望天,渐变色彩灵感库就在我们的头顶的天空上
adinnet/2017-12-19 10:18/UI界面设计
如你所知,渐变已经成为UI和网页设计中相当常见的一种设计元素了。但是,值得注意的是,诸多渐变色彩当中,有的看着还行,而还有很多看着会让人觉得特别奇怪。换句话说,有的看着很「自然」,而另外一部分则「不自然」。想想看,当我们还没开始做设计的时候,我们有上十年的时间看各种各样的自然风景和相关的图片,我们大脑皮层中或模糊或清晰地记录着关于「自然」渐变的信息,这是我们感知到渐变好坏的一个隐性但是客观存在的标准。我们会认为接近于自然渐变的色彩是漂亮的,相反,并不那么贴近自然的渐变色会让我们感觉不安,或者不适。

我们的眼睛能够识别配色组合是否“真实”。我们对于天空的色彩有着相当深入的认知,但是我们绝大多数时候都没有注意到它,因为它太常见了。但是我们时时刻刻都在受它的影响,因为它的色彩包裹着我们周围的一切。当我们发现蓝色几乎是目前更受欢迎的色彩的时候,很多人都为此感到疑惑。但是答案其实就在我们头顶。
尽管如今的雾霾和光污染很严重,它们影响下的都市天空下,依然会产生漂亮的日出和日落的光影和场景。

