图形用户界面设计小技巧
adinnet/2018-04-03 18:02/UI界面设计
很多人在进行图形界面设计的时候会遇到一些问题,比如APP颜色如何搭配、图标设计规范或者页面设计呆板等。今天小编为大家介绍一些小技巧,这些小技巧可以提升APP的品质。一起来看下吧。

1、弱化背景
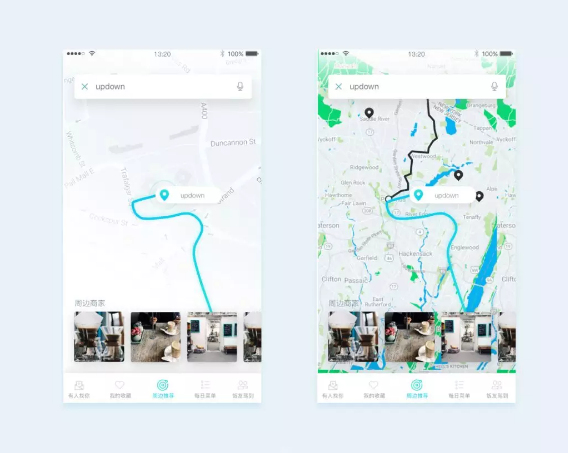
我们通常可以把页面分成2个区域。1操作区、2浏览区。
以地图产品为例,可以把地图看成浏览区。搜索框和搜索结果是操作区。
使用地图的目的:1.为了让用户快速找到周边场所;2.找到到达目的地的交通方式。在这种场景里地图的作用更倾向于浏览区,更多起到的是衬托操作区的作用。
所以我们可以适当的将背景弱化,确保用户在浏览页面、使用功能的过程中,能够清晰的分辨页面层级。

2、素材的重要性
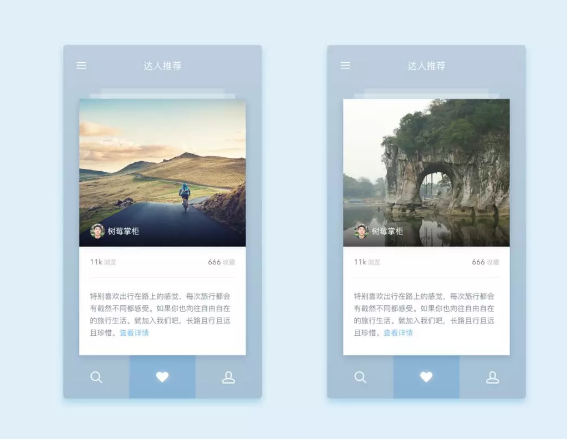
好的素材能提升App整体的质感,这些素材包括图标的设计、图片的选取等。
上图列举了2个例子,左侧的图片整体较为简洁干净,右侧比较类似随手拍摄的图片。明显感觉到左侧的界面逼格会更高一些。
素材的重要性不仅局限于视觉稿阶段,也包括上线后,图片的审核机制。确定什么样的图片可以被推荐到首页,这样能够很好的把控App的调性。

3、图标设计
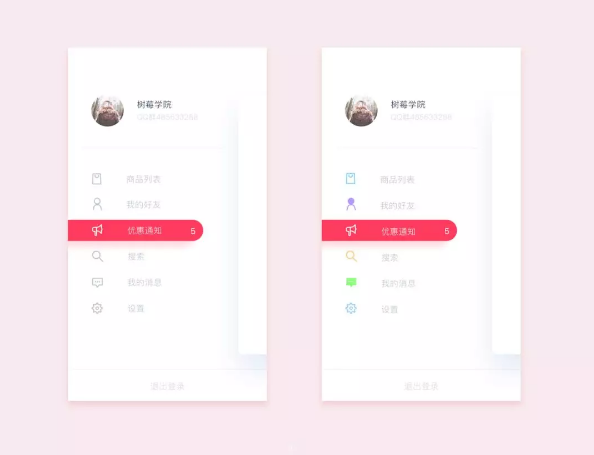
小贱发现很多初级设计师都有这样的误区,不同的功能想用不同的颜色来区分。
不是不可以这样做,但我们要综合考虑图标的应用场景和整体品牌调性。
以上图为例,首先要保证图标形式的统一性,线形就统一用线性,面形就统一用面形,不要几个图标是线性,几个图形是面形,这样会给用户一种“很不专业”的感受。
侧边栏一般是比较低频的操作区域,建议大家简化图标的风格,以免增加用户浏览或操作时的负担。
只需要定好常规态、点击态两种效果就好了。

