积金相关图标,用的都是同样形状的小楼。
3. 对于功能型icon来说,更好选择用户熟悉的icon元素

对于App中的操作功能,以上都是被无数产品反复利用的,已经约定俗成的icon,除此之外还有「放大镜=搜索」「小房子=首页」等等,用户已经潜移默化的接受这些icon的意思,并没有学习成本,所以使用这些熟悉的元素是十分必要的。
4. 对于入口或展示型icon来说,我们要选择主要的元素,表意要简洁,可以适当联想

在这些例子中,「信用卡分期」一定要画卡片吗?「附近银行」一定要画银行吗?「网贷评级」一定要画网贷吗?我们还是会具体情况具体分析,对关键词做一些取舍。在这里作为一个工具的「附近银行」的功能点在于定位,而非强调银行本身,所以更后还是选择了定位符号来表达了这项功能。假设要设计的入口换成「附近银行」+「附近商场」+「附近加油站」等等,那么主要功能就变成了搜索附近不同的场所,这种情况下我们就会选择画银行、商场和加油站了。再比如「公积金查询」「社保查询」都是查询,「征信报告」「收支水平报告」都是报告,同理我们不可能给满屏的查询功能入口都画一个放大镜,也不能给所有的报告入口都画一份报告,为了表意简洁、突出重点,在这里我们选择合并同类项,着重表达每个功能不同于其他的点。
很多时候我们要表达的内容并不具象,在这个时候就可以进行适当的联想,去画一个相关的物体。比如「公积金」就很抽象,但是它与房子有关;「记账」是个动作,但是「账本」是个东西,这样表达起来就简单多了,也更亲切。
5. 附上文案:表达足够准确,消除理解上的差异

我们以Airbnb的App底部icon来举个例子,他们选用了一个很有意思的小树叶icon,当没有文案说明的时候,想必一千个用户心里有一千个哈姆雷特,大家都会有自己的理解。所以说icon是辅助的表达,文字才是标准答案,除了前面所说的大众完全熟知的icon,其他的更好附上相应文案,以免用户理解误差。
6. 进行可用性测试
用户是否能准确的理解所用的图标?用户是否需要进行猜测和尝试?用户能否记住这些图标?必要的时候还是应该把用户关小屋里看看他们的反应。
二. 如何符合标准:怎么画?
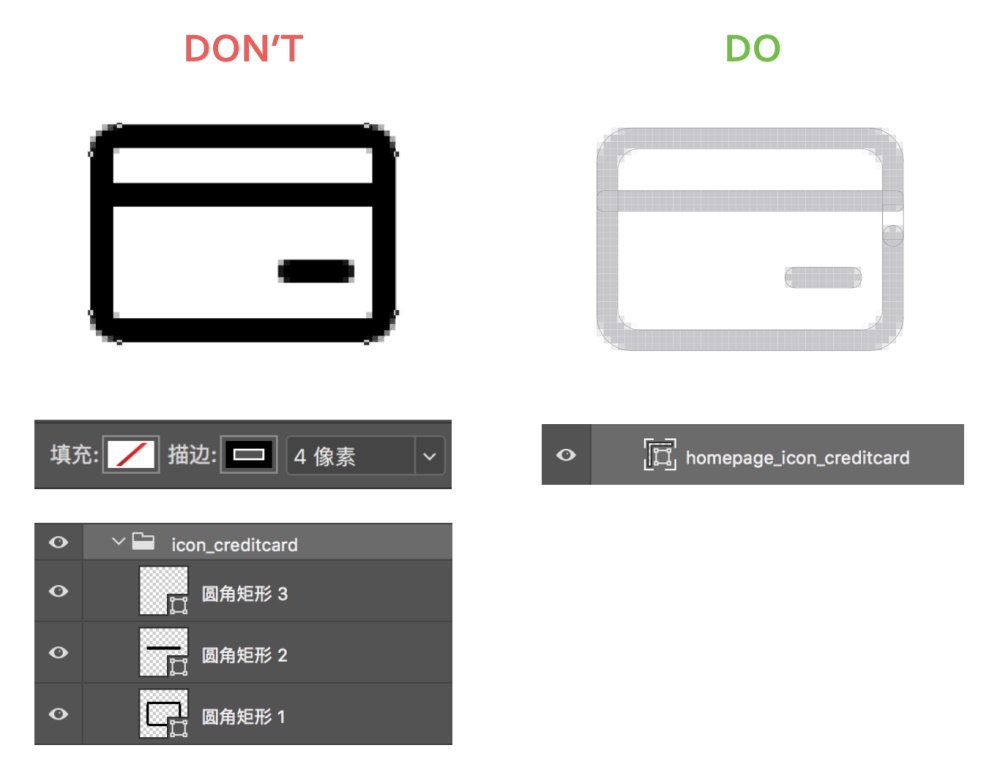
1. 单色icon多用布尔运算:只有一个图层方便后期调整,方便交接使用。


举个例子,左边的黑色icon的外圈是用了描边描出3px的宽度,这样导致图层变多,修改起来很麻烦,而且描边的圆角很难控制,如果想把外圈切一个断口将会更麻烦。右边都用布尔运算的icon相对整洁得多。
编者注:让你快速掌握布尔运算的小教程→《PS热门教程!教你5分钟快速绘制超火的MBE风格图标》

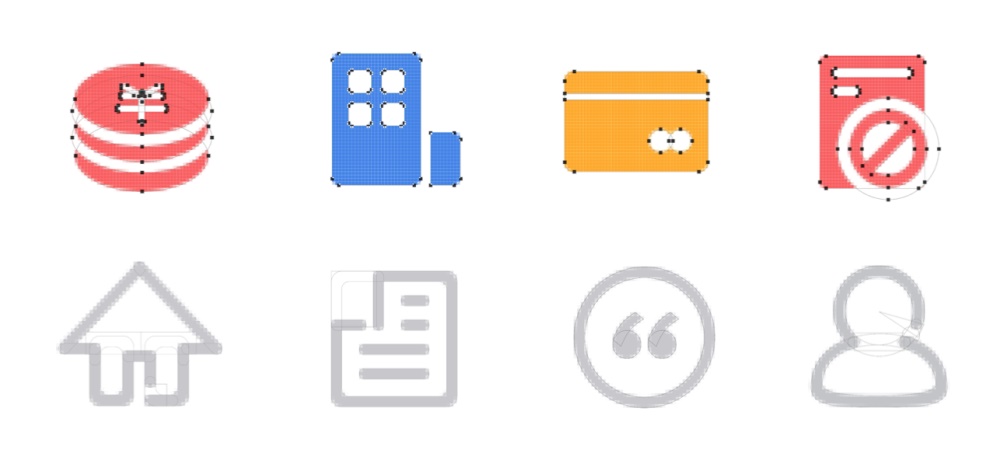
2. 像素要对齐

3. 合适的大小:保证一组图标视觉上大小一致

画icon之前,我们可以把表示更大尺寸的框画出来,在这个框框内,icon不要画得太满,要有适当留白。同时,为了视觉上的统一,圆要略大于方形。遇到倾斜的图标,可以先正着画好了再旋转角度。
4. 抓住有特点的小细节

简单来说就是,保证线的粗细、圆角的大小一致,图形是否分割、线是否有断点等细节也要大体上保持一致。这样的一套icon是有整体性的,风格才算统一。
本文转自:http://www.uisdc.com/build-standard-icon