如果你离开熙熙攘攘的人群和水泥森林,在高山、河流和森林之间流连,会很快意识到,没有污染的感染,自然的景观到底有多么美妙。不同色彩的组合和真正让人欲罢不能的各种渐变的色彩,会让我们大脑中对于自然的感知完全唤醒,在美景中重新恢复对大自然的谦卑。
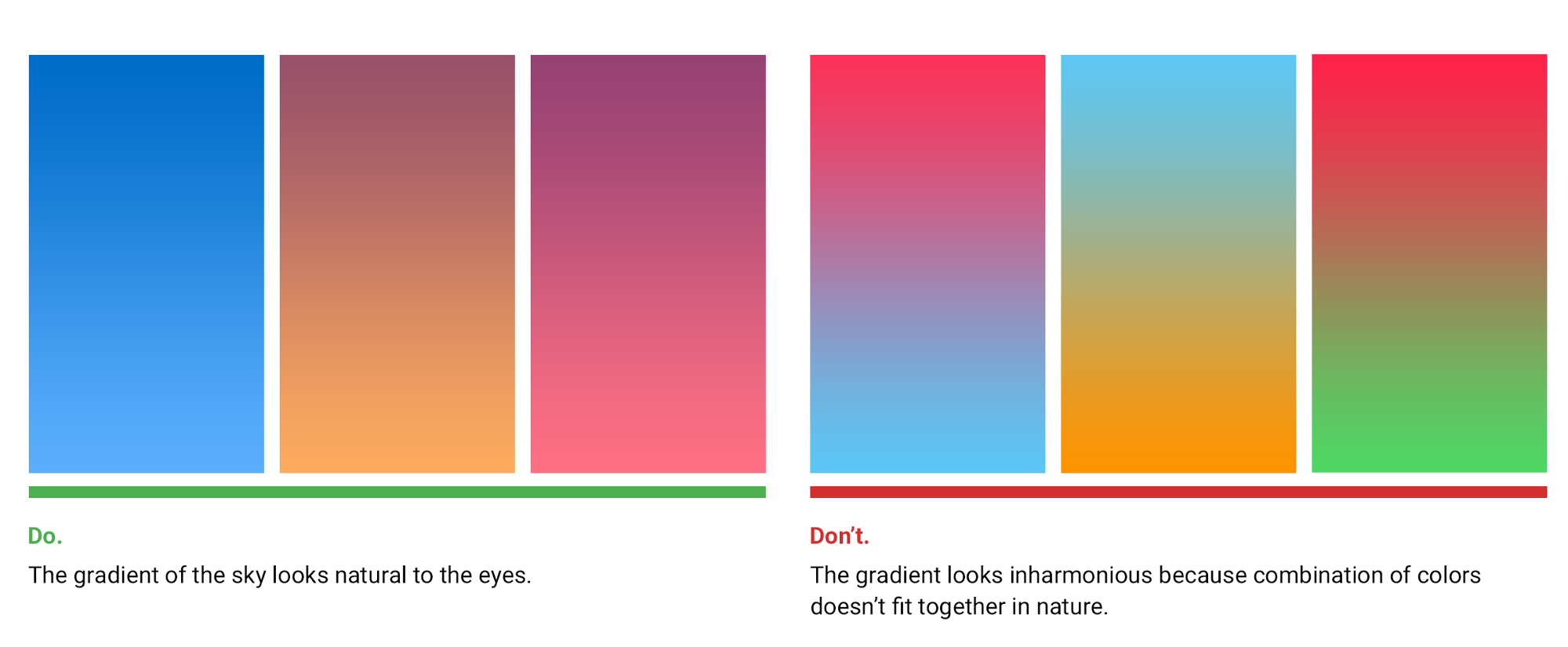