4、阴影颜色的运用
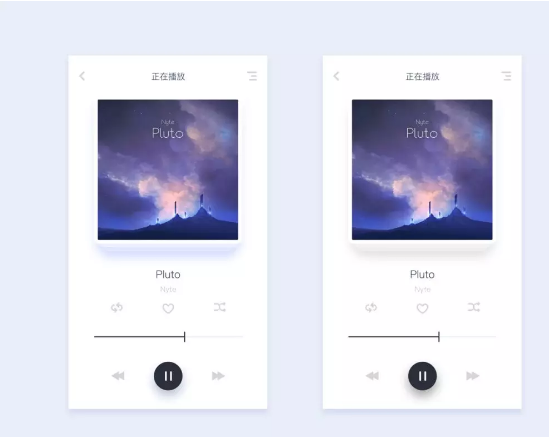
现在很流行这种晕染阴影的设计风格,很多设计师在做设计的时候都喜欢去尝试。
但经常出现的一个问题就是,对阴影颜色的把控。
左侧图片我给阴影加了一点紫色的色彩倾向,右侧的图片是纯灰色。明显感觉到,左侧的界面其实是更高级的。
纯灰色虽然对颜色的要求比较底,但是会比较闷,看久了会觉得枯燥。适当给阴影加一定的色彩倾向,能让设计更上一层楼~

5、环境色及发光细节
时下很多设计软件开始注重质感。
比如比较文艺的App喜欢木质感,科技的App注重金属质感,金融App模拟线下票据注重纸质感等。
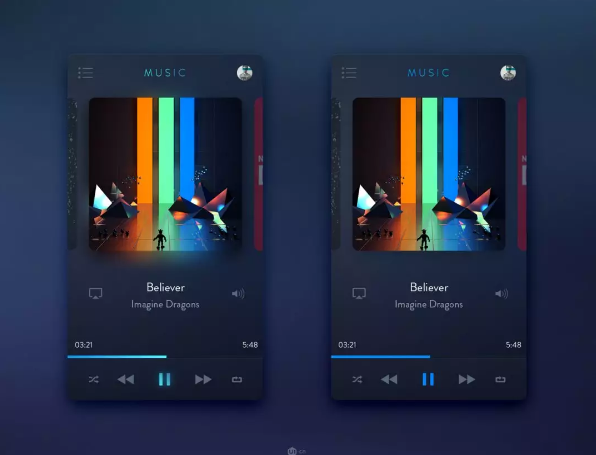
以上图为例,选取的音乐软件,左侧专辑在背景上有一种模糊的反光,营造出一种高精度毛玻璃的质感。与专辑封面相得益彰,使页面融为一体。包括播放图标和时间轴的发光效果都使页面的层次更加丰富。
很多来面试的大学生,在页面做到右边的样式时,就完成了设计,不懂得去增加页面的细节。明明有打90分的能力,偏偏答完60分的题就交卷了。其实这样是很吃亏的。
希望大家在做页面的时候能更多的注意起细节。

6、营造场景感
对于篮球、足球、拳击等竞技类比赛而言,“热闹”是吸引用户的一个重要因素。
如何将页面渲染的热闹呢?我们可以去参考游戏App。游戏一般都会将页面设计的很热闹,而且是有节奏感的热闹,会将页面分为“活动氛围”和“活动参与”2个区域。我们设计页面也是一样。
将活动氛围区大多数是背景。使用一张图片为背景,为了突出操作区域,给背景加一个纯颜色的半透明遮罩,然后将操作区域排列进来。
可以明显感觉到,左侧的界面比右侧的界面更突出重点。
本文标签:图形用户界面设计





