详解图形用户界面设计要素
adinnet/2018-04-12 13:43/UI界面设计
图形用户界面又称GUI,是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。图形用户界面语言应用越来越广泛,那么如何设计图形用户界面呢?本文将为大家介绍图形用户界面设计的要素和基本过程。
图形用户界面设计要素
1、视觉分区
设计师应该按照功能为各种操作分区,这会让界面干净、整洁、功能上具有一致性,其中更重要的就是它方便用户在某一区域内能完成相关的工作。
分区的第一步便是决定界面所提供的功能组,一般来说,功能组包括:编辑、导航、分享、主显示区。一些办公应用只有三个区域(去掉了分享功能):
·侧边栏,用户可凭此在文档内快速移动,其形式通常是缩略图、分节标题。
·工具栏,编辑文档所用到的功能
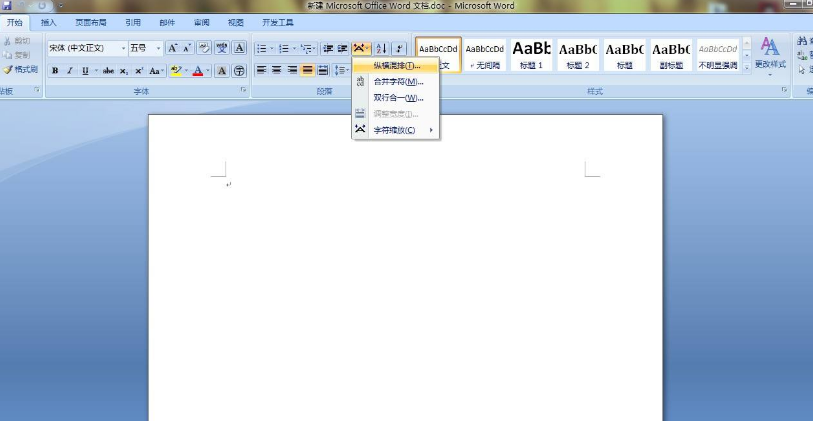
·主画布,用户工作区 (以 Microsoft Word 2010为例)
这条规则说的很明确,千万要注意不能将功能区混搭,如下图,左下角区域同顶部同为编辑区:
另一条好使的规矩是,为区域分组,但不要混淆。比如,导航功能的按钮要和社交媒体按钮有着不同的角色,所以要有一定的区别。这让我们更巧妙地阻止我们网站或应用的功能。不过,这之前更好了解点关于分类模式的知识,有助于学习什么才会适合我们的用户。
2、尊重用户端设备
现在,用户手中的设备多得无法想像,而且各司其职,有着各自独特的形状、尺寸和分辨率,因此我们在设计前一定要把这些设备的优缺点都考虑进去。
当为一个横屏设计时,我们应该有效利用他的水平空间,把元素横向挨个放置而不是叠罗汉。下面这个例子为我们展示了如果不为横屏定制布局是如何影响用户体验的:
微软Word的布局就是典型的横向布局,每一个菜单都是横向排列,因此占据了大量纵向空间,而纵向空间对于显示我的内容非常重要,尤其是在文档编辑应用中。瞧一瞧Word:

在他的屏幕上几乎没有浪费掉的地方,用户也可使用更大化的编辑界面,而侧边栏则提供了必要的编辑工具,而又不会抢占用户的注意力。
这个例子告诉我们,为30寸的屏幕设计布局很直观,但对于10寸以下的屏幕则需要相当多技巧,要在不打乱界面的前提下整合好功能或内容。
3、去除多余的,而不是有特性的
许多用户界面设计师喜欢遵从所谓的KISS定律,即保持简单,“低能”(“Keep it simple, stupid)。赞同它的人一般认为,用户不会因为某一个应用简单或易用而选择它,而是根据能他们能够帮自己完成某一项特定的任务。
在不打乱页面布局的前提下设计师应该尽可能多的加入有用的特征项,或许会用到标签、下拉菜单或与上下文相关的解决方案。设计师应该努力解读用户的目标,在页面上只显示更有用的工具或信息。打几个比方:提示信息只有在鼠标悬停于上时才会显示;全屏选项只有鼠标移动才会显示等。标签、按钮、下拉列表都应该如此工作。总之就是要注意上下文。
另外,我们还要在空间利用率和进入条目时点击的数量之间做出妥协:
·如果某条命令或内容经常访问,就将它做成一个连接或按钮,或者是下拉菜单;
·如果有一组命令经常访问,那就把他们放进标签,或者设置一个类别下拉菜单;
·排除性选择就用单选按钮;
·独立性选择就用复选框。
虽然我们这么规定,但实际应用中还是会被一下两条经验所打败:
·如果可点击的标签、按钮或连接的数目不超标的话,就照常使用而非换做下拉菜单。这里所说的“数目”根据屏幕尺寸而定,以及你的感觉。
·如果对于界面空间有较高的要求,那就用下拉菜单吧。
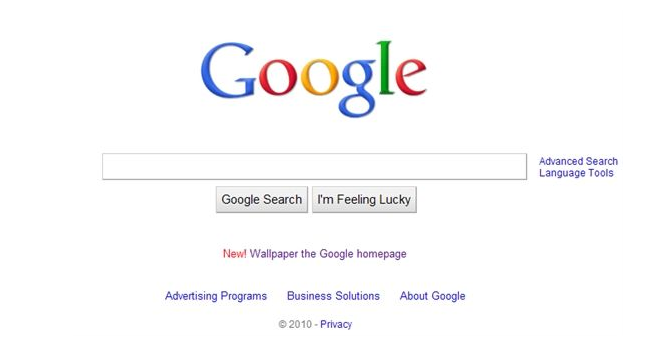
如Google主页:

然而,如果空间紧凑或选项很少被点击,那就使用下拉菜单:
除了这些基本原则外,更后一点,也是更重要的一点就是细节问题,这也是本篇文章的重点。
4、同理心
许多公司进行了大量的可用性测试以期找出用户遗弃或拒绝使用他们应用的原因,并寻找改进方法。有时,得到的结果非常不尽如人意,因为用户无法一针见血地指出不好的地方,但就是有用着不舒服的感觉。
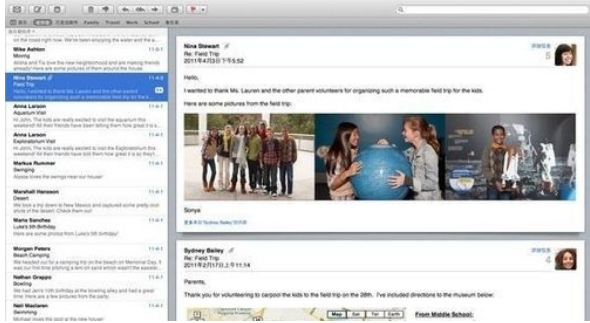
当苹果为OS X Lion系统定制的Mail软件发布后,得到了不错的反响:

说实话,这个界面是不是有点太老套?它的顺序排列的三个界面区域确实符合软件定位,也没有浪费任何界面空间,而且它的布局具有严格的逻辑性,属于标准的文件夹结构等等。
然而,就在它发布的几天之后,相当多的用户反映,能不能换回原来的经典版式,即便没有现在那么好看。原因?
人们大多数使用邮件软件时,都是在读,这就是说我会一直看邮件内容那一栏,然而,现在的设计却把这一块放到了边框附近,一直盯着边框那是多么不舒服!
或许,这才是正确的布局:
如果你想测试一下自己的同理心,试试这样:忘了标题栏和导航栏,问问你自己,如果你要长时间看一个邮件,你希望他出现在哪里?
本文标签:图形用户界面设计