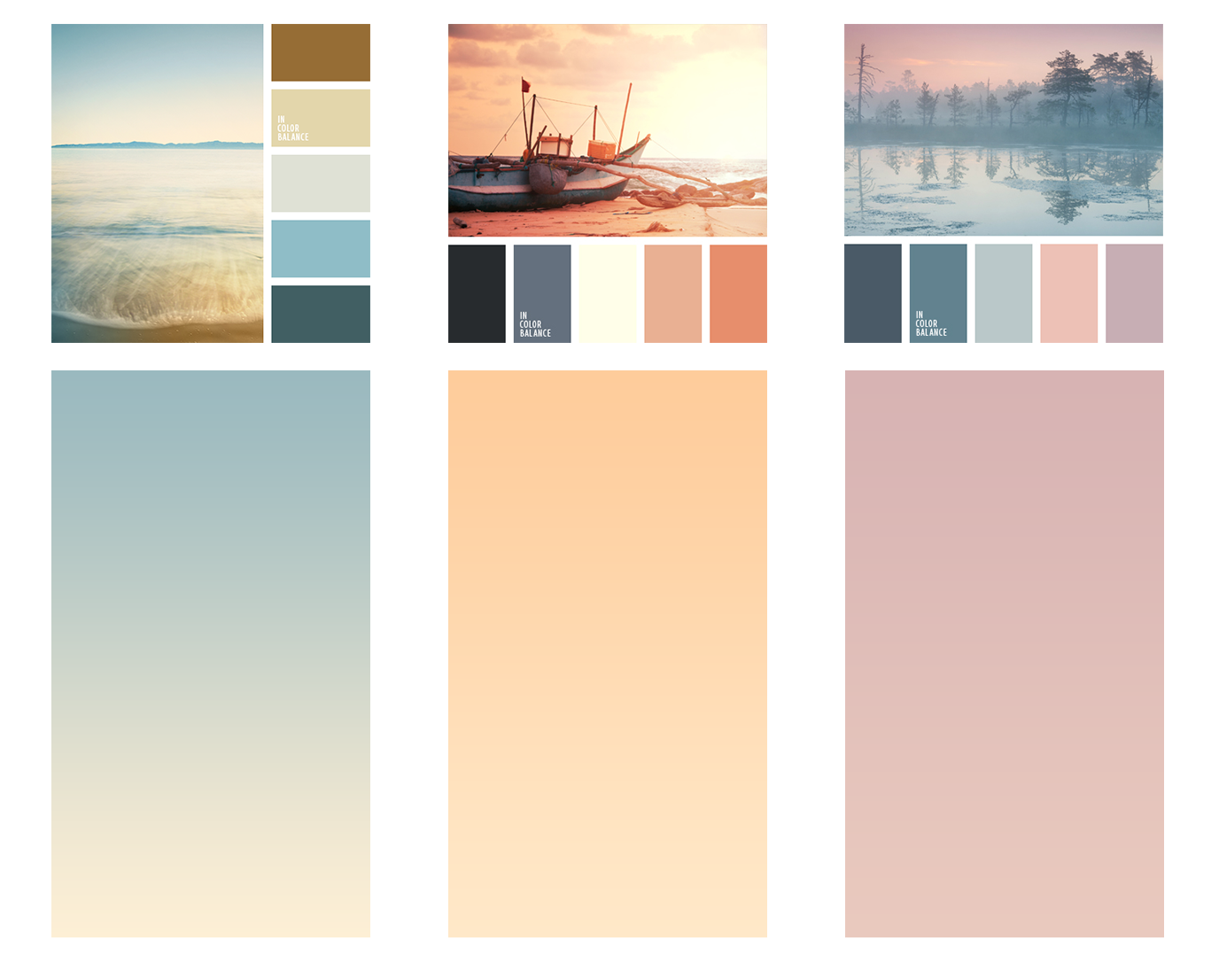
这个时候就不得不说,在很多设计中所能看到的渐变,本身就说不通。从红色到绿色的渐变就是一个相当典型范例。两者都是非常明亮的色彩,而在大自然中你根本见不到这样的渐变。相反,在不同的天气不同的地域,我们会在天空中看到橙紫渐变,紫红渐变,蓝紫渐变,这样的色彩会显得自然得多。

另外一个不自然的渐变色彩组合是橙蓝两色的渐变,同样的原因,自然界中不存在这样的渐变,因为这样的渐变没有红色和紫色作为中间的过渡色,将橙色和蓝色放在一起,显著的对比会导致它们看起来充满了对抗性,加入了过渡色之后,这种情况则会好很多。橙色和蓝色之间的对抗是激烈的,但是橙色过渡到红色,再过渡到紫色,进而转变为蓝色,这就和落日时分的天空很接近了。

如何找到真实而漂亮的自然渐变
回归自然,寻找真正让人赏心悦目的渐变色吧。具体来说,在不同的图片中获取天空的色彩变幻规则。通常而言,我们在天空中看到的是蓝色和红色,但是实际上色彩的变化比这个要多得多。云朵和光照的微妙变化,太阳所处的位置,你所看到的天空每时每刻都是不一样的。天空从来不会因为各种因素的变化而显得违和,包容万象使得它变化万方。比起我们的艺术家的创造,天空能给我们带来的灵感是如此之多。
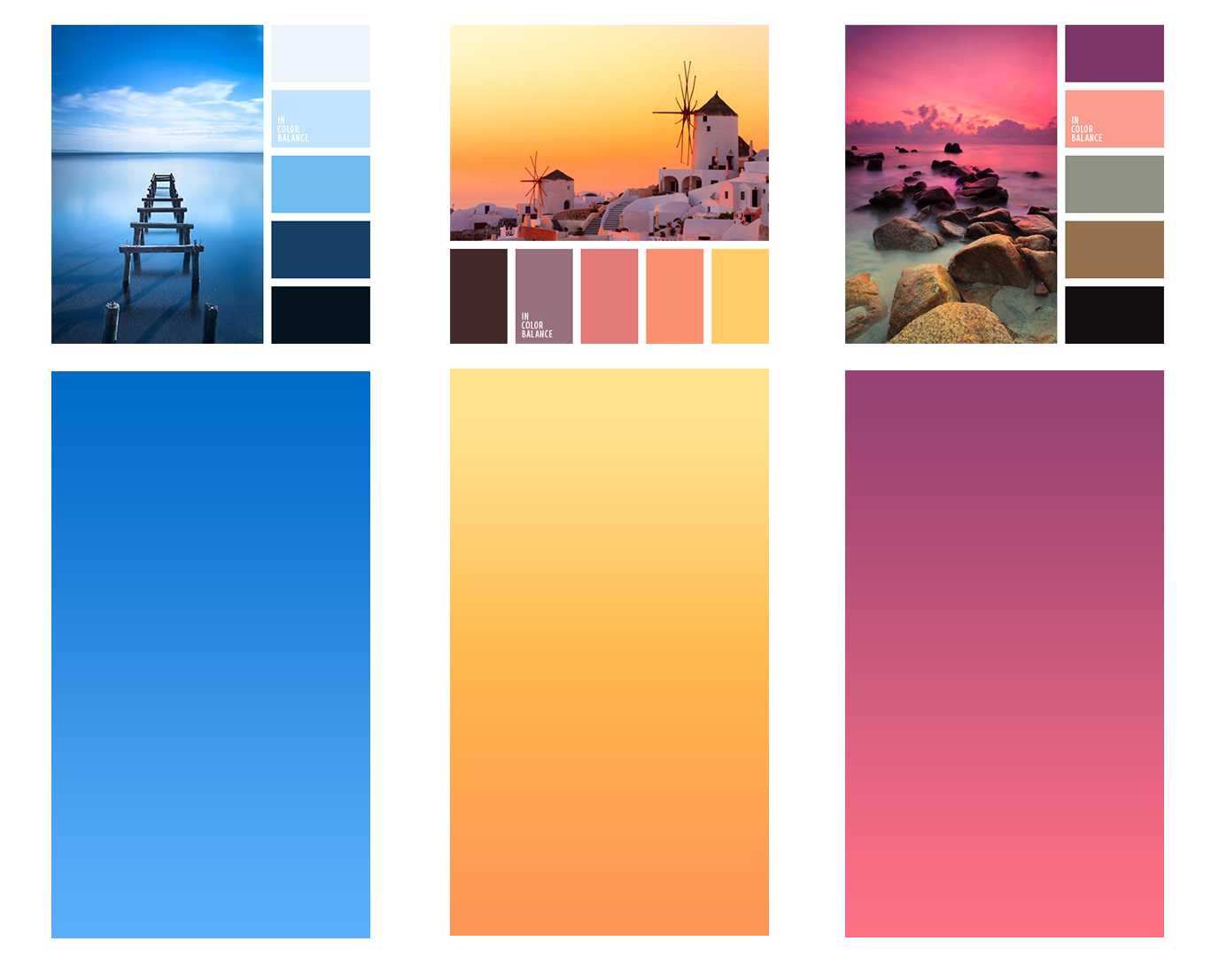
天空中明亮的色彩渐变

如果你有意识去搜集各种天空相关的图片,会发现天空的色彩是如此的多变。橙色,黄色,紫色,红色,蓝色,各种排列和渐变的方式,没有一个重样的。在热带地区你所看到的日出和日落是如此的漂亮和精彩,但是在温带,你所看到的天空又是如此的诗意。

你可以在这些图片当中看到明亮的渐变到底有着多棒,如果你参考它们来取色,应用于设计应该会非常不错。
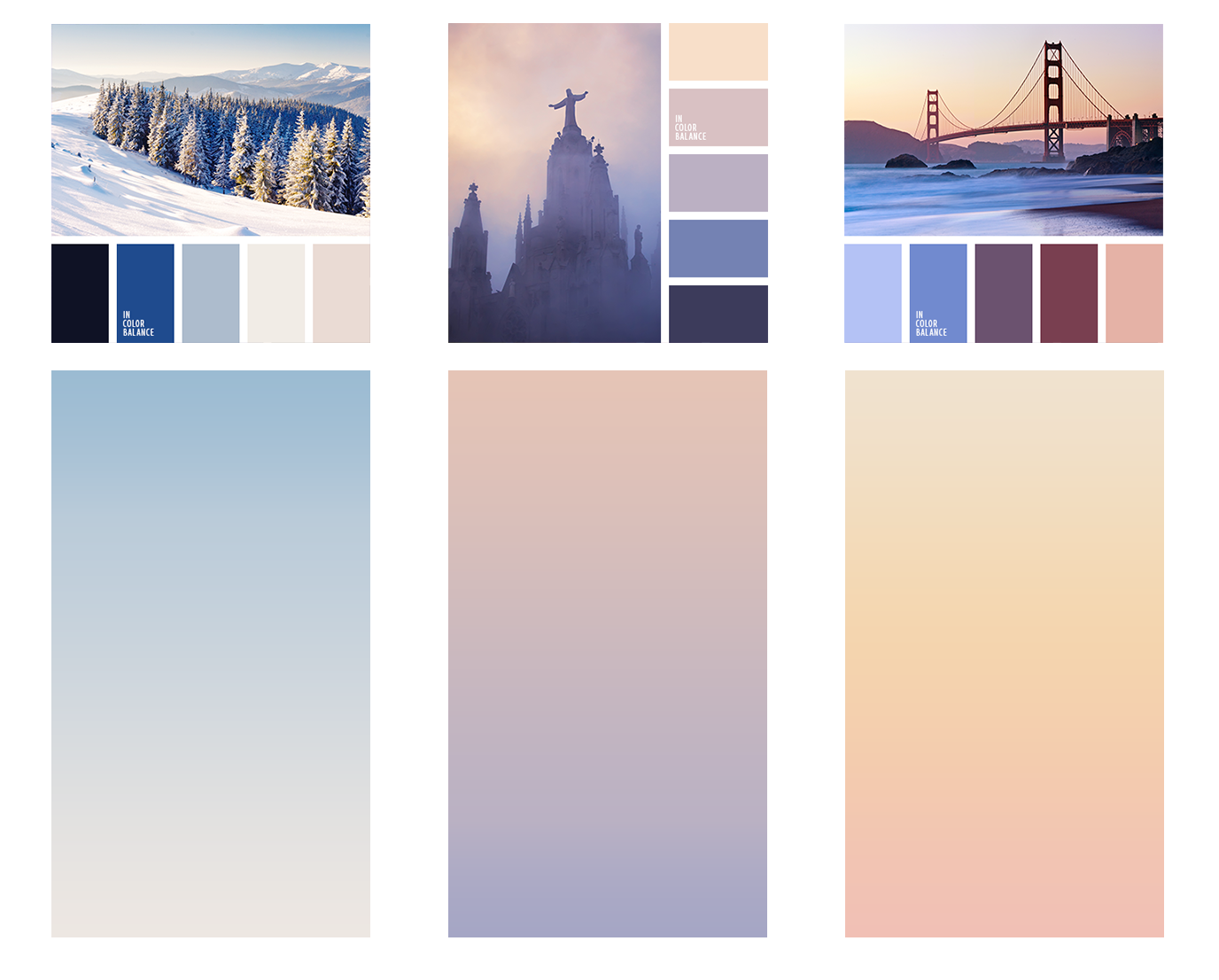
微妙的天空渐变色

在清晨和黎明时分,你可以观察到更美丽的渐变配色。每一种渐变色的搭配仿佛都是独一无二的。在选取这些微妙的渐变色的时候,注意色彩转变的过程。
因此,在必要的时候,借助天空中色彩的渐变,找到真正适合你设计的色彩搭配。

在UI中使用这些渐变色

天空的渐变色用来做背景,能够带来非常优质的用户体验。当我在做天气类APP的概念设计的时候,我就将这些源自天空的渐变色用来制作背景。当你看到这些背景的时候,会有一种面对天空的感觉。你会从色彩中判断时间,甚至能够体会到炎热、潮湿、雨水甚至雾气。适当地结合Material Design 所提供的调色板,渐变色在UI设计中,应该会大放异彩。
本文转自:http://www.uisdc.com/secret-of-great-gradient